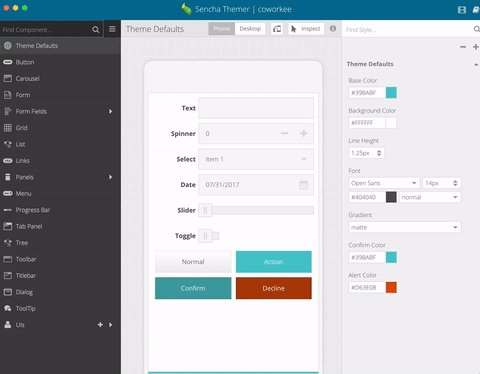
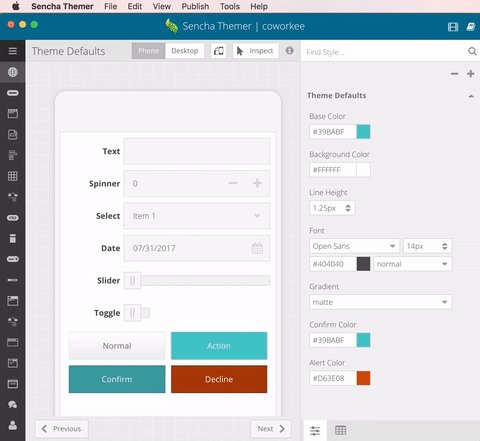
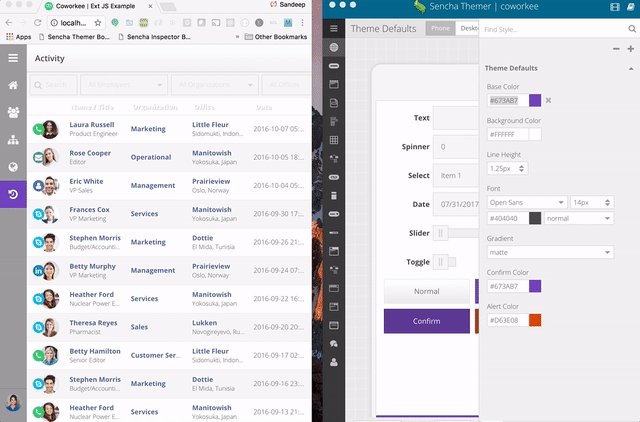
Sencha Themer 1.3の正式リリース

Ext JS 6.5.1やCmd 6.5.1、そしてExtReactをサポートしたSencha Themer 1.3の正式リリースを発表できることに興奮しています。Themer 1.3では、ローカルのフォントやCSSのエクスポート、既存アプリケーションやワークスペースに関するサポートの改善など、お客様からの様々な要望を取り入れています。
Download Now
- Ext JS ProやPremium、ExtReact Premiumのお客様:
サポートポータルにて Sencha Themer をダウンロード - Ext JSの30日無償評価版* よりThemerをダウンロード
*注: Themer 1.3の利用には Cmd 6.5.1 必要です。 - ExtReactの30日間無償評価版 よりThemerをダウンロード
新機能について
下記はThemer 1.3の主な新機能です。
Ext JS 6.5.1の新機能のサポート
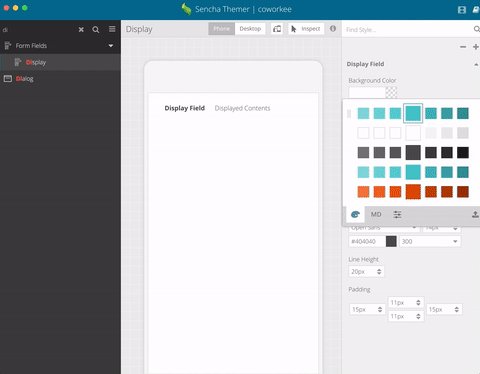
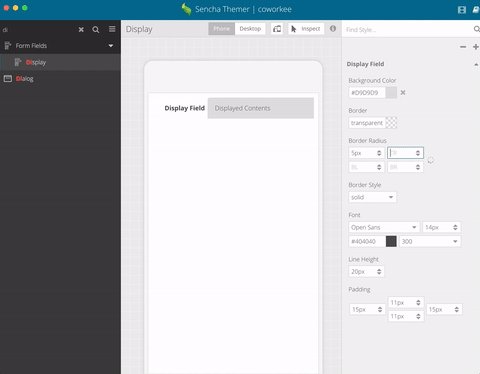
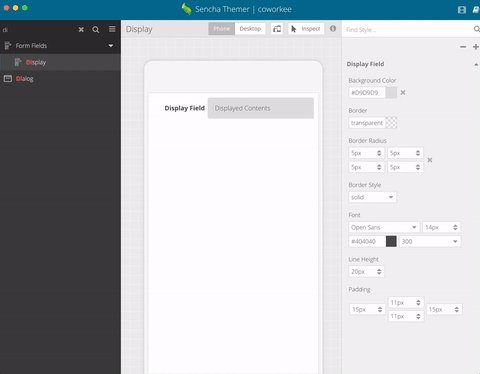
Ext JS 6.5.1 ではお客様やコミュティより頂いた要望やご報告頂いた問題の修正を行いました。Themer 1.3はExt JS 6.5.1をサポートすると共に、新しいDisplayfieldコンポーネントや、ツールバー、タブパネル、グリッドセルのオーバーフローに関する強化機能のテーマ作成が可能です。
Cmd 6.5.1のAPIのサポート
Themer 1.3では最新のCmd 6.5.1とその新しいAPIを利用し、テーマパッケージのSass名前空間を変更することなく、新しいUIを追加することが可能です。これは、名前空間の値に依存している既存のテーマがThemerとより互換性を持つことを意味します。
ExtReact 6.5.1の新機能のサポート
ExtReact 6.5.1 では、いくつかのコンポーネントの改善とバグ修正と共に、いくつかの機能強化がExtReactツールに提供されています。Themer 1.3では、ExtReact 6.5.1のコンポーネントを利用するReactアプリケーションのカスタムテーマを作成することができます。
テーマへのローカルフォントの追加
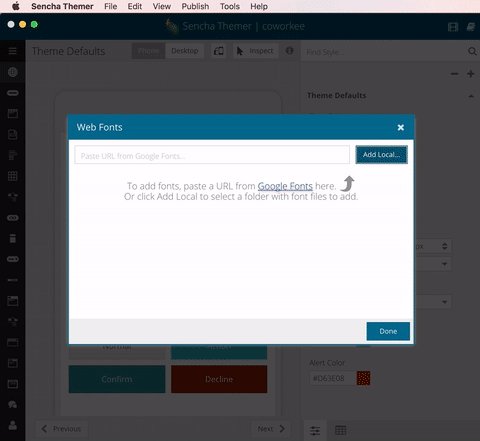
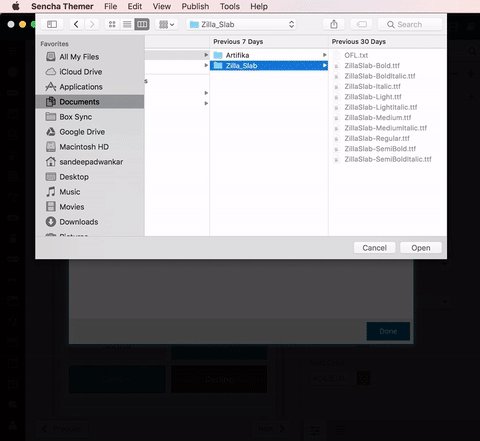
Themer 1.3では、たくさんの要望を頂いている機能の一つである、「ローカル」のフォントをテーマに追加する機能をサポートしました。「ローカル」フォントは、Googleではなく、自身のサーバーから提供したい独自に所有しているフォントです。
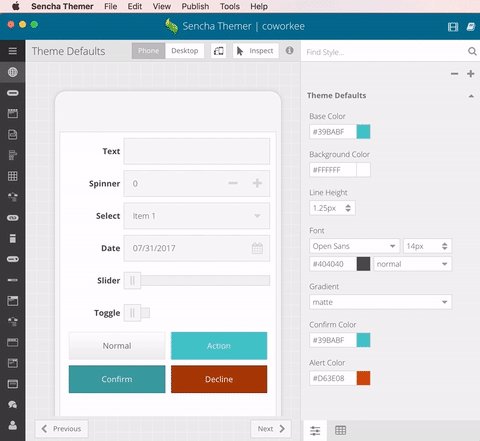
ローカルフォントを追加するには、単にThemer Font Managementダイアログを開き(Tools > Manage Web Fonts)、フォントファイルを格納しているフォルダを選択下さい。Themerはフォントファイルをfontsディレクトリのテーマのresourcesフォルダにコピーします。Themerは、検出された有効なフォントファイルのメタデータに基づき@font-face定義を持つSCSSファイルを生成します。これにより、テーマにローカルフォントが追加され、Themerのfont family変数のドロップダウンで対象のフォントを利用できるようになります。
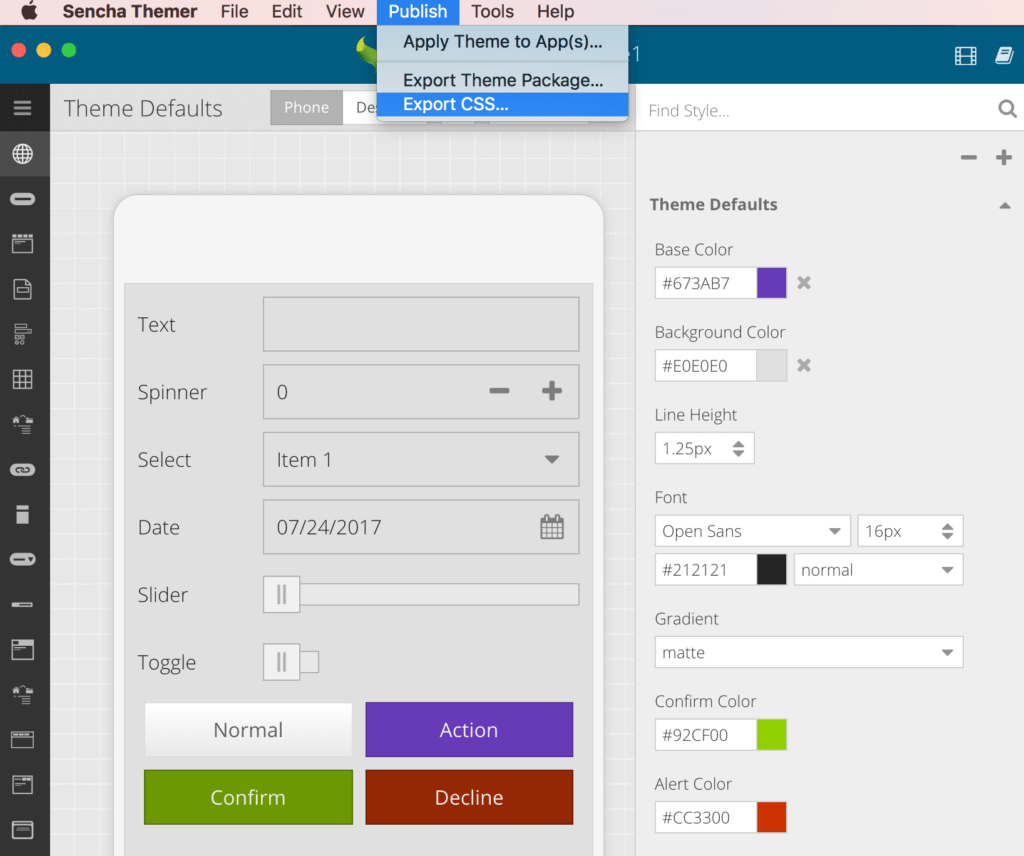
CSSのエクスポート
Themerは「Export CSS」のオプションをサポートしました。このオプションはテーマパッケージとそのアセットをビルドし、通常の方法で利用できるようCSSファイルとディレクトリを提供します。これは、アプリケーションのビルドでSencha Cmdを利用していないお客様にとって有用な機能です。
既存のアプリとワークスペースへのサポートの改善
Themer 1.3では既存のアプリやワークスペースへのサポートを改善しました。複数のフレームワークを持つワークスペースや特定のTooklit用アプリケーションへのより良いサポートを行なっています。特定のToolkit用のテーマを作成できるようになりました。
フィードバックをお寄せ下さい
今回のリリースについて興奮しており、皆様がThemer 1.3を利用して素晴らしい外観を持つアプリの開発を楽しまれることを願っています。詳細についてはドキュメントをご覧頂き、ぜひお試し頂けますと幸いです。Sencha Themer forum にて、皆様からのフィードバックのコメントを拝見することを楽しみにしています。

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)