BlackBerry 10: The HTML5 Scorecard
 In our last HTML5 scorecard, we took a look at the Microsoft Surface vs. the iPad gen4 and gave our nod to the iPad as the best HTML5 platform on tablets. This time, we’re putting the just launched BlackBerry Z10 running the new BlackBerry 10 OS through the test wringer. Going in, we were expecting very good things from the Z10. Last year, we gave a thumbs up to the Playbook OS2 HTML5 experience, and had good experiences with pre-release versions of the Z10 when developing Sencha Touch 2.2. So, prejudices firmly in mind, we headed out to a Best Buy and got ourselves a Z10 for scorecard testing.
In our last HTML5 scorecard, we took a look at the Microsoft Surface vs. the iPad gen4 and gave our nod to the iPad as the best HTML5 platform on tablets. This time, we’re putting the just launched BlackBerry Z10 running the new BlackBerry 10 OS through the test wringer. Going in, we were expecting very good things from the Z10. Last year, we gave a thumbs up to the Playbook OS2 HTML5 experience, and had good experiences with pre-release versions of the Z10 when developing Sencha Touch 2.2. So, prejudices firmly in mind, we headed out to a Best Buy and got ourselves a Z10 for scorecard testing.
In our tests, we found that the Z10 is a worthy addition to the top tier of mobile HTML5 devices that includes the iPhone 4+, the iPad gen 2/4 and the Microsoft Surface. We found solid advances in HTML5 feature implementation and very good performance in general. Most exciting to us is the support for getUserMedia(), which allows streaming video capture directly from the browser. We think BlackBerry’s UI for video capture is nicely designed. We did find a few feature glitches in our version 10.0 device that we expect to be cleaned up in the 10.1 release.
Our HTML5 scorecard consists of a series of tests aimed to help mobile web developers understand new devices and new form factors as they come to market. Since the feature scope of HTML5 is enormous, we focus on testing newer features and graphics and animation performance. We use a variety of homegrown and third party test-sites, including modernizr, html5test, html5rocks, haz.io, and in-the-wild web demos to check feature presence and correctness.
Got a great app idea, or a Sencha Touch app you want to port to the latest BlackBerry platform? Join us for the free half-day technical and highly interactive Sencha Touch on BlackBerry 10 Bootcamp led by top BlackBerry developer evangelists at SenchaCon 2013. Register today!
Device Essentials
First up, some essentials for the web developer. If you’re looking for traffic from the Z10 (or the forthcoming Q10, search for the following user agent string:
Mozilla/5.0 (BB10; Touch) AppleWebKit/537.10+ (KHTML, like Gecko)
Version/10.0.10.822 Mobile Safari/537.10+
The Z10 supports at least 10 simultaneous touches, which we gamely verified by cramming our fingers and thumbs onto the test screen. Multiple touches were very reliable up to 4 simultaneous touches: above that new touches and a move of an existing touch seemed to get a little mixed up. Since there are practically no applications that rely on more than 4 fingers on a screen, this is just fine.
“In our tests, we found that the Z10 is a worthy addition to the top tier of mobile HTML5 devices that includes the iPhone 4+, the iPad gen 2/4 and the Microsoft Surface.”
Next, JavaScript timer resolution. BlackBerry has changed its default timer resolution from 17ms to 4ms in this release. This is the same interval supported by iOS and desktop browsers, so script animations paced by a setTimeout() loop will now run at the same pace (last we checked Android was still at anywhere from 4s to 17s though). The timer is a little noisy with occasional spikes to 20ms or more, so the even better news is that BB10 now supports requestAnimationFrame so animation can be smoother and more efficient.
HTML5 Features
The Z10 has a very complete set of HTML5 features, scoring 485 on the current html5test.com feature test. New this year is IndexedDB, File API, Microdata, in-browser WebGL, some new HTML5 form features, getUserMedia(), as well as support for the Ogg audio codecs Ogg Vorbis and Ogg Opus.
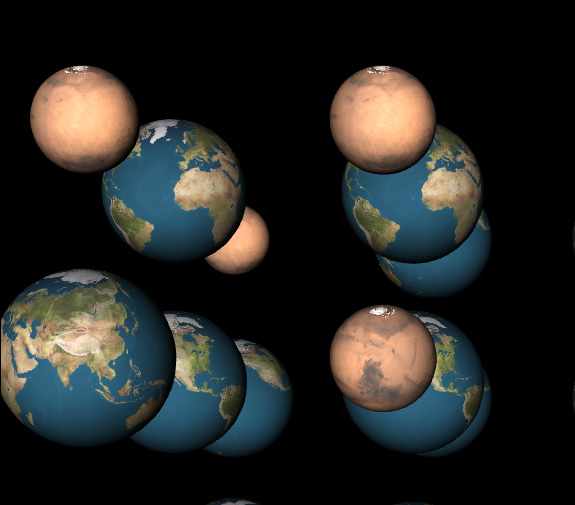
What deserves showcasing is the Z10’s WebGL support: it’s pretty darn good. The standard WebGL demos worked extremely well. We were excited to see the many planets animated demo running happily at 35fps. In fact, the only demo that showed any noticeable stutter was Mozilla’s animated raytracing demo.

In addition to WebGL, the new audio codecs played perfectly, and seamless iframes displayed correctly. We also tested getUserMedia() and it worked correctly for video capture (although audio-only is not supported yet).
On the other hand, we found some bugs in other newly implemented features. IndexedDB demos did not run correctly or crashed the browser. The W3C test page for Microdata crashed, and scoped styles did not appear to work in a minimal demo. We talked to BlackBerry, and found out that all three bugs are being investigated already and should be fixed in dot releases. Lastly and as a side note, some of the built-in HTML5 form inputs look like they were ported directly from the Playbook OS without adjustment for the smaller screen of the Z10. For example, the HTML5 color input was not sized correctly and we had to scroll within the control in order to select colors.
Graphics & Animation Performance
In real world tests, Canvas and SVG performance was respectable. Canvas color cycle was very smooth. In Microsoft’s fishbowl demo which stresses the compositor, with 50 fish sprites and the fps meter active, we got 50fps. With all effects active, the performance dropped to 20 fps. Zynga’s informal goal for casual games is 125 sprites at 60fps, so Canvas could be a little better. CSS3 animation demos worked well, handling multiple simultaneous animations smoothly and consistently. CSS filter shorthands as well as more complex SVG filters were also properly supported. We did find some SVG regressions: a problem with SVG filter light sources, malfunctioning gradient animations and a crash with David Dailey’s classic SVG floating balloon. Talking to BlackBerry, many SVG bugs are fixed and will roll out in dot releases.
Finally, we’re happy to say that BlackBerry continues to have a fantastic implementation of position: fixed, and overflow scrolling. It’s rock solid.
A Solid Upgrade to an Already Fine HTML5 Browser
With the release of BlackBerry Z10, the BlackBerry browser team once again delivers a very solid HTML5 platform. An industry leading HTML5 score, solid WebGL performance and a terrific getUserMedia implementation are the standouts for us. With the forthcoming performance and bug fixes, the Z10 has a solid shot at being the best mobile platform for HTML5 app deployment.

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












