Sencha Touch Spotlight: Open Banking

Logate is a software development company focused on design, development, implementation and maintenance of enterprise software solutions and services, using the latest open source technologies and agile development methodology. We take as much time as needed to fully understand, not only our customer’s requirements, but also their business, so we provide a solution that fits their needs well.
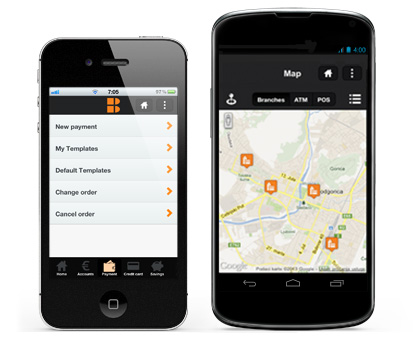
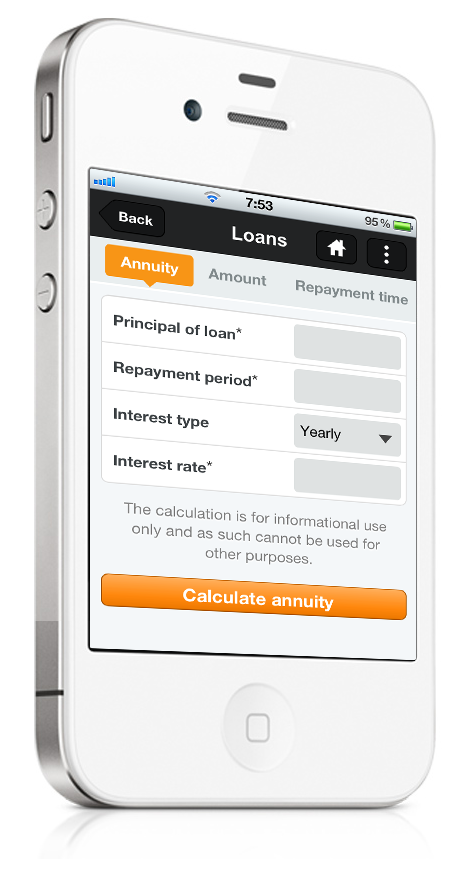
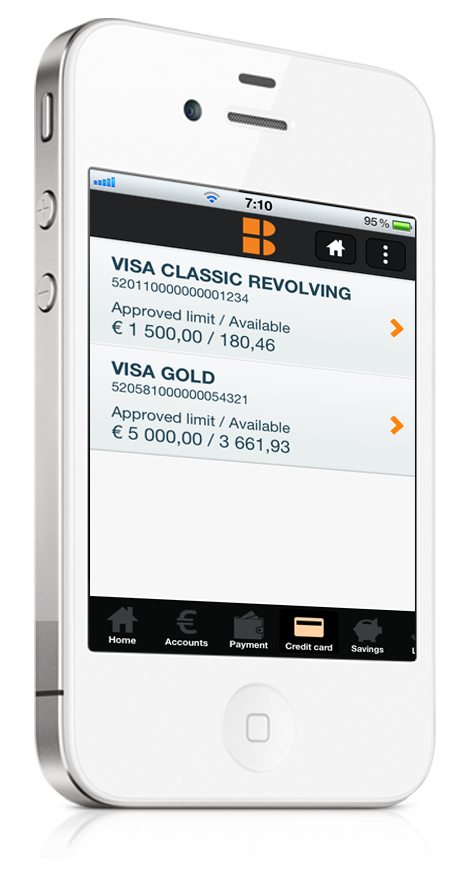
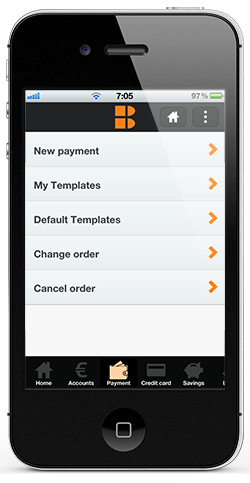
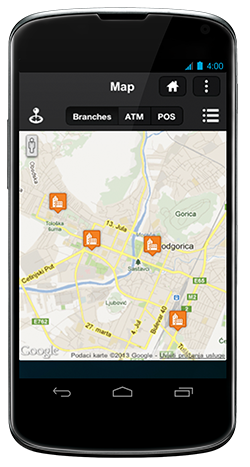
Our product Open Banking, which is deploy at Hipotekarna Bank in Montenegro, provides important banking services through a mobile app. The app simplifies payments and provides real-time information about customer accounts, loans, savings and credit cards. Customers can also create payment templates and pay for services — like gym memberships, magazines subscriptions, house rentals etc. — within seconds. Hipotekarna Bank gets many benefits from offering this app including: building revenue sources and strengthening customer loyalty by offering new and better services, expanding brand presence, turning cellphones into ATMs for 24×7 service, and reducing the cost of direct teller interactions.
Open Banking was designed to integrate easily with the existing mobile network and banking infrastructure while opening new business opportunities for Hipotekarna Bank and providing a foundation for new cost-effective services and revenue opportunities.
Why We Chose Sencha Touch
The main reason we chose Sencha Touch is development time savings. Considering development for each mobile platform individually, you need to be familiar with different programming languages, different paradigms and platform constraints. Our biggest concern was whether HTML5 was ready for large mobile applications like our mobile banking app. After comparing several frameworks, we found that Sencha Touch provides the richest set of UI components, fully documented API and great community support.
That was not the only reason we chose Sencha Touch. Sencha has proven that HTML5 applications perform well on mobile devices. Not to mention that introducing a new developer to Sencha Touch is fast and easy. We reviewed the menu of UI widgets in the Kitchen Sink demo app, tried each one of them and, in a simple manner, chose widgets that best suit our design. Since it is an HTML5 application with CSS3 web standard, our developers did not have any problem fulfilling the needs of our designers.


In the beginning, we used standard Sencha Touch form and panel components, which allowed us to easily prototype and change the layout and app flow. Several times, we changed the layout in accordance with the new design requirements. This proved to be much easier on Sencha Touch than it would have been if we were building a native application. When we found the best version, we optimized our app structure and adjusted styles to meet our designer’s prototypes. Adjusting Sencha Touch default styles with SASS & Compass was incredibly easy and helped us tremendously to quickly adjust our app design. Plus, it was easy to integrate Google Maps into our application.


Open Banking has a large code base and maintainability is critically important. The new Sencha Touch model-view-controller architecture helped us here. We separated responsibilities within the team to handle different parts of the app. It takes us only a few hours to include a new developer, and this would be impossible without the Sencha Touch framework.
Business Value of Using Sencha Touch
By using Sencha Touch, we have significantly accelerated our development, mainly because we have a single code base for all platforms. We found what we were looking for in Sencha Touch capabilities:
- Large set of UI components, which allows us to efficiently build the user interface for Open Banking.
- Prompt build for iOS, Android, BlackBerry and other mobile platforms.
- Open source and generous licensing terms for the platform.
Using Sencha Touch allows us to offer a better mobile experience for our customers. It is simpler and faster. Customers can pay, check account balances or find the nearest branch within seconds — it’s that easy.
Advice to New Developers
Learning Sencha Touch on your own can be challenging for beginners. As a first step, always check out the samples and if you have questions, the forum is a great place to ask for help. Besides the Sencha forum, Sencha also offers the Learn website with carefully prepared articles to help you get started using Sencha frameworks and tools. After you get over the initial challenges, you will find yourself building more complex components, and you will be very pleased with your results. If you want to learn even more, you can sign up for open training sessions on Sencha Touch, or request an on-site training for larger teams.
Final Thoughts
We’ve had a great experience using Sencha Touch. It’s not an ordinary set of UI components; it’s an advanced framework for building great mobile apps. Sencha Touch gives us exactly what we need to create appealing UI for our customers and to focus mainly on their business needs, while developing an efficient and maintainable code structure. We are looking forward to using Sencha Touch for all of our future mobile apps.

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












