Sencha Architect 4.2 の正式リリース

Ext JS 6.5とSencha Cmd 6.5をサポートしたSencha Architect 4.2を正式にリリースしたことを発表いたします。Architect 4.2では、Ext JS 6.5の新しいコンポーネントをドラッグ&ドロップで利用できる他、Themer 1.2のテーマを取り込むことが可能。業務で重要なWebアプリケーションを素早く構築できるようになっています。
お試し下さい
- Ext JS ProとPremiumのお客様: サポートポータル よりArchitectをダウンロード可能
- Architectの30日間試用版のダウンロード
- 詳細については 「What’s New in Architect 4.2」 ガイドを参照
- ウェビナーに参加:What’s New in Sencha Themer 1.2 and Architect 4.2 6月15日(木)午前10時 PDT
Architect 4.2の新機能
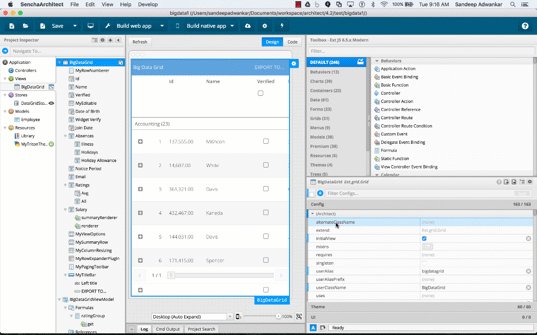
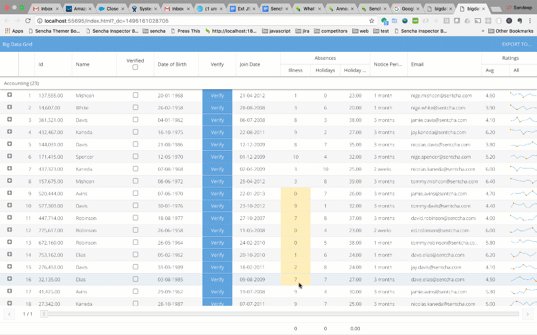
新しいコンポーネントやプラグイン、コンフィグを利用してExt JS 6.5のアプリケーションを視覚的に構築
Ext JS 6.5 では、リッチなユーザー体験をモバイルとデスクトップで提供できるよう、数々の素晴らしい新機能をModernツールキットに追加しました。Sencha Architect 4.2では、新しいコンフィグやグリッド、ツリー、ピボット・グリッドなどのプラグインを利用して、Ext JSアプリを視覚的に構築することが可能です。ダイアログや日付パネルなどの新しいコンポーネントをドラッグ&ドロップでアプリケーションに追加できます。大量のデータセットを管理、シームレスにスクロールするバーチャル・ストアも利用可能です。グリッドでは、マイクロソフトのExcelと似た操作感で、ユーザーに行や列、セルを選択させることができます。これらの選択モードは新しい selectable コンフィグで指定可能です。下記の例をご参照下さい。
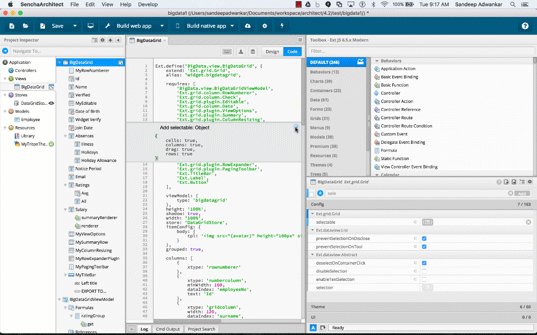
最新のES6コードを利用してExt JSアプリを開発
Architect 4.2は、Sencha Cmd 6.5をサポートしています。そのため、アロー関数やletキーワード、オブジェクトの分割代入などのES6の新しいクールな機能を利用してコードを書くことが可能です。Architectのプロジェクトを保存すると、Cmdはどこでも動作するようコードをコンパイルします。内部では、Cmd 6.5はGoogleのClosure Compilerを利用してコードをトランスパイルしています。Architect 4.2はES6をサポートする新しいコードエディタを備えています。下記の例をご参照下さい。
300以上のテーマ変数やThemer 1.2からのテーマ取り込みを利用して美しいアプリを作成
Ext JS 6.5の300以上の新しいSaas変数を利用することで、素晴らしい外観のアプリケーションを開発できます。これらの新しいSaas変数はArchitect 4.2で直接利用することが可能です。私達は先日、Ext JS 6.5の新しい変数やコンポーネントをサポートする Themer 1.2 をリリースしました。Architect 4.2では、Themer 1.2で作成した変数を簡単に取り込むことができます。下記の例をご参照下さい。
その他の機能とパフォーマンスの向上
Architect 4.2では新しいElectronのパッケージャー(バージョン1.6.2)を利用することで、パフォーマンスと安定性を向上しています。新しいModernプロジェクトのサンプルやオフラインライセンスのインポート機能、Modern 6.2から6.5にアップグレードする際の廃止予定のイベント利用の警告など、数々の機能強化を行いました。詳細については、「 What’s New in Architect 4.2 」ガイドをご参照下さい。
フィードバックをお寄せ下さい
Architect 4.2をダウンロードし、ぜひ フォーラム で感想をお寄せ下さい。皆様からのコメントを楽しみにしております。

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)