Sencha Touch and Ext JS Spotlight: PureFacts Financial Solutions

PureFacts Financial Solutions produces one of the leading Wealth Management Solutions available today, including tools such as Advisor Desktop (CRM), Reporting, Statements, Fees, Modeling, and more. Our solution allows wealth managers to use a single management interface to obtain a cohesive and comprehensive view of their clients’ assets.
### Why We Chose Sencha Ext JS and Touch
When the time came to replace PureFacts’s existing desktop-based solution, we decided to replace it with a modern Web-based architecture. We wanted a framework that had a comprehensive widget library and pre-built components; and one that would provide total control over the look and feel of the resulting user interfaces as well as easily integrate with our .NET back-end framework.
Ext JS fit our needs perfectly; we started developing our first solution based on the framework in 2009, using the Ext JS 3.x libraries. Using Ext.Direct as the communications provider, we were able to integrate the Ext JS framework with our existing .NET back-end. It was an immediate success — not only could we easily create a new web-based UI, the framework’s extensibility allowed us to efficiently deliver custom functionality to multiple independent clients, while maintaining a single code stream (one of the tenets of our new architecture). Our management team was very impressed with these results and made a strategic decision to use the Ext JS framework to build richer interfaces for the next version of our entire application suite.
“Our management team was very impressed with these results and made a strategic decision to use the Ext JS framework to build richer interfaces for the next version of our entire application suite.
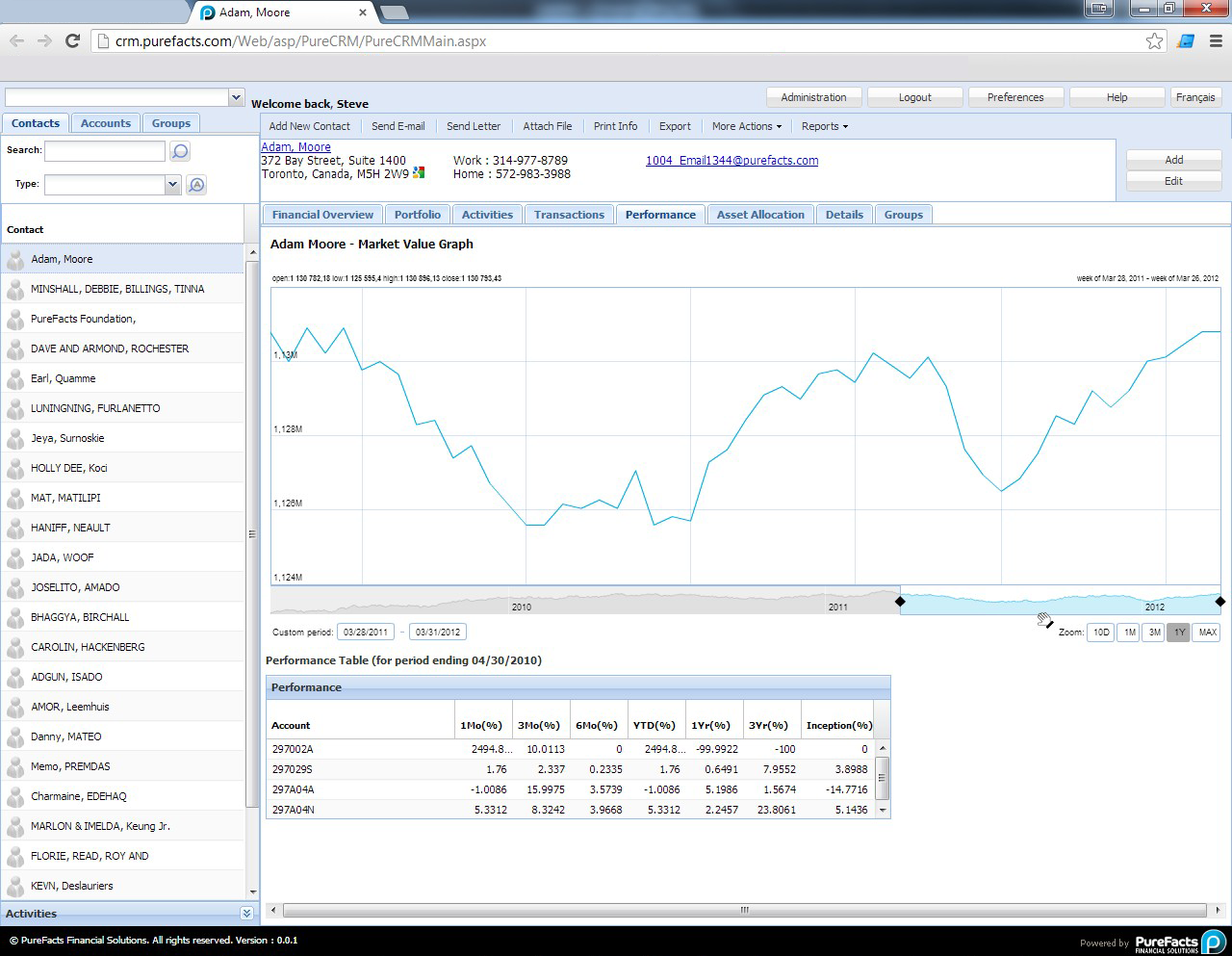
After upgrading to Ext JS 4.x, we were able to deliver new functionality at an ever-increasing pace. This was due to the new MVC architecture that Ext JS 4.x delivered. We were developing a greater number of pluggable components and the level of reuse at the UI level continued to increase. The Ext JS component design allowed extensions using Panels and Tabs, providing us with the ability to build complex layouts that fit our clients’ needs. Furthermore, the sophisticated Ext JS Charts and Table Grid components enabled us to customize and enhance data visualizations.
Due to the unique requirements of our clients, an important aspect of the solution was the ability to deliver custom functionality at the browser level, while retaining a consistent user experience and easily managing these customizations. Maintaining a secure application, while leveraging the concepts of a true role-based UI with customizations, was a real challenge for us. However, the openness of the Ext JS libraries gave us full control of the look and feel that we desired, providing us with a framework that can deliver a world-class user experience.

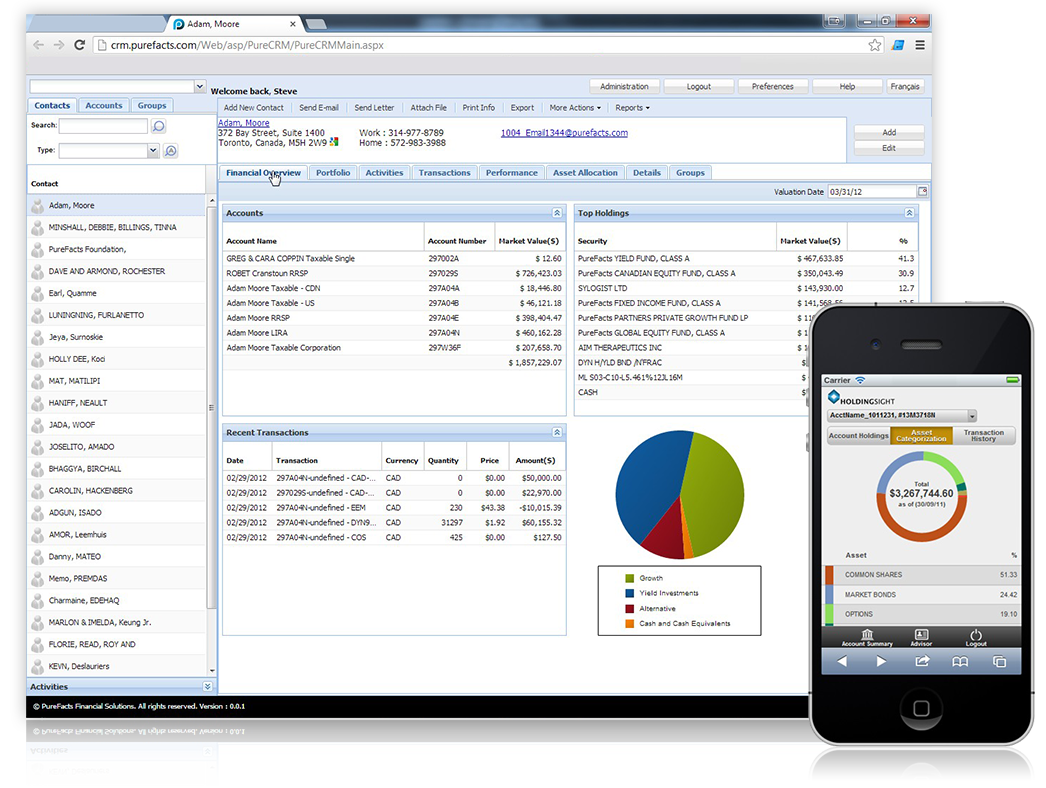
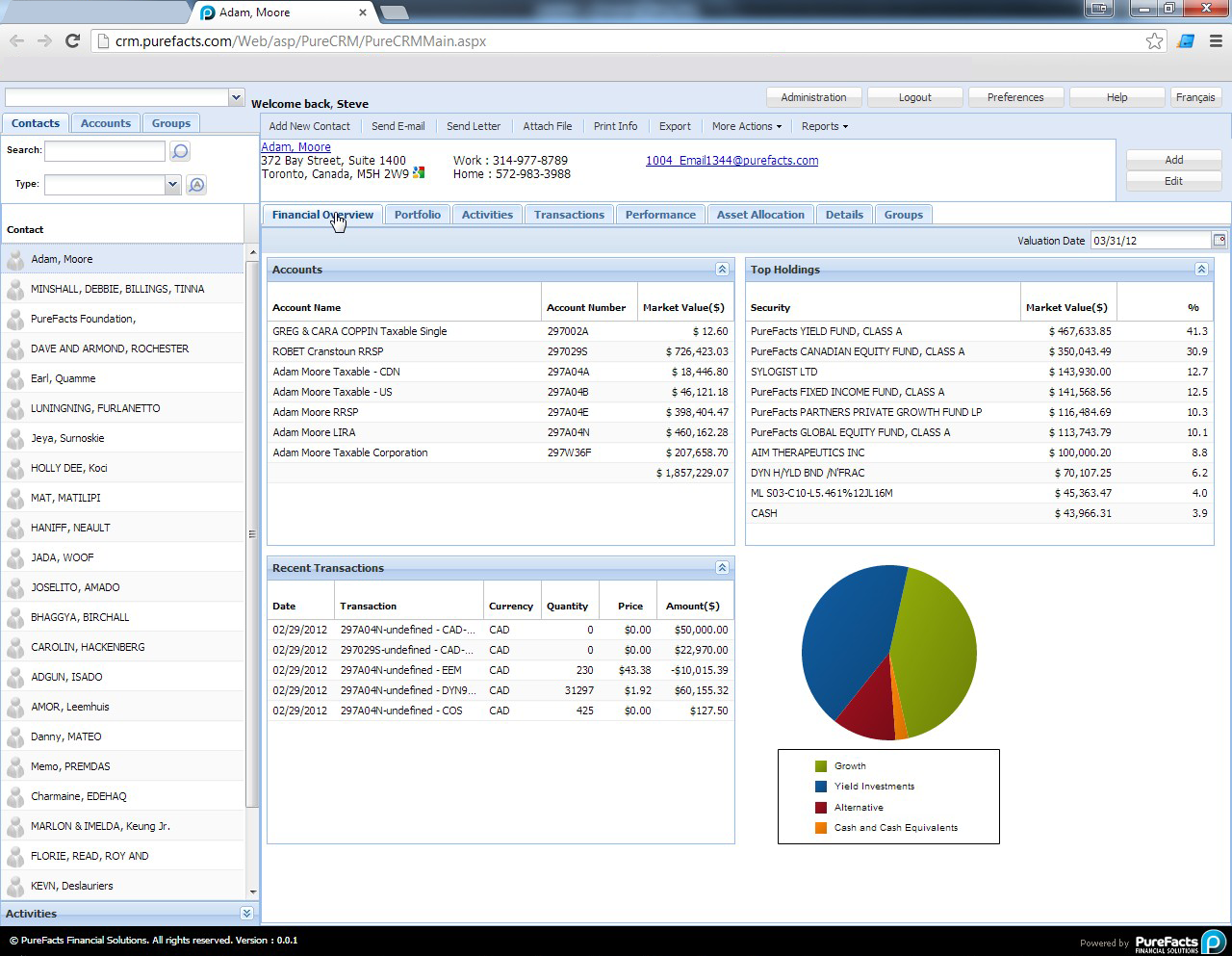
Using Ext JS for component design allowed us to develop complex layouts using Panels and Tabs to provide wealth managers with a single comprehensive view of a client’s assets.

Using the sophisticated Ext JS Charting and interactive Table Grid components, we easily configured different data views for each client.
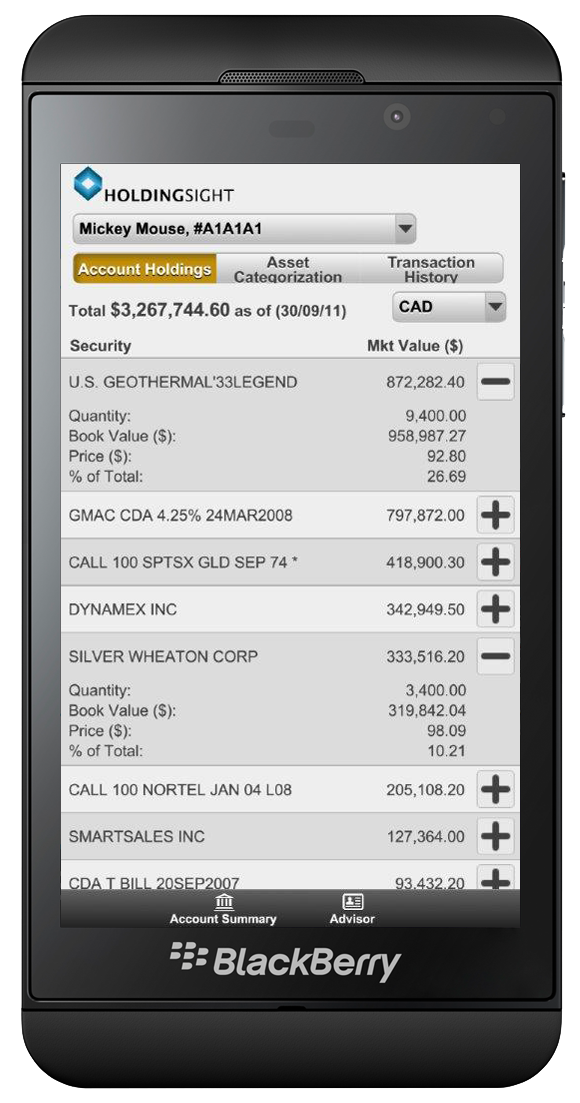
Having already built a client web portal (our PurePortal product) on the Ext JS framework, we decided to make our first foray into a mobile interface. It was an easy choice to use the Sencha Touch framework, given our ongoing success with Ext JS. Cross-training developers to use Sencha Touch was an incredibly simple process since we had the pre-existing server-side APIs to deliver the data to the required UI elements. This is one of the most successful projects to date at PureFacts — we were able to create the mobile interface in a matter of weeks.
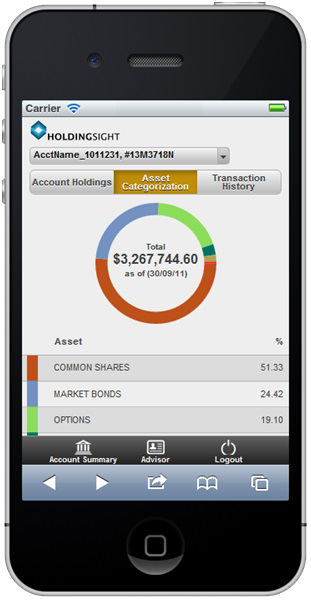
The Sencha Touch framework enabled us to create web apps for mobile devices with the look and feel of native mobile apps. Not only did Sencha Touch provide us with the speed and agility to bring in new developers, the framework enabled us to support multiple devices and ensured HTML5 compliance, so we could deliver the flexibility and multi-device support that we envisioned for our mobile app. The PurePortal mobile application was featured at SenchaCon 2013 in the BlackBerry Lounge.


Sencha Touch enabled us to support multiple devices, providing a robust and user friendly experience.
### Business Value of Using Sencha Ext JS and Touch
The ability to deliver a customizable and attractive user interface at the browser level was simply not possible using the older technologies such as Visual Basic 6 that we used to build our desktop solution. Using Sencha frameworks, our application suite is now evolving at a previously unimaginable pace, with a greater than 50% increase in our development speed, and is a truly world-class solution. The breadth and depth of the libraries, as well as the extensive documentation and support via the user forums, not to mention the abundant number of user extensions which can be easily applied to your solution, continue to impress us.
### Our Advice to New Developers
The best advice we can give new developers is to use the resources you have at your disposal. Try out the extensive examples, follow the forums and blogs, and get the newsletter (which always has valuable information). Our most important tip is to find an experienced trainer, especially if you are planning to build a single page desktop replacement app — the return on investment for training cannot be overstated. That said, don’t be afraid to jump right in and experiment, knowing full well that you may throw away what you just built, but it’s so easy to do this with the Sencha libraries that we encourage “learning by doing.”
### Final Thoughts
Our choice to use the Ext JS framework was an integral decision in replacing our existing desktop solution. As we continue to improve upon and evolve our application suite, both Ext JS and Sencha Touch will be cornerstones of our solutions. The Sencha libraries are among the best that we have ever used. Our developers enjoy working with them, our management team appreciates how they allow us to efficiently deliver rich interfaces, and most importantly our clients love the solutions we are now delivering.

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












