GXT Standard Single DeveloperサブスクリプションライセンスとGXT Premiumを発表
| この記事は、Brandon DonnelsonによるAnnouncing GXT Standard Single Developer Subscription Licenses & GXT Premiumの抄訳です。 |
昨年冬に、私たちはExt JS Single Developerライセンスを再び提供することを決定しましが、本日、GXT Standard向けについても、Single Developerライセンスを提供できるようになったことを発表できることをうれしく思います。GXT Standard Single Developerライセンスは、1年間有効なサブスクリプションライセンス(期間ライセンス)として購入でき、1年間の使用権、配布権、メンテナンス、サポートが含まれます。1~20ライセンスは、Sencha Webストアから購入できます。20ライセンス以上を購入したい場合、見積書/請求書等を必要とする場合には、お問い合わせください。
また、新たにGXT Premiumも提供開始します。これは、GXTとExt JSのUI両方へのアクセスを提供し、チャート、グリッド、フォーム、ツリーなどの主要なExt JSコンポーネント、GXTアプリケーション内のExt JSツールなどが含まれます。GXT Premiumは、永続ライセンスとして購入可能で、これには、1年間の保守、サポート、および配布権が含まれます。現時点での購入は、最低5ライセンスに制限されていますが、上記のようにGXT Standardであれば、1ライセンスから購入可能です。GXT StandardとGXT Premiumに搭載された機能については、比較チャートをご確認ください。

GXT PremiumによるGXTとExt JSチャートの容易な統合
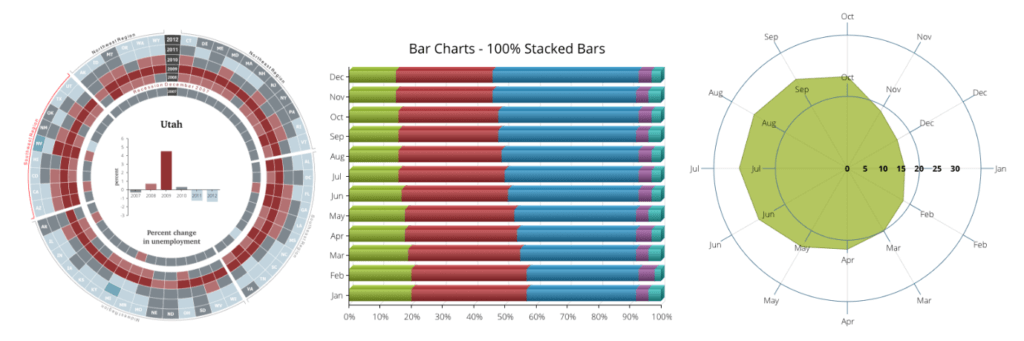
GXT Premiumパッケージでは、データリッチなチャートなどの全く新しい機能を提供します。以下は、これまではGXTでは利用できなかったExt JS chartsのすばらしい例のいくつかです。

容易な統合
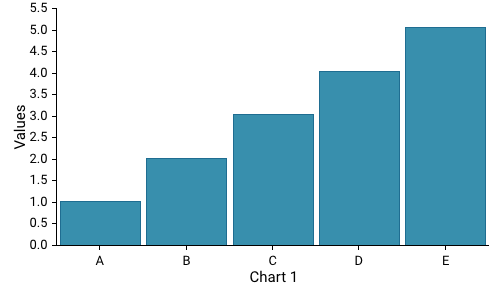
Ext JSチャートをGXTに追加するには、2つの簡単な方法があります。Ext JSチャートを統合するには、GWT JSNIまたはJsInteropライブラリを使用します。その方法は? 簡単に始める方法は、単純な棒グラフのサンプルを紹介するところから始めました。数週間後には、Ext JSと相互連携する手法のサンプルを追加する予定です。これはGXTを置き換えるものではなく、既存のGXTで行っているものに、リッチな機能を加えることが可能になったということです。私たちにとっては、GXTでどのようにリッチな開発体験を追加するか、また、どのようにアプリケーション開発をより簡単するかという点に注力しているのです。
この簡単に始める方法を紹介するサンプルは、こちらから入手できます。チャートのレンダリングにJSNIとJsInteropの両方を使用する方法を紹介しています。
サポート
Senchaの素晴らしい点は、皆さんを支援する専門のサポートスタッフがいることです。皆さんがアプリケーションを構築する上で発生する問題点を解決するために、この専門スタッフは控えています。サポートチケットを作成し、「Ext JSチャートをGXT統合するにはどのようにすればよいですか?」といった質問をしてください。具体的な例を示して回答致します。
GXTをぜひお試しください
GXTをまだ使用したことがない方は、30日間の無料トライアルに登録し、ダウンロードしてください。
Single Developerライセンスに関するFAQ
現在GXT Standardを使用していますが、GXT Premiumを試してみたいと考えています。購入前に、どのように試すことができますか?
GXTユーザーでGXT Premiumを試したい方は、こちらのサンプルアプリとガイドを参考にしてください。
カレンダーとピボット・グリッドは、GXT Premiumに含まれていますか?
カレンダーとピボット・グリッドはGXT Premiumには含まれません。
現在GXT Standardを使用していますが、GXT Standard 5ライセンスパックを購入し、5ライセンスすべては使用していません。どうすることができますか?
Senchaの営業担当に、最適なオプションをお選びいただけるようご相談ください。5ユーザーのライセンスパックを維持するか、開発チーム/組織に最適な数のSingle Developerサブスクリプションライセンスに切り替えるかの選択が可能です。小規模なチームの場合でも、既存のライセンスを維持しサポートを更新していくほうが、経済的な場合があります。
Single Developerサブスクリプションライセンスを購入する際、毎年ライセンスを更新する必要がありますか?
はい、Single Developerサブスクリプションライセンスを購入した場合は、メンテナンスとサポートを含むライセンスを毎年更新する必要があります。
x-creditはSingle Developerサブスクリプションライセンスの購入に含まれますか?(5パックのGXT購入と同等ですか?)
はい、40x-creditsが、Single Developerライセンスで購入した各ライセンスに対して提供されます(GXT 5ライセンスパック購入時と同様です)。
私は以前、独立コンサルタントのライセンスプログラムに基づいてGXTライセンスを購入しました。Single Developerサブスクリプションライセンスの提供によって、独立コンサルタントライセンスプログラム下で現在保有しているGXTライセンスの使用に、どのような影響を及ぼしますか?ライセンスの有効期限はどうなりますか?
独立コンサルタントのライセンスプログラムのライセンス状態に変更はありません。このライセンスをまだ割り当てていない場合には、顧客向けに割り当てて使用することもできます。
Senchaは5ユーザーライセンスへと移行した時点で、1ユーザーライセンスを保有している既存ユーザーをすべて集計して、1ユーザーライセンスを使い続けられるようにしました。このポリシーは、旧来のGXT 1ユーザーライセンスユーザーに対しても継続されるのでしょうか?あるいはSingle Developerサブスクリプションライセンスに切り替える必要がありますか?
今後も継続されます。サブスクリプションライセンスに切り替える必要はありません。
フィードバックをお待ちしています
この記事やFAQで触れていないその他の質問に関しては、お問い合わせください。皆さんのご意見をお待ちしております。また、Senchaコミュニティにおける、皆様のご支援に感謝致します。

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












