

The Evolution of JavaScript Tooling
Table of Contents
- Introduction
- Complexity of modern web development
- What about mobile?
- Constant Change Causes Consternation
- Popularity of Modern Frameworks and Libraries
- Selecting Angular, React, or Vue
- React : Pros & Cons
- Angular : Pros & Cons
- Vue : Pros & Cons
- Developer-Focused Quick Look Table
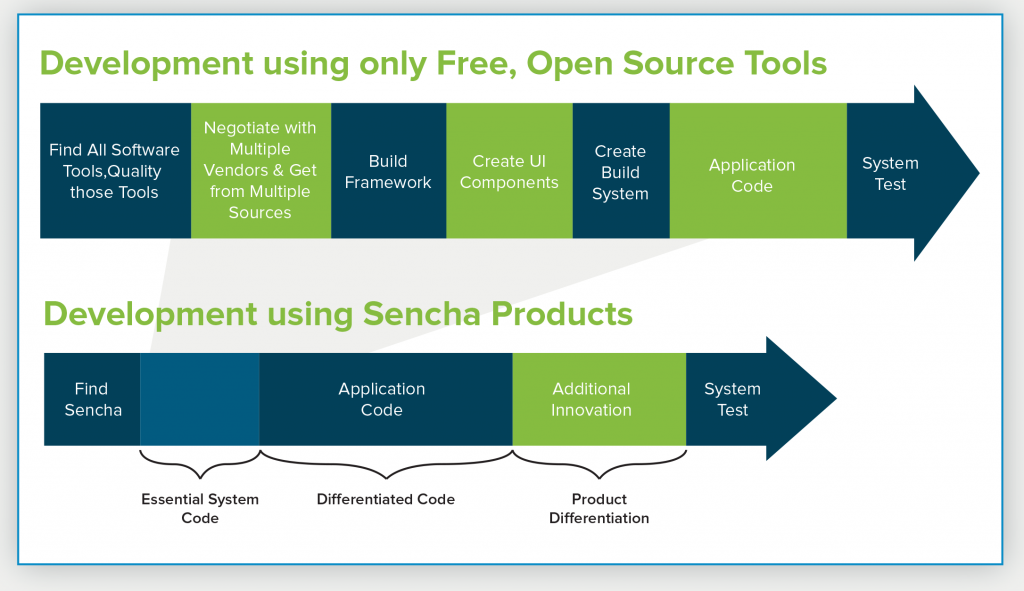
- Why reinventing the wheel slows you down
- Summary

INTRODUCTION
Complexity of modern web development
What about mobile?
Constant Change Causes Consternation
1.Andrew S. Tanenbaum, Computer Networks, 2nd ed., p. 254.
2.https://www.webcomponents.org/specs
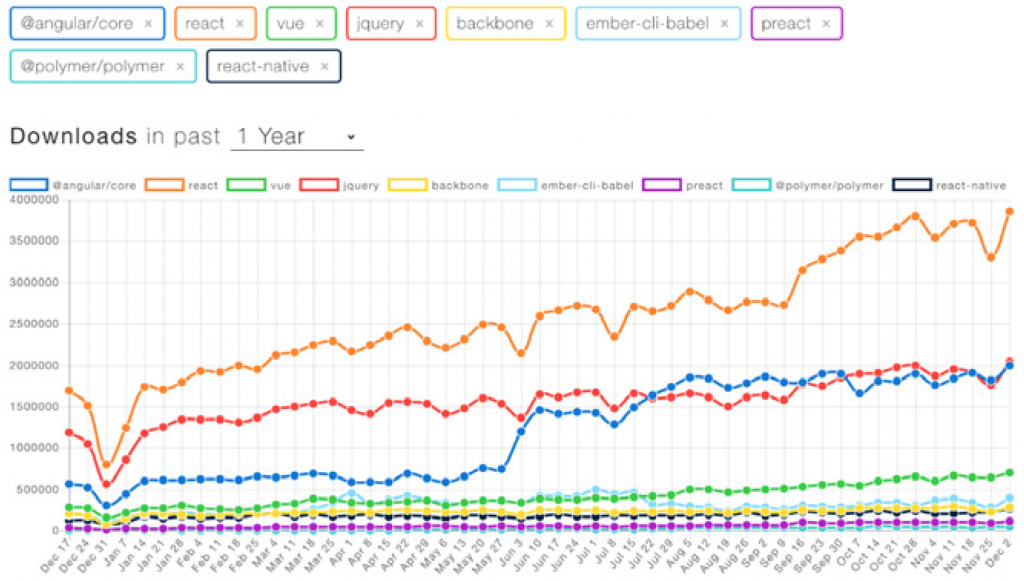
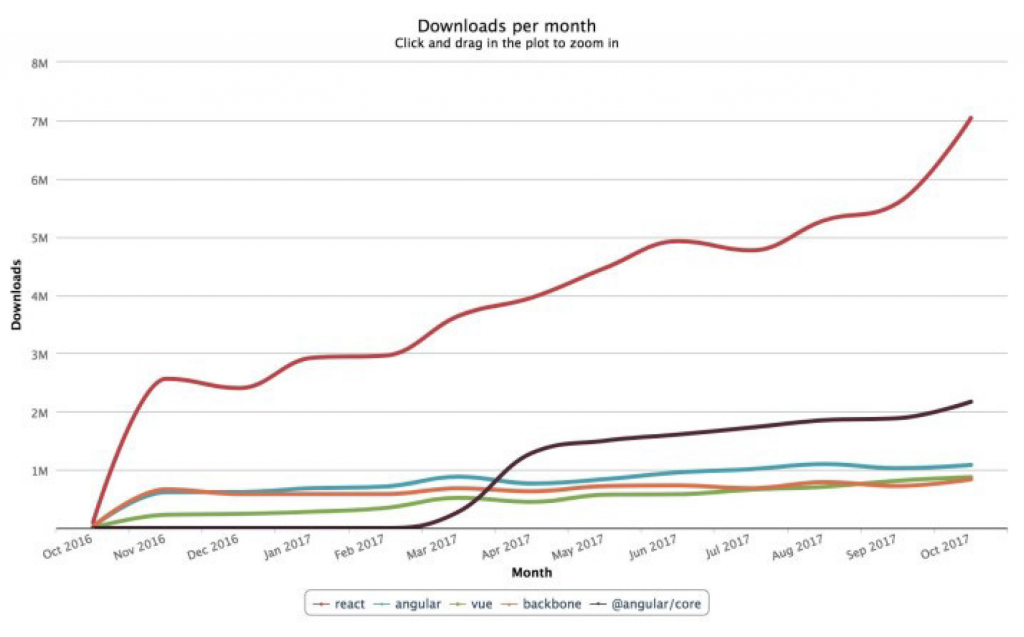
Popularity of Modern Frameworks and Libraries
Stack Overflow, an incredibly popular developers website used for questions and answers (#57 according to Alexa as of January 2019), tracks a great deal of data on the popularity of various technologies and has become a go-to source for developers. Their most recent survey continued to show the incredible popularity of both JavaScript and JavaScript libraries and frameworks:

Selecting Angular, React, or Vue

React
This means that it provides a declarative method of defining UI components. It can also be easily integrated with other libraries.
Angular
Angular, or in the past AngularJS, is older than React and is the second most popular in our analysis. It was created and is maintained by Google and was developed to address the need for a complete framework that could deal with single-page applications. A single-page application (SPA) is a web application or web site that updates information and data by dynamically rewriting the current page rather than loading entire new pages from a server. Therefore, the application looks more like a desktop PC application but also works well on mobile devices if designed properly. All code is loaded with a single page load, or only partial pages are loaded dynamically when the page is updated. Angular can have a relatively long learning curve as it is really a complete development framework, but Angular itself contains no UI components. Sencha fills that void with pretested, consistently developed UI elements with their ExtAngular product (read our free guide, “When to Choose ExtAngular” to learn more).
performance.
Vue
- Utilize a virtual DOM for performance reasons
- Provide reactive and composable view components
- Maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries
Developer-Focused Quick Look Table:

Summary

EFFICIENCY OF DEV

IN ONE STOP

