Everything you need to Create Stunning Web Applications
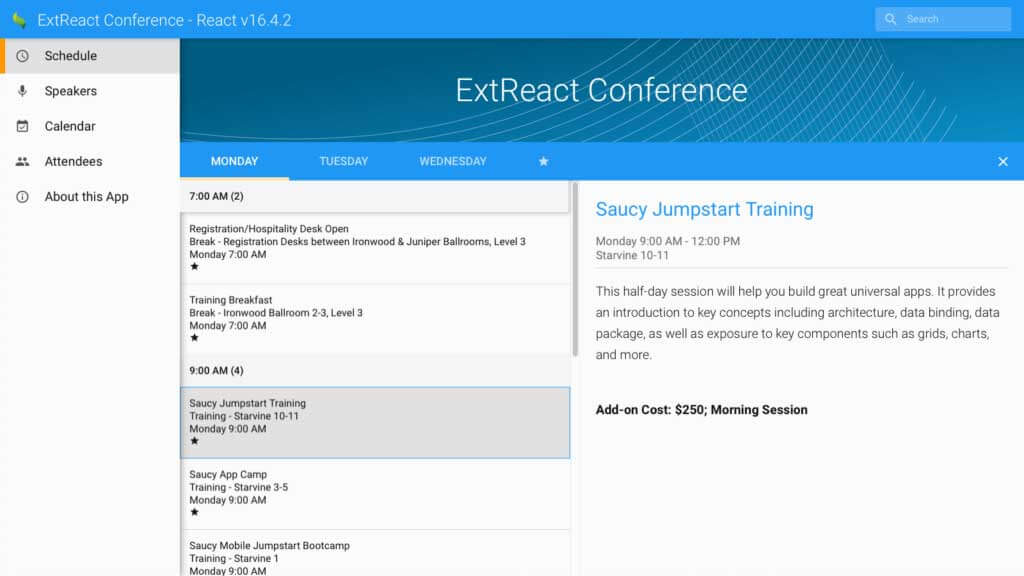
ExtReact includes 140+ pre-built UI components that are fully supported and designed to work together seamlessly over the lifetime of the application. ExtReact supports React 15 and React 16.
Develop

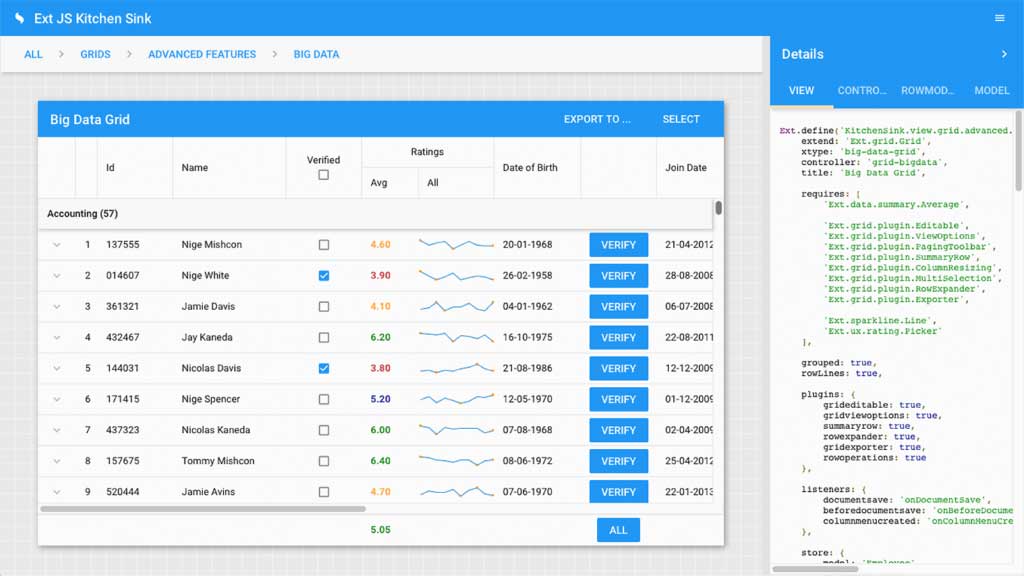
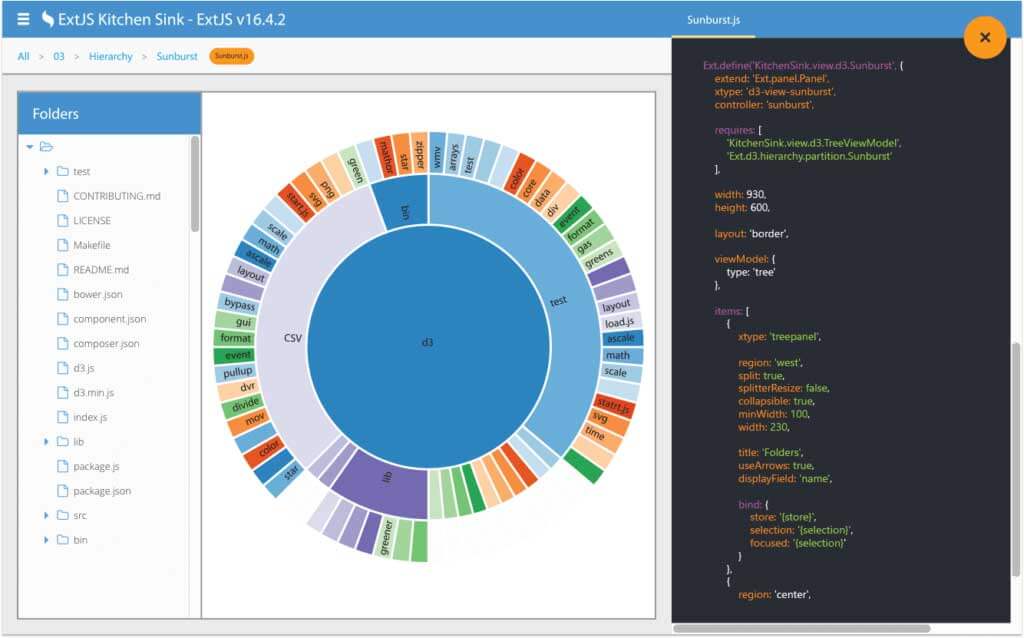
React is a popular JavaScript framework that offers a component-based approach to building web apps. React, however, does not include any pre-built components. React developers are faced with the choice of either building these components from scratch or getting them from the community. You can develop web applications faster by using ExtReact with React. ExtReact includes 140+ pre-built and pre-tested UI components.
Design

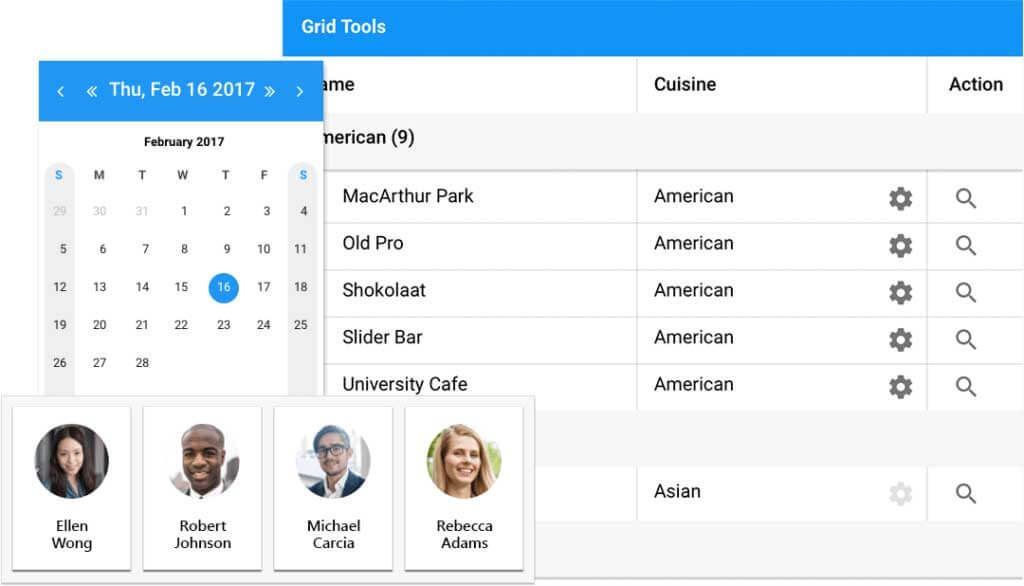
Design visually compelling web applications using ExtReact with your existing React apps.
Developers can use the built-in Material design inspired theme, eliminating the need to construct custom styles and making it easy to create a fresh, modern user experience with minimal effort. Themes can also be easily modified or extended within Sencha Themer, enabling both developers and designers to create compelling themes without writing a single line of code. Fonts, colors, and padding can all be modified with ease to make components fit the motif of the application. Developers can also create mockups for beautiful UI’s in their applications with Sencha Stencils, a complete UI asset kit.
Test

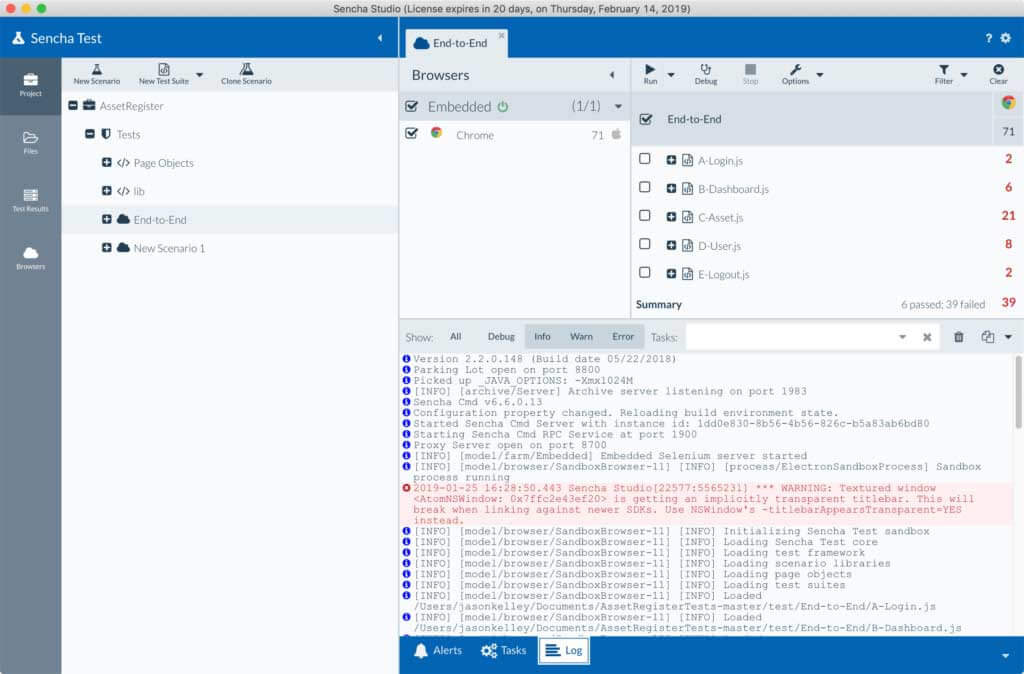
Sencha Test includes support for end-to-end testing of ExtReact and React applications. Sencha Test helps you improve application quality, accelerate time to market, and reduce testing time and costs.
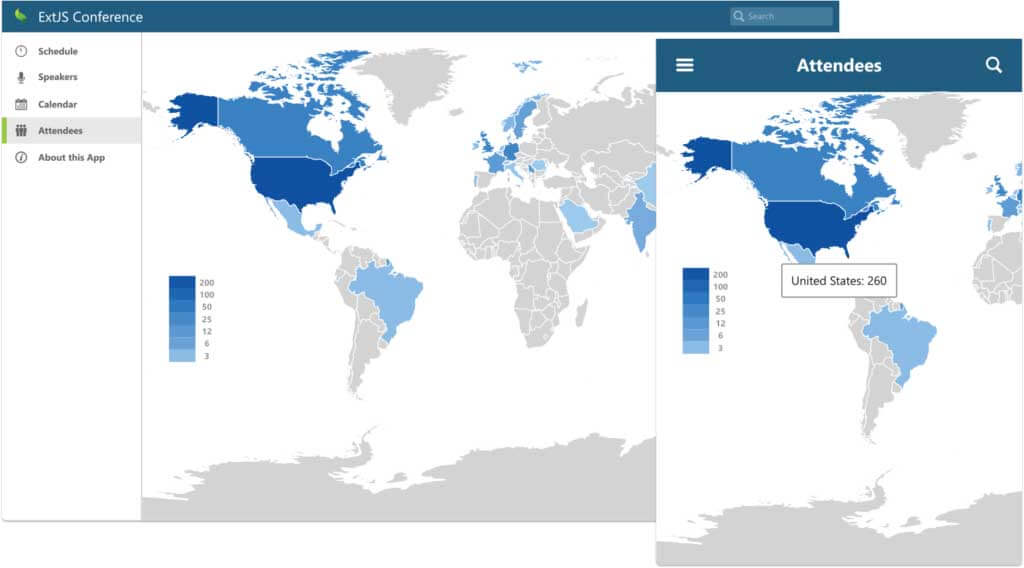
Adaptive

Adaptive and responsive design enables teams to build immersive user engagement by using layouts and adaptive design features. A flexible layout manager helps to organize the display of data and content across multiple browsers, devices, and screen sizes. It helps developers to control the display of components, even for the most complex user interfaces.
Data Package

The robust data package included in ExtReact decouples the UI components from the data layer. The data package:
Build Better Applications with Sencha Tools
Build your apps end-to-end using Sencha state-of-the-art tools.
Sencha Themer
Sencha Themer enables developers to uniquely theme components and give their React application a distinct look.
Sencha Fiddle
Sencha Fiddle is a free tool that allows you to try ExtReact code in your browser without downloading or installing anything. You can easily share your ExtReact code by saving and sharing fiddle URLs.
Sencha Test
Sencha Test includes support for end-to-end testing of ExtReact and React apps.
ExtReact Webpack Plugin
ExtReact Webpack Plugin works with Sencha Cmd and ExtReact Babel plugin to make it easy for developers to bundle and optimize the ExtReact components used in their applications.
Private npm Registry
The Sencha private npm registry offers immediate access to ExtReact packages and early pre-releases.
ExtReact Generator
ExtReact Generator helps kickstart new ExtReact projects, offering best practices and tools to make developers more productive.
ExtReact TypeScript Definitions
ExtReact TypeScript definitions provide code completion functionality in several code editors including Visual Studio Code.

Whitepaper: When to Choose ExtReact
ExtReact can help development teams and organizations get their applications to market faster by reducing development time using our 140+ pre-built and professionally maintained UI components.
LEARN MOREExtReact Resources
View Examples, Videos, Webinars, Datasheets and Whitepapers about ExtReact
GETTING STARTED
SUPPORTED BROWSERS
- IE 11+
- Chrome
- Chrome/Stock Browser on Android 4.4+
- Firefox
- Microsoft Edge on Win 10
- Safari on iOS9+
- Safari 9+
- Opera
SUPPORTED SUBSCRIBERS
- Latest version: ExtReact 7.3