Ext JS Customer Spotlight: Paymo

Paymo was born back in 2008 as a simple time tracking application dedicated mainly to freelancers and small companies. Over the years Paymo has grown organically in complexity and more features have been added to the app.
Fast forward 10 years and Paymo has now morphed into a full-blown online project management software, serving 70,000 small businesses and freelancers across the world. The main goal of the software is to allow you to manage projects from start to finish, offering all the necessary features that work seamlessly under the same roof – task and project management, time tracking and reporting, team scheduling and project accounting.
The app offers an exclusive free plan for freelancers and two paid plans for small and medium businesses. Schools and universities can also use Paymo for free for one year, and there’s a 50% discount available for nonprofit organizations.

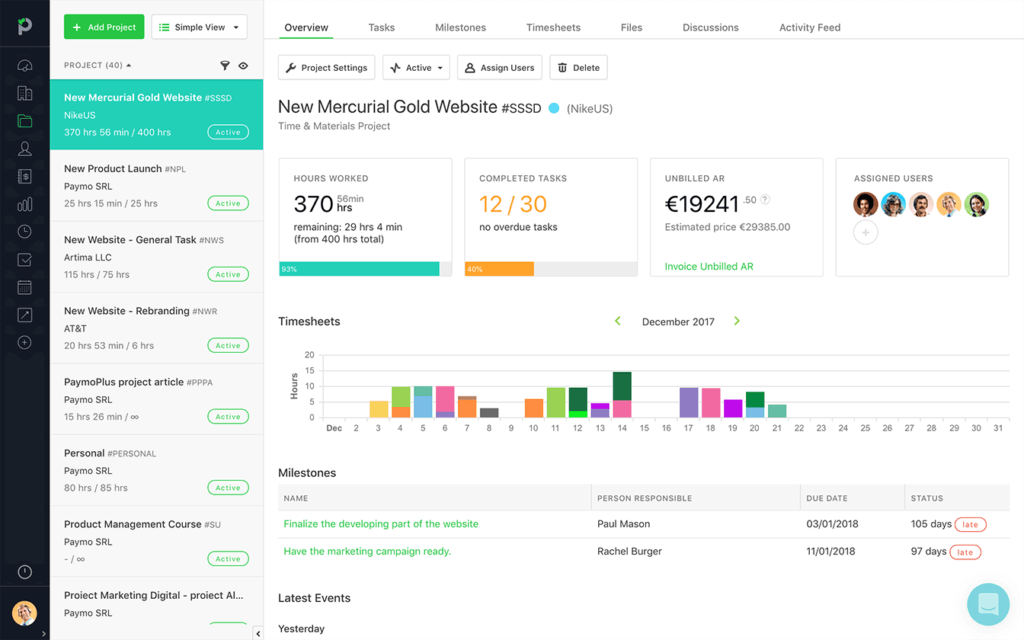
Paymo Dashboard built on Ext JS. Paymo helps your team seamlessly manage projects through their entire life cycle, from initiation to planning, working, making adjustments, and getting paid.
Why We Chose Ext JS
In 2012 we decided to rewrite our existing project management suite (a classical PHP web 1.0 app) to be able to offer a better desktop like experience on the web to our customers, while keeping all the advantages of an online app. After the initial research phase we decided to use Sencha Ext JS. We needed a strong web framework that could also be used on mobile devices.
Class System
The best thing about Ext JS is the Class System – the mechanism that allowed Sencha to expose the whole hierarchy of classes and components of the framework in an Object Oriented Programming (OOP) style based on classes that is different from the native paradigm of Javascript that is based on prototypes.
This comes in handy in terms of adoption of the framework by developers who have previously had experience with languages like Java, C#, C++ where OOP is based on classes. This in turn allows a clear visualisation of classes and components of the system and allows you to extend and customise anywhere in this hierarchy. Ext JS is a framework that leaves a first impression of a “closed” and monolithic system, but in reality it’s not.
Docs
Another very important issue is the documentation offered by Sencha that is extremely well organised and is offered for different versions of the framework. The docs offer a clear and detailed description of the concepts behind the framework which in turns saves time and costs.
App development lifecycle
The Paymo team appreciated that Sencha Ext JS managed to encompass all aspects of developing an app:
- Data
- Layout
- Routing
- Theming
- Localization
- Build
The package also offers a couple of architecture styles for your app (MVC/MVVM). The frameworks architecture provides a guideline, a really helpful trait for more junior developers.
Another strength of Ext JS is the Data Layer where we load and save all of the apps data. The Data Layer is composed of a number of classes – Model, Store, Proxy, and Session that help you easily define the data structures.
Within Paymo, Models are an app entity like Users, Projects or Tasks, while Stores are a collection of Models that we can then use to sort, filter or paginate. The Session makes sure that there are no duplicate Models and that all Stores that contain the Model are related to the same Model. Due to this fact, modifying a task name in one area in the app, will trigger the task name to be updated throughout the entire application.

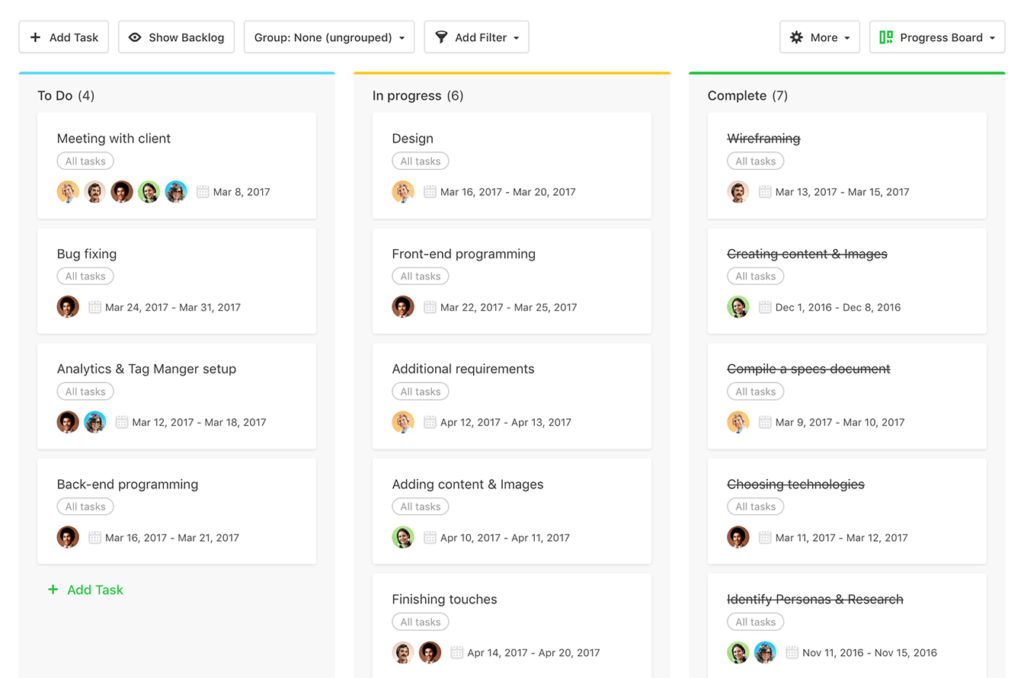
Task Management within Paymo built on Ext JS. Use tasks, task lists, due dates, milestones, and the Kanban module to organize tasks and activities.

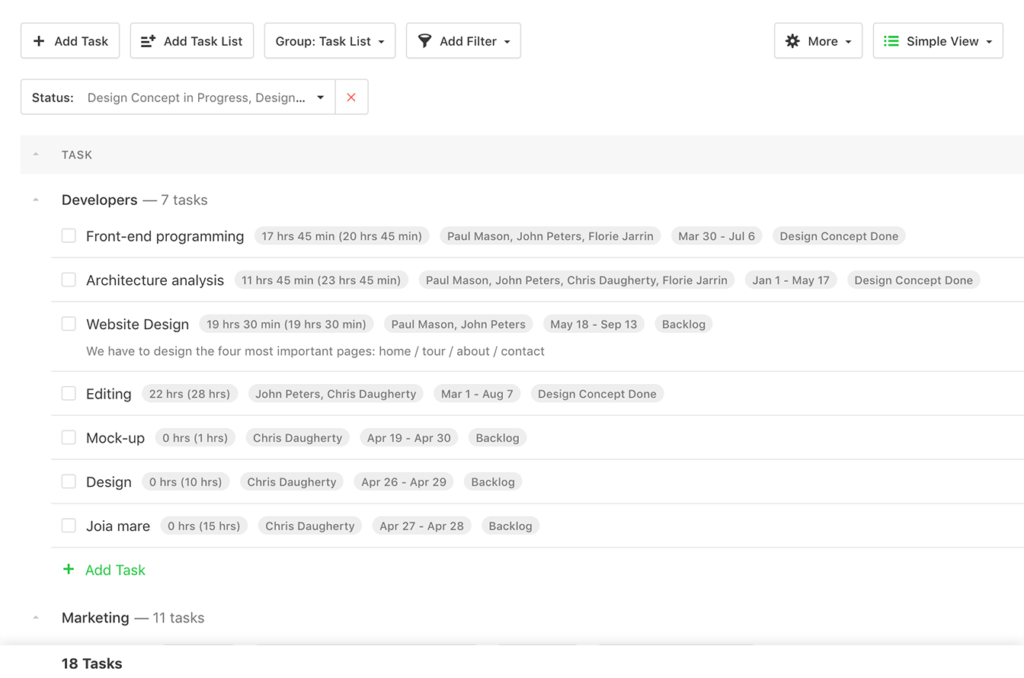
Advanced Task Management within Paymo, built on Ext JS. Switch to an advanced tasks view with filters or check the full task view to see all task details.
Component Library
The library of pre-built UI and non-UI components is huge within Ext JS, there’s a lot to choose from. It’s very easy to set up new themes with the help of SASS syntax that speeds things up with the help of variables, nested rules, mixins, inline imports, etc. The internal structure of the theme helps you remain organised.
Same goes for creating and re-using new components – it’s easy and the code shared across all platforms creates a seamless experience.
We utilized Ext JS’ powerful component library early on, including Grids, Windows, Tab Panels, Buttons, Menus and more. With the help of the Grid component and the ability to render paginated DOM (bufferedRenderer), we were able to improve the load speeds and the overall user experience of the app.
Another strength was cross-browser and cross-platform compatibility, which enabled the development team to focus much more on business logic and spend less time on HTML/CSS styling.
Business Value of Using Ext JS
In using Ext JS, Sencha Touch and Sencha Cmd we managed to develop the app on many different platforms using only web technologies, and at the same time we re-used the components on different platforms. Using Sencha Cmd allowed us to integrate the build system in our continuous delivery system.
We estimate that using Ext JS likely cut our development time in half versus other solutions that were available on the market at that time.
Our Advice to New Developers
- Start by carefully reading the documentation
- Don’t use private methods unless necessary, this will make updating to new versions of Ext JS much easier
- Eliminate components that are not needed and try to use components for their intended purpose
- Pay extra attention to DOM size and CSS performance
- Contribute to the Sencha community when you can

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












