Material and CSS Variables in Ext JS 6.2
The time of waiting years for browser updates is fading away and the web, as a platform, is becoming much more agile. With the release of Ext JS 6.2, you’ll now be able to take advantage of a great feature for your apps, CSS Variables, which has come about recently.
Also known as Custom Properties, CSS Variables provide exactly what one would think: the ability to declare and use variables in your CSS. This small concept opens a huge world of possibilities for styling your web content. Not only do variables allow you to dynamically change the look of your application at runtime, they can also change how you structure your styles as you develop.
Material Theme

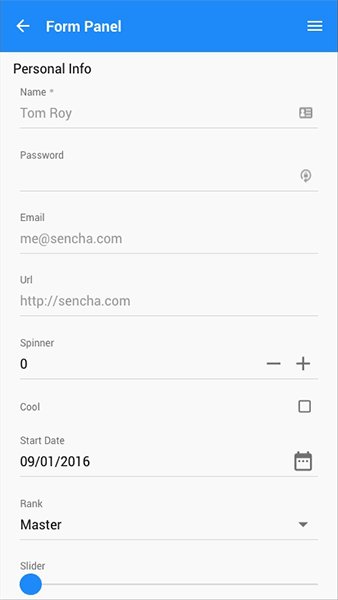
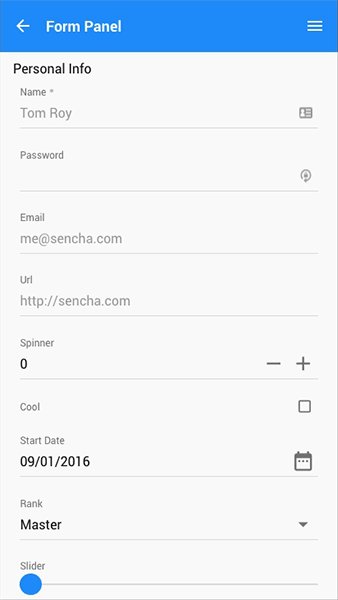
The Material theme (“theme-material”) for the Modern Toolkit is the first to take advantage of CSS variables. The specification makes it an ideal candidate for simple customization as margins, paddings, and font sizes all have exact recommendations but colors are provided as a palette.
The first release of theme-material allows for name-based color customization. This can be done at build-time or at runtime by setting the variables ‘$base-color-name’ and ‘$accent-color-name’. A full list of color names can be found on the Material Design site. All names are lowercase, and if there are multiple words, they should be connected by a ‘-’; for example, ‘Deep Purple’ is ‘deep-purple’.
Build-Time
Build-time theme configuration is done by adding variables to a SCSS file. You can learn the basics of styling your application by reading our Setup & Getting Started Guide. To change the colors for the Material Design theme, just enter the names of the colors you want from the guideline.
$base-color-name: dynamic('blue');
$accent-color-name: dynamic('orange');
Runtime
Runtime theme changing really shows the power of CSS variables. This allows you to customize your application in the browser as it is running, and it can even allow your users to change the look of the application and personalize it.
Fashion handles updating variables via the ‘setVariables’ method, and it helps fill in gaps where CSS variables are lacking. It’s able to quickly evaluate relationships between variables from the original theme source code and apply those values to CSS variables. For example, by setting ‘base-color-name’, Fashion is able to find all other variables that derive from this variable and update them accordingly. This allows us to simply set the name of the base and accent color and see the rest of the application change.
Fashion.css.setVariables({
"base-color-name": "blue",
"accent-color-name": "orange"
});

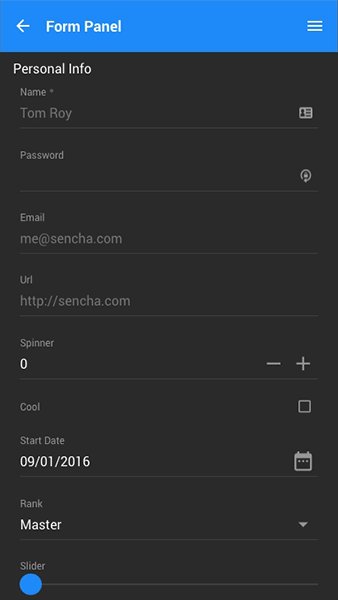
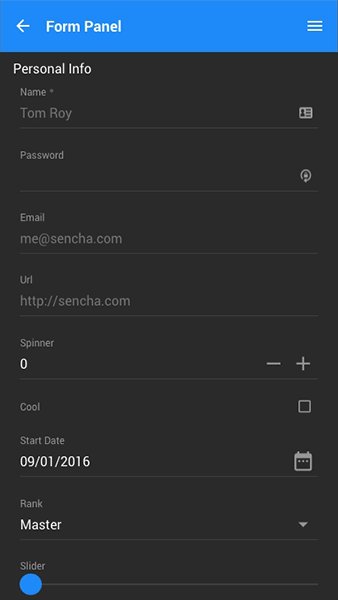
Dark Mode
The Ext JS 6.2 Material Theme also features a dark mode. This quick toggle will change the application from light backgrounds and dark text to dark backgrounds and light text. This can be done simply by setting the ‘dark-mode’ variable.
Fashion.css.setVariables({
"dark-mode": "true"
});

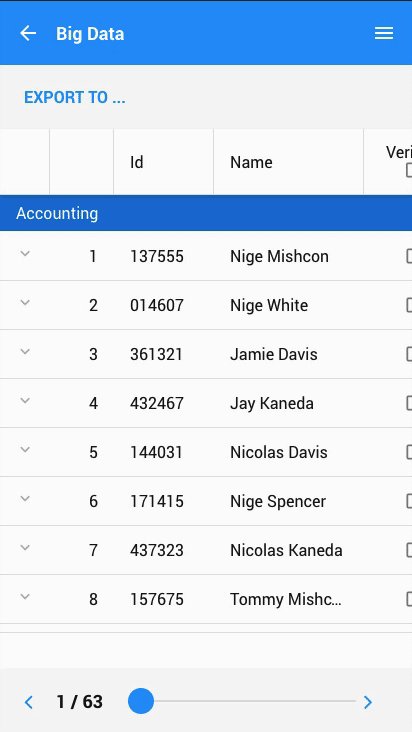
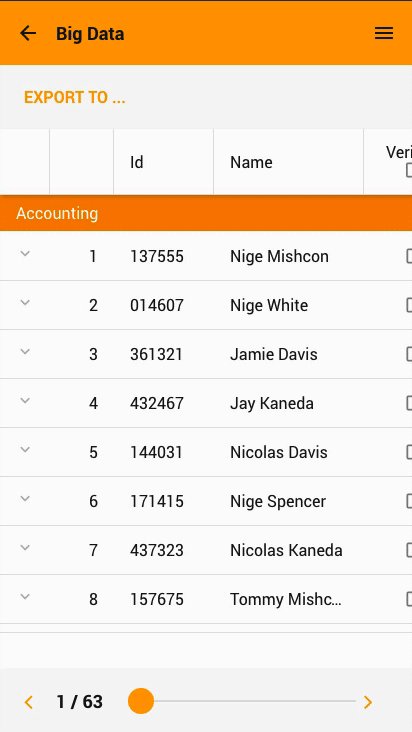
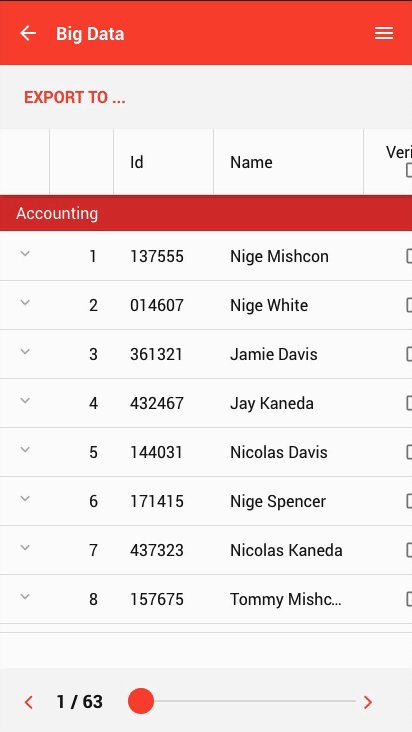
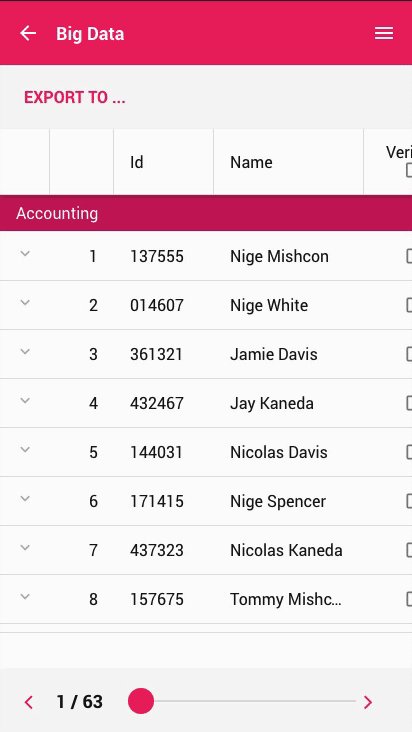
Chrome for Android
With the release of Chrome 39 and Android Lollipop (5.0), Google announced the theme-color meta-data tag. This allowed developers to customize the chrome of the browser to better fit their application and provide a more harmonious experience for their users.
To begin, add a meta tag inside the head tag of your application’s index.html file.
You can now get the hex of a color and weight from the Material Theme singleton and update the metadata tags content attribute;
var colors = Ext.theme.Material.getColors(),
meta = Ext.getHead().first('meta[name=theme-color]'),
color = colors['red']['500'];
meta.dom.setAttribute('content', color);
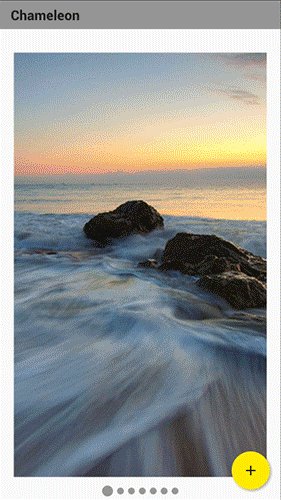
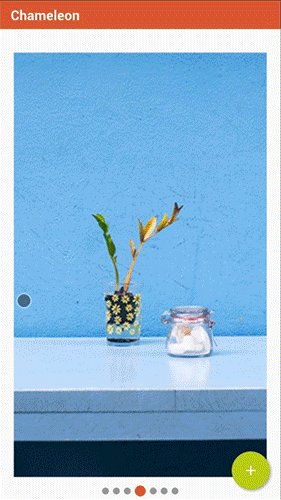
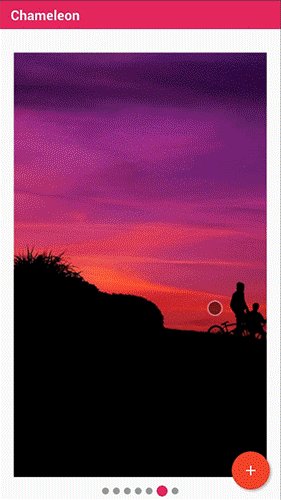
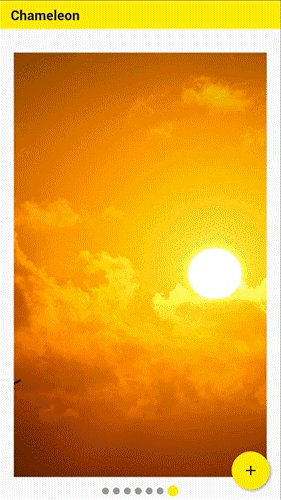
Chameleon Example
In this example, we take dynamic color generation in a different direction by using color analysis. We are using VibrantJS to analyze the active image in a carousel and extract the vibrant colors on the fly. We then determine the closest Material color and change the UI to match.
You can try this example yourself by downloading the project from GitHub.

Support
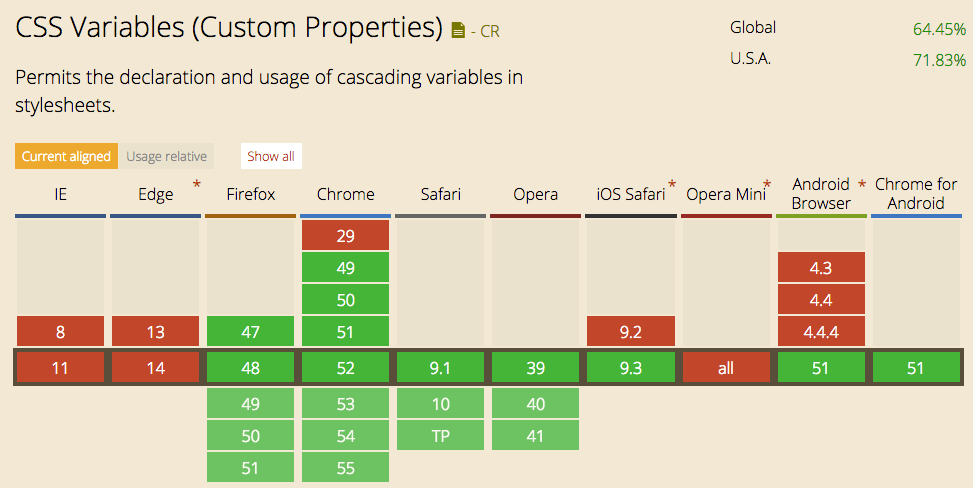
Currently CSS Variables are supported in Chrome, Safari, Firefox, Opera, iOS Safari, and Chrome on Android. Microsoft Edge support is also in the works, and it recently gained a status of “in development”.

Next Steps
We’re very excited about CSS variables and the possibilities they open for dynamic theming. Look for updates and enhancements in future versions that expand on this functionality and give you more control over the look of your application. If you are new to Ext JS, please head over to the 30-day free trial page to download Ext JS and try it out for yourself. Existing customers can just upgrade to 6.2 from the Support portal and start using the Material Theme and CSS variables today!

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












