Sencha Architect 4.2.3 提供開始のお知らせ
Sencha Architect 4.2.3 提供開始のお知らせ
このブログ記事は、https://staging.sencha.com/blog/sencha-architect-4-2-3-is-now-generally-available/ の抄訳です。
米国時間2月14日、Sencha Architect 4.2.3の提供を開始しました。これは、Ext JS 6.5.3とSencha Cmd 6.5.3をサポートするバージョンとなります。Architect 4.2.3を用いれば、ドラッグ&ドロップによりExt JS 6.5.3の新しいコンポーネントを配置し、ES6を用いた開発が可能となるほか、Themer 1.3.1のテーマもインポート可能となり、最新リリースを用いたビジネスクリティカルなWebアプリケーションを迅速に構築できます。
ぜひご利用ください
- Ext JS ProfessionalとPremiumのお客様は、サポートポータルから、Architectをダウンロードできます。
- Architectの30日トライアルをダウンロードできます。
- 詳細については、What’s New in Architect 4.2.3をご覧ください。
Architect 4.2.3の新機能
Ext JS 6.5.3フレームワークを用いたビジュアル開発
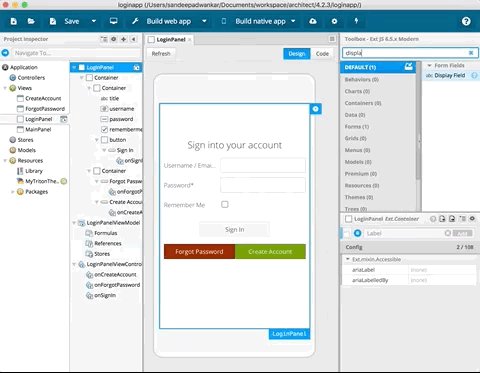
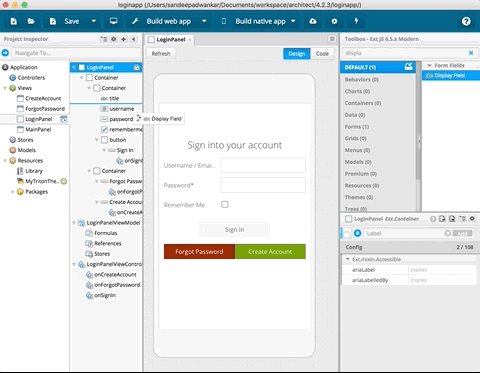
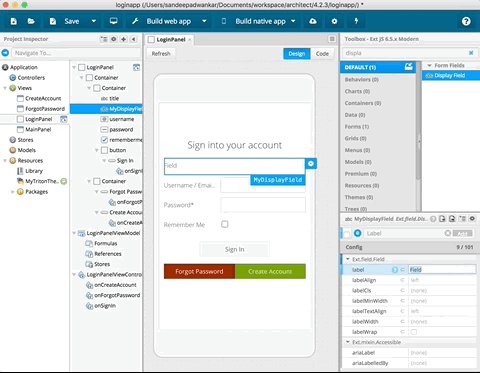
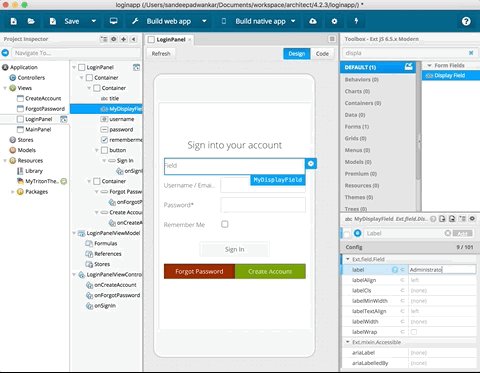
Architect 4.2.3は、最新のExt JS 6.5.3フレームワークをサポートしています。これにより、新しいSplitButton と Displayfield コンポーネントをドラッグ&ドロップで使用できるほか、Modern Gridの新しいクリップボードの編集やTree GridのExporterの追加などが容易に行えます。ツールバーのオーバーフロー、オーバフロースクロールをサポートするタブパネル、グリッドセルテキストオーバフローの自動ツールチップなど、オーバーフロー機能の改善も利用できます。Architect 4.2.3では、大きなデータセットをハンドルするためのオプションを含む、よりExcelライクな機能を取り込んだピボットグリッドの改善も利用できます。

displayfieldコンポーネントを使用する
プレミアムアドオンを容易にインポート
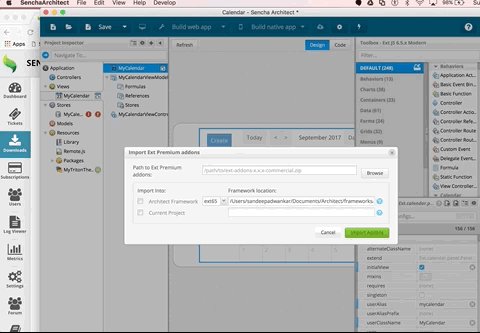
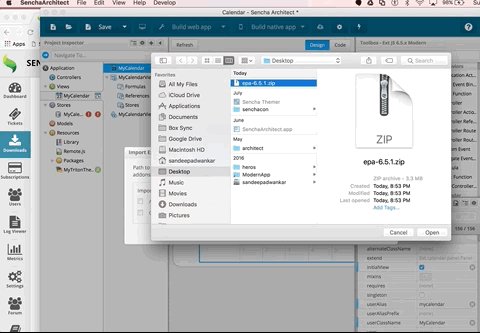
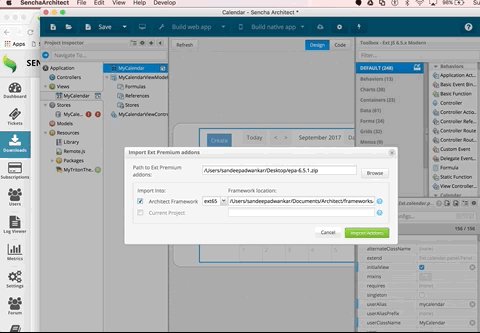
Architect 4.x では、すべてのSenchaプレミアムパッケージをサポートしています。そのため、D3、Calendar、Pivot Grid、ExporterをModern、Classicの双方のツールキットベースのアプリケーションで利用できます。Architect 4.2.3を用いれば、プレミアムアドオンを容易にArchitectプロジェクトにインポートできます(以下の例を参照)。

プレミアムアドオンのインポート
Themer 1.3.1からのテーマのインポート
Themer 1.3.1には、ローカルフォントのサポート、CSSのエクスポートに加え、既存のアプリケーションやワークスペースのサポート改善など、複数のお客様から寄せられた機能改善要求が実装されています。Architect 4.2.3では、以下のようにThemer 1.3.1を用いて作成したテーマを容易にインポートできます。

Themerからのテーマのインポート
サンプルのアップデート
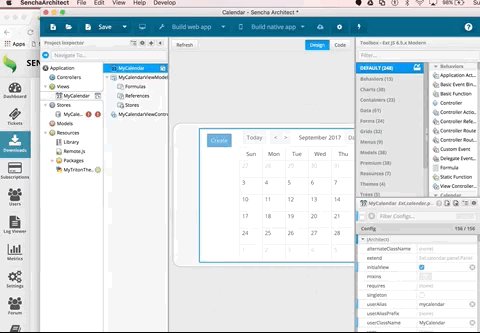
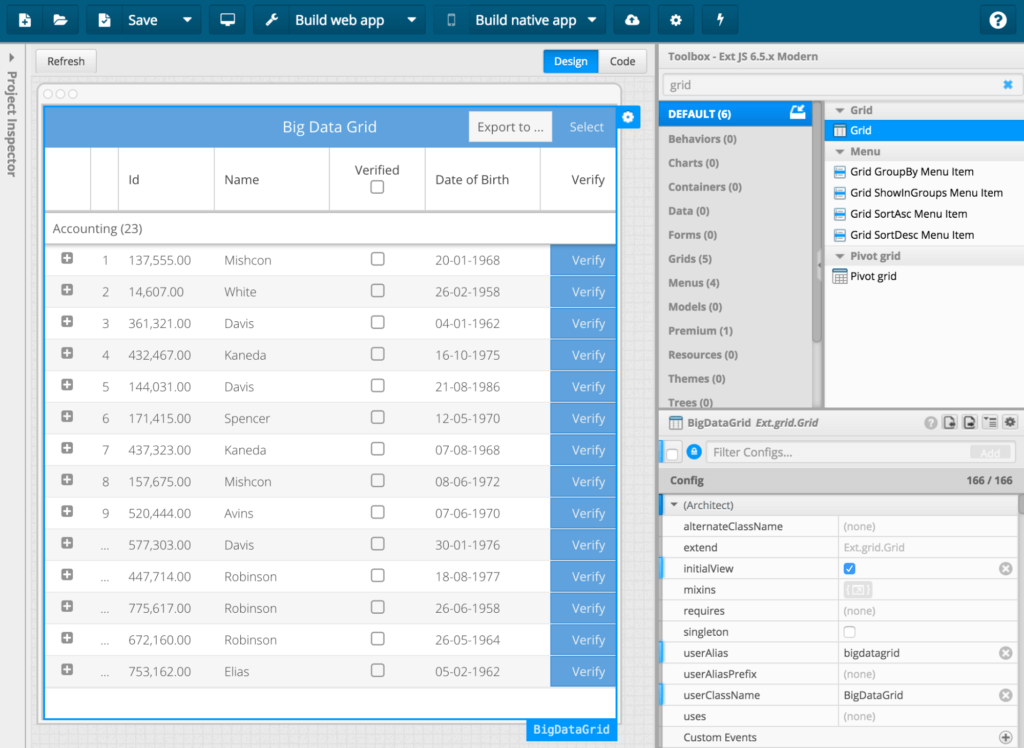
Architect 4.2.3では、Exporterプラグインを用いたGridのサンプルなどが更新されています。新しいプロジェクトを作成し、Modernプレミアムテンプレートを選択すれば、これらのサンプルを表示できます。Architect 4.2.3のModernプロジェクトは、以下のように表示されます。

Exporterプラグインを用いたModern Gridテンプレートサンプル
その他の追加機能とパフォーマンスの改善
Architect 4.2.3では、新しいElectron packager(version 1.6.2)を用いており、パフォーマンスの改善と安定性が提供されます。Architectプロジェクトでのviewingパッケージの使用、オフラインライセンスのインポート機能、Modern 6.2から6.5へのアップグレードパスの改善など、数多くの機能改善が加えられています。詳細については、What’s New in Architect 4.2をご覧ください。
ぜひお試しください
今すぐArchitect 4.2.3をダウンロードして、皆様のフィードバックをフォーラムにお寄せください。

In modern software development, unit testing has become an essential practice to ensure the quality…

Highlights of Virtual JS Days 2024 From February 20-22, 2024, we held the third Virtual…

We are past the midpoint of 2023 and we are very proud of what we…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












