Ext JS Data Gridは、高速で強力かつ柔軟に利用できます。Ext JSを使用すると、ユーザーは自分のアプリケーションに合わせてグリッドの外観をすばやくカスタマイズできます。全6回構成のブログシリーズでExt JS Data Gridをカスタマイズするさまざまな方法をカバーします。
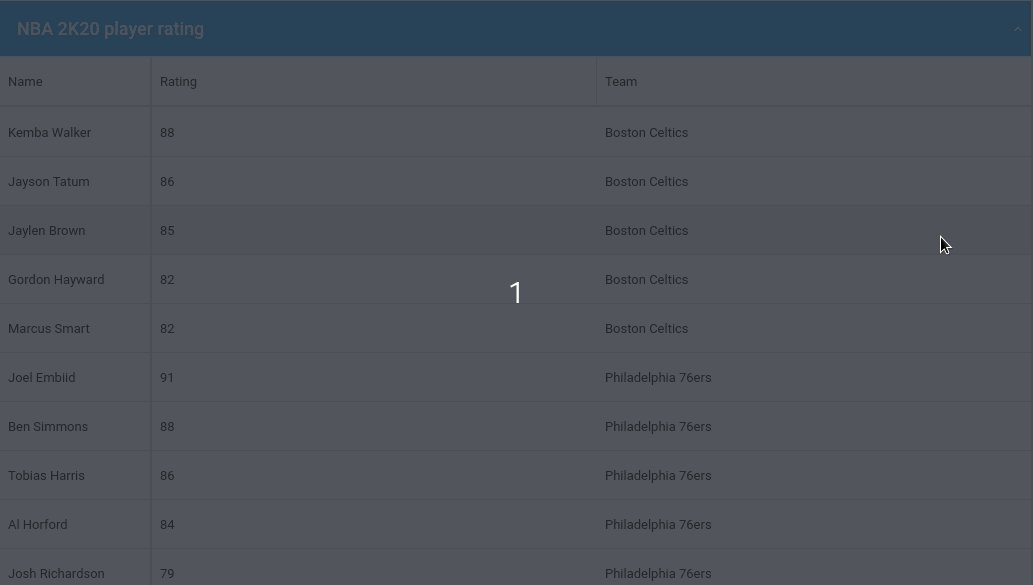
ここではNBA 2020プレーヤーの評価を表示する単純なグリッドを作成します。
最初のブログ記事では、GridとColumnに予め用意されているプロパティを使ったデモを用いて説明します
Ext JS Grid のセットアップ
最初に定義するのはExt.data.Modelです。これは基本的にデータのタイプを表すフィールドのコレクションです。ここでは ‘player’, ‘team’, ‘rating’ のフィールドを定義しています。
Ext.define('Player', { extend: 'Ext.data.Model', fields: ['player', 'team', { name: 'rating', type: 'int' }] });
次にExt.data.Storeをセットアップします。これはユーザインスタンスを含みます。この例は個々のデータをStoreに直接記述して静的な情報として定義していますが、実際のアプリケーションでは、データをサーバーからロードすることもできます。この操作は Ext.data.proxy.Proxy を用いて容易に行えます。
ここでは ’player’, ’team’. ‘rating’ として扱うデータを保持しています。
var store = Ext.create('Ext.data.Store', { model: 'Player', data: [{ player: 'Kemba Walker', team: 'Boston Celtics', rating: 88 }, { player: 'Josh Richardson', team: 'Philadelphia 76ers', rating: 79 }] });
データの表示は Ext.grid.Panel を使用し、必要なカスタマイズを行います。
Ext.create('Ext.grid.Panel', { renderTo: document.body, title: 'NBA 2K20 player rating', //使用するストアの定義 store: store, columns: [{ dataIndex: 'player', text: 'Name', }, { dataIndex: 'rating', text: 'Rating', }, { dataIndex: 'team', text: 'Team', }] });
GridとColumnのプロパティをカスタマイズする
先程作成したGridはカスタマイズを行っておらず、魅力的なものとは感じられません。そこでGridの機能をより使いやすくカスタマイズする際に使用できる一般的なプロパティを次に示します。
Gridのプロパティ:
- collapsible:Gridのヘッダに配置されたアイコンで展開/折りたたみ操作を可能にする
- headerBorders [Classic]:Gridの境界線の表示、非表示を設定する
- selModel [Classic]:Gridに表示したデータの選択方法の設定
- hideHeaders:Columnのヘッダを非表示にする
- title:Columnのタイトルバーにタイトルを表示する
- width, height:Gridの幅と高さを指定する
- store:表示されるデータが含まれるStoreを指定する
Column のプロパティ:
- dataIndex : Modelのフィールド名を指定する
- text:Columnヘッダーのテキストを設定する
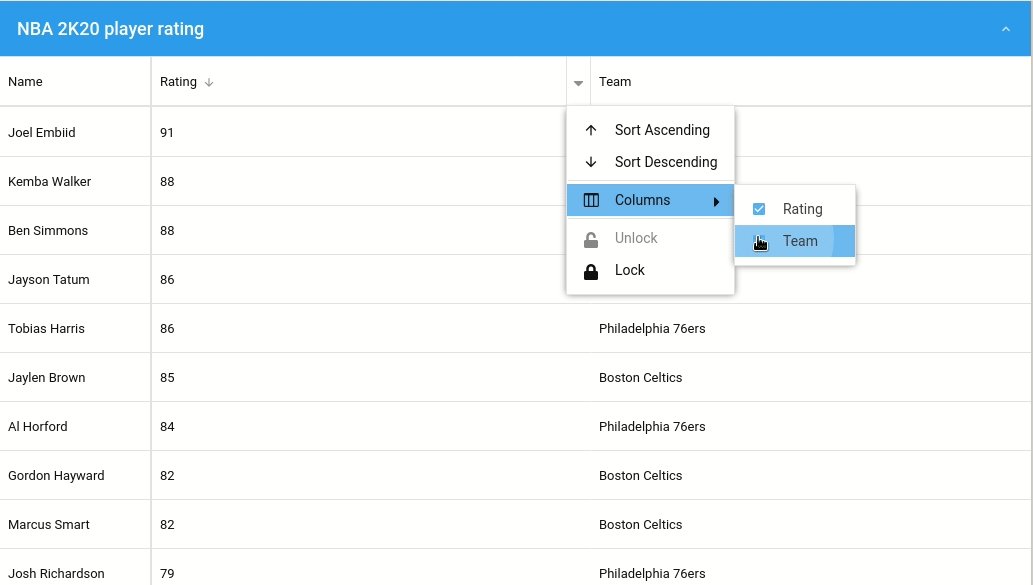
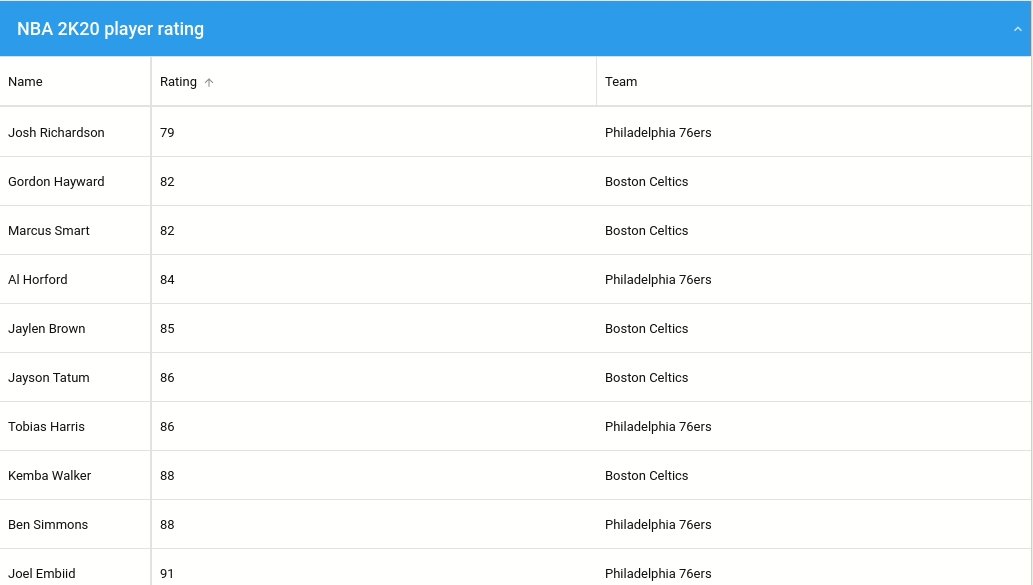
- locked:特定のColumnを固定表示する
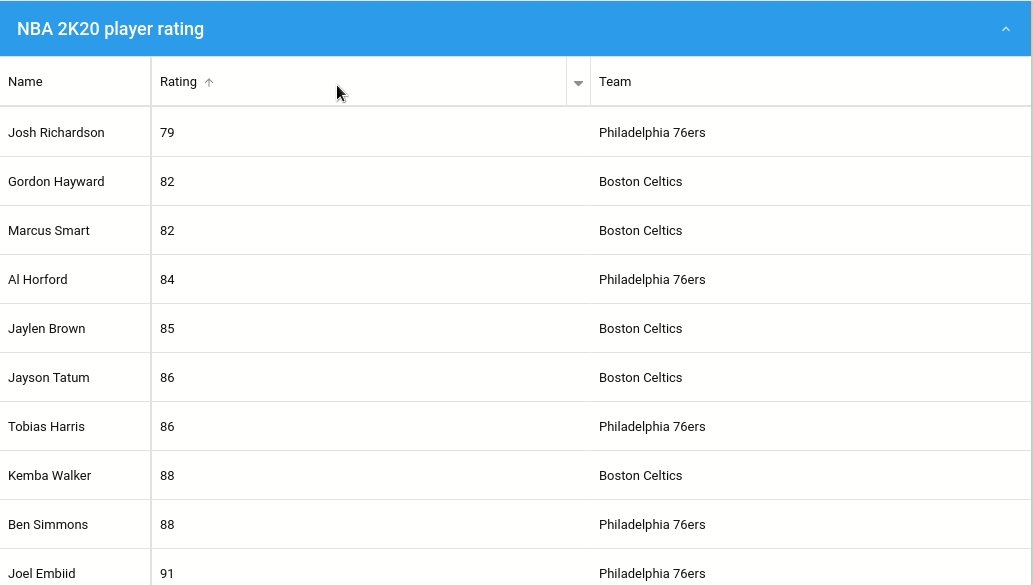
- sortable:Columnのソートを許可する
- width:Columnの幅を調整する
- flex:Columnのflexを調整する
- align:Columnの整列方法を調整する

Ext.create('Ext.grid.Panel', { renderTo: document.body, title: 'NBA 2K20 player rating', //グリッドパネルの折り畳み/展開を有効にする collapsible: true, //ヘッダの境界線を表示 headerBorders: true, //使用するストアの定義 store: store, columns: [{ dataIndex: 'player', text: 'Name', //このカラムを固定表示する locked: true, width: 150, //カラムのソート機能を無効化 sortable: false }, { dataIndex: 'rating', text: 'Rating', flex: 1 }, { dataIndex: 'team', text: 'Team', flex: 1, //カラムのソート機能を無効化 sortable: false }] });
その他のコンフィグやプロパティについては Ext JS Grid と Panel のドキュメントをお読みください。
次回のブログ記事ではGridに「グループ化」機能を追加するカスタマイズ方法を説明します。ご期待ください。
Ext JS 7.1でデータグリッドを作成する
Ext JS 7.1の30日間無料トライアルは、製品の全ての機能にアクセスできます、アプリケーションに高性能なデータグリッドを作成する方法をお読みいただき、Get Started のドキュメントから始めましょう!















