Deliver high quality apps, reduce testing time and cost
Sencha Test helps you improve application quality, accelerate time to market, and reduce testing time and costs.
Overview

With Sencha Test, you can create end-to-end tests quickly, and execute them on multiple browsers simultaneously. Cross-browser testing is critical to ensuring quality for organizations, and test automation is a requirement to meet delivery timelines. Sencha Test helps you build an end-to-end testing plan without having to cobble together testing tools.
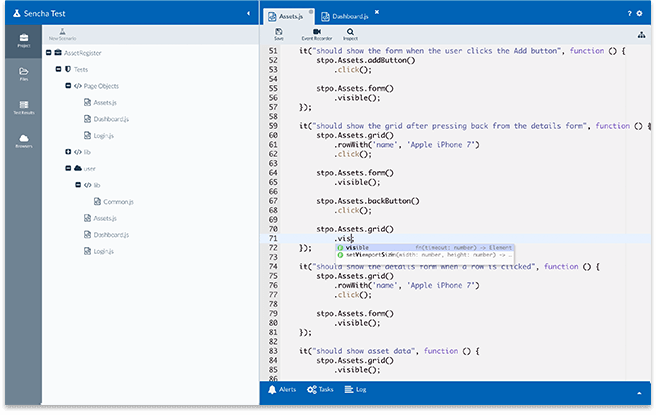
Sencha Test Studio

Sencha Test Studio is the graphical user interface that allows you to write Jasmine tests in a built-in Sencha Test editor. You can write tests using JavaScript and store them in your team’s preferred source control system. Test Studio allows you to create tests directly in Sencha Test, or code in a separate IDE, and execute the test immediately. The iterative unit testing process helps you create more robust code by constantly testing it along the way.
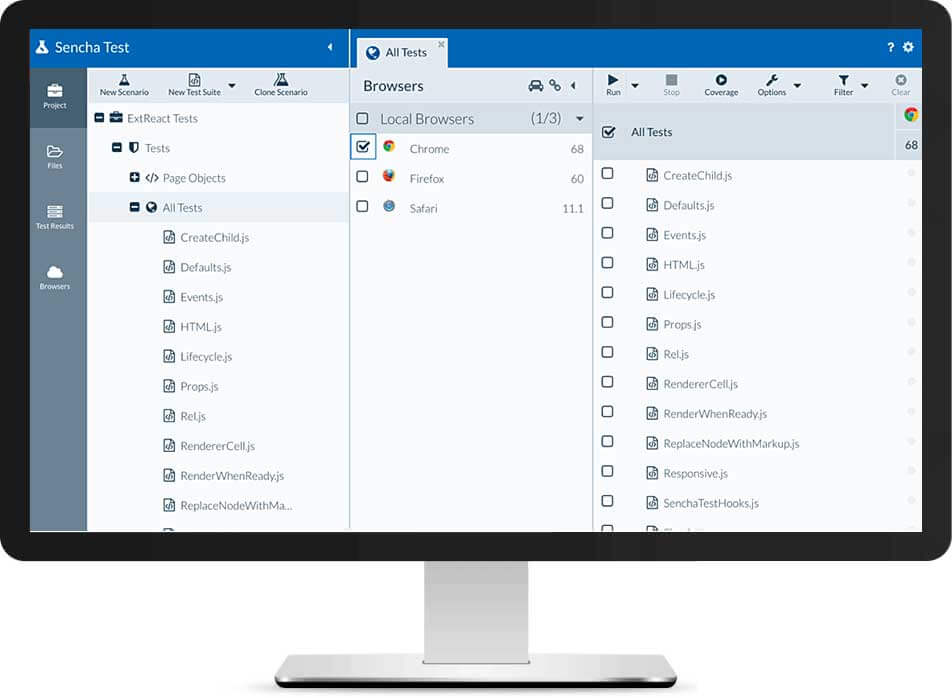
Test Runner

Using Test Runner, you can run selected unit and functional tests on any or all of the browsers on a local machine, a connected mobile device, or on a browser farm. The local Test Runner can be used for test creation and debugging. An external browser farm or a Selenium grid is used by the Sencha Test Command Line Interface (CLI) to run the same tests on a Continuous Integration (CI) system – allowing you to schedule automated test runs nightly or at a convenient time, with minimal configuration.
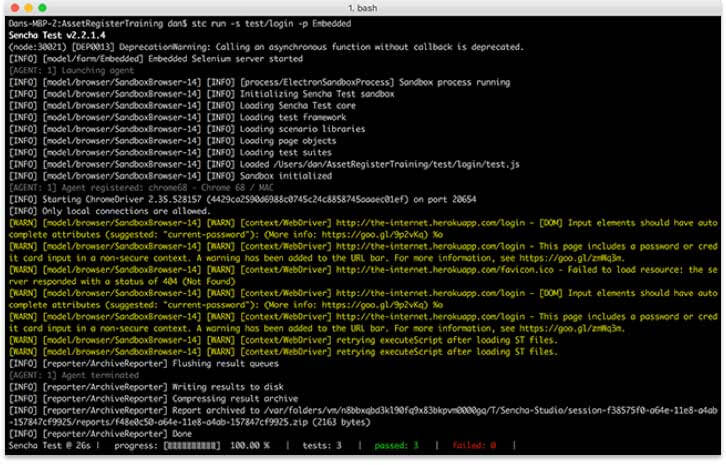
Sencha Test CLI

Sencha Test Command Line Interface (CLI) helps you achieve the full power of automated test runs. Once tests are authored and checked into the source control repository, you can launch them from your Continuous Integration (CI) system. The CI system can invoke the CLI automatically, once it senses a change to the application code or the test files in the source control repository.
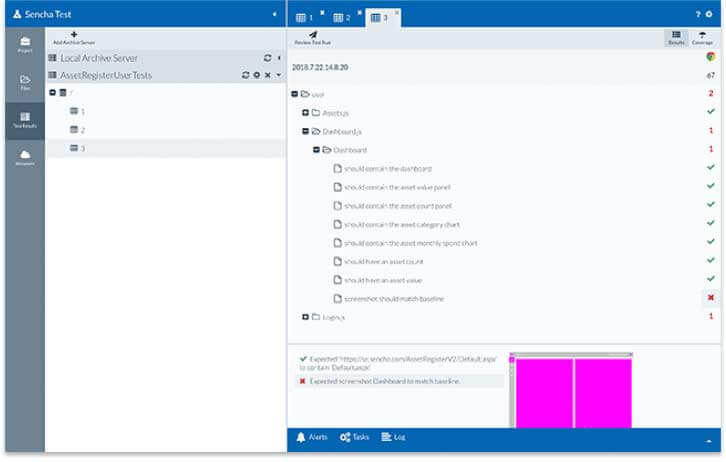
Test Archiver

The Test Archiver enables you to track historical testing trends in your projects as well as compare results between runs. Automated visual analysis allows you to identify runs where screens do not render correctly or visual glitches are present. The archiver leverages the full power of Sencha Test Studio to make it easy to understand test results and quickly identify failures.
Build Better Applications with Sencha Tools
Build your apps end-to-end using Sencha state-of-the-art tools.
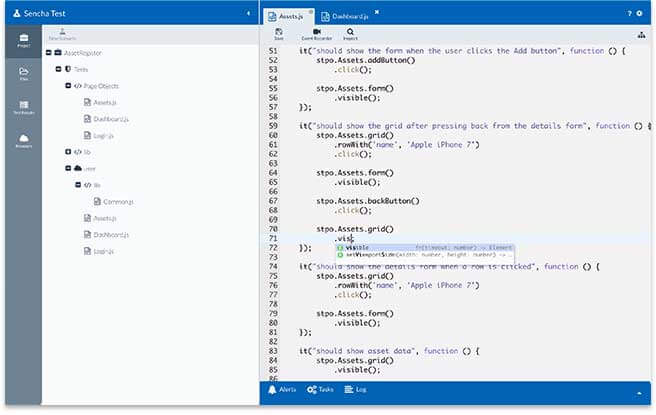
Test Authoring
Write unit and functional tests in JavaScript using page object functions to keep test code clean. Store tests in a source CMS. Utilize powerful APIs to target specific Ext JS components in the app.
Inspector
Locate components on the application and build meaningful locators. Generate API code and add actions in the editor to complete the test creation process. Create powerful page objects for the entire app to maintain a central location for all locators.
External Libraries in Test
Install and use Node modules to expand the scope of testing by connecting to databases. Run tests by communicating with web service APIs without invoking the application. Require external files directly in the test code.
Application Lifecycle Management (JIRA Only)
Maintain tests, results and defects in Sencha Studio. Archive test results and review failed tests in Sencha Studio. Publish failed tests straight to Jira. Preview bug statuses in Sencha Studio before creating a new bug.
Event Recorder
Auto-grab events while interacting with the app under test instead of coding interactions. Select or find the stable property for a component via Component and DOM queries. Reuse code generated by event recorder to minimize test creation time.
Visual Screen Comparison
Minimize time spent verifying images on hundreds of screens. Review images that are captured from previous test runs and compared to each subsequent test run.
Test Automation
Automate your test runs. Test real-time app changes from the CI system. Leverage our TeamCity and Jenkins integrations. Use any build tool that can invoke a command-line utility to rust tests.
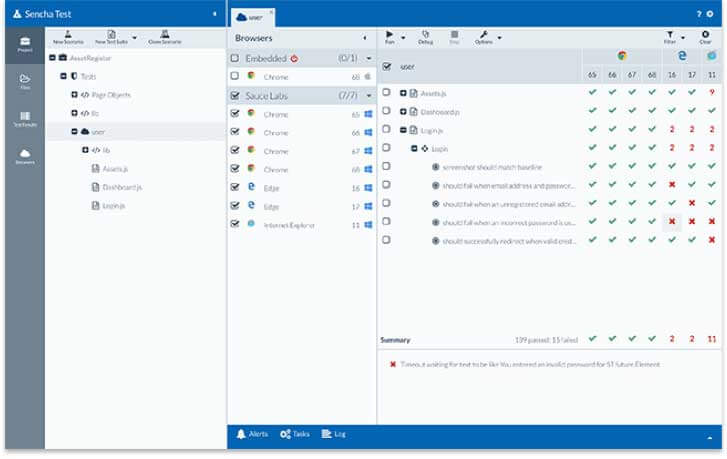
Test Results
Comprehensive results reports from automated and manual test runs, including failed tests. Identify and fix code coverage gaps with our Istanbul integration.
Test Execution
Test flexibility at its finest - any browser, local machine or browser farm. End-to-end WebDriver testing with built-in Selenium server and embedded Chrome browser. Reduce testing time with simultaneous tests with Selenium Grid or browser farms like Sauce Labs.

The State of Web Application Testing
The need to find and fix quality issues early in the development cycle has always been baked into the core philosophy of every serious development team, even in the face of intense delivery pressure. The evolution of web technology introduced a new urgency for software quality.
LEARN MORESencha Test Resources
View Examples, Videos, Webinars, Datasheets and Whitepapers about Sencha Test
Sencha Test Examples
ExamplesWhat’s New in Sencha Test 2.2
WebinarWhat’s New in Sencha Test 2.1
WebinarSencha Test
DatasheetThe State of Web Application Testing
WhitepaperSUPPORTED BROWSERS
- Internet Explorer 8+
- Microsoft Edge
- Chrome
- Firefox
- Safari 6+
- Opera 15+
- IE 10+ on Windows Phone 8+
- Chrome/Stock Browser on Android 4+
- Safari on iOS6+
TEST FRAMEWORK INTEGRATIONS
- Jasmine 2.4.1
- Istanbul 0.4.1
- WebdriverIO
SUPPORTED SENCHA APPLICATIONS
- Sencha Ext JS 4.2+
TEST AUTOMATION INTEGRATIONS
- Browser Farm - Sauce Labs and BrowserStack
- Continuous Integration - TeamCity/Jenkins