4 Questions to Ask Before Choosing a JavaScript Framework
 Over the last five years, there has been an explosion of innovation in both web and native technologies. With the rapid release of libraries, frameworks and tools, developers now have many options to create applications for this new world. But, have design patterns and the general utility of micro-library stacks really added productive value to full-scale enterprise web development?
Over the last five years, there has been an explosion of innovation in both web and native technologies. With the rapid release of libraries, frameworks and tools, developers now have many options to create applications for this new world. But, have design patterns and the general utility of micro-library stacks really added productive value to full-scale enterprise web development?
I’ve had the opportunity to interact directly with Sencha enterprise customers over the past several years, and I’m frequently asked how Sencha compares to alternatives in the wider web application development ecosystem. With the evolution of popular (but limited) libraries like AngularJS, Ember and others, developers today have an incredible number of tools to choose from — and often the resulting “solution” is a completely customized stack of multiple, single-purpose, third party libraries.
While these individual libraries and the resulting custom stack have the potential to do some things very well, the unfortunate reality is that a great deal of the functionality must be gathered together from disparate sources, written in-house and require a dedicated team of maintainers in order to meet the demands of enterprise software development.
To learn more, join us for our upcoming webinar.
Analyzing the ROI of JavaScript in Enterprise Software Development
Tuesday, 10/14 at 10:00am PDT
Sencha has long recognized the power of HTML5, and we have worked hard to create a feature-rich, fully integrated product line focused on developing powerful web applications in the enterprise. As a continually evolving, modern, full-feature JavaScript framework, Ext JS is carefully engineered to meet the most important needs of enterprise web applications — without requiring an assortment of third party add-ons.
Before you start work on your next project, ask yourself these four questions:
- How can you make your development teams more productive?
- Can you accurately estimate the development effort involved in making long-lived enterprise applications?
- Can your developers easily re-use code across the company’s complete application portfolio, regardless of the end-user device or platform?
- Can you accurately predict the long-term maintenance requirements of an application across its entire lifecycle and potential end-point delivery platforms?
Let’s address each of these questions in detail and examine why the Sencha Ext JS framework is a better choice for building enterprise web applications compared to an arbitrary stack of solutions built on top of third party libraries like AngularJS.
How can you make your development teams more productive?
Every company wants to know how they can help their employees be more productive, and this is particularly true in software development.
One of the most important benefits of HTML5 is that web developers share a common skill set — allowing them to build powerful, interactive applications in a variety of environments. But despite the fact that HTML5 is a common skill set, the reality is that fragmentation exists across the popular libraries and tooling, and it’s difficult to train developers consistently.
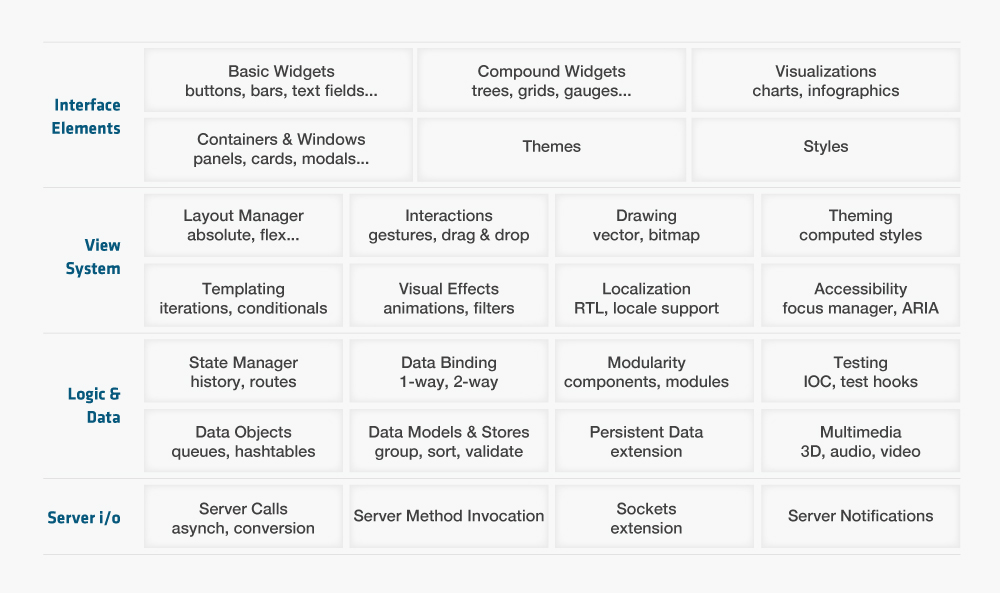
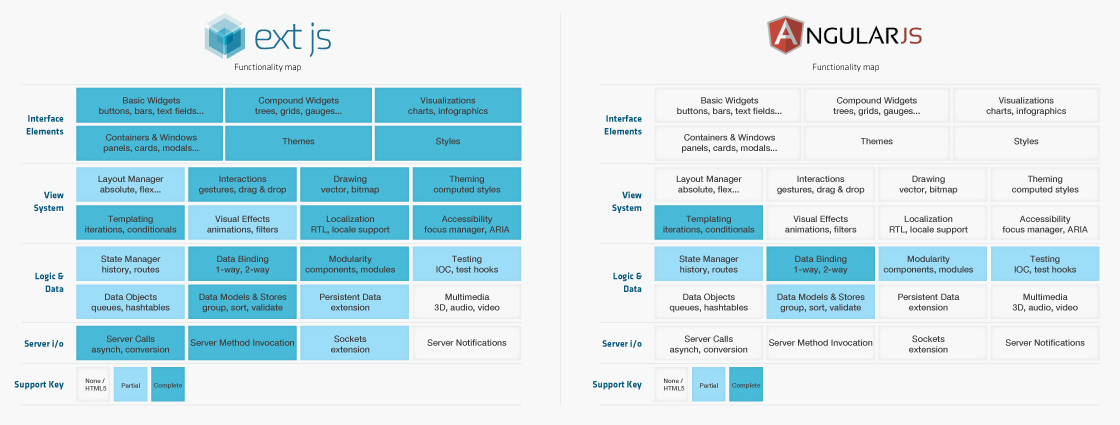
Consider the matrix shown above, which contains all of the different features an enterprise application will likely need. Most popular application libraries, like AngularJS, only implement a small subset of these features — meaning the developer (and by proxy, the enterprise) becomes responsible for pulling together an array of third party software components (and their dependencies) to cover the missing features, unless these features are developed and maintained in-house.
With this approach, it’s also important to consider that each of these third party libraries is independently distributed, each with their own release cycles and “best practices.” Combining many disparate libraries into a single highly-customized application stack often highlights the lack of integration for individual features across the stack, and documentation is also usually incomplete because no two application stacks are exactly the same.
Plus, what happens if you need help? Google might be driving development of AngularJS, but they don’t offer support of any kind, let alone dedicated and timely enterprise support. The same is also true for nearly all of the popular third party JavaScript libraries.
Clearly the challenges companies face with this approach involve:
- Adequately training their developers across all of the moving pieces
- Testing the latest releases of all third party dependencies against many internal applications
- Finding enterprise-level support
This “Rube Goldberg” approach will adversely affect productivity over time, and usually sooner rather than later. The overall efficiency of the development and IT organizations suffers because large development teams are frequently split into two areas of focus: the team doing the updating, documentation and maintenance of the internal custom framework and then the team doing the actual application development that matters to customers or end users.
By contrast, the Sencha Ext JS framework contains nearly all of the features in the matrix. These features are fully integrated across Ext JS, helping your developers design, develop and deploy applications consistently. Our world-class dedicated Training, Support and Professional Services teams also ensure that your organization can get the training and support when needed, giving them the additional resources they need to stay focused and on schedule.
Can you accurately estimate the development effort involved in making long-lived enterprise applications?
It’s no secret that the most common cause of runaway software projects and budgets is poor estimation. A large part of this problem is poorly defined scope, but IT managers also frequently neglect to look at the tools being used to write the software.
No software library or tool is perfect, and it’s certainly unrealistic to expect anyone to know 100% of the tools being used. When you apply that fact across all of the dependencies a project might require, you can easily see how complicated the project estimation matrix becomes.
By applying some simple mathematical formulas, you begin to understand the real-world consequences of having too many dependencies. Assuming every dependency has a 90% reliability factor, and if we treat these dependencies as existing in series, all you need to do is multiply by the number of factors to visualize the overall reliability of the architecture:
(Dependency A = 0.9) x (Dependency B = 0.9) x (Dependency C = 0.9) = 0.729 //or 0.9^3
Although 90% is an average (and perhaps a somewhat arbitrary) metric, the mathematical premise remains intact. You can clearly see how adding more dependencies reduces a system’s reliability exponentially — and that reduction in reliability will translate into problems like delays in delivering features, additional maintenance and testing time, or the need to allocate additional development resources. This directly leads to increased costs and a whole lot of “attention and help” from senior management — something most developers don’t enjoy.
When choosing to build your own framework with AngularJS, your team immediately assumes a number of external dependencies. The customized application stack typically involves AngularJS, jQuery, Bootstrap, Grunt, and others — not counting any code developed and maintained in-house. While this might be fine for smaller projects and teams building relatively straight-forward applications and websites, the potential risks and consequences become very pronounced in the enterprise, where teams are larger, geographically diverse, and maintain a large code base common to many applications.
A full-featured framework, such as Ext JS, has fewer development dependencies because the framework simply contains more functionality, eliminating the need for most third party libraries. But the factors of reliability even go beyond the number of dependencies — because Ext JS contains more functionality, that functionality is inherently more reliable because each feature is guaranteed to be compatible across the framework. With fewer required points for third party integration, it’s easy to see how estimating future development is less complicated by using a full-featured framework.
Can your developers easily re-use code across the company’s application portfolio, regardless of the end-user device or platform?
There are two popular acronyms often used in software development: DRY (Don’t Repeat Yourself) and KISS (Keep It Simple, Stupid). And while most developers and application managers understand those terms, it’s also clear that not everyone follows this advice.
For example, most senior developers understand how to extract common code patterns into a higher-level abstraction to be used in multiple places — and therefore the problem of re-use at the small scale is pretty well solved. But what happens in the enterprise, where an organization may have very large software teams managing many applications across a variety of devices and platforms?
The reality of software development in the enterprise is that large-scale code re-use is mostly an unsolved problem. Modification of re-used code is particularly error-prone in these situations, so the “third party library” approach to application development really begins to cause issues as individual modules, developed by different teams with uncoordinated release cycles, need to be updated or replaced.
Ext JS solves this problem by applying a standard application development process, organizing the code itself and providing a consistent methodology. Combining Ext JS with Sencha Cmd, the fully integrated Sencha product line makes it simple to share code across teams and applications.
Can you predict the long-term maintenance requirements of an application across its entire lifecycle and potential end-point delivery platforms?
It has been said that software maintenance is largely about adding new capability to old software — not necessarily fixing bugs. In fact, maintaining existing applications typically consumes between 40 and 80 percent of software costs.
Enterprise software often is designed to stay in production for as long as five to ten years — sometimes longer. Consider that most of the popular JavaScript libraries are only targeting “modern browsers.” Keep in mind that older browsers (namely IE8) still maintain a sizeable chunk of the desktop browser market share, and yet AngularJS and other libraries have completely dropped support for it.
With those sorts of numbers, it’s absolutely critical that development teams actually understand the tools used to build the product. If simply reading and comprehending the existing code consumes as much as 30 percent of the total maintenance time, you can conclude that application maintenance is more difficult than the initial development. This problem only gets worse when the teams maintaining applications inevitably change over time, and the constant influx of new developers results in additional confusion.
Because all Sencha applications follow the same design patterns and methodology, any developer on the team can handle both new development as well as maintenance of legacy software. Ext JS also supports legacy browsers (including IE8) in addition to the latest “modern” versions, so your applications are guaranteed to work for years to come with no additional worry.
Conclusion
Popular JavaScript libraries like AngularJS certainly have their place in the world of web development. The incredible growth of permissive open source code has enabled HTML5 to explode as an application delivery platform and secured its future as a critical web technology. But the enterprise has very specific, long-term needs that are simply not addressed by ad hoc assemblies of disparate micro-frameworks gathered from uncoordinated sources.
Ext JS is clearly positioned to address these concerns, and does so through a robust and tightly integrated set of features. Download the free 30-day trial and see for yourself how building powerful enterprise web applications is easier with Ext JS.
Want to learn more? Join us for our upcoming webinar.
Analyzing the ROI of JavaScript in Enterprise Software Development
Tuesday, 10/14 at 10:00am PDT
Additional Resources
This blog post specifically compared Ext JS to AngularJS, but Sencha has compiled a much deeper analysis of Ext JS to other JavaScript libraries. For more information, please read our recent whitepapers:

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…