Sencha Architect 4.0 Is Now Generally Available

Today, we’re pleased to announce that Sencha Architect 4.0 is now generally available as part of Ext JS Pro and Premium. Architect 4.0 empowers your team to build HTML5 applications with the Ext JS 6 Modern and Classic toolkits. You can use Architect drag-and-drop features to develop mobile and web applications with Ext JS 6.0.x to Ext JS 6.2 Modern toolkit and Ext JS 4.0.x to Ext JS 6.2 Classic toolkit. Along with Ext JS frameworks, Cmd 6.2 is also bundled with Architect 4.0.
Download Now
- Ext JS Pro and Premium customers: Download Architect from the Support portal.
- Download a 30-day free trial today* and give us your feedback in the Architect forum.
* Note: when you receive the Ext JS free trial confirmation email, you can choose to download Architect only.
Build Modern Apps with Drag-and-Drop
Architect 4.0 is a much-anticipated major release that enables you to easily develop modern Ext JS applications for use on mobile devices as well as for modern browsers on desktop. With the drag-and-drop features in Architect, you spend less time on manual coding, and your application code is optimized for high performance. Most Ext JS components have hundreds of configuration options, and Architect makes it easy to change those configurations visually. Architect 4.0 has added drag-and-drop support for hundreds of Modern toolkit components including:
- 11 Grid elements including various types of grid columns and different plugins
- 16 Containers including tabpanel, carousel, action sheet, and navigation view
- 20 Form components including form panel, sliders, and fieldset
- 36 Charts including 3D bar/pie series, 3D column charts, and radar charts
- 40 Data package elements including validator, models, proxies, readers, writers, stores, and utilities
- Many more elements including tree list, media, resources, and themes

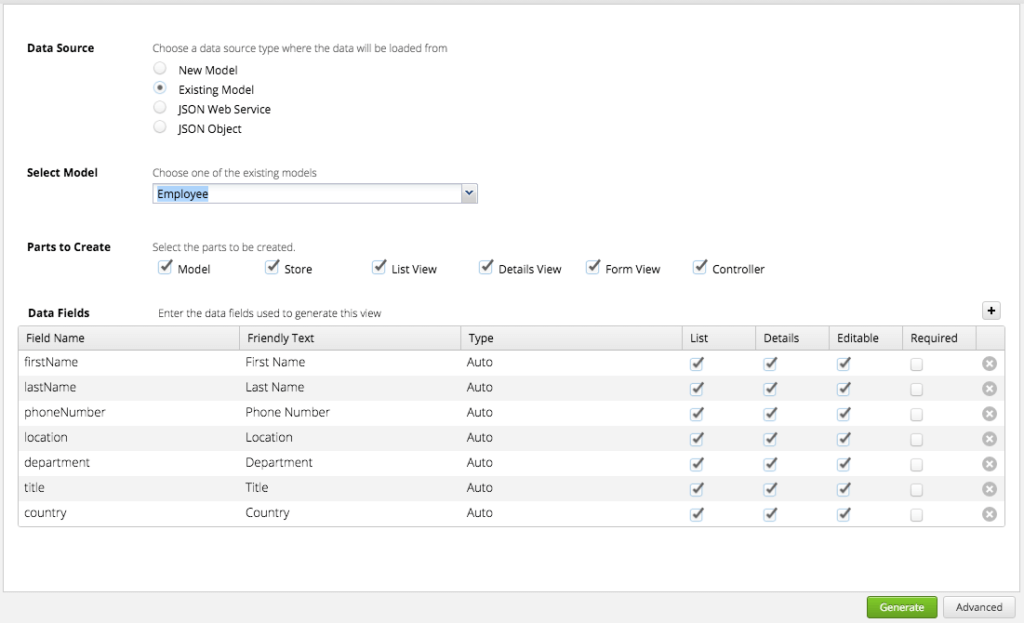
Build Your Modern App Using Data UI Builder in Minutes
Architect 4.0 provides a feature, Data UI Builder, that gives you a jump start on building complex, data-driven modern apps and mobile prototypes. You can invoke Data UI Builder from your existing data model menu or the Architect toolbar. Data UI builder provides an easy way to create grid views, list views, detail views, forms, validation, controllers, stores, and mock data, quickly and easily via a step-by-step visual interface as shown below:

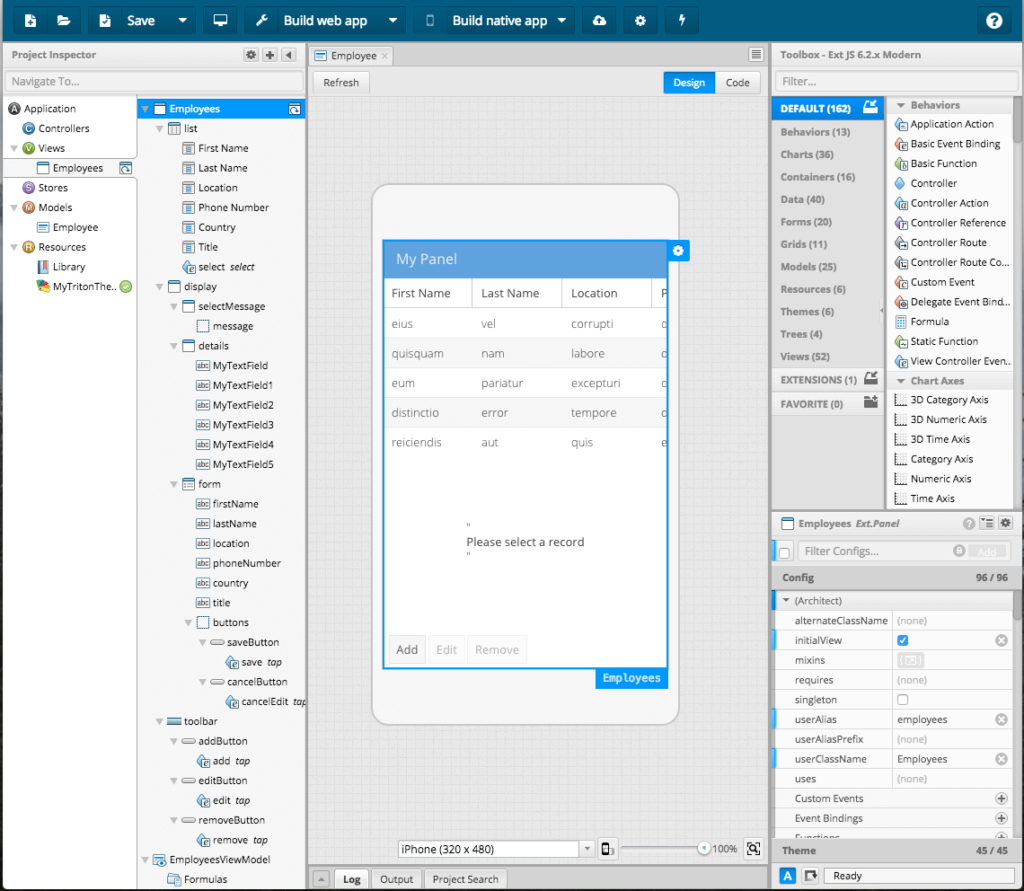
With the Data UI Builder, you get a complete modern mobile Ext JS application that you can further customize based on your business rules. Below is a screenshot that shows an Architect project that is generated using a sample employee data model.

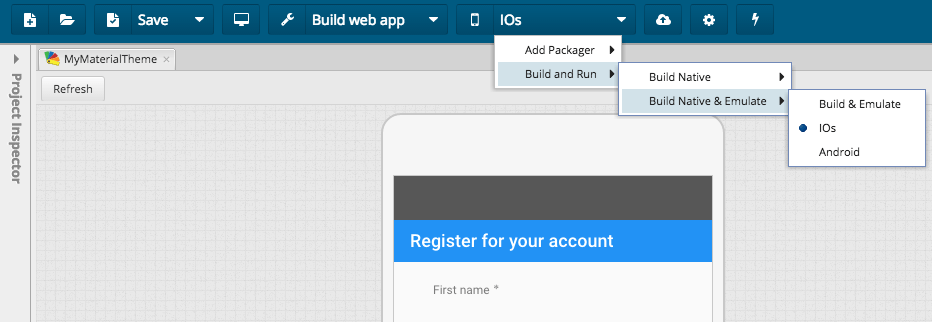
Easily Create Hybrid Mobile Apps
Architect 4.0 helps you create hybrid mobile applications for iOS and Android. Architect 4.0 provides a UI to add a Cordova/PhoneGap build profile in app.json, add Cordova within an Ext JS modern app, build a native app, and run in an emulator. You will need Node.js, Cordova/PhoneGap along with Xcode for creating iOS apps, and Android Studio/SDK for creating Android apps.

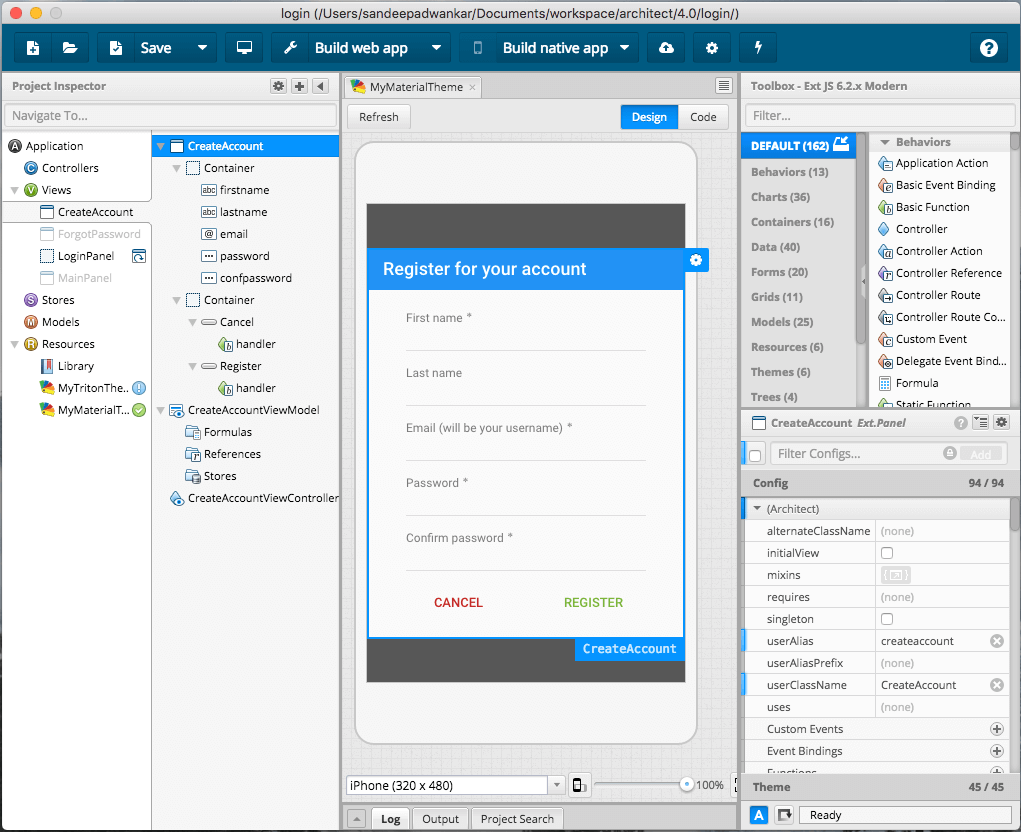
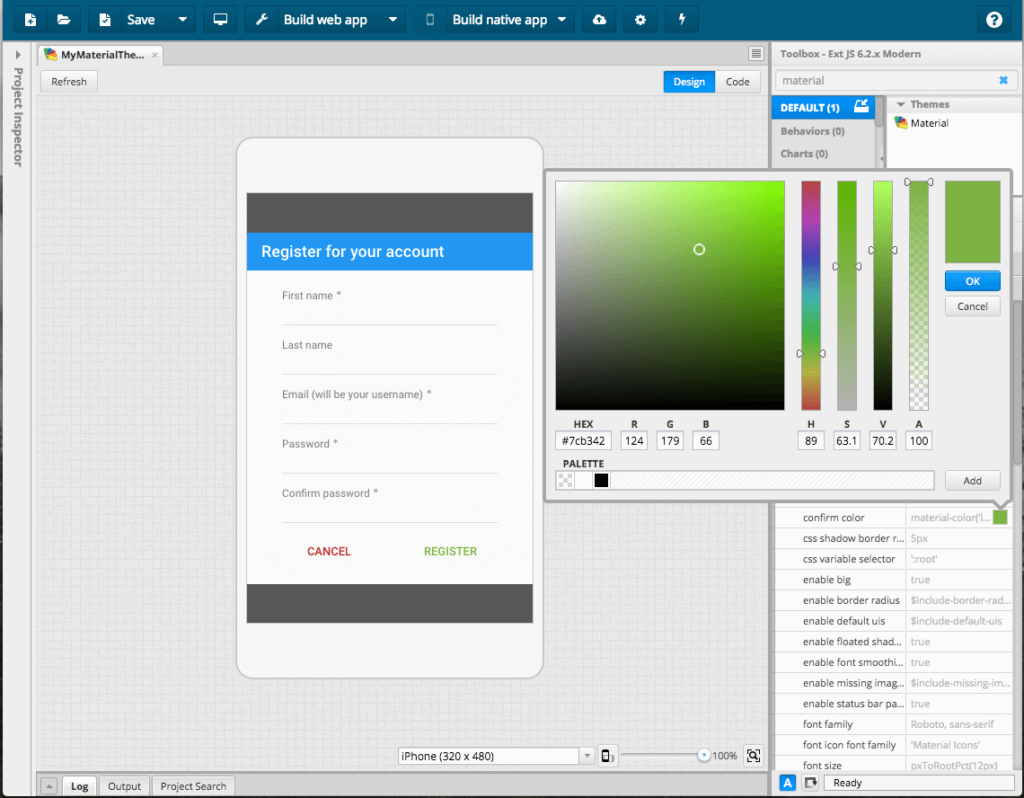
Style Your App with the New Material Theme
Architect 4.0 supports Ext JS 6.2 Material theme for the Modern toolkit. Material Design has quickly gained popularity as a design foundation with a minimalistic look and bold colors. With Architect 4.0, you can easily apply the Material theme, customize the theme, and see the update on your application in the design pane.

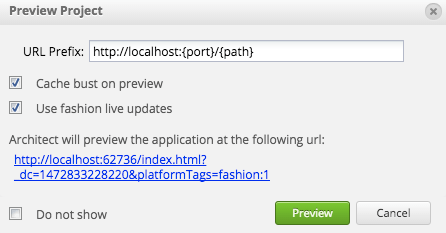
Support for Live Update Using Sencha Cmd and Fashion
Architect 4.0 allows you to modify the Sass files of your Ext JS 6 Modern application and see the changes live. Architect leverages the Ext JS theme compiler, Fashion, to compile Sass and inject updated CSS into your running web apps. This means you don’t have to reload to see theme changes; instead you see the updates in near real-time, directly in your browser.

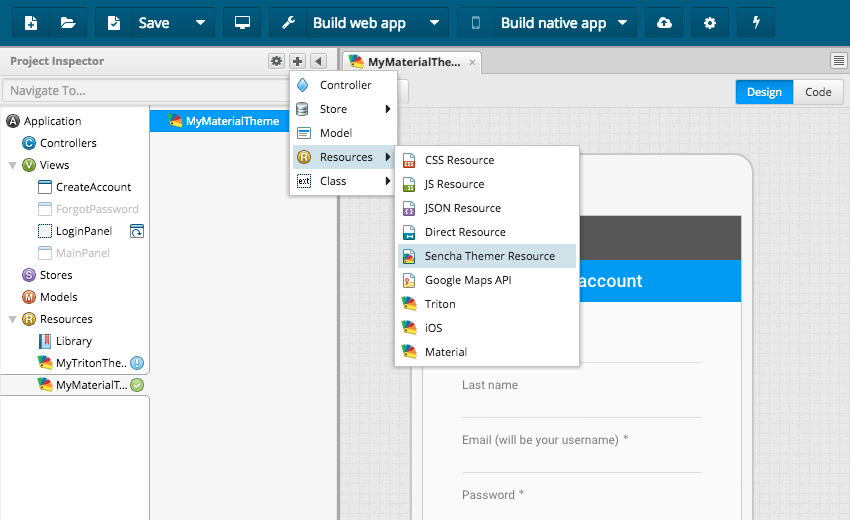
Import Custom Themes from Sencha Themer
Architect 4.0 enables you to import custom themes created using our new tool, Sencha Themer. You then simply open that theme package within Architect by adding it as a Theme resource. Architect will copy the theme package into the project folder and apply the theme.

To get started, please read the Modern Application Walkthrough guide and watch the video, read the Classic Dashboard Application Walkthrough guide, and then create a new application.
Thank You!
We wish to extend our heartfelt thanks to our community. Your feedback and bug reports during the Early Access program have made it possible for us to achieve this milestone. We hope you enjoy visually building great looking Ext JS web apps using Architect and look forward for more feedback in the Architect forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












