Announcing Sencha Themer 1.3 GA

We’re excited to announce the release of Sencha Themer 1.3 GA, which supports Ext JS 6.5.1, Cmd 6.5.1, as well as ExtReact 6.5.1. Themer 1.3 incorporates multiple customer enhancement requests including support for local fonts, CSS export, and improved support for existing applications and workspaces.
Download Now
- Ext JS Pro, Premium and ExtReact Premium customers:
Download Sencha Themer from the Support portal - Download Themer as part of a free 30-day Ext JS trial*
*Note: Themer 1.3 requires Cmd 6.5.1. - Download Themer as part of a free 30-day ExtReact trial
What’s New
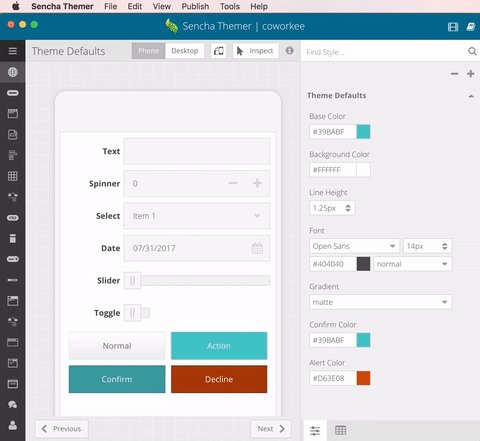
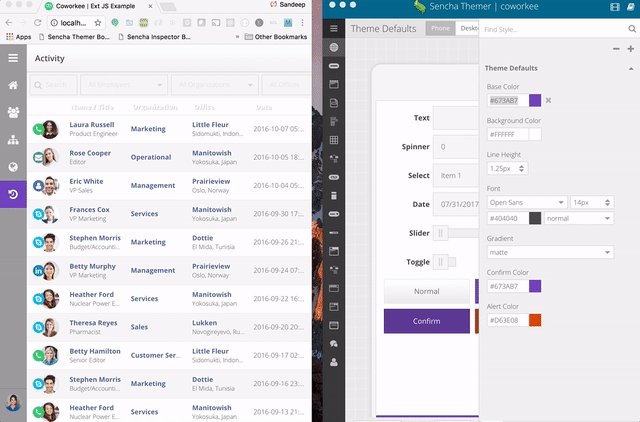
Here are the top new features and enhancements in Themer 1.3.
Support for Ext JS 6.5.1 Enhancements
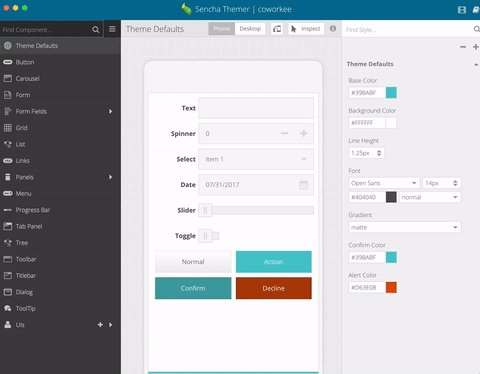
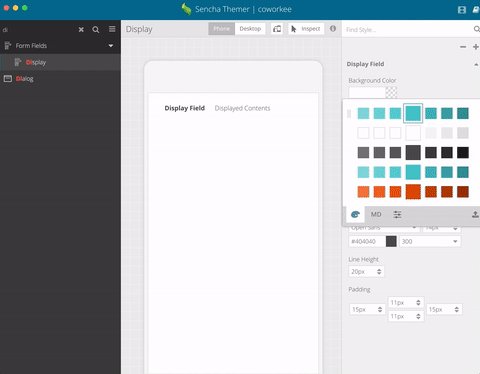
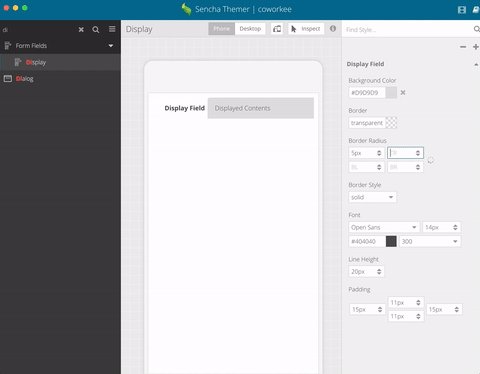
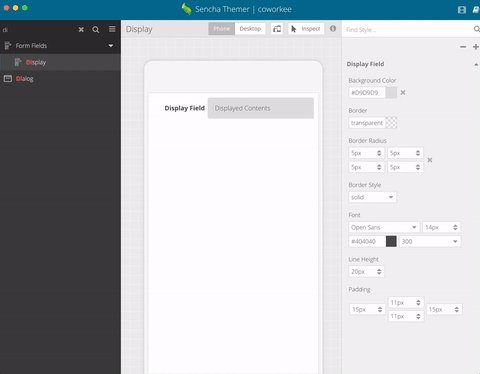
Ext JS 6.5.1 delivers on enhancement requests from customers as well as resolving issues reported by the community. Themer 1.3 supports Ext JS 6.5.1 and allows theming of the new Displayfield component, with overflow enhancements for toolbar, tabpanel, and grid cells.
Support for Cmd 6.5.1 APIs
Themer 1.3 uses the latest Cmd 6.5.1 and its new APIs, which allow UIs to be added without changing the Sass namespace in your theme package. This means existing themes that rely on the namespace value will be more compatible with Themer.
Support for ExtReact 6.5.1 Enhancements
ExtReact 6.5.1 delivers a number of enhancements to ExtReact tools along with several component enhancements and bug fixes. Themer 1.3 enables you to create custom themes for React applications using ExtReact 6.5.1 components.
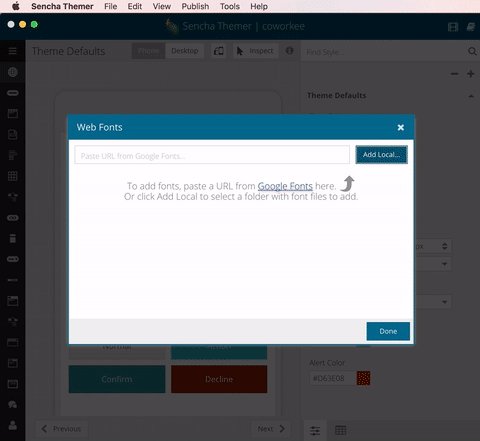
Add Local Fonts to Your Theme
Themer 1.3 now supports one of the most requested Themer features, which is the ability to add “local” fonts to your themes. These “local” fonts can be proprietary fonts you own or fonts you simply want to serve from your server instead of from Google.
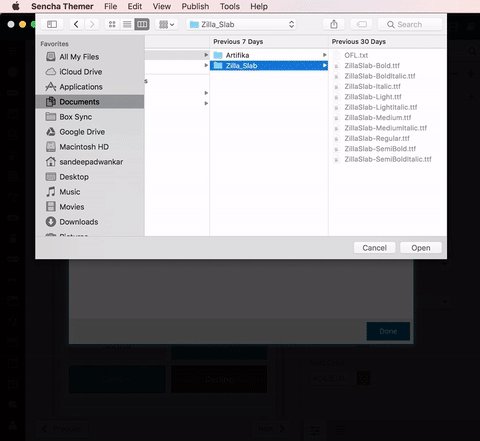
To add a local font, simply go to the Themer Font Management dialog (Tools > Manage Web Fonts) and select the location of your folder containing font files. Themer will copy font files to your theme resources folder in the fonts directory. Themer will generate an SCSS file with the @font-face definitions based on the metadata of all the valid font files detected. You now have a local font added to your theme and it’s available within the font family dropdown menu in Themer.
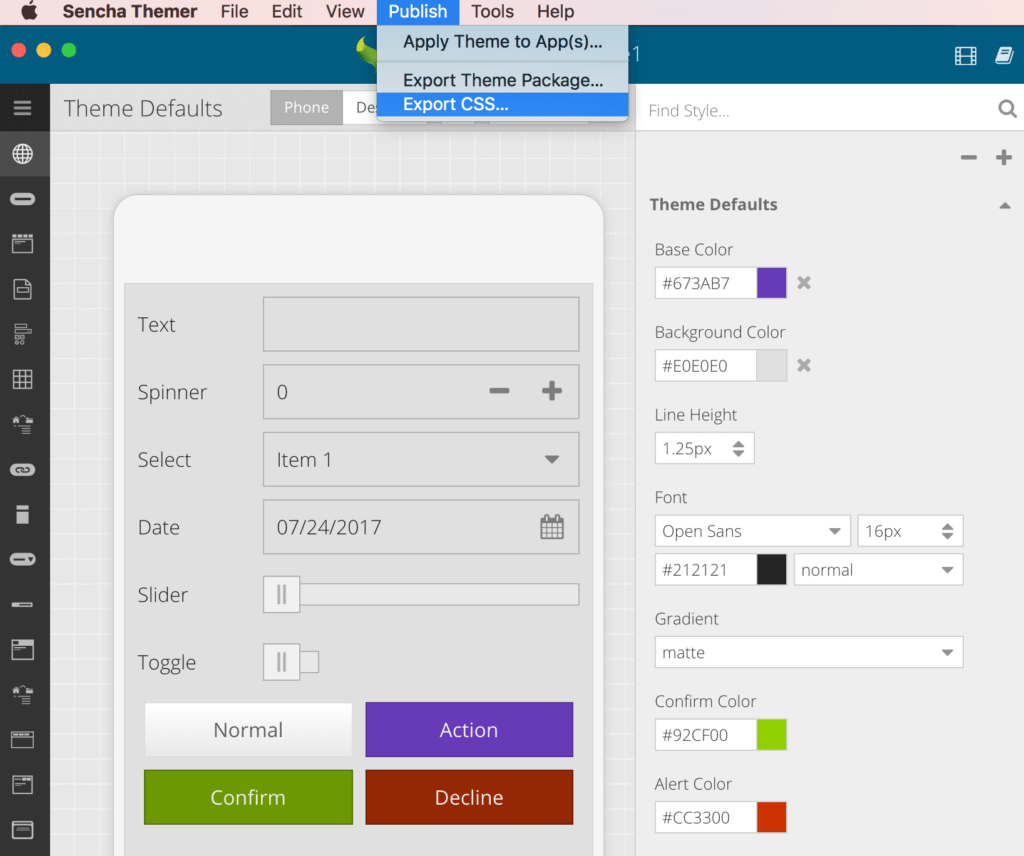
Export CSS
Themer now supports an option to “Export CSS”. This option will build the theme package and all of its assets, and it will provide a directory and CSS files to be included via normal methods. This is useful for those customers who are not using Sencha Cmd to build applications.
Improved Support for Existing Apps and Workspaces
Themer now supports improved interactions with existing apps and workspaces. It supports workspaces with multiple frameworks and has better support for toolkit-specific apps. You can also create toolkit-specific themes now.
Try It and Share Your Feedback
We’re excited about this release, and we hope you enjoy building great looking apps with Themer 1.3. To learn more, read the docs and then try it out. We look forward to reading your comments and feedback in the Sencha Themer forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…