Sencha Test 2.2 Early Access is Now Available

Sencha Test 2.2 EA is now available, and we’re excited to share all of the amazing new features that make it easier to create tests, manage defects, and store results.
Download Now
- Download Sencha Test 2.2 EA
- Read the guides and documentation
- Leverage the API docs to look under the hood and understand how the APIs work
- Check out these examples and download the examples below from GitHub to see how the APIs can be used to create tests
Upcoming Webinar
Join us for our upcoming webinar where you’ll learn about the key capabilities of Sencha Test 2.2 EA.
Learn What’s New in Sencha Test 2.2 Early Access
Date: Wednesday, August 16, 2017
Time: 10am PDT | 1pm EDT | 6pm BST
Who Should Attend:
- Development Managers and Developers
- QA Managers and Test Automation Engineers
- Anyone interested in creating automated tests for web applications
What’s New
Sencha Test 2.2 EA has new features, which make it easier to create tests, manage defects, and store results. New features in this release include:
- Support for ExtReact: write application (end-to-end) tests for ExtReact apps.
- Select and use unique locators by using the DOM Tree directly from Sencha Studio
- Create and use Page Objects to build robust tests for web applications
- Visualize tests using a tree view and focus on the test under construction
Helping You Address Your Test Automation Objectives
Issues such as time and budget, shortage of skills, or simply not knowing where to begin, can get in the way of teams making meaningful progress against their automation objectives. This is perfectly normal and doesn’t mean they don’t see the value in automation. There are many tools that promise faster ways of creating and implementing test automation, but these tools are not a panacea. There is no “one size fits all” solution, and it’s always better to go through a scripted evaluation process that addresses their specific needs.
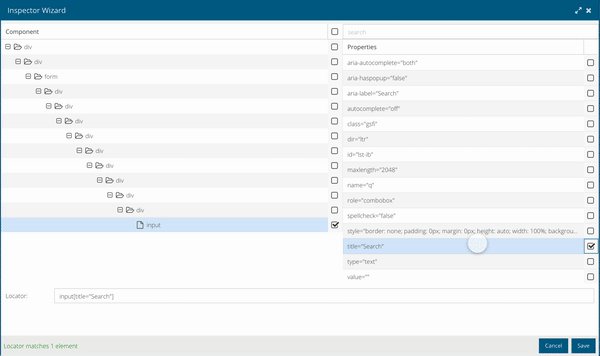
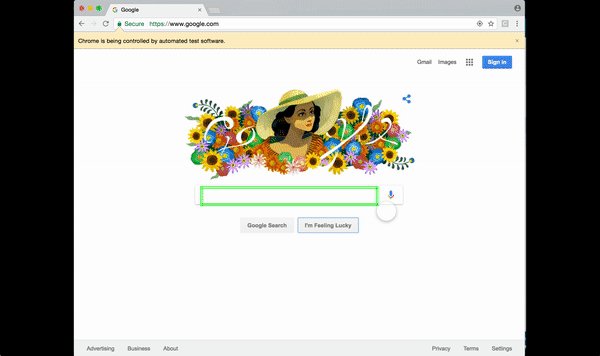
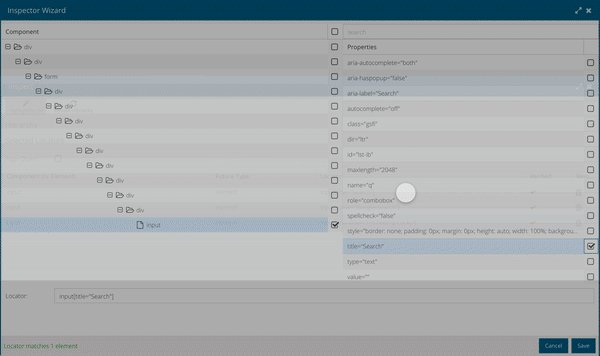
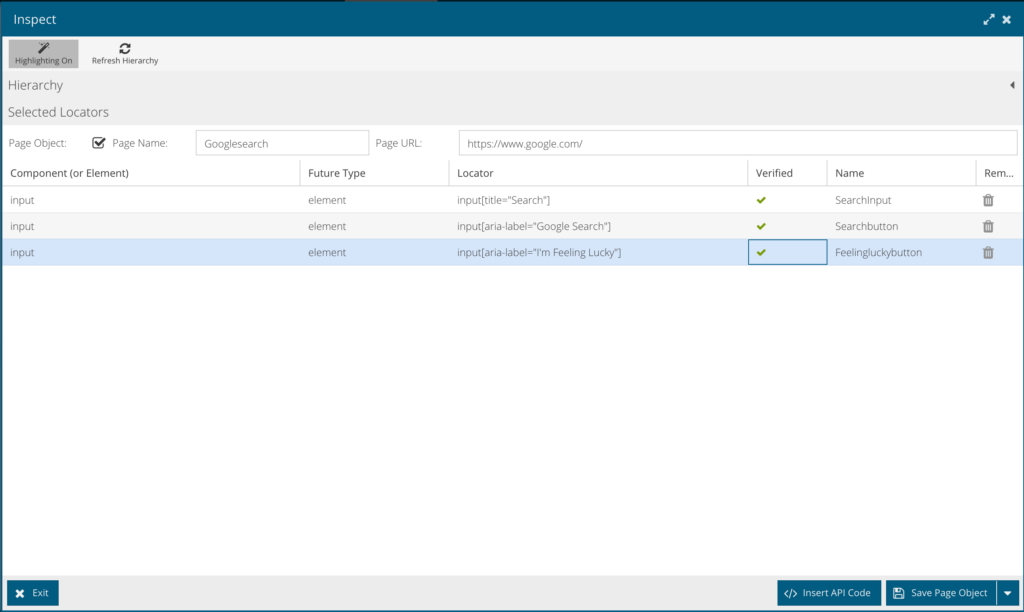
In this release, we’ve addressed the biggest problem that test automation engineers face at the time of product evaluation. How to build good tests using stable locators. If you’re using Selenium, you know what we mean. The need for an external plugin to get locators from the DOM and build your own cross-browser runner for test execution makes the test creation process time consuming and error prone. The Inspect feature in Sencha Test provides full access to the DOM tree within Sencha Studio and suggests a unique locator. The wizard provides more advanced options to choose from, if the recommended solution is not satisfactory. Selecting a property that is not dynamic in nature will stand the test of time when tests are executed.
Taking Control of Test Automation
The key to successful test automation is to break the project down into manageable and achievable chunks. Create a set of goals by week or by month and revisit them every time a major milestone is achieved. Using this approach, you can create a flexible test automation strategy and achieve two major victories:
- Reprioritize test creation based on new requirements that move up the ladder in conjunction with business requirements.
- Maintain regression tests based on downstream impact or direct updates to existing features.
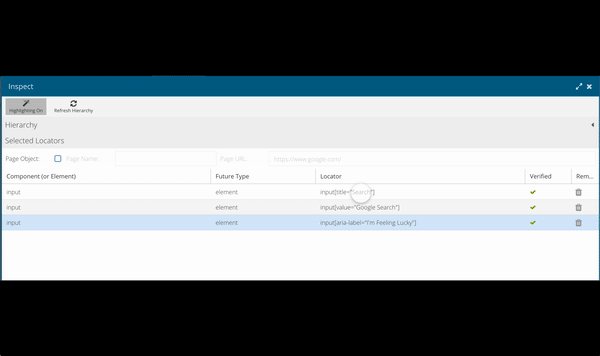
Sencha Test makes it easy to create and maintain tests through the built-in Page Objects mechanism. Using the Inspect feature, you can give the highlighted components and elements appropriate aliases, which you can use for writing tests.
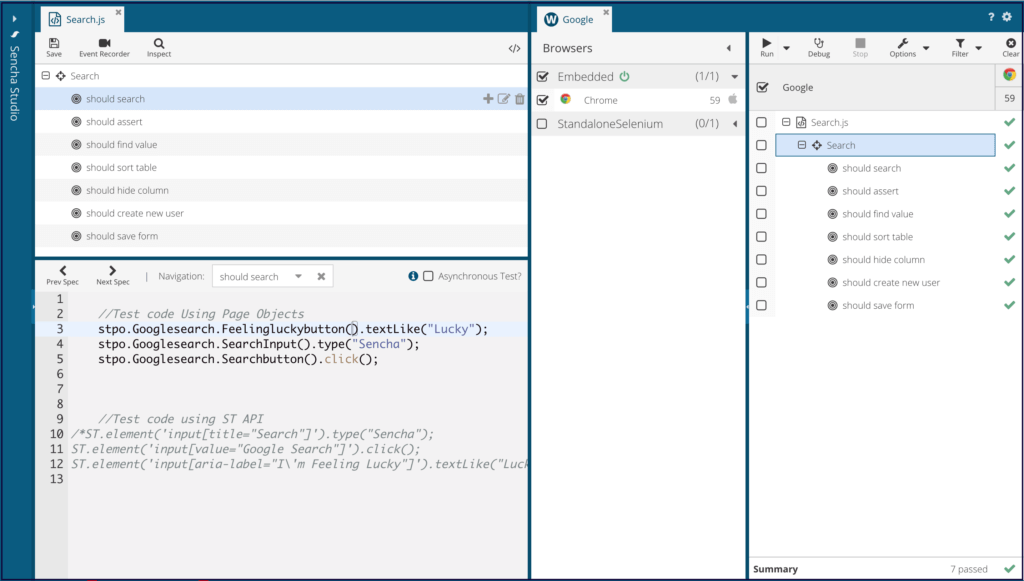
The Page Objects file resides within the workspace of the project and contains information such as the underlying API, locator value, and the alias of the component/element. The autocomplete feature in the editor provides access to the objects and methods that are within the workspace. The beauty of this feature is that the global objects and methods are accessible to all of the scenarios under a test project – fostering collaboration among developers and test automation engineers. By creating a good test strategy that includes an architecture of the test automation project, the objects and methods can be set up centrally in the source control repository and shared across the team. This feature enhances productivity, provides best practices that can be followed by the team, and finally, reduces the ambiguity surrounding test automation.
Know The Ingredients of Your Code
Just like we should know what’s in the food we’re eating, we should be able to understand the code that we write. The Inspect feature displays the component and DOM hierarchy to select unique locators. The component hierarchy is useful to test applications created by using the Sencha family of products, such as Ext JS and ExtReact. When you build applications using these two frameworks, the components can be located using a component query and used within your test code. Relying on component-level properties makes your tests more robust and easier to maintain.
When component properties are not sufficient to identify a “button” or “form” on an application, you can leverage the integrated DOM properties. The DOM IDs are brittle and should definitely be avoided, but there are other properties, such as labels or text properties, that are stable (unless a developer modifies them) and you can use them to create tests.
In this release, we’ve designed a new way to visualize the test code and focus on one test case at a time. This feature helps teams organize tests more effectively and easily take advantage of many other capabilities, including reordering tests via drag and drop, searching and jumping to a specific test in a file, and more importantly, creating an empty test case, launching Inspector, identifying components from the application, and building a test case.
Next Steps
The Sencha Test 2.2 EA features are just the beginning – we’re constantly working on new ideas that will reduce the uncertainties involved in test automation. Every release is a culmination of our research and investigation into the latest trends in the industry, in addition to the feedback that we receive from you, our customers.
With intuitive component/element identification, a built-in test runner, plus out-of-the-box support for browser farms and Selenium Grid, CI, and JIRA integration, Sencha Test is a comprehensive test automation product that will enable you to accomplish your test automation goals.
Download Sencha Test 2.2 EA and test any web application, including applications developed using Ext JS or ExtReact. Please share your feedback and report bugs in the Sencha Test forum. We look forward to reading your comments.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…