Visual Studio 2017向けSencha Pluginのアーリーアクセス版を公開
今回、Sencha Visual Studio 2017 Pluginのアーリーアクセス版を公開したことをお知らせします。Sencha Visual Studio Pluginsは、Visual Studio IDEを使うSencha Ext JS開発者が開発プロセスの効率化を実現できるように作成されたもので、アプリケーションの迅速な構築を支援します。
Visual Studio 2017 Pluginのダウンロード
Visual Studio Pluginを使う
Sencha Visual Studio Pluginは、マイクロソフト標準のVSIXファイル拡張を使用し、Visual Studio互換のプラグインをインストールします。VSIXファイルをダウンロードしたら、ファイルをダブルクリックし、指示に従ってください。詳細は、こちらのドキュメントに記載されたインストール手順をご覧ください。
以下の機能をお試しください:
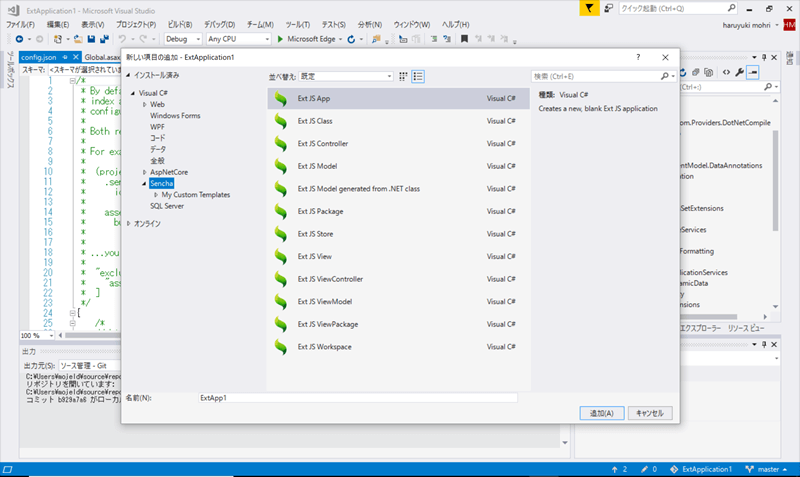
- スターターテンプレートを用いて、Sencha Ext JSフレームワーク用の新しいWebアプリケーションプロジェクトをすばやく作成できます。フロントエンドにExt JSを使用するように設定されたWeb APIプロジェクトの例を含む基本的なプロジェクトタイプは、「新規プロジェクト」コントロール([ファイル|新規作成|プロジェクト]メニューを選択)で作成できます。また、スタンドアロンのExt JS Webサイトを作成して、ASP.NETプロジェクトに追加することもできます。新しいWebサイトを作成するには、[ファイル|新規作成|新しいWebサイト]メニューを選択します。

- Ext JSアプリ、Ext JSクラス(ビュー、モデル、コントローラ、ストア)、Ext JSワークスペースとビューパッケージを簡単に追加することができます。
- リファレンスをクリックすることで、以下の定義にジャンプできるので、容易にコードをナビゲートできます。
- クラス名
- xtypesと他のタイプエイリアス
- メソッドとプロパティ
- configキー
- イベント
- Sencha Cmdを使用してソースコードの変更とリビルドを監視することで、ビルドツールとデバッグツールとの統合を実現しています。アプリケーションを作成したら、簡単にSencha App Watchを起動でき、Cmd Webサーバーでの開発を開始できます。Senchaアプリの監視式の出力を、独自のウィンドウ内に表示することも可能です。[ビュー|他のウィンドウ|Sencha App Watch]メニューを選択します。
IntelliSense
Sencha Visual Studio Pluginでは、Ext JS向けのIntelliSenseサポートも提供しています。これにより、IDE内での一貫したコード補完機能を用いて、以下のような入力支援がサポートされます。
- 全てのExt JSおよびユーザークラスに対するConfig、メソッド、プロパティ名
- xtype、controller、viewModel、layoutのようなエイリアスプロパティ
- イベント名とリスナーオブジェクト
- リスナー内のコントローラーメソッド
- バインドされたconfig内のViewModelのプロパティ
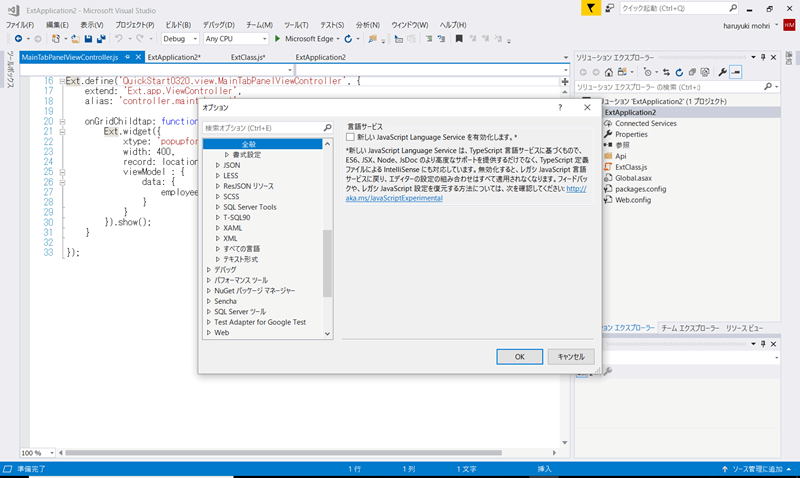
Ext JS向けコード補完を有効にするには、以下のようにVS2017のJavascriptサービスを無効化する必要があります。

ぜひお試しください
Sencha Visual Studio 2017 Plugin アーリーアクセス版をぜひお試しください。そして、ぜひ皆さんのフィードバックをこちらのサーベイから寄せください。また、Visual Studio Plugin forumでも皆さんのフィードバックを共有できます。みなさまからの声をお待ちしております。

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












