Announcing Sencha Test 2.2 GA

On behalf of the entire Sencha team, we’re excited to announce the release of Sencha Test 2.2. With more than 200+ enhancements and bugfixes, Sencha Test 2.2 delivers some amazing new capabilities for unit and end-to-end testing of Ext JS applications, including a powerful new code tree view, advanced component locator, improved page objects, and more.
We are also happy to share that with this release, Sencha Test now expands beyond only testing Ext JS applications; you now have a comprehensive testing solution for React apps using ExtReact components, and enhanced capabilities for end-to-end testing of web applications including those that are built using React and Angular frameworks.
Highlights of Sencha Test 2.2
Sencha Test 2.2 has several new features, which make it easier to create tests, manage defects, and store results. New features in this release include:
- New code tree view to rapidly create test suites
- New Future APIs to interact with Ext JS components and HTML elements
- Advanced Inspect capability to create robust test cases
- Enhanced Event Recorder to generate test spec based on UI interactions
- Enhanced Page Object creation capability to minimize test suite maintenance
- New capabilities for end-to-end testing of non-Ext JS apps, including apps built with React and/or Angular
- Support for end-to-end testing of React Applications using ExtReact components
- Improved documentation and guides
Try It Out
- Customers can download Sencha Test by visiting the Support portal
- Download the free 30-day trial of Sencha Test 2.2
- Read the guides and documentation
(Note: Sencha Test CLI (STC) is available for download in nightlies section)
Upcoming Webinar
Join us for our upcoming webinar where you’ll learn about the key capabilities of Sencha Test 2.2.
Learn What’s New in Sencha Test 2.2
Date: Wednesday, June 6, 2018
Time: 10am PDT | 1pm EDT | 6pm BST
What’s New in Sencha Test 2.2
New code tree view to rapidly create test suites
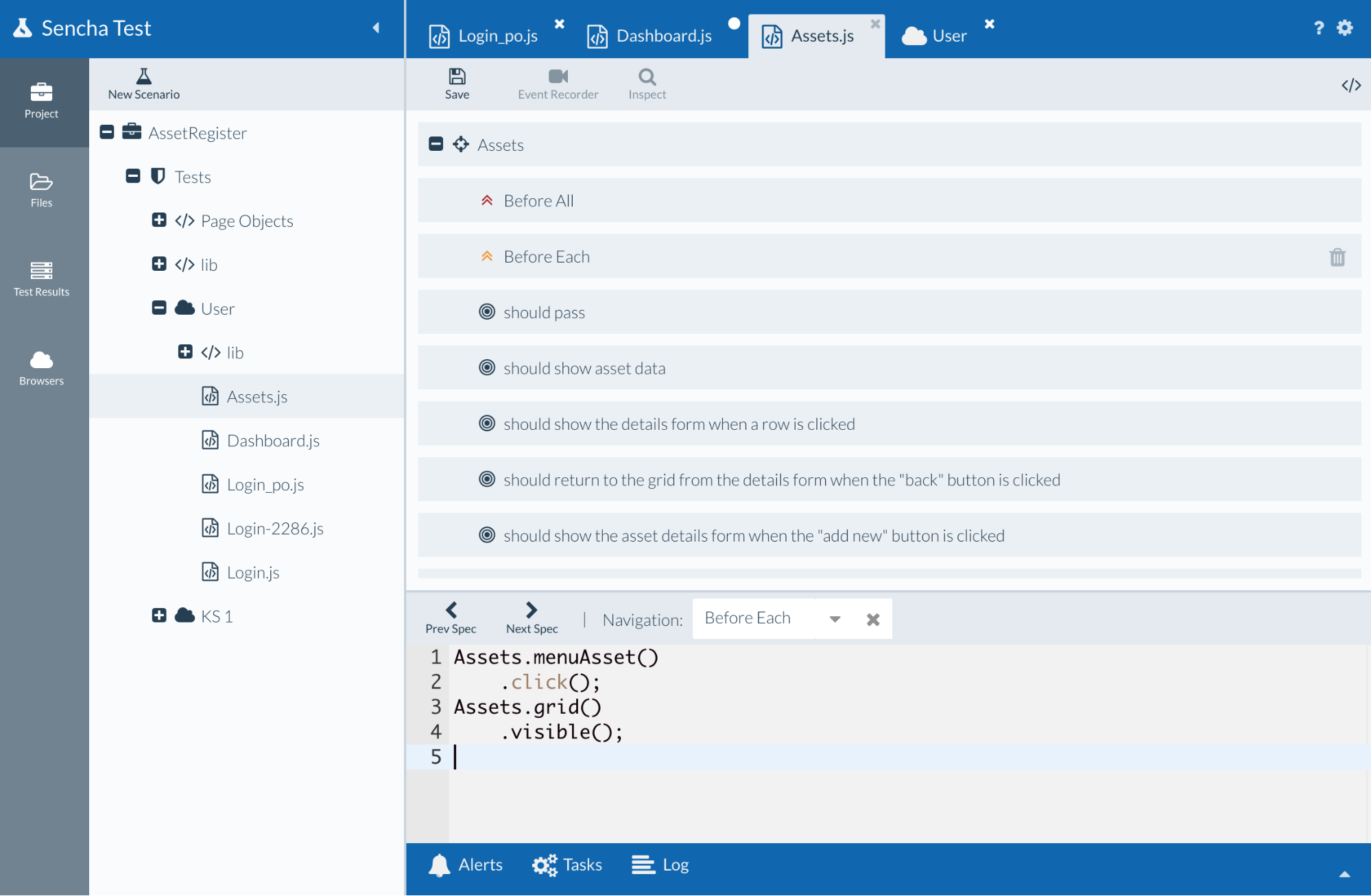
Writing tests for JavaScript can be a daunting task. In this release, we’ve designed a new way to visualize the test code and focus on one test case at a time. Sencha Test 2.2 provides a “Code Tree View” in the test editor to visualize tests while keeping the functional aspects of Jasmine test creation hidden. By leveraging the tree view with the Inspect feature and the Page Objects, you can focus on the test at hand and create tests much faster.
This feature helps organize tests more effectively and easily take advantage of many other capabilities, including reordering tests via drag and drop, searching and jumping to a specific test in a file, and more importantly, creating an empty test case, launching the Inspect tool, identifying components from the application, and building a test case.

Code Tree View showing a test suite
New Future APIs to interact with Ext JS components and HTML elements
When an Ext JS app is run, the HTML is dynamically created and is rendered asynchronously. That means tests can’t simply select elements. Instead, they have to select elements as they are dynamically rendered, sometimes milliseconds into the future. Sencha Test provides Futures APIs that allow you to reliably and easily reference and interact with Ext JS components.
Sencha Test 2.2 adds a new API to support the Ext JS Slider component. The example below shows how to set the value of a slider
Sencha Test 2.2 also adds new APIs that target HTML tables. The example below shows how to reference a table row and click on it
ST.table(‘@mytable’)
.rowAt(2)
.click();
});
Advanced Inspect capability to create robust test cases
When an Ext JS app is run, the HTML is dynamically created and the automated output makes it difficult to consistently locate elements on the page, because identifiers can change from run to run.
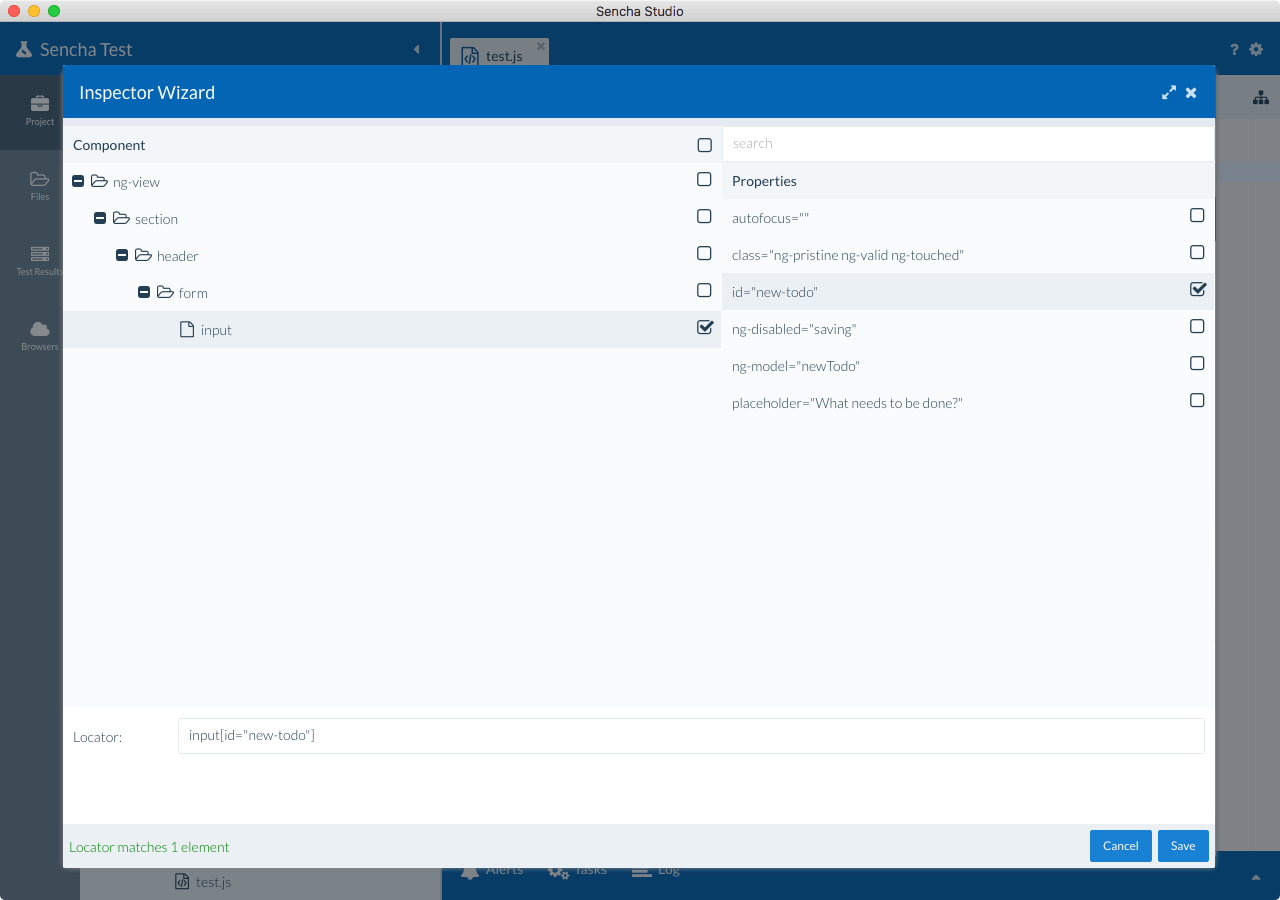
Sencha Test provides an advanced inspect capability to locate components in an Ext JS app. The Inspect capability allows users of Sencha Test to easily locate components in a running Ext JS Application. With Sencha Test 2.2, you get an advanced Inspect wizard, where you can select properties for a component or element that is not dynamic in nature. This will help you create locators to build robust test cases.

Inspect Wizard to build an Element locator
Enhanced Event Recorder
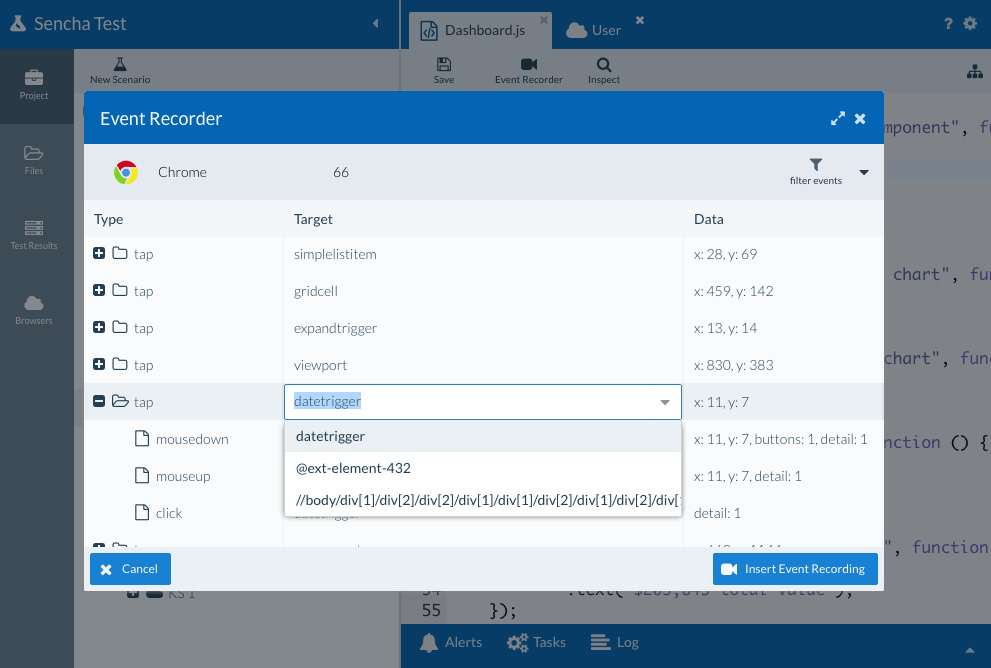
Sencha Test event recorder tracks user actions and generates meaningful test code. The locator strategy for recording is enhanced allowing better handling of recording spinner fields, date pickers and other Ext JS components.

Selecting target locator in event recorder
Enhanced Page Object creation capability to minimize test suite maintenance
Sencha Test allows you to easily generate Page Objects just by inspecting an Ext JS application. Page Objects allow you to create a central lookup list of all the components/elements on a page in the Ext JS application under test. You can reuse them in multiple tests by instantiating the page object when needed. This means you can avoid having to copy and paste a locator across multiple test cases. This also helps with test case maintenance as it minimizes the need to modify the locator value when the developer changes the label from “Subject” to something else (for example), or one of the other underlying attributes is changed.

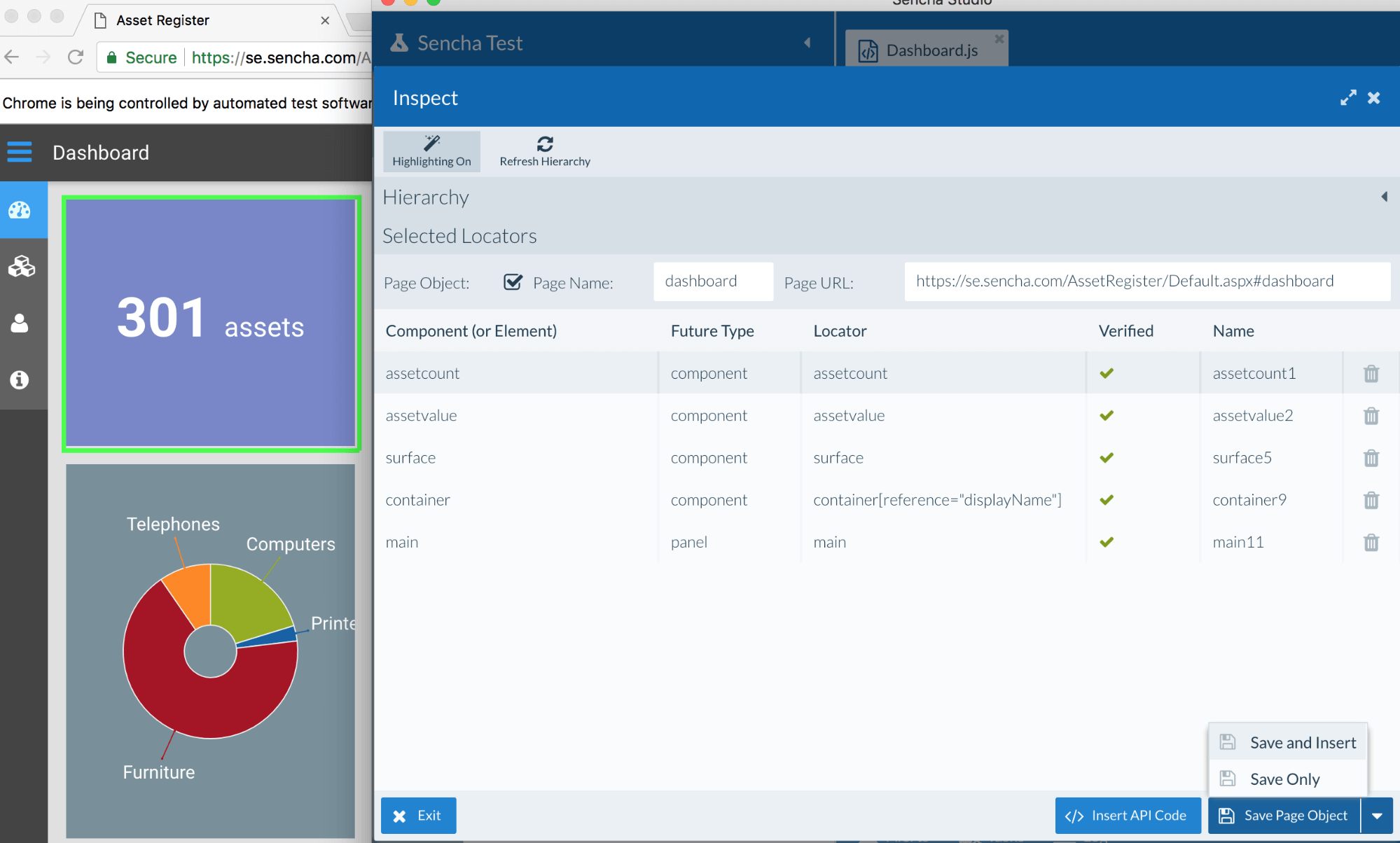
Generating Page Objects for an Ext JS App
New Capabilities for testing non-Ext JS apps
When inspecting a page, the Inspect tool in Sencha Test 2.2 now shows a Element hierarchy for easier inspection of the DOM Tree. If your web app is not utilizing Sencha frameworks, this means you are now able to leverage the Inspect tool to help you create meaningful and stable locators for elements, and add them to a Page Object, if desired. The event recorder is enhanced with locator strategies for testing non-Ext JS apps.

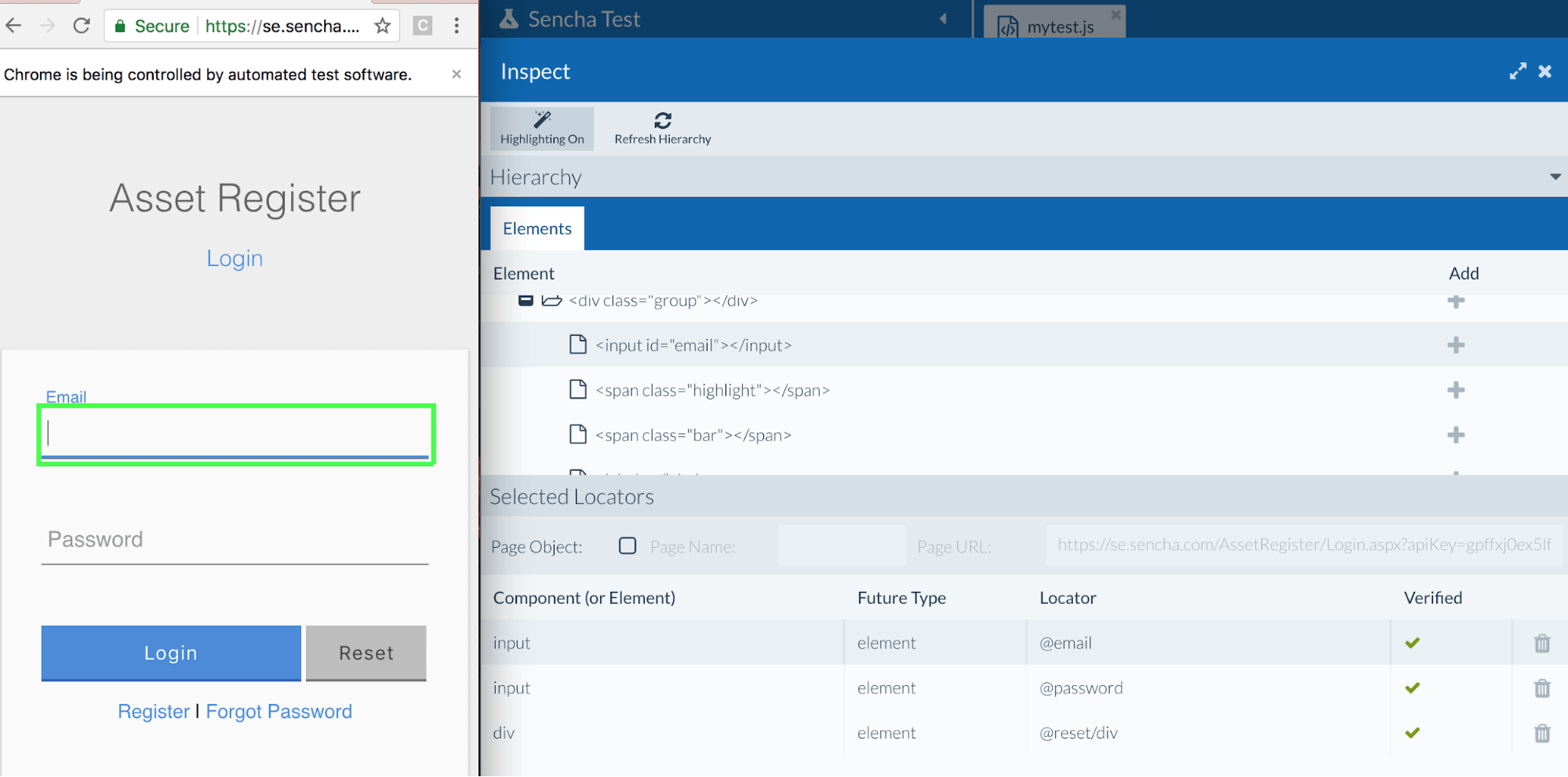
DOM Tree in the Inspect Tool
Support for testing React Applications using ExtReact components
ExtReact provides the most complete set of professionally tested and commercially supported React components for developers to create visually stunning, data-intensive applications on desktop and mobile devices. With ExtReact, you can easily integrate any of our 115+ pre-built UI components into your React apps, including grid, pivot grid, charts, D3 visualizations and more, no customization required.
Sencha Test 2.2 provides advanced inspect capabilities for React applications using ExtReact components. So now you can directly inspect your React apps and generate locators and create robust test cases. The event recorder is enhanced with locator strategies for better test specification generation of your UI interactions with React application. Please refer to the what’s new guide for details on how to open ExtReact apps in Sencha Test.

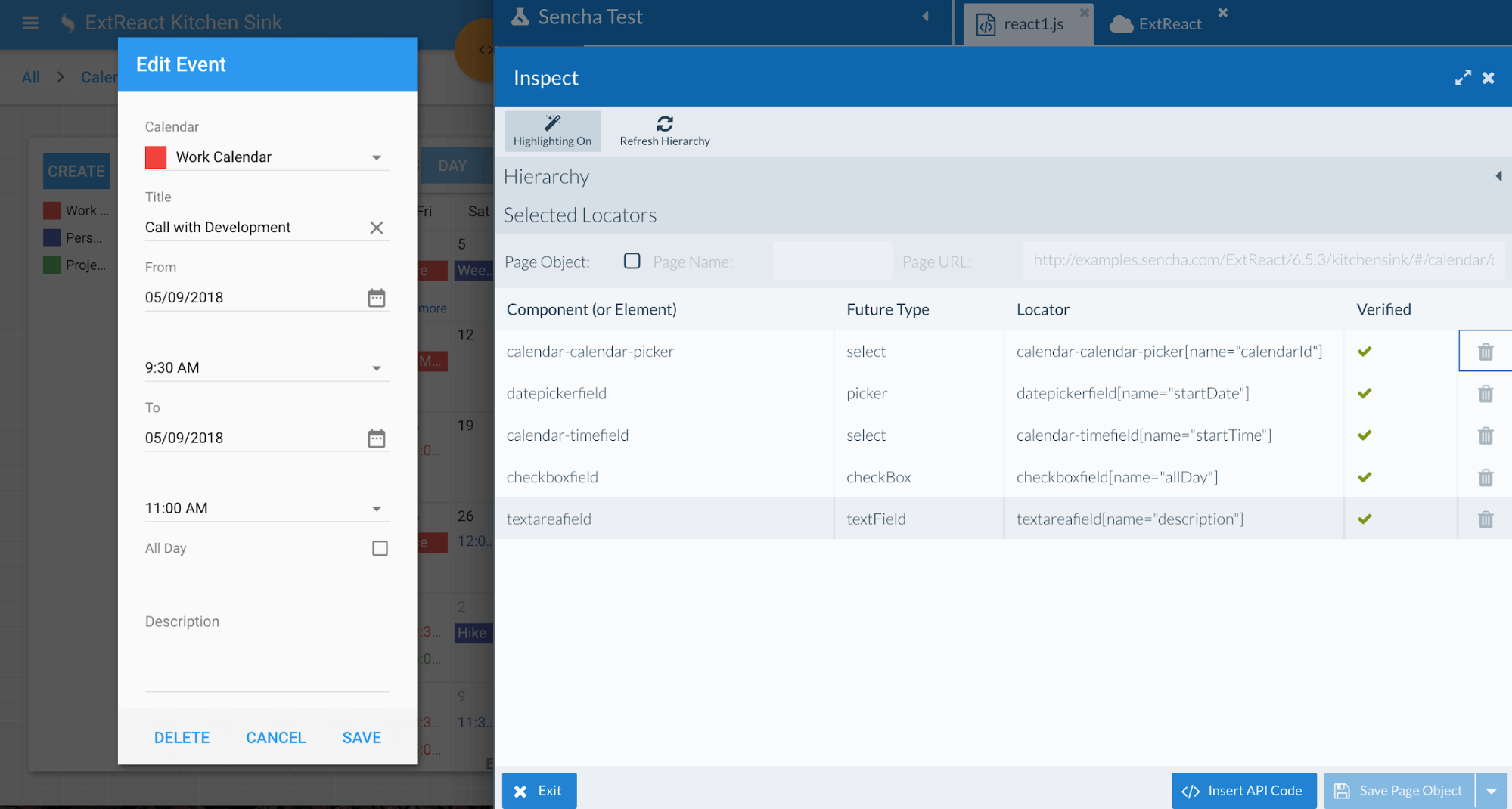
Inspecting and creating locators for an ExtReact app
Improved documentation and guides
The Sencha Test documentation has been revamped and updated with new guides for this release, to help you leverage more of the capabilities offered in Sencha Test. New guides include:
- Introduction and new examples showing how to use the Futures APIs
- How to require Node Modules in your WebDriver test suites
- Introduction to browser farms, and how to use browser farm services like Sauce Labs
We will soon be adding new guides on Jenkins and TeamCity integration, along with labs that walk you through the creation of a real-world test project.
Try It and Share Your Feedback
Download Sencha Test 2.2 and test applications developed using Ext JS, ExtReact, React or Angular apps. Please share your feedback and report bugs in the Sencha Test forum. We look forward to reading your comments.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












