Announcing Sencha Ext JS 6.6 with Open Tooling GA

On behalf of the entire Sencha team, we’re excited to announce the release of Sencha Ext JS 6.6 with support for npm packaging and open tooling. With npm packages, Ext JS 6.6 now supports exceptionally easy workflows that every JavaScript developer is familiar with. With Open tooling, Ext JS developers now have powerful tooling to rapidly generate, build and update Ext JS applications. Ext JS 6.6 also brings several major enhancements to Ext JS, including new modern components, a new beautiful accessible theme, modern localization, advanced routing, and enhancements to several Ext JS components and the framework.
Highlights of Ext JS 6.6
Ext JS 6.6 with npm and open tooling fundamentally changes how you build and create Ext JS apps. New features in this release include:
- Ext JS npm Packages – Ext JS standard and premium components, themes and framework are now available in npm packages hosted by Sencha npm repository
- ExtGen – New open tool that lets you generate new Ext JS apps by asking you a series of questions and provides you with a number of new app templates
- ExtBuild – New open tooling to build and transpile your apps
- New modern components – Modern time field and time panel component that provides an analog time view based on material design specification
- New beautiful Graphite theme that makes your accessible apps visually stunning
- Localization support for modern applications
- Dynamic Styling of applications using Material Theme
- Advanced Ext JS routing enhancements
- Enhanced gauges component with improved ability to display interval values
Try Ext JS 6.6 with Open Tooling
- Customers can use their support portal login* to get access to all Ext JS npm packages and open tooling
- Download the free 30-day trial of Sencha Ext JS 6.6 with open tooling
- Read the getting started with Ext JS NPM and Open Tooling
- Learn about all new Ext JS NPM Packages
Note: npm requires you to replace @ in login with “..”. For example, if your login to support portal is firstname.lastname@sencha.com, your login to npm registry will be firstname.lastname..sencha.com. You can use your existing support portal password.
Try Ext JS 6.6 with Cmd 6.6
- Customers can download Sencha Ext JS 6.6 by visiting the Support portal
- Download the free 30-day trial of Sencha Ext JS 6.6
- Download Cmd 6.6.0
- Read the guides and documentation
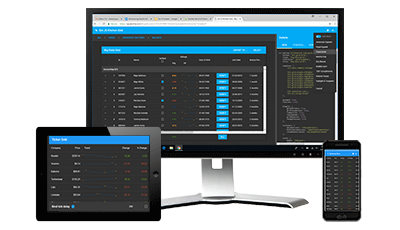
- View the Ext JS 6.6 examples on any device
Upcoming Webinar
Join us for our upcoming webinar where you’ll learn about the key capabilities of Sencha Ext JS 6.6 with Open tooling.
Learn What’s New in Sencha Ext JS 6.6 and Open Tooling
Date: Tuesday, July 10, 2018
Time: 10am PDT | 1pm EDT | 6pm BST
What’s New in Sencha Ext JS 6.6
npm Packages for Ext JS Framework, Components and Themes
The tooling in the JavaScript community is evolving to create web apps on faster timelines, with improved quality and maintainability. The Node Package Manager or npm is a very popular package manager amongst JavaScript developers; npm hosts a huge repository of 700,000 JavaScript based code packages that developers can use in their applications.
With Ext JS 6.6, the Ext JS framework, components and themes are now available as npm packages that are hosted in the npm repository at npm.sencha.com. Ext JS developers can execute simple commands to add a package to their project, manage dependencies, and manage versions of packages being used. They can also easily include 3rd party JavaScript libraries in Ext JS applications.
For example, you can easily add the Ext JS Pivot Grid npm package to your project with following command
Similarly, you can add the new Graphite theme to your Ext JS npm Project with following command
You will need to authenticate with the Sencha npm registry only one time using following command
ExtGen – New Open tool to generate Ext JS applications
With new Ext JS npm packages, we are creating a new set of powerful open tooling to help you with code generation, build integration and workspace management. ExtGen is a new powerful tool that will help you quickly get started with creating new applications using Ext JS npm packages. ExtGen provides multiple new templates to help you create mobile, desktop, and universal applications. You can also use your own template in creating new Ext JS applications. ExtGen is a node based cross-platform command line tool that provides multiple modes for application generation. It provides auto mode for quickly scaffolding applications using default configuration options. It also provides an interactive mode where you will be asked a series of questions and the application will be generated based on those answers. The generated application will use the webpack development server so that any changes to the app will be immediately reflected in the browser.
You can install ExtGen with following command:
With ExtGen, you can generate an entire Ext JS application using npm packages with just one command:
You can use of one several options to customize app generation. For example, following command generates a modern app:

Modern App built using template
ExtBuild – New Open tool to build Ext JS applications
ExtBuild is a new node based tool to build Ext JS applications. ExtBuild currently uses Sencha Cmd and Google Closure compiler for building and transpiling Ext JS applications. The applications generated using open tooling will use ExtBuild to build a development or production version of an Ext JS application.
For example, you can generate a modern app using the following command and it will generate an app with the build profiles as follows:
“builds”: {
“desktop”: {
“toolkit”: “modern”,
“theme”: “theme-material”,
}
}
With open tooling, you still have backward compatibility to run Sencha Cmd. NPX is an npm package runner that allows you to invoke Sencha Cmd binaries within your application workspace.
For example, the following command will directly use Sencha Cmd to build the application:
New Modern Components – Time Panel and Time Field
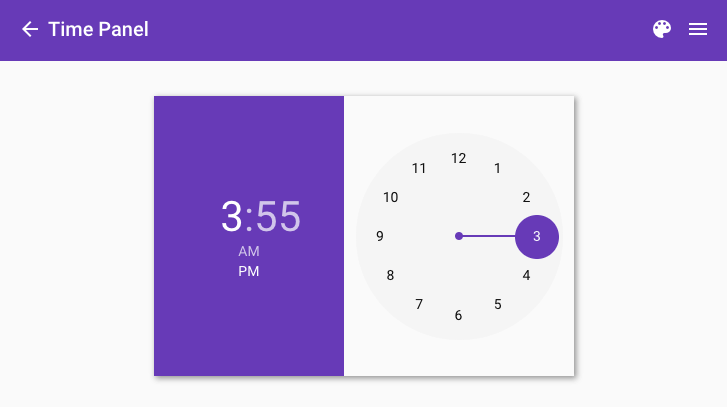
Time Panel
Time Panel is a new modern component that provides a very easy way of selecting time using the analog clock face. The time panel component is supported on desktop, tablets, as well as iOS and Android devices. The component will automatically advance to minutes after selecting an hour value. There are multiple configuration options to set the alignment and mode of the analog clock. Time panel will reposition the time header based on the orientation of the device.

Time Panel when the device is in landscape orientation
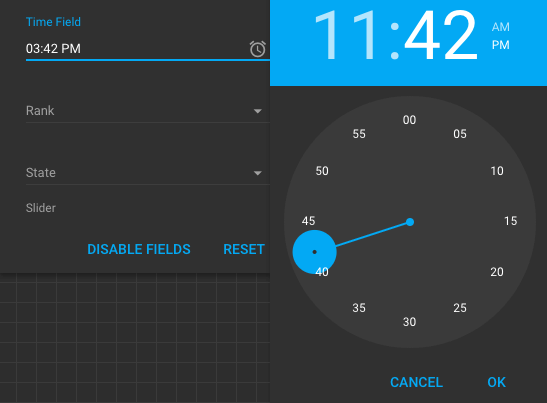
Time Field
Time Field is a new modern component that provides a time input field with automatic time validation. The time field recognizes and uses JavaScript Date objects to validate the input. The component supports multiple time formats and the default depends on the chosen locale. Time field can use time picker to provide an easy way to select time.

Time Field with Time Panel
Localization for Ext JS Modern applications
Communicating with users in a language that they understand and with conventions that they’re used to is vital. Ext JS Modern now includes localization support that helps developers easily localize applications for many non-English languages. Ext JS 6.6 adds support for German, Italian, French, Spanish and Portuguese languages. The locale package contains all the bundled locale files in the override folder. The locale overrides tell Ext JS to replace the default English values of certain components for date formats, month, day names etc.
Here’s an example of an application’s app.json to support the French language:
…,
“ext-locale”
],
“locale”:”fr”,
For an npm created application, you will also need to import ext-modern-locale package:
npm i –save @sencha/ext-modern-locale

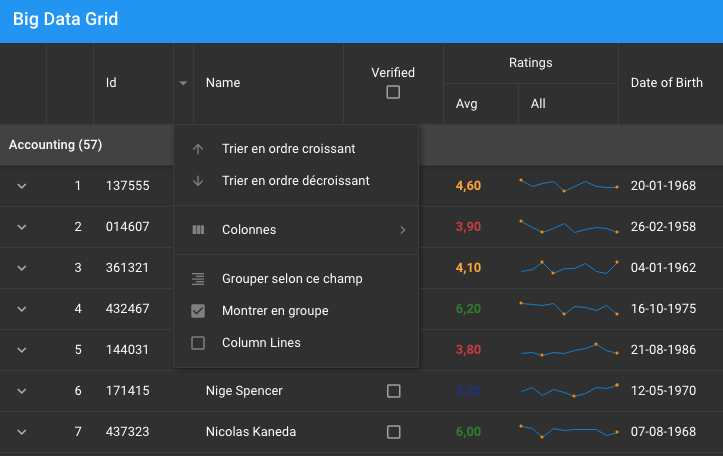
Kitchensink example with Grid component menu in French
Graphite – New beautiful accessible theme
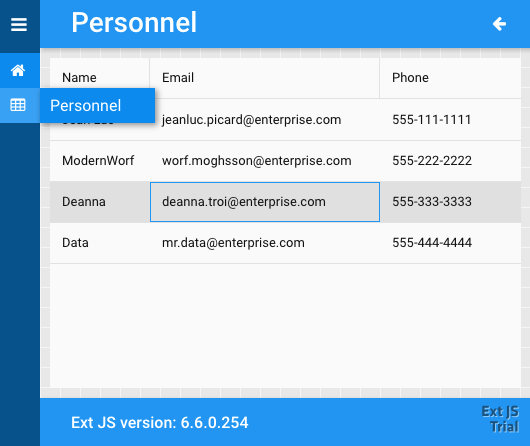
Ext JS 6.6 provides a new beautiful graphite theme that makes your accessible apps visually stunning. The Graphite theme is an accessible high-contrast theme and is designed to make applications that are easier for visually impaired users to view. The Graphite theme inherits from the Triton theme which is a flat, minimalist, imageless theme. The Graphite theme can be used out of the box for your applications or can be extended to create a customized look and feel. The colors, fonts and paddings of the Graphite theme are designed to ensure WCAG 2.0 accessibility guidelines.

Grid with Graphite theme

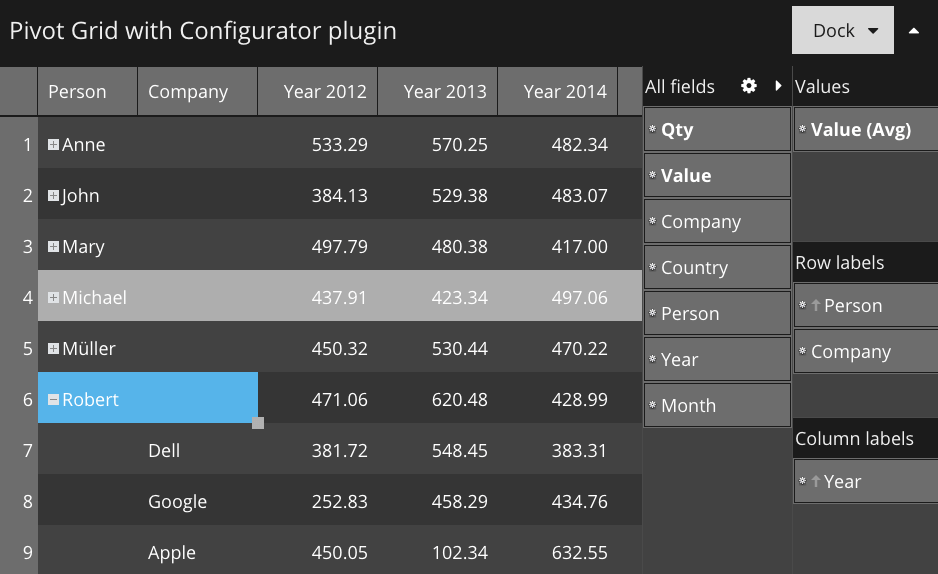
Pivot Grid using Graphite theme
Dynamic Styling using Material Theme
For many web applications, it is useful to see how changing themes transform the look and feel of applications quickly. Ext JS material theme supports CSS variables, and provides APIs to get and set colors. It is now possible for you to make a color picker with only verified material colors. You can live update the look and feel of your application without the need of an external server or Sencha Cmd.
The material theme provides APIs to get colors that give you a nested object with all the material colors and weights.
The material theme provides you with APIs to set colors that can be used as follows:
‘darkMode’: darkMode,
‘base’: base || me._materialBaseColor,
‘accent’: accent || me._materialAccentColor
});
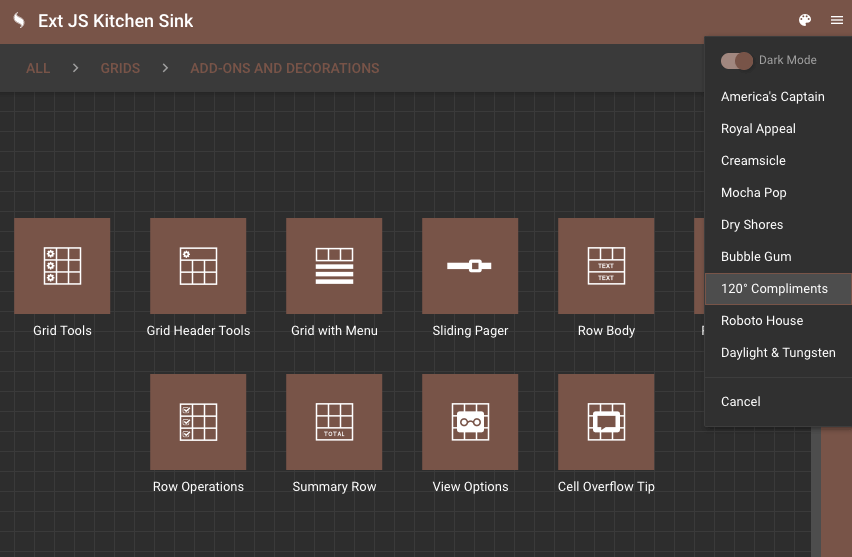
To illustrate this powerful capability, we have added a color palette in Modern Kitchensink that will allow you to quickly change the kitchensink look and feel to dark mode and apply different base/accent color combinations.

Kitchensink application with dynamic styling
Advanced Application Routing
Ext JS provides routing capabilities which includes the ability to track the application state through the use of the browser history stack. Routing also allows for deep linking into the application which allows a direct link to a specific part of your application. This is very useful for users so they can bookmark your app and even send links to someone else to gain direct access to that part of the application.
Ext JS 6.6 provides a number of advanced routing features that include route “exit” that runs when navigating away, supporting named parameters with optional type specifiers in routes, and routes that disconnect after the first use. Here’s an example of a wildcard route:
‘*’ : ‘onRoute’,
‘foo’ : ‘onFoo’
}
routes : {
‘*’ : {
before : ‘onBeforeRoute’,
exit : ‘onExit’,
action : ‘onRoute’
},
‘foo’ : ‘onFoo’
}
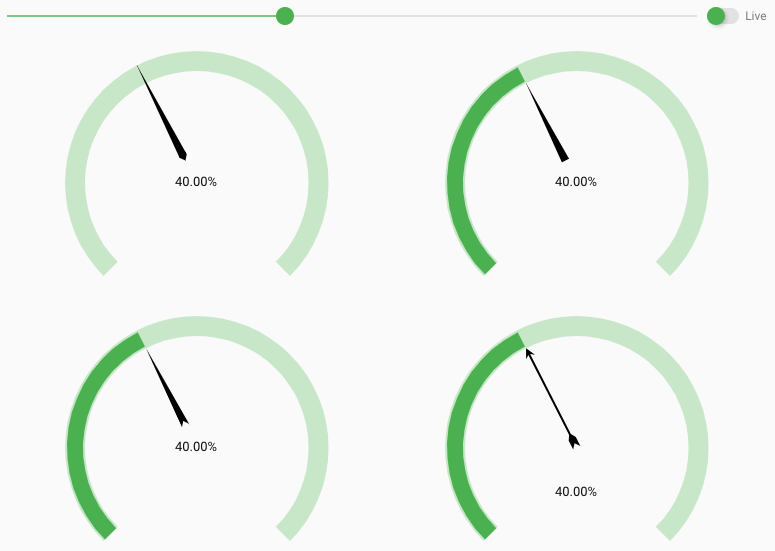
Enhanced Gauges components with Needles
Gauges components are very useful to show interval values. With Ext JS 6.6, Gauges are enhanced for both modern and classic applications and now support the ability to enhance gauges with various needle types. The common needle type uses in applications are wedge, diamond, spike, and arrow.

Gauges with different kinds of needles
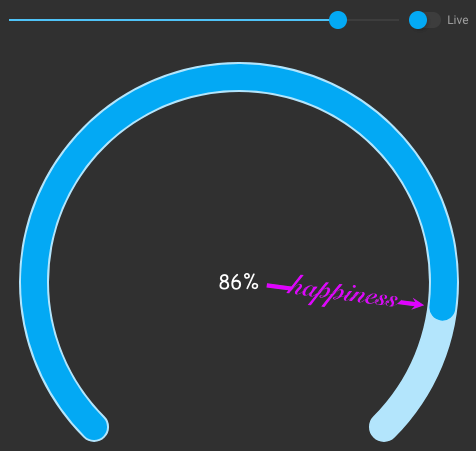
Gauge components can also provide custom needles as shown in the example below:

Gauge with custom needle
More Features and Performance Improvements
Ext JS 6.6 includes material design changes to multiple components, enhancements to Charts, Data package, Forms, Layouts, Menus, Tree, Calendar, Pivot grid, and Grid. Grid in particular has more than 24+ performance improvements and bug fixes in both modern and classic toolkit. The modern grid now has a better way of handing selection events and classic grid has improvements in store bindings. You will also see much improved performance with Ext JS 6.6 as iOS native app when bundled with Cordova. Ext JS 6.6 has gone through extensive testing phases including automated testing with Sencha Test with more than 5000 test cases.
Try It and Share Your Feedback
We’re looking forward to seeing the awesome web applications you create with Ext JS. We hope you enjoy building great apps with Ext JS 6.6 and open tooling and look forward to reading your feedback in the Ext JS forum. You can also find some early feedback from our Beta program participants here.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












