How to Animate your Ext JS Components
Sometimes we need to add animations to our application to make it more friendly or give it a more sophisticated look depending on how the animation is presented (e.g. components that slide off of the screen instead of simply disappearing and having the rest of the document abruptly shifting to the side).
Here I’ll show you how to use the show and beforeclose events of the Window component to demonstrate a fade-in / fade-out animation effect.
Code Snippet
title: “Window”,
width: 400,
height: 300,
html: “
“,
listeners: {
show: function (win) {
var el = win.getEl();
el.setOpacity(0);
el.fadeIn({
duration: 2000
});
},
beforeclose: function (win) {
if (!win.shouldClose) {
win.getEl().fadeOut({
duration: 2000,
callback: function () {
win.shouldClose = true;
win.close();
}
});
}
return win.shouldClose ? true : false;
}
}}).show();
Understanding the code
On Window show, we grab the component’s element using win.getEl() because Element (Ext.dom.Element) is the Class that contains all the animation methods, where you can call element.animate(config) and this config property must be a valid configuration for Ext.fx.Anim.
Ext JS provides some preset configurations such as: fadeIn, fadeOut, frame, ghost, slideIn, slideOut, etc.
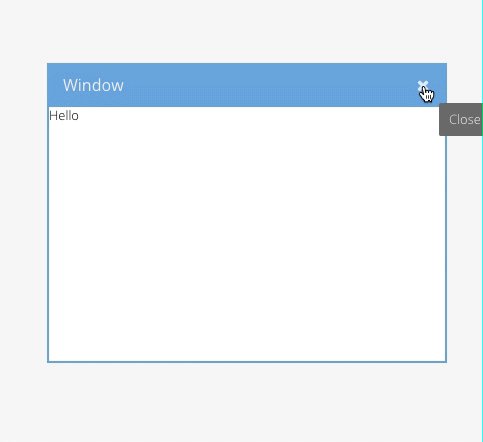
On beforeclose we return false initially, preventing the Window from closing (because shouldClose is false), then we run our animation and add a callback that runs when the animation is over to set shouldClose to true, and then close the Window successfully.
This works because returning false inside a beforeclose listener prevents it from closing, and returning true allows it.
Note: You could use the same concept to display a confirmation message (Ext.Msg.confirm) to verify if the user really wants to close the Window, for example.
End Result

Fiddle: https://fiddle.sencha.com/#view/editor&fiddle/2mgu
We hope you find this tip helpful!

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












