Sencha Test 2.2.1 提供開始のお知らせ
| この記事は、Daniel Gallo, Sandeep Adwankarによる「Announcing Sencha Test 2.2.1 GA」の抄訳です |
 Sencha Test 2.2.1 の提供を開始しました。Sencha Test 2.2.1では、75以上の拡張機能と不具合修正を行うと共に、Ext JSコンポーネントの新しいAPIメソッドを提供し、Ext JSアプリケーションのユニットとエンドツーエンドのテストを改善しました。また、Kitchen SinkやAdmin DashboardなどのExt JSアプリケーションのエンドツーエンドテストに使用するテストスイートの一部にアクセスできるようになりました。
Sencha Test 2.2.1 の提供を開始しました。Sencha Test 2.2.1では、75以上の拡張機能と不具合修正を行うと共に、Ext JSコンポーネントの新しいAPIメソッドを提供し、Ext JSアプリケーションのユニットとエンドツーエンドのテストを改善しました。また、Kitchen SinkやAdmin DashboardなどのExt JSアプリケーションのエンドツーエンドテストに使用するテストスイートの一部にアクセスできるようになりました。
現在、Sencha TestはExt JS Enterprise エディションにも含まれます。Sencha TestサブスクリプションのユーザとExt JS Enterpriseのユーザの皆様はSencha Testの新しい機能をご利用いただけます。
Sencha Test 2.2.1 のハイライト
このリリースの新機能は次のとおりです。
- 新しいAPIメソッド – “doubleClick”と”rightClick”により、Ext JSコンポーネントとHTMLエレメントとのやりとりが容易化。また “getRecord” でDataViewアイテムからレコードオブジェクトを取得可能。
- テキストベースの列フィルタメニューアクションのすべての手順をキャプチャする強化されたイベントレコーダ
- 有効なブラウザとOSの組み合わせのみを表示するように更新されたブラウザファームAPI
- ブラウザ内テストでカスタムプロキシポートを使用するためのSencha Test CLIの強化
- 堅牢なテストケースを作成できるInspect機能の改良
Ext JS Kitchen Sink サンプルのための強力なテストスイートのダウンロードと利用 - 組み込みSelenium Server向け最新ChromeDriver
- 改良されたドキュメントとガイド
試してみよう
- Sencha Test および Ext JS Enterprise ユーザ:サポートポータルより Sencha Test をダウンロードできます
(注意:Sencha Test CLI はナイトリービルドのセクションで提供しています) - Sencha Test 2.2.1 の30日トライアル版をダウンロード
- Ext JSフレームワークのための強力なテストスイートは、get started によりすぐに始められます
- ガイドとドキュメントをお読みください
Sencha Test 2.2.1 の新機能
新しいAPIメソッド – Ext JSコンポーネントとHTML要素の “doubleClick”、 “rightClick”、DataViewアイテムの “getRecord”
Sencha Test 2.2.1では、Ext JSコンポーネントのダブルクリック操作と右クリック操作をサポートする新しいAPIメソッドが追加されました。また、Ext JS DataViewコンポーネントを操作するための新しい”getRecord” APIもあります。
以下の例は、グリッド上で右クリック操作を実行する方法を示しています。グリッド上で右クリック操作を実行すると、グリッド項目のコンテキストメニューイベントが発生します。:
| ST.grid(‘mygrid’) .rowAt(3) .rightClick(); |
| ST.grid(‘mygrid’) .rowAt(3) .doubleClick(); |
| ST.dataView(‘mydataview’) .itemAt(3) .getRecord() .and(function (item) { expect(item.data.record.companyName).toBe(‘Sencha’); }); |
Sencha Test Event Recorderはユーザーの操作を追跡し、意味のあるテストコードを生成します。記録用のロケータ戦略が強化され、テキストベースの列フィルタメニューアクションをより適切に処理できます。
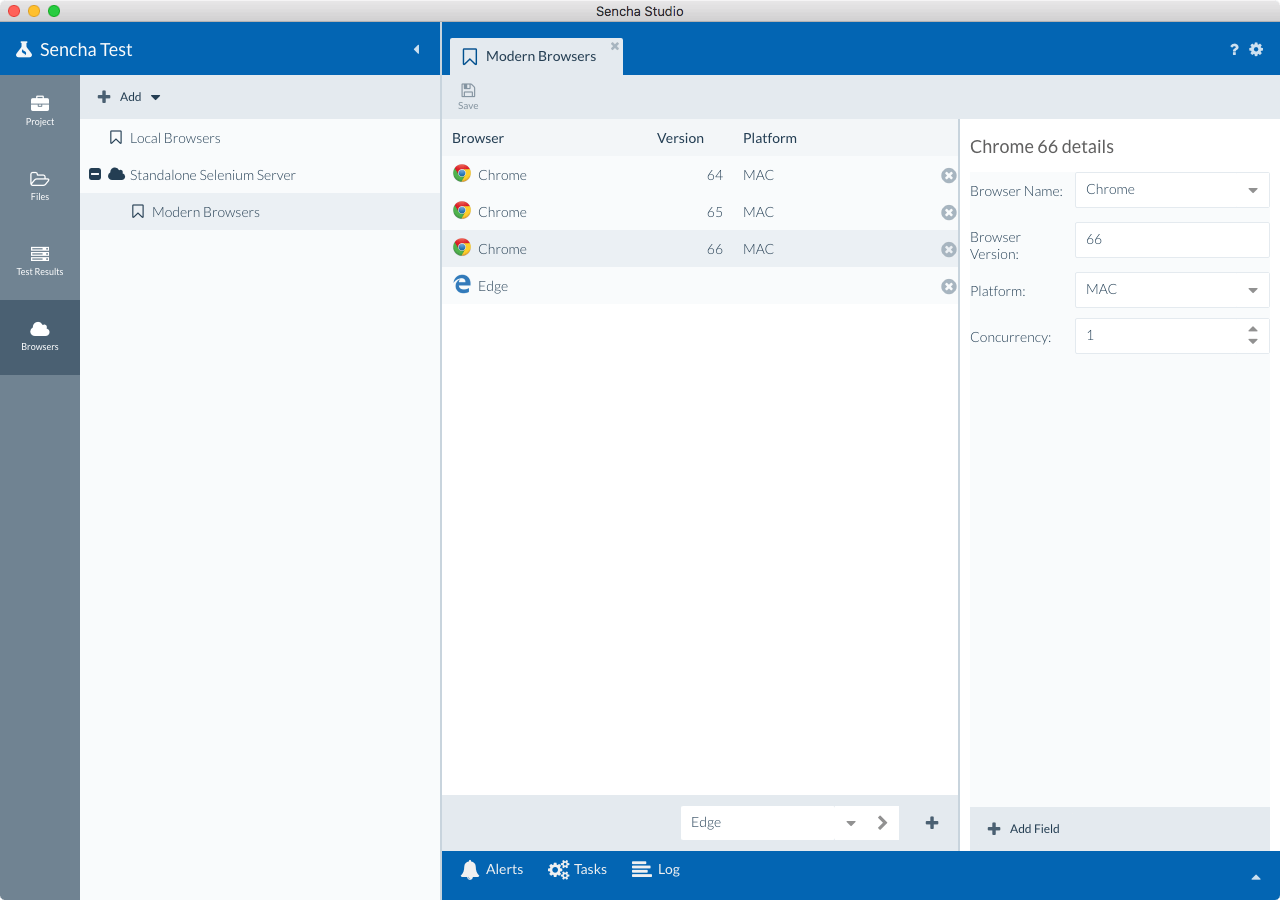
有効なブラウザとOSの組み合わせのみを表示するように更新されたブラウザファームAPI
ブラウザファームは、通常、特定のバージョンのブラウザがインストールされた仮想マシンの集合で構成されています。SauceLabsなどでホスティングされるブラウザファームを用いれば、内部のブラウザファームを手動で設定および管理する時間と労力を費やす必要がありません。ブラウザファームでは構築済みのインフラが利用でき、さまざまなブラウザインスタンスを迅速かつ容易に活用してWebアプリケーションをテストできます。この最新のリリースでは、有効なブラウザとOSの組み合わせを提供するために、ブラウザファームAPIが更新されています。

ブラウザ内テストにカスタムプロキシポートを使用するための強化された Sencha Test CLI
Sencha Test CLI(STC)は、JenkinsやTeamCityなどのContinuous Integration(CI)サーバーとの統合を提供し、コマンドラインからシナリオのテストを実行する機能を提供します。
デフォルトでは、STCはブラウザ内テストを実行するときにポート8000を使用します。CORS要求が正常に完了するためには、特定のホスト名とポート番号で実行する必要があります。つまり、STC経由のインブラウザテストランナーのポート番号を設定する必要があります。
このリリースでは、STCに新しいコマンドラインスイッチが追加され、ブラウザ内テスト用に組み込みプロキシポートを定義することができます。たとえば、次のようになります。
stc run -s test/myscenario -p embedded --proxyPort 1840 |
堅牢なテストケースを作成できるInspect機能の改良
Inspect機能により、Sencha Testのユーザーは実行中のExt JSアプリケーションでコンポーネントを簡単に見つけることができます。Sencha Test 2.2.1ではInspect Wizardが強化され、より堅牢なロケータを作成できるようになりました。
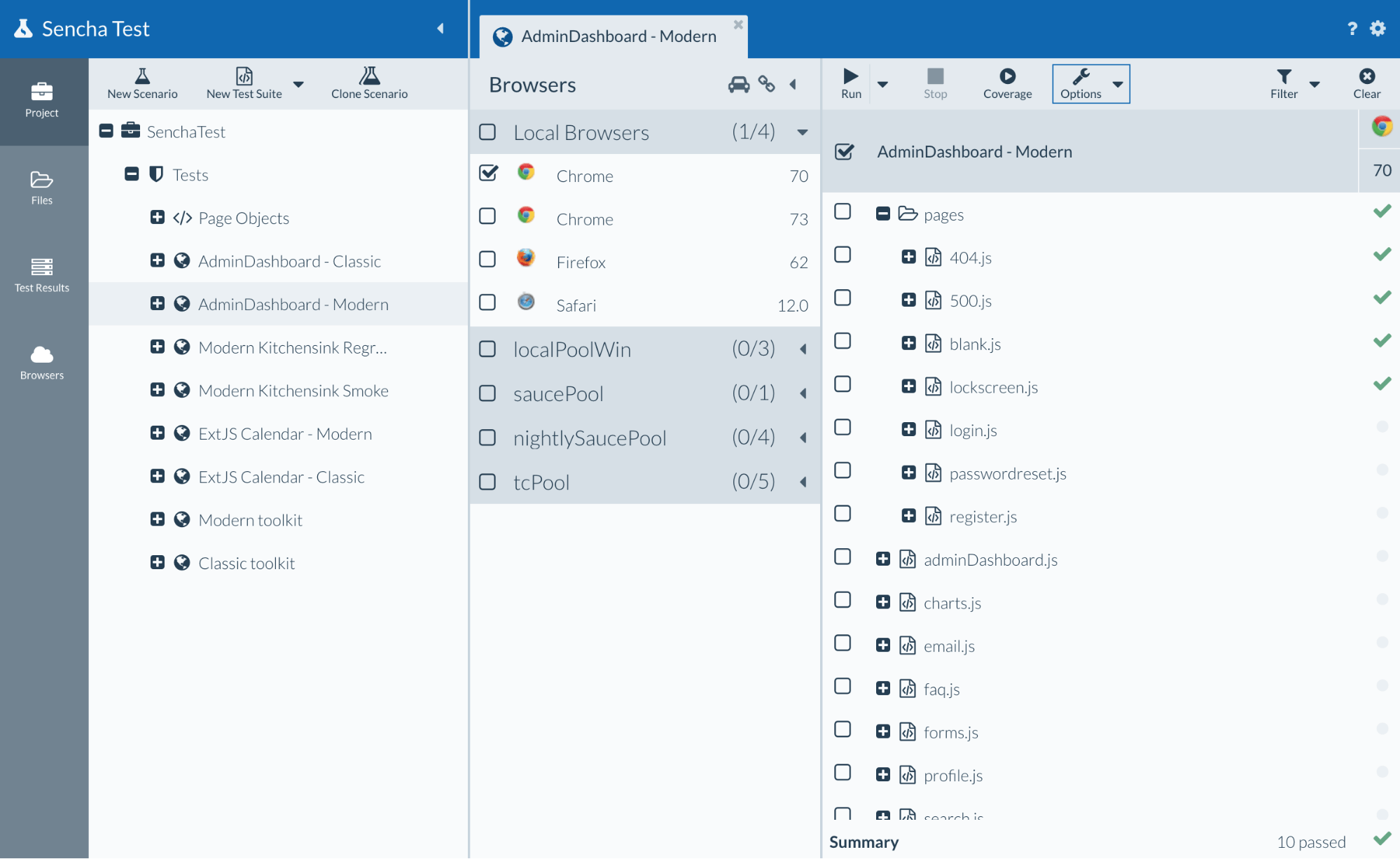
Ext JS Kitchen Sink サンプルのための強力なテストスイートのダウンロードと利用
Ext JSフレームワークとサンプルの各バージョンをリリースする前に、15回のブラウザの組み合わせで70,000回以上のテストケースを複数回実行しています。何千ものテストケースでフレームワークアプリケーションのエンドツーエンドテストも実行します。
このGitHubリポジトリのエンドツーエンドテストケースにアクセスできるようになりました。このリポジトリには、キッチンシンク内の何百ものコンポーネントのテストケースのセットを含む、さまざまなサンプルが用意されています。リポジトリをクローンし、Sencha Testの “SDK-Test”サブフォルダを開いて、それらのテストケースを実行してください。

新しいChromeバージョンのサポート
このリリースには、埋め込みSelenium Server用のChromeDriverのアップデート版が含まれており、Sencha Testは最新バージョンのGoogle Chromeで完全に動作することができます。
ぜひフィードバックをお寄せください
Sencha Test 2.2.1をダウンロードし、Ext JS、ExtReact、ReactまたはAngularアプリケーションを使用して開発したアプリケーションをテストしてください。また
Sencha Testフォーラムでのご意見・ご感想やバグレポートなど、皆様のコメントをお待ちしております。

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












