Announcing Ext JS 6.2 Early Access
We’re extremely excited to announce the availability of Sencha Ext JS 6.2 Early Access release. The early access program enables you, our Sencha community, to test and evaluate our Ext JS 6.2 work in progress. This a great opportunity to help us make this the best Ext JS release ever.
Download Ext JS 6.2 EA
See Ext JS 6.2 EA Examples
What’s Included?
- All new Calendar component
- D3 Adapter to use D3.js data visualizations in your Ext JS apps
- New Material Design based theme for the Modern Toolkit
- Pivot Grid component for the Modern Toolkit
- Viewport Pinch/Zoom and integration with Native Scrolling
- Several Grid enhancements for both Modern and Classic Toolkits
Edit: Please visit Ext JS Packages to see which features are included in each Ext JS package.
To learn more, register for our upcoming webinar:
What’s New in Ext JS 6.2
Thursday, June 23, 2016
10:00am San Francisco PDT | 1:00pm New York EDT | 6:00pm London BST
Why Ext JS 6.2, not 6.1?
With every major release of Ext JS, we update Sencha Cmd and make it easier and faster for developers to build Ext JS applications. Sencha Cmd also acts as the foundation for many of the features in other Sencha tools including IDE Plugins, Inspector, Architect, and now Sencha Themer. Over the course of the last few Sencha Cmd releases related to these tools, the version got out of sync with the framework version. So we are taking this opportunity to sync the Ext JS version with the latest Sencha Cmd 6.2 EA version that was rolled out with Sencha Themer EA.
New Ext JS 6.2 Features
Ext JS 6.2 Early Access release delivers a number of new features to help you build powerful, data-rich, cross-platform web applications. Here are some of the most exciting features:
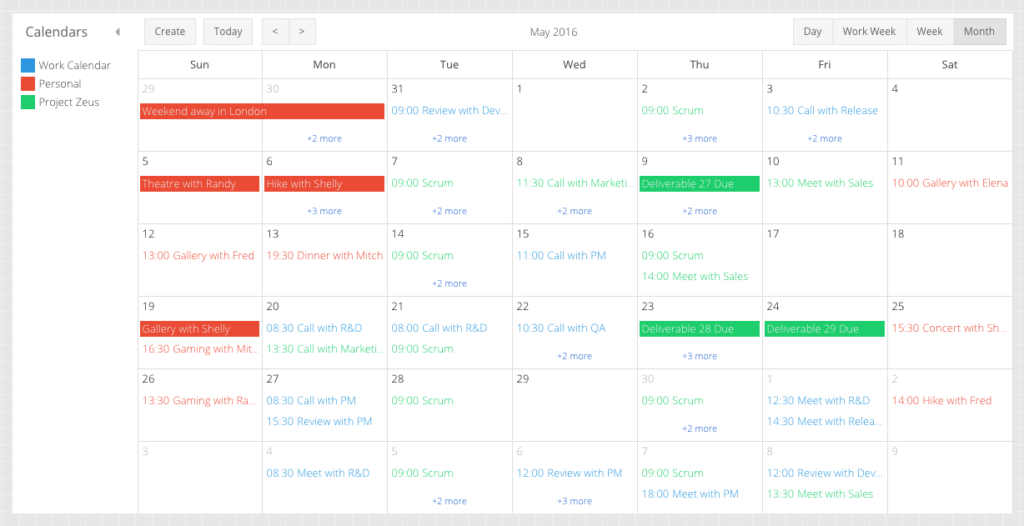
Calendar Component
Ext JS 6.2 adds an all new calendar component to the framework that can help you easily view and manage schedules, calendars, and events.
Building calendars for your web application is a pretty difficult task, given the complexity of the component itself, and the range of perspectives (day, week, month, etc.) that users like to see. The Ext JS Calendar component gives users the flexibility to zoom in or out over different timeframes, so they can see the appropriate level of detail. For applications that have geographically distributed users, the Calendar component provides a timezone configuration option as well. In addition to dealing with different events, users sometimes need to juggle events from multiple calendars – perhaps incorporating work, personal, and team calendars. The Calendar component makes it easy to consolidate them into a single view. The list of events in the Calendar component comes from an Ext JS store, so you can even import external calendar data from providers such as Google.
By leveraging this component, you can easily add a fully-functional calendar to your apps without investing a lot of time and effort in building one.
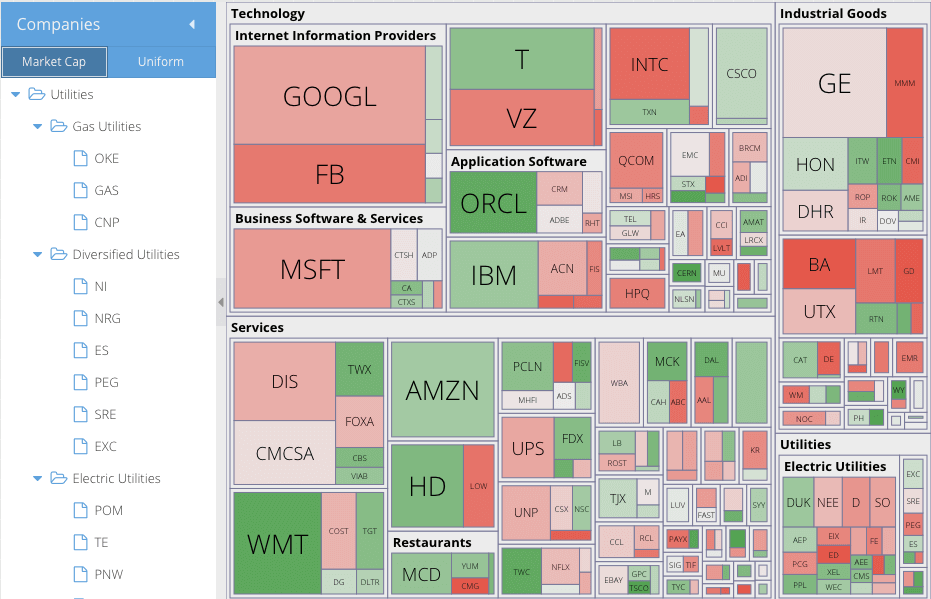
D3 Adapter
Ext JS is well-suited to building powerful, data-rich, cross-platform web applications, and data visualization is a key component of these applications. Ext JS has long had components that help you summarize data and explain the story to users. These components include our Grid and Pivot Grid for tabular presentations, as well as the Sencha Charts library for concisely illustrating data graphically.
With Ext JS 6.2, we have integrated the popular Data-Driven Documents package, commonly known as D3, to help you create dynamic visualizations that not only tell a specific story but help your users to explore their data and understand what stories it has to tell. As a lightweight and extremely flexible and popular JavaScript library, D3 is a great fit for Ext JS apps.
We’ve created a thin wrapper around many common D3 visualizations, which understands how to talk to Ext JS – making it simple to create complex visualizations that fit seamlessly into the user experience you are creating within your Ext JS applications. The Ext JS D3 Adapter gives you the opportunity to create more unique, customized, dynamic visualizations than ever before.
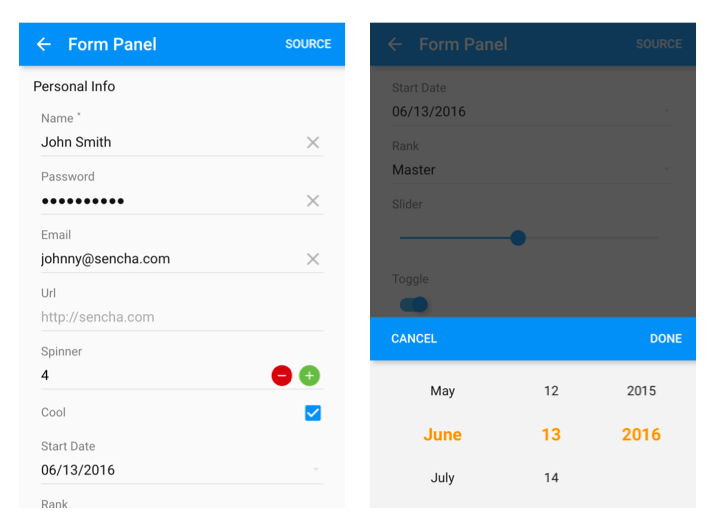
Material Design Theme
In recent years, Google’s Material Design language has become increasingly popular when it comes to creating delightful user experiences. The design makes use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
With Ext JS 6.2, we are rolling out a new “Material” theme (most requested feature) for the Modern Toolkit that implements the Material Design spec for every single UI component in the toolkit. You no longer need to create a “Material Theme” from scratch, because it is available out of the box.
We would love to hear how you plan to use the new “Material Theme” to improve your existing application experiences or to create new Ext JS applications based on the ‘Material Theme’.
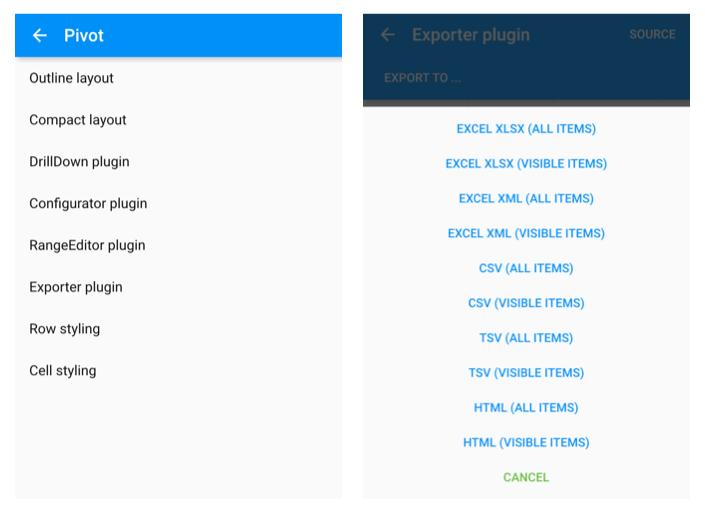
Modern Pivot Grid
Since the launch of Pivot Grid (a Classic Toolkit component) in Ext JS 6, a number of you building applications with the Modern Toolkit have send us a feature request for a “Modern Pivot Grid”. With Ext JS 6.2, we have added a Pivot Grid for the Modern Toolkit with all the same capabilities as the Classic Toolkit Pivot Grid. The Modern Pivot Grid comes with different layouts and styling elements, plus the various plugins for drilldown, drag-and-drop configurator, range editor, exporter – all of which are optimized for touch-enabled devices.
We have even enhanced the Exporter plugin that came with Pivot Grid to include export for CSV, TSV, and HTML formats, as well as a capability to select / configure the exports for visible or invisible (hidden columns) data in your Grid displays. The Exporter plugin now also allows column styling in the exported documents, and all these enhancements work in both Classic and Modern Toolkits for both Grid and Pivot Grid.
Viewport Pinch/Zoom and Native Scrolling
Ext JS 5 and 6 provided a virtualized scrolling experience to work around the lack of support for momentum scrolling in older mobile browsers. This meant that the framework could not support pinch-to-zoom, because enabling pinch-to-zoom would have interfered with the touch event stream that the virtual scroller relied upon.
With Ext JS 6.2, momentum scrolling is now supported natively on all mobile browsers and uses the native scrollers for all devices and browsers. This allows the framework to support pinch-to-zoom at the viewport level on all touch-screen devices.
Grid Enhancements
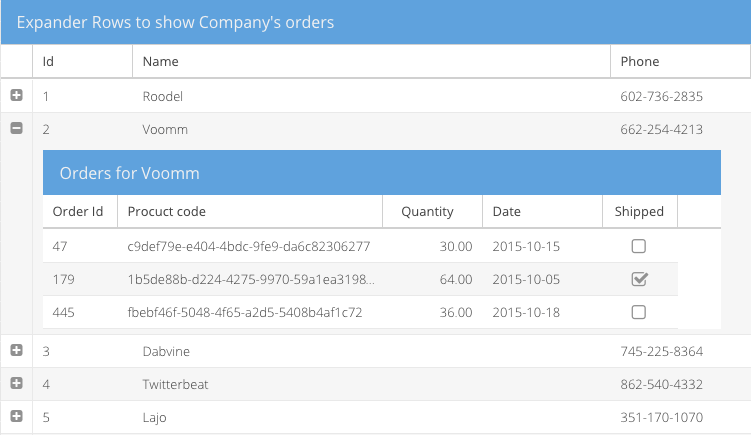
As always, we keep enhancing the Ext JS Grid, since it is the most popular component used by our developers, and we get the maximum number of enhancement requests for our Grid. One of the most prominent new features we have added to the grid is the new ‘RowWidget plugin’. The RowWidget plugin allows other components to be rendered in the row body of a grid. So you can now use any component, even a grid, inside a grid.
The component rendered using the RowWidget plugin has access to the row’s record through its ViewModel in its data property. So you can perform all sorts of operations such as sorting, filtering, etc. on the grid rendered inside a parent grid.
We’re proud to release this early access version to the community and continue to evolve Ext JS as the best way to build complex, data-rich, cross-platform web applications for desktops, tablets, and smartphones.
Sencha Cmd 6.2
Sencha Cmd 6.2 has undergone several changes to support our new theming tool, Sencha Themer, that we rolled out last week. Sencha Themer uses Cmd version 6.2 to export theme variables as Sass files and save them as a custom theme. Cmd 6.2 provides a robust set of APIs for Sencha Themer to allow users to directly apply any theme variable changes, revert changes, and even persist the changes in their custom themes. Sencha Cmd now also has the capability to export dynamic variables as CSS variables.
Fashion (the Sencha Cmd Sass-like theme compiler) now also has the capability to export dynamic variables as CSS Variables. This allows much of the power of build-time theme compilation to be applied at run-time in browsers that support CSS Variables. Fashion will export the logic used to compute dynamic variables as JavaScript so changing $base-color is as simple as:
Fashion.css.setVariables({
'base-color': 'red'
});
In this EA release only, the new Material Theme exports its dynamic variables.
Your Feedback
We’re working hard to release Ext JS 6.2, and we need your help and feedback to make that happen. Try out the Early Access version, play with the Calendar component, use the D3 adapter in one of your apps, or any other new feature from 6.2, and report bugs, issues, or errors in the Ext JS 6 forums. We look forward to your feedback.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS