 見栄えの良いExt JSアプリを開発するための迅速な方法を提供する、ビジュアルツールのExt JS 6.7対応バージョンをリリースしました。Architect 4.2.5 はアプリの画面開発を見たままに行うことをサポートし、Themer 1.3.5は色やフォントなどをプレビューしながらのテーマ作成をサポートし、Inspector 6.0.3 は Ext JS 6.7 アプリの挙動を調査確認するためのビジュアルなUIを提供します。
見栄えの良いExt JSアプリを開発するための迅速な方法を提供する、ビジュアルツールのExt JS 6.7対応バージョンをリリースしました。Architect 4.2.5 はアプリの画面開発を見たままに行うことをサポートし、Themer 1.3.5は色やフォントなどをプレビューしながらのテーマ作成をサポートし、Inspector 6.0.3 は Ext JS 6.7 アプリの挙動を調査確認するためのビジュアルなUIを提供します。
Architect, Themer, Inspector のダウンロード
ExtReact または Ext JS Enterprise のお客様:
- Architect、Themer、Inspector は Ext JS 6.7の 30日間無料トライアルに含まれます。
ExtReact 6.7 を試用する:
- Support portal より、ご利用中のライセンスで利用できるソフトウェアの最新版をダウンロードいただけます。
Ext JS Framework と Community Editionのアップデート
先日、Ext JS Framework 6.7.0.210 と Cmd 6.7.0.63 のアップデートをリリースしました – Ext JSビジュアルツールリリースはこれらの最新アップデートをサポートします。また、最新の Ext JS フレームワークに基づく Ext JS 6.7 Community Edition がコミュニティ向けに公開されたことをお知らせいたします。
更新情報
ビジュアル開発をArchitect 4.2.5 で行う
Sencha Architect は、アプリケーションのビジュアル開発を好む Ext JS 開発者に広く使用されています。Sencha Architect 4.2.5 では、開発者はコンポーネントをドラッグ&ドロップするだけで Ext JS 6.7 アプリケーションを作成できます。そこから、Architectは自動的に Ext JS アプリのコードを生成します。自動的に生成されるコードは最新の標準とベストプラクティスに準拠しています。Sencha Architect 4.2.5は、以下のコンポーネントを含むアプリのサポートを提供します。
- グリッドフィルタリング – テキスト、ブール値、日付、数値フィルタなどの複数のフィルタに合致するレコードを容易にグリッドに表示可能
- グリッドのロック – Excelと同様に、左または右の領域で列をロック
- マルチセレクトコンボボックス – 複数のチップを選択する機能を持つコンボボックス
- 選択フィールドでのマルチセレクト – 指定のフィールドで複数の値を簡単に選択可能
- カラーピッカー – HSVAおよびRGBが利用可能な美しいカラーピッカー

Sencha Architect – グリッドフィルタープラグインの追加
テーマのビジュアル開発をThemer 1.3.5 で
Sencha Themerは、刺激的で魅力的、かつエキサイティングなデザインの作成を担当するデザイナーや開発者に使用されています。Themer 1.3.5はExt JS 6.7のテーマ、パッケージ、UIをビジュアルに作成する作業をサポートします。Webアプリのテーマを作成するのは単純な作業ではなく、ビジュアルに作業できることは重要な意味があります。アプリに明確なルックアンドフィールを提供するには、多数のコンポーネント変数を構成する必要があります。

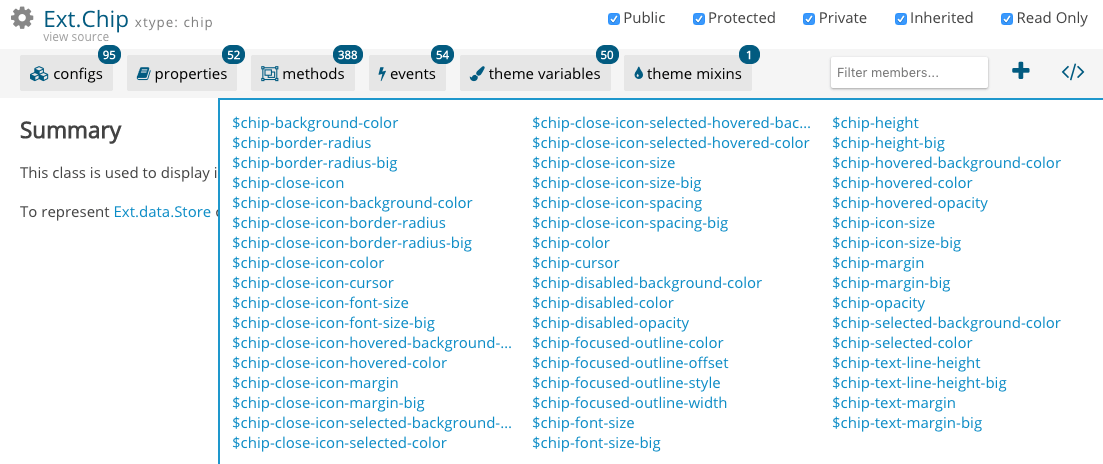
Sencha Docs – 新しいチップコンポーネントテーマ変数
Themerはテーマの構築に役立つグラフィカルツールを提供することでテーマの作成を容易にします。これらのテーマは移植性が高く、あるアプリから別のアプリに再利用できます。コーディングなしにインタラクティブな操作が可能なビジュアル環境でテーマを設計できるため、テーマの作成は、Sassコードを書く機会が少ない開発者やデザイナーでも容易に行えます。

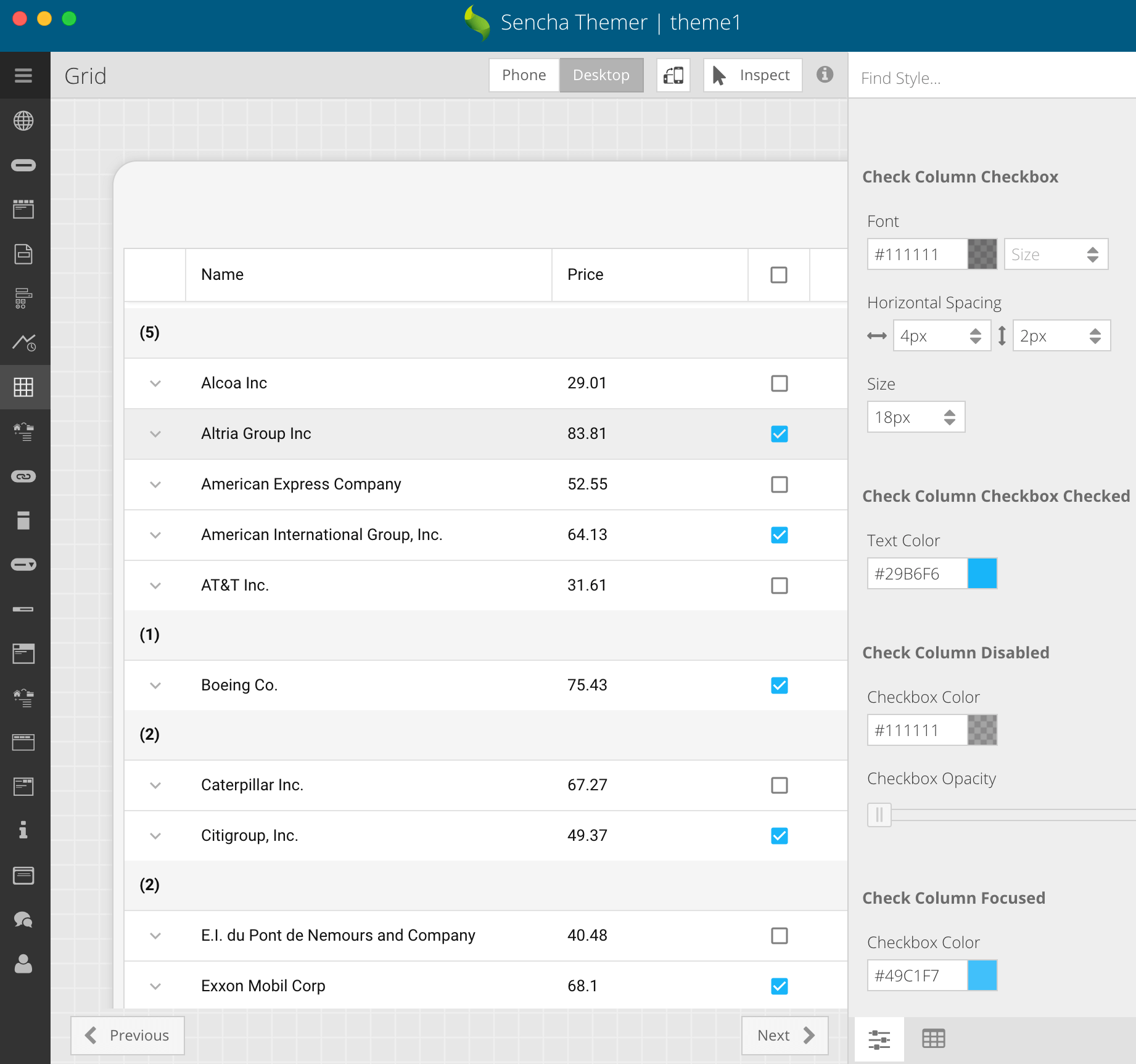
Sencha Themer – カラムのスタイリングに関するチェックボックス
アプリの挙動をビジュアルに確認できる Inspector 6.0.3
Sencha Inspectorは、Ext JS開発者が自分のアプリを調べてアプリのパフォーマンスをレビューする作業をアシストします。Inspector 6.0.3 は Ext JS 6.7 アプリのコンポーネントツリーを視覚的に検査したり、選択されたコンポーネントのデータバインディングを分析し、その値が見つからないキーを強調表示するなど、データバインディングのデバッグに役立ちます。Inspector では、コンポーネントの使用状況を階層的に可視化でき、過剰なネストのようにパフォーマンスの問題を引き起こす可能性がある場所が明らかになります。Inspector はまた、サーバーから受信したデータがアプリで意図通りに表示されない理由を確認するために、Store、Proxy などに関わる問題を発見するのに役立ちます。

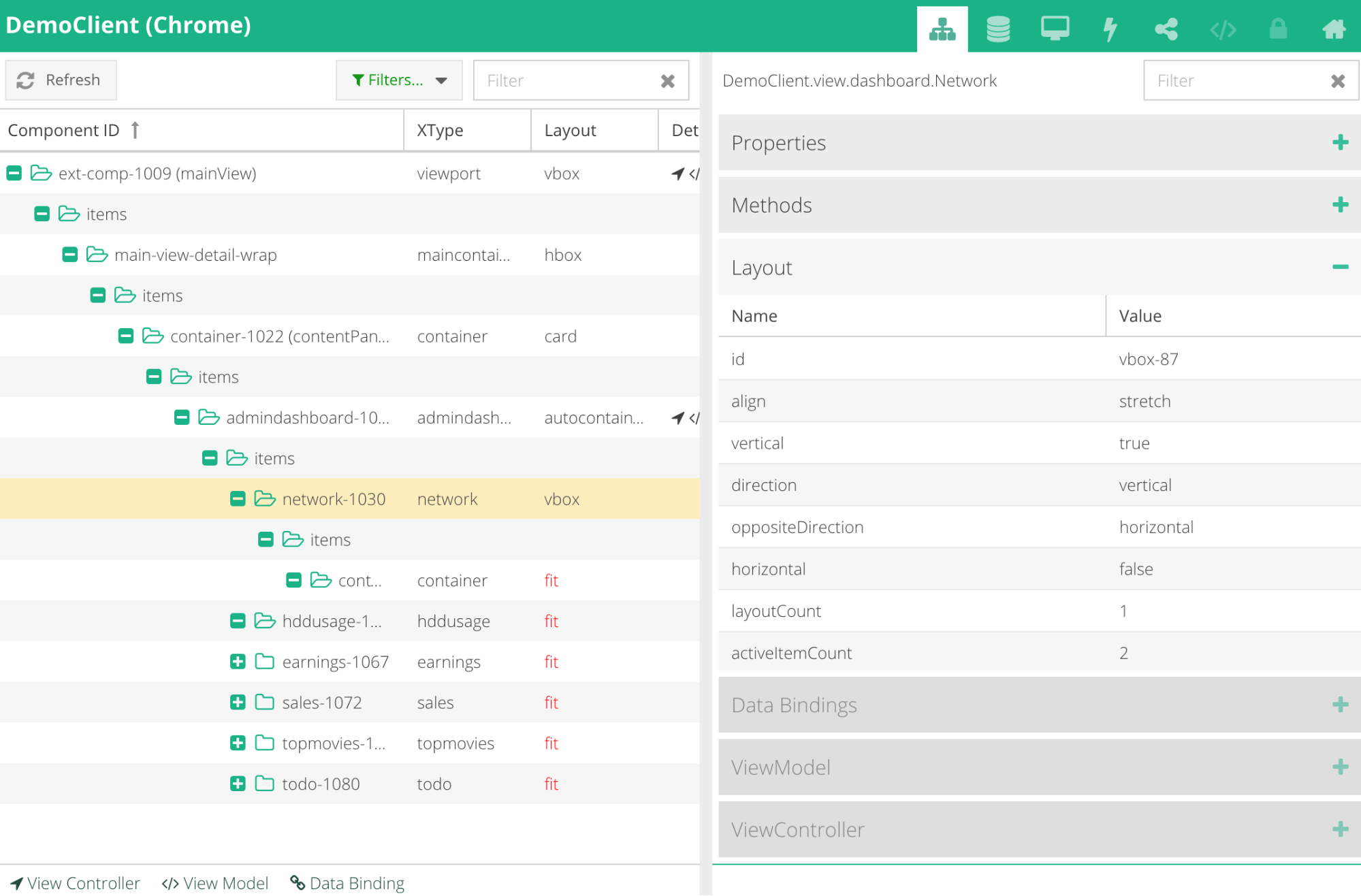
Sencha Inspector – デモアプリのコンポーネントツリー
フィードバックをお寄せください
私たちは、皆さんがArchitect、ThemerそしてInspectorを使って見栄えの良いExt JS 6.7アプリを作成することを楽しみにしています。これらのツールの詳細についてドキュメントを読み、最新バージョンのツールをお試しください。また、Sencha Toolsフォーラムにご意見をお寄せください。















