Announcing Sencha Architect 3.1
 On behalf of Sencha and the entire Architect team, I’m proud to announce the release of Sencha Architect 3.1. It comes with many new features, most notably Ext JS 5 support. Within the short period since the Ext JS 5 release, we have added support to bring Sencha Architect to parity with all the new features offered by Ext JS 5. We want to thank all the participants of the Sencha Architect 3.1 Early Access Program (EAP) for their invaluable input.
On behalf of Sencha and the entire Architect team, I’m proud to announce the release of Sencha Architect 3.1. It comes with many new features, most notably Ext JS 5 support. Within the short period since the Ext JS 5 release, we have added support to bring Sencha Architect to parity with all the new features offered by Ext JS 5. We want to thank all the participants of the Sencha Architect 3.1 Early Access Program (EAP) for their invaluable input.
Ext JS 5 Support in Sencha Architect
The biggest update in Sencha Architect 3.1 is the addition of Ext JS 5 support. Ext JS 5 offers many new and exciting features: Touch support, architectural improvements (MVVM), responsive configs, and component upgrades, to name a few. All of these features are now supported by Sencha Architect.
MVVM Architecture Support
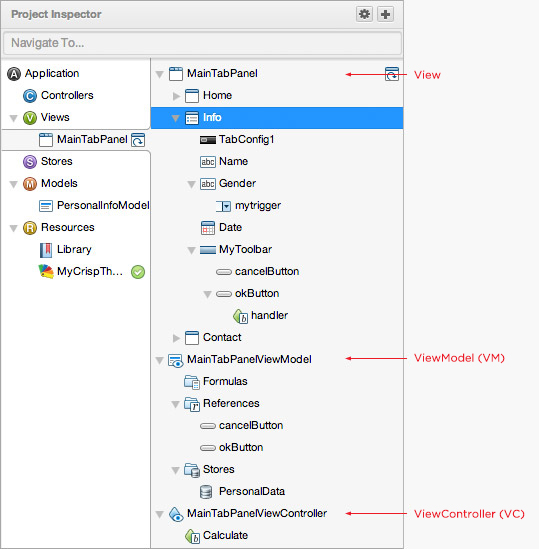
Ext JS 5 introduced support for MVVM architecture, with ViewControllers tied directly to the Views. To support this new approach, Sencha Architect 3.1 automatically generates a ViewController for every view that you create. Also with the new MVVM approach, a ViewModel coordinates changes between Model’s data and the View it represents, using a technique called “two-way data binding.” Sencha Architect 3.1 automatically generates a ViewModel as well for every view that you create. We encourage you to use ViewModels and ViewControllers. Note that if you are upgrading an existing Ext JS 4.2.x app, Sencha Architect 3.1 will continue to use the MVC structure you are accustomed to, but it will also allow you to leverage the MVVM functionality.

Routing Support
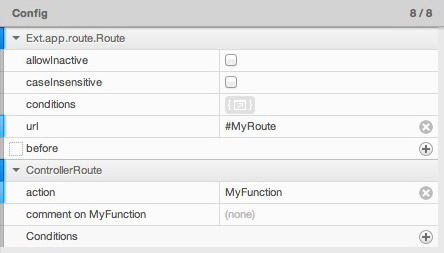
We have added support for the newly introduced routing feature in Ext JS 5, which allows you to implement “deep linking” within your applications by translating your application’s URL into controller actions and methods. Sencha Architect 3.1 offers a very simple interface to designate URLs on which to fire functions.

Touch-Optimized Charts Support
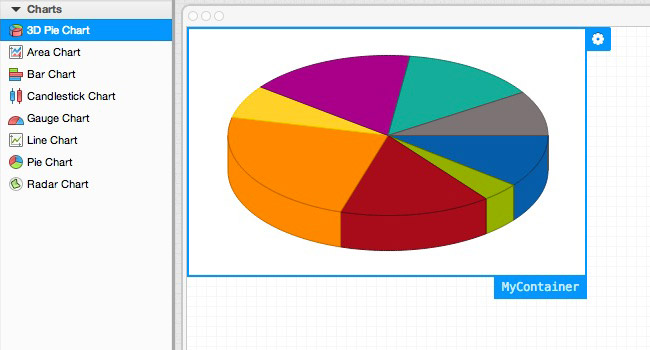
Ext JS 5 added a new high-performance and touch-optimized charting package (built on top of Sencha Touch charts) that offers support for interactions (pan, zoom, etc.) as well as some new chart types and enhancements to existing chart types.

There are significant differences between this new charting package and the older Ext JS 4 legacy charts. Due to the differences, Sencha Architect 3.1 can’t auto-update your charts, instead it asks you to replace them using the new charts package. Note that Sencha Architect 3.1 does not support the use of the legacy charts, even though its available as a standalone package with the Ext JS 5 framework. That said, we have made every effort to provide helpful migration information for updating to the new charts package.
Migrating Ext JS 4.2.x Applications to Ext JS 5.0.x
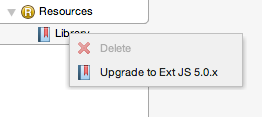
One of our main goals with Sencha Architect 3.1 was to make the migration of Ext JS 4.2.x applications (built using the previous versions of Sencha Architect) as simple as possible.  To upgrade your application, simply open your Ext JS 4.2.x project in Sencha Architect 3.1, right-click on the Library node under Resources, and click Upgrade to Ext JS 5.0.x. Remember, Ext JS supports both the new MVVM and the previous MVC architectures, and it is not mandatory to switch to MVVM from MVC for your existing applications. Sencha Architect 3.1 will not automatically convert your MVC code to MVVM, but it will enable you to get started with the new MVVM architecture along with your existing MVC structure.
To upgrade your application, simply open your Ext JS 4.2.x project in Sencha Architect 3.1, right-click on the Library node under Resources, and click Upgrade to Ext JS 5.0.x. Remember, Ext JS supports both the new MVVM and the previous MVC architectures, and it is not mandatory to switch to MVVM from MVC for your existing applications. Sencha Architect 3.1 will not automatically convert your MVC code to MVVM, but it will enable you to get started with the new MVVM architecture along with your existing MVC structure.
Sencha Cmd 5 in Sencha Architect 3.1
The latest Sencha Cmd 5.0.x integration with Sencha Architect 3.1 also offers a number of optimizations to make Sencha Architect and Cmd work faster and better, together.
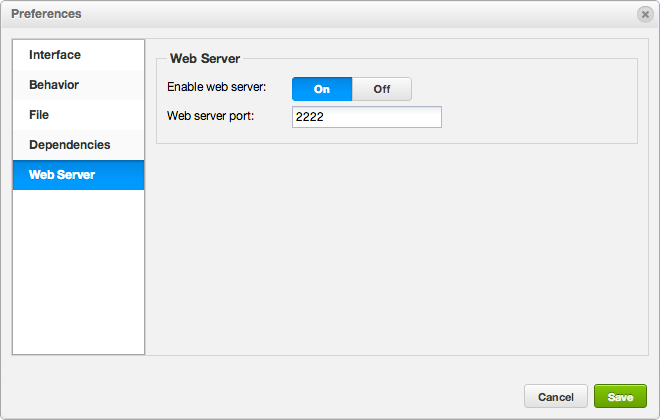
Sencha Architect 3.1 leverages the Sencha Cmd ‘sencha app watch’ functionality to automatically digest and recompile the changes to your application by continuously monitoring for changes. With Sencha Cmd 5.0.x, Sencha Architect 3.1 can now deploy its own lightweight web server. This is especially helpful for users that are doing proof-of-concept projects or are just getting started and do not have a server environment set up. You can find the configurations for the web server under Preferences -> Web Server, where you can enable or disable it, and designate a port number.

Other Improvements in Sencha Architect 3.1
Improved Project Inspector
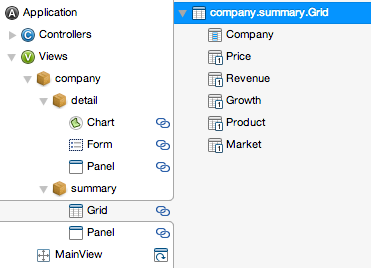
We’ve greatly enhanced the project inspector in Sencha Architect 3.1 to make it easier to navigate, and to load large projects faster. The new project inspector even shows the namespaces as folders (a highly requested feature by our users), which is incredibly helpful when trying to organize your classes. The inspector now has two tree panels that sit side by side. The left pane shows every top level class and the right pane shows all details of the selected class.

Visualization for Linked Instances
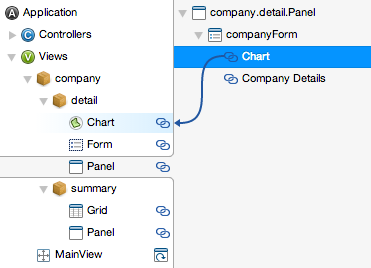
Sencha Architect has always allowed you to re-use existing views as building blocks to compose other views. We call this feature linked instances. When hand-coding this would be the same as writing a subclass and then re-using that class. Simple and DRY (http://en.wikipedia.org/wiki/Don’t_repeat_yourself).
When we expanded the single pane inspector to two panes it was obvious that we would need to change the way we visualized the relationships between classes. We are drawing bezier curves with SVG from each instance of the class in the detail inspector to where the class is defined.

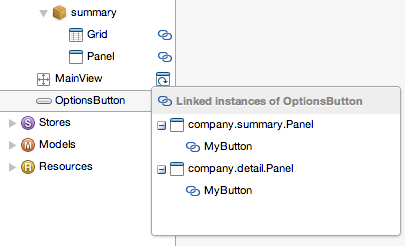
The reverse connection can also be shown by clicking the linked instance icon in the main panel. It will list every instance of where this class is being used.

Helper Tool
We have added a “Helper” tool to provide common use cases that will support your development. The initial implementation of the ‘Helper” contains a data UI builder. We plan to enhance this feature in future releases of Sencha Architect.

Theming Enhancements
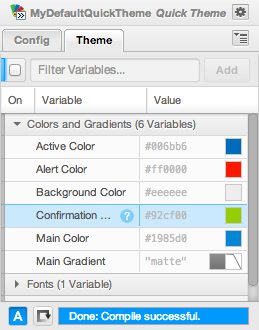
Sencha Architect 3.1 provides a new feature for theming called “Quick Themes.” Quick Themes, which work just like custom themes, allow quick modifications to Neptune and Neptune Touch (default Ext JS themes) by simply modifying a few variables. Users save time by not having to customize every single component. A Quick Theme can always be converted to a regular custom theme, if you need more detailed customization. Other areas where Theming got some enhancements are: speed, autocomplete for SCSS variables, gradient selectors, and font selectors.

Editor Enhancements
The editor experience in Sencha Architect 3.1 has been enhanced to allow inline editing within classes. Users can now see the full context of their classes as they edit properties, create functions, and/or add comments.
Thank You
Adding Ext JS 5 support to Sencha Architect was a huge task, and we sincerely appreciate the comments and feedback from our Early Access Program (EAP) participants. We are very excited about this release and would like to hear about your experiences. Please give us your feedback in the Sencha Architect 3.x forum, so we can improve it further.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS











