Sencha Ext JS 6.7およびTooling提供開始のお知らせ
| この記事は Sandeep Adwankar によるAnnouncing Sencha Ext JS 6.7 and Tooling GAの抄訳です |
 Senchaチーム全体を代表し、Modernツールキットに大幅な機能強化を加えた、Sencha Ext JS 6.7をリリースしたことをお知らせします。Ext JS 6.7 Modernツールキットは、グリッドフィルタリング、グリッドのロック、バーチャルグリッドのバーチャルスクローラー、マテリアルチップ、マルチセレクトコンボボックス、カラーピッカーをサポートします。Ext JS 6.7 Classicツールキットには、グリッド、カレンダー、パネル、チャート、ウィンドウ、コンボボックス、タブ、およびダッシュボードに対する複数のコンポーネント機能強化が含まれています。JetBrains、Eclipse、およびVisual Studioプラグインは最新のIDEのバージョンをサポートします。
Senchaチーム全体を代表し、Modernツールキットに大幅な機能強化を加えた、Sencha Ext JS 6.7をリリースしたことをお知らせします。Ext JS 6.7 Modernツールキットは、グリッドフィルタリング、グリッドのロック、バーチャルグリッドのバーチャルスクローラー、マテリアルチップ、マルチセレクトコンボボックス、カラーピッカーをサポートします。Ext JS 6.7 Classicツールキットには、グリッド、カレンダー、パネル、チャート、ウィンドウ、コンボボックス、タブ、およびダッシュボードに対する複数のコンポーネント機能強化が含まれています。JetBrains、Eclipse、およびVisual Studioプラグインは最新のIDEのバージョンをサポートします。
Ext JS 6.7およびToolingのハイライト
Ext JS Modernフレームワーク向けには以下の新機能が含まれます。
- グリッドフィルタリング – テキスト、ブール値、日付、数値フィルタなどの複数のフィルタに合致するレコードを容易にグリッドに表示可能
- グリッドのロック – Excelと同様に、左または右の領域で列をロック
- チップ– マテリアルデザインにインスパイアされた、サムネイルとテキスト付き月のコンパクトなコンポーネント
- マルチセレクトコンボボックス – 複数のチップを選択する機能を持つコンボボックス
- 選択フィールドでのマルチセレクト – 指定のフィールドで複数の値を簡単に選択可能
- カラーピッカー – HSVAおよびRGBが利用可能な美しいカラーピッカー
このリリースでのExt JS Toolingのアップデートは次のとおりです。
- ExtGen – Ext JS 6.7をサポートする新しいオープンツーリングテンプレート
- Sencha Cmd – アプリケーション圧縮オプションに対する制御の強化
- JetBrains IDE Plugin – 最新の2018+バージョンをサポート
- Eclipse IDE plugin – 最新のEclipse Neon、Oxygen、Photonをサポート
- Visual Studio IDE plugin – Visual Studio 2017をサポート
- 4 Ext JS Examples – Ext JS 6.7とオープンツールをサポート
Ext JS 6.7をお試しください
- オープンツールでSencha Ext JS 6.7の30日間無料トライアルをダウンロードする
- オープンツーリング入門や、APIドキュメントを参照する
- Ext JS 6.7 examplesをさまざまなデバイスで確認する
- Ext JSユーザーは、サポートポータルにログインして、すべてのExt JS npmパッケージとオープンツールにアクセスできます
*注:npmでは、ログイン時の@を「..」に置き換える必要があります。たとえば、サポートポータルへのログインアカウントがfirstname.lastname@sencha.comの場合、npmレジストリへのログインはfirstname.lastname..sencha.comになります。パスワードはサポートポータルへのログインアカウントと同一です。
今後のウェビナー
Sencha Ext JS 6.7とExt JS Toolingの主な機能について学ぶことができるウェビナーを開催予定です。ぜひお申込みください。
Learn What’s New in Sencha Ext JS 6.7 and Ext JS Tooling
2019年2月14日 午前3時(日本時間)
Sencha Ext JS 6.7の新機能
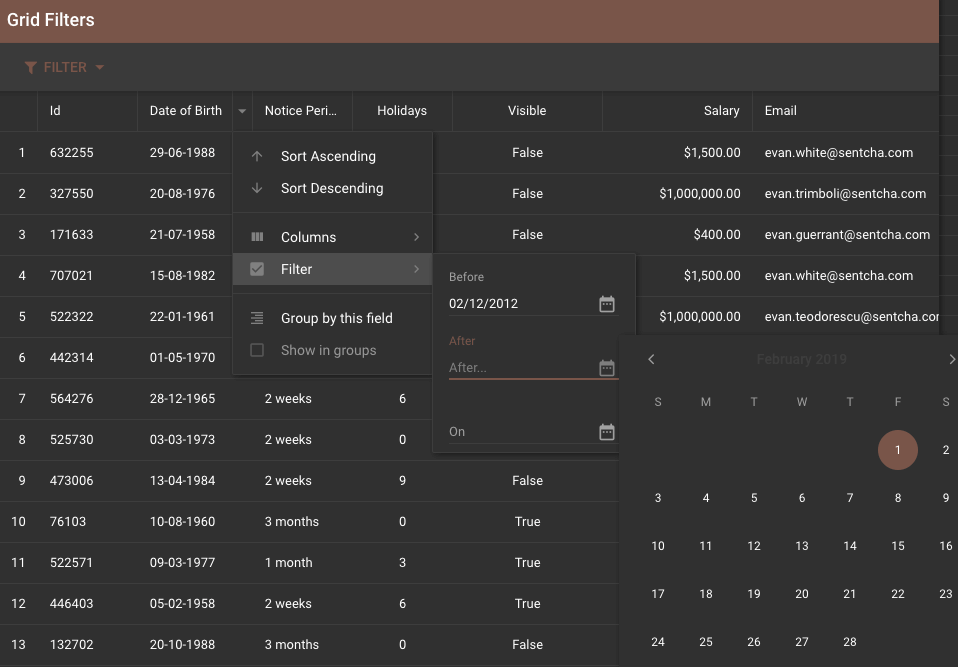
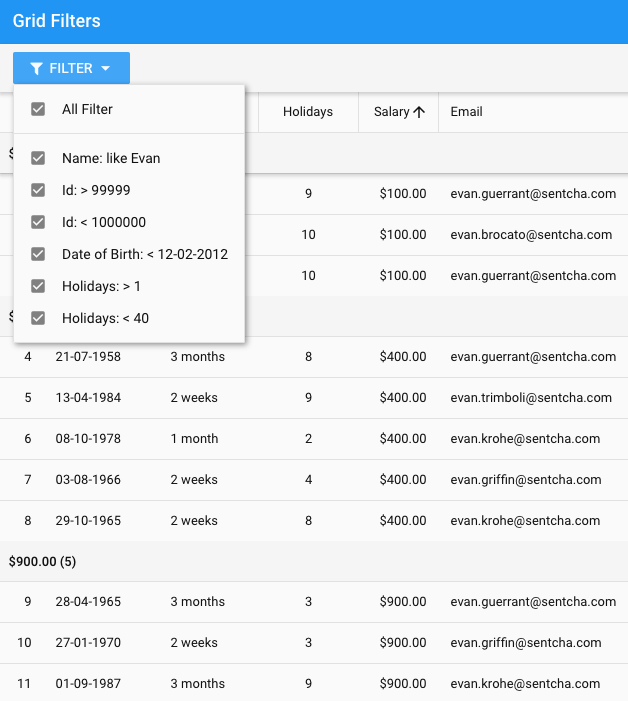
グリッドフィルタリング
Ext JS 6.7 Modern Gridはグリッドフィルタリングを提供します。エンドユーザーは指定した条件に該当するレコードをグリッドに表示できます。テキストフィルタとは別に、グリッド列フィルタは次のグリッドフィルタをサポートします。
- テキストグリッドフィルタで結果を特定のテキストと一致する値に制限
- ブールグリッドフィルタで結果をtrueまたはfalseに一致する値に制限
- 日付グリッドフィルタで結果を特定の日付制約に一致する値に制限
- 数値グリッドフィルタで結果を特定の数値制約に一致する値に制限
Kitchensink ではすべてのフィルタをグローバルに管理する機能を含む、グリッドフィルタプラグインの例をご確認いただけます。

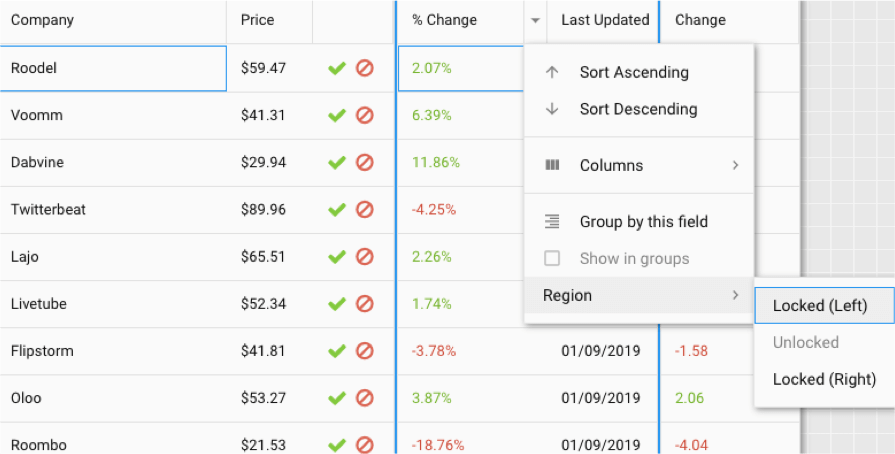
グリッドのロック
Ext JS 6.7 Modern GridではLockedGridが利用可能となりました。エンドユーザーは列をロックしたり、Excelのように”ペインを固定”することができます。LockedGridは、左領域または右領域でグリッド列をロックする機能をユーザーに提供する列メニューを提供します。LockedGridの列メニューには現在のロックステータスが表示されます。
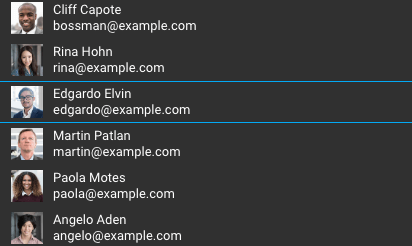
チップ/タグ
Ext JS 6.7は、選択、コンテンツのフィルタリング、アクションのトリガーなどの一般的なユーザーエクスペリエンスタスクで使用できるコンパクトな素材のチップを提供します。サムネイルとテキストを含むチップコンポーネントビューは、以下のように作成できます。デスクトップとモバイルで異なるチップビューを提供するようにdisplayTplを設定できます。
chipView: { iconField: 'avatar', displayField: 'name', platformConfig: { '!phone': { displayTpl: '{name} ({email})' } } },

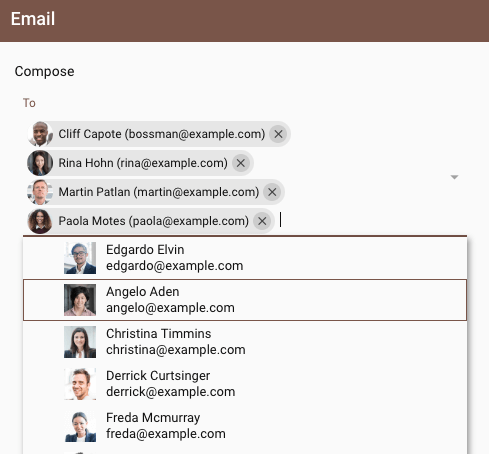
コンボボックスや選択フィールドでのマルチセレクト
Ext JS 6.7に追加されたマルチセレクトコンボボックスではエンドユーザーは選択した複数の値をコンボボックスのタグとして見ることができます。Ext JS 6.7 標準のコンボボックスは、従来のHTMLテキスト入力フィールドと選択フィールドを組み合わせたものです。編集可能な設定がtrueの場合、ユーザーはフィールドに自由に入力したり、ドロップダウン選択リストから値を選択することが可能です。マルチセレクトコンボボックスには”multiselect:true”のオプションもあり、エンドユーザーはコンボボックスで複数の値を選択できます。選択した値はキーボードの矢印キーを使って移動や、削除キーを使って削除が可能です。
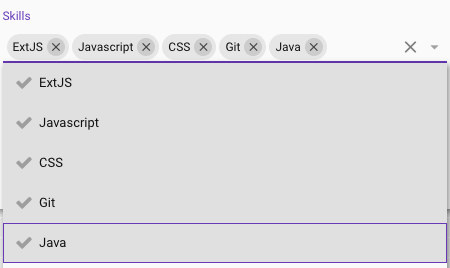
Ext JS 6.7では選択フィールドでのマルチセレクトも追加されました。エンドユーザーは選択フィールドで複数の値を選択できます。
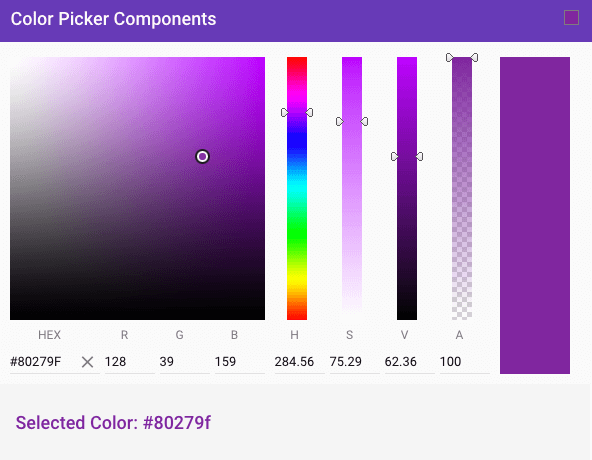
カラーピッカー
Ext JS 6.7で利用可能となるカラーピッカーでは、エンドユーザーはカラー見本、フォームフィールド、カラーセレクターを使って色を選択できます。カラーピッカーではHSVAまたはRGBをオプションで指定できます。
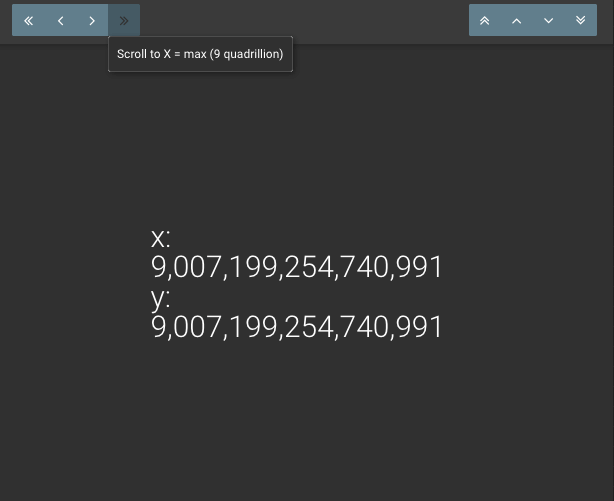
バーチャルスクローラー
Ext JS 6.7は、ブラウザの通常のスクロール範囲を超えたスクロール範囲を可能にするバーチャルスクローラーを提供します。バーチャルスクローラーは、すべてのバーチャルリストおよびグリッドにデフォルトで使用されます。これにより、ブラウザの通常の最大スクロール範囲をはるかに超える行数が可能になります。
scrollable: { type: 'virtual', infinite: true // enable MAX_SAFE_INTEGER scroll },

Ext JS Virtual Scroller Kitchensink Example
Ext JS 6.7 Tooling の新機能
ExtGenテンプレート
ExtGen 6.7には、Ext JS 6.7フレームワークをサポートするデスクトップおよびモバイルアプリケーションを作成するための最新のテンプレートが含まれています。テンプレートを使用すると、ClassicツールキットとModernツールキットの両方を使用できます。Modernツールキットだけでデスクトップアプリケーションやモバイルアプリケーションを作成したり、ClassicツールキットとModernツールキットの両方でユニバーサルアプリケーションを作成したりできます。
Sencha Cmdでのよりよい圧縮
Sencha Cmd 6.7には、圧縮オプションに対する制御を強化するアップグレードされたクロージャコンパイラが付属しています。Cmd 6.7では、圧縮レベルを簡単に変更してコードの難読化を強化し、要件に合わせてフットプリントのサイズを縮小することができます。クロージャコンパイラAPIはさまざまなレベルの圧縮を提供し、リリースノートにはこれらのオプションの使用例が含まれています。
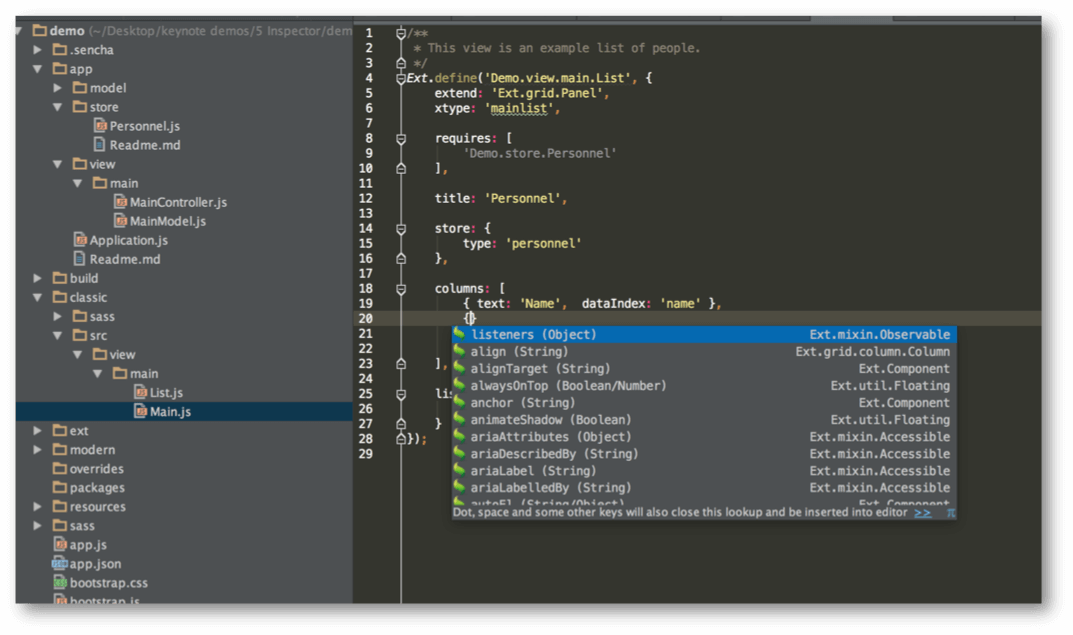
JetBrains 2018+ IDEサポート
JetBrain IDEプラグインでは、ExtGenで生成したアプリケーションのサポートが追加されました。マーケットプレイスより入手できます。コード補完、コード生成、コードナビゲーション、コード検査、コードリファクタリング、およびドキュメント参照がExtGenアプリ向けにサポートされました。アップデートされたプラグインは、IntelliJ 2018+、WebStorm 2018+、PhpStorm 2018+、RubyMine 2018+およびPyCharm 2018+を含む最新のJetBrains IDEをサポートします。

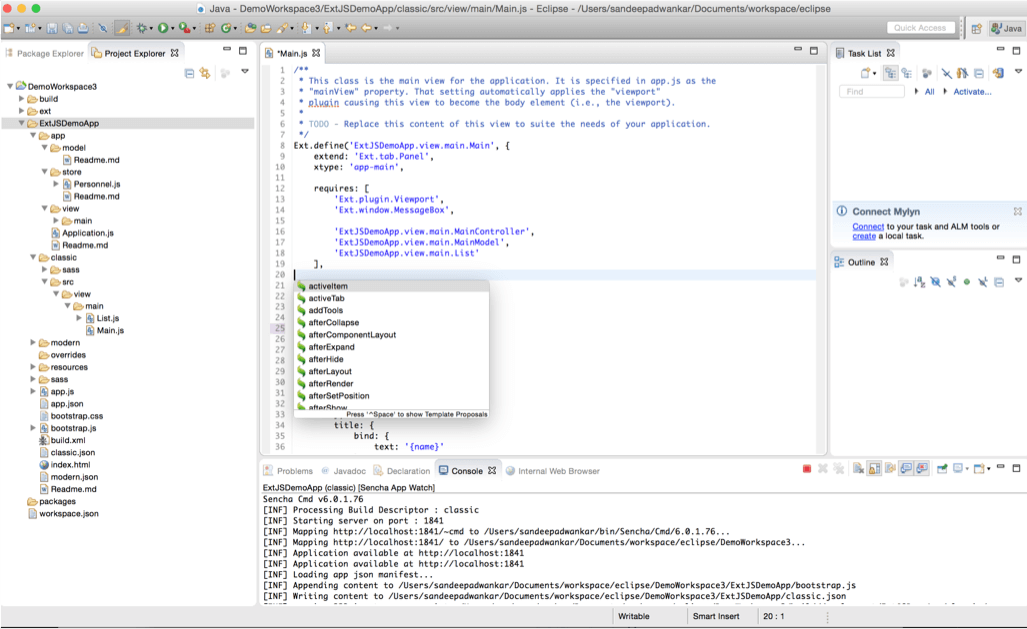
最新のEclipse IDEサポート
Eclipse IDEプラグインでは、ExtGenで生成したアプリケーションのサポートが追加されました。マーケットプレイスより入手できます。EclipseプラグインはEclipse IDEのNeon、Oxygen、Photonをサポートします。コード補完、コード生成、コードナビゲーション、およびドキュメント参照が、すべての新しいEclipse IDEでサポートされました。

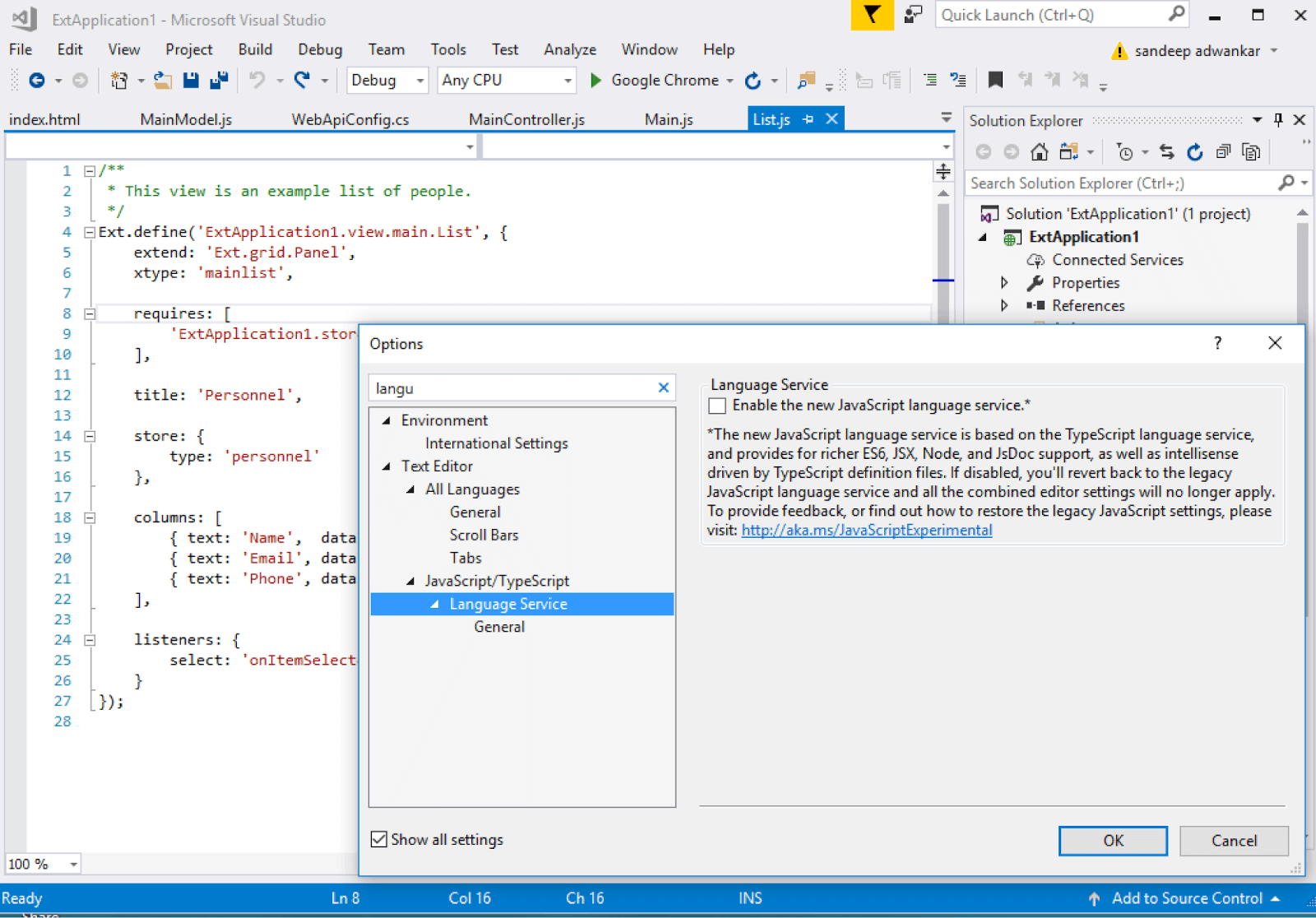
Visual Studio 2017サポート
Sencha Visual Studio PluginはVisual Studio 2017に対応し、マーケットプレイスで入手できます。Visual Studio 2017 IDE PluginはIDE内で一貫したコード補完機能をサポートします。
- すべてのExt JSおよびユーザークラスの設定、メソッド、およびプロパティ名
- xtype、controller、viewModel、layoutなどのエイリアスプロパティ
- イベント名とリスナーオブジェクト
- リスナーのコントローラメソッド
- バインド設定内のViewModelからのプロパティ
注:Ext JSコード補完サポートを有効にするには、VS2017 JavaScript言語サービスを無効にする必要があります。Sencha Visual Studio PluginはVS2015にも引き続き対応し、マーケットプレイスで入手できます。

Ext JS 6.7 Examples
Ext JS 6.7では、オープンツールを使用したいくつかのサンプルを提供します。これらのアプリを使って、Ext JS 6.7とオープンツールをすぐに使い始めることができます。
- Full Stack Employee Directory (Coworkee) application – Github Repo
- Full Stack Progressive Web App (PWA) Application – Github Repo
- Modern Tutorial Sample Application – Github Repo
- Quick Start Sample Application – Github Repo
より多くの機能とパフォーマンスの向上
Ext JS 6.7には、ModernとClassicの両方のツールキットにおけるバグ修正と同様に、複数のコンポーネントに対する更新と機能強化が含まれています。Ext JS 6.7 Classicツールキットには、グリッド、カレンダー、パネル、チャート、ウィンドウ、コンボボックス、タブ、およびダッシュボードに対する複数の機能強化が含まれています。Ext JS 6.7はSencha Testによる自動テストを含む広範なテスト段階に耐え、その結果数千以上のテストケースをパスしました。
フィードバックをお寄せください
私たちは、皆さんがExt JSで作成したすばらしいWebアプリケーションを見ることを楽しみにしています。Ext JS 6.7を使用して、すばらしいアプリケーションを作成し、Ext JSフォーラムにご意見をお寄せください。

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS