Announcing Sencha Ext JS 7.0 and Tooling GA
We are proud to announce the general availability of Sencha Ext JS 7.0. In this post we will cover details about the exciting, new and improved features of Ext JS framework and tooling. Read on to learn more.
Highlights
- Ext JS Modern framework has been improved extensively. We now recommend starting off with our Modern toolkit for desktop and mobile development. There are further improvements in ExtGen, the application generation tool, as well as ExtReact, ExtAngular, and CMD.
- 7.0 VSCode extension support for VSCode
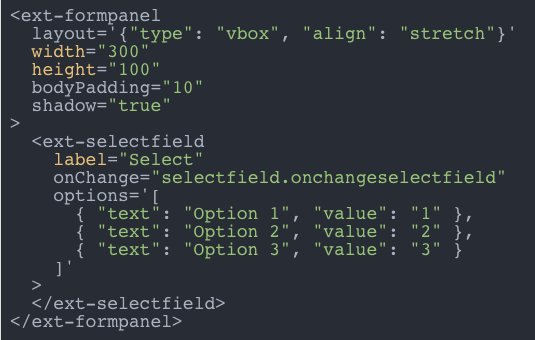
- We are announcing the release of the framework-agnostic ExtWebComponents, a new product which gives developers the ability to easily build complex data rich enterprise applications with Ext JS components as html elements, with any JavaScript framework of choice, or no framework at all.
Modern Toolkit Enhancements
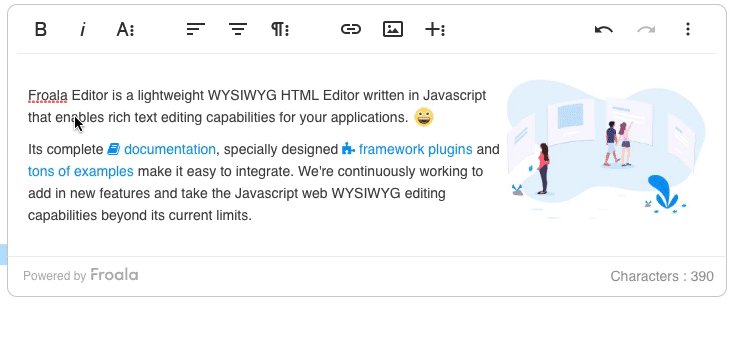
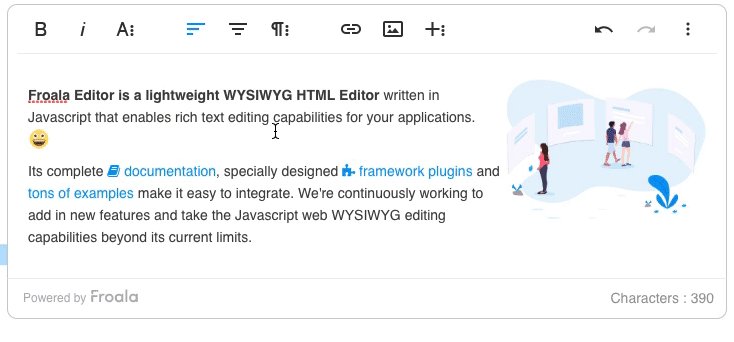
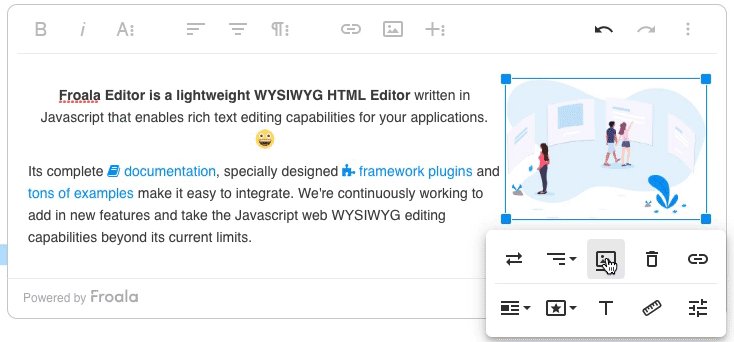
- Froala WYSIWYG HTML Editor – Froala, a light-weight WYSIWYG HTML Editor written in JavaScript, is now a part of Ext JS framework. Edit your application code using the smartest, feature-rich editing capabilities
- Tree Drag and Drop – Easily move and reorder tree menus
- CheckBoxGroup Form Component – Group collection of checkbox buttons in a flexible format
- RadioGroup Form Component – Customize option selection with radio buttons
- Breadcrumb Toolbar – Present information in an easily navigable hierarchical format
- Accordion Panel – Support multiple expandable/collapsible panels
- Localization support for 10 additional languages: Dutch, Danish, Italian, Czech, Norwegian, Finnish, Russian, Korean, Japanese, Simplified Chinese
- Accessibility improvements: Keyboard/Focus Management, Tab Indexing
- Quality improvements throughout the modern and classic toolkit covering over 70 customer requests
- Grid enhancements
- Cross Platform Development
- Improved support for multiple device types: phone, table and desktop. Cross platform development can be done in a single Ext JS project—Ext JS Universal application
- All device types can now be written in the modern toolkit
- Share code between modules, stores and view controllers

Classic Toolkit Enhancements
- Material theme is now part of Classic Toolkit.
- See classic material theme in action.

App Generation Tools
- ‘universalmodern’ template option added to ExtGen application generation tool
- ‘classicdesktop’ with material theme now part of classic application generation options
Upgrade Tools
ExtGen migrate has the ability to help migrate your application dependencies to the latest releases
ExtAngular
Element name changes: <grid> to <ext-grid>
ExtReact
Upgrade to the latest version, 7.0
ExtMoveToLatest
ExtAngular, ExtReact, ExtJSReactor, & ExtWebComonents npm dependencies and webpack upgraded to the latest version
Sencha Upgrade Advisor
Identify code changes required to port over your application to a particular Ext JS version.
Tooling
- Architect has been upgraded to support 7.0 and the new components
- Sencha Extension works great in the latest version of VS Code
Sencha Themer
Upgraded to work with Ext JS 7.0 and other products—ExtReact, ExtAngular and ExtWebComponents

New Product: ExtWebComponents
To open up the gateway for developers to take advantage of our feature-rich components with any framework of choice or a framework-less development, we are excited to announce a new product—ExtWebComponents.
ExtWebComponents makes application development flexible. Our extensive suite of Ext JS components are available as standard web components, a set of standard browser APIs which can use custom HTML elements to build framework agnostic applications. Developing your next modern application with data-rich enterprise ExtWebComponents is easier than you think.
- Get all the dependencies from the Sencha npm repository
- Use ext-web-components-gen to generate applications
- Use over 115+ UI web components
- Build cross-platform applications using the cross-platform layout system for components
- Use Sencha Themer to theme your ExtWebComponents application
Getting Started with ExtWebComponents
- Read the Getting Started Guide
- Check out the KitchenSink examples for hundreds of components
- Use your ExtWebComponents in React, Angular, Vue, and any Javascript application

Froala WYSIWYG HTML Editor
Froala Editor is a lightweight WYSIWYG HTML Editor with a clean design interface that enables rich text editing capabilities. Froala Editor is now available as a web component.
Learn how to integrate Froala in your application

Sencha Test
Version 2.3 (releasing soon!) supports Ext JS 7.0 and offers several improvements such as better integration & logging support with CI tools, NPM packages for build systems in standalone mode and many more. Stay tuned for the release announcement!
Looking to Upgrade to Ext JS 7.0?
- Upgrading to Ext JS 7.0 provides access to new and improved Ext JS features. Don’t stay stuck on older versions, use ext-gen migrate to update the dependencies of your application
- Use Ext JS Upgrade Adviser to help identify application code changes required to move to version 7.0
Try Ext JS 7.0
We invite you to try Ext JS 7.0. Here’s how you can jump start your application development with the coolest new features.
- Download the Ext JS 7.0 30-day free trial
- View the Ext JS Kitchen Sink Examples on any device
- Read the Getting Started with Ext JS Guide

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












