Sencha ExtReact 6.5.3 GA および React 16 EAのお知らせ
April 11, 2018 | Sandeep Adwankar

このたび、ExtReact 6.5.3のリリースを発表しました。このリリースでは、いくつかのコンポーネントの機能拡張に加え、新しいSplitButtonコンポーネントを搭載しています。また、今回React 16のサポートについて、早期アクセスを開始しました。
ExtReact 6.5.3をご利用ください
購入前の方は:
- ExtReact 30日トライアルをダウンロードしてください。
- Getting Started Guideを読んで、ExtReactコンポーネントを使って、最初のReactアプリの作成を行ってください。
- Grid Tutorialを参照し、ReactアプリケーションにGridコンポーネントを追加する方法を学んでください。
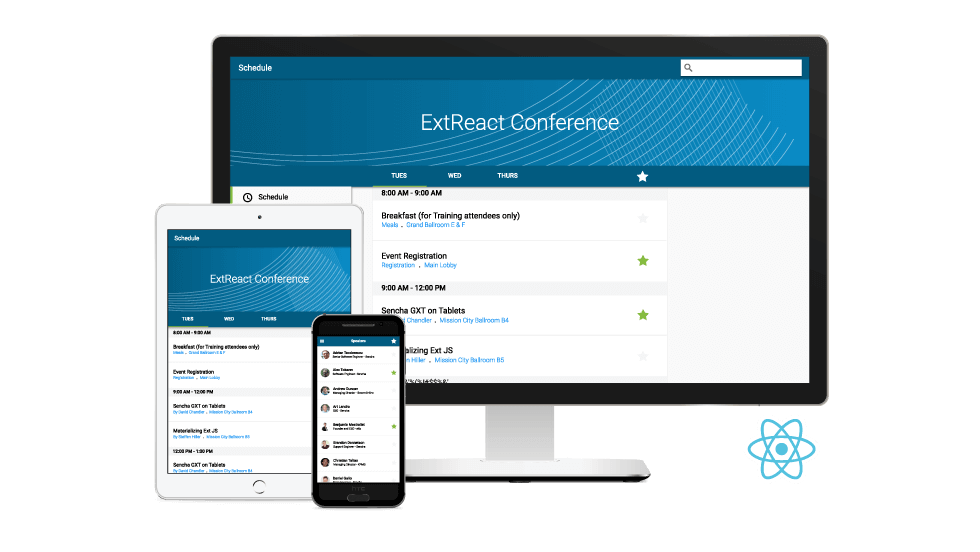
- ExtReact Kitchen Sink ExamplesやConference Appをさまざまなデバイスで表示してみてください。
製品をお持ちの方は:
- 以下の単純なコマンドを実行し、既存のExtReactアプリをアップデートしてください。
npm update
米国太平洋時間(PDT)4月17日 午前10時(日本時間4月18日午前2時)に開催されるWebセミナーに参加して、ExtReact 6.5.3の新機能やExt JS およびCmd 6.5.3をはじめとする最新アップデート情報をご覧ください。
ExtReact 6.5.3の新機能
新しいコンポーネント – SplitButton
ExtReactは、Reactによるデータ集約型Webアプリケーションを開発するための115以上のリッチUIコンポーネントを提供しています。ExtReact 6.5.3では、Reactアプリケーションで新たにSplitButtonコンポーネントを使用できるようになりました。すべてのコンポーネントにおいて、React propsとしてすべてのコンポーネントのconfigにアクセスし、イベントへの応答、便利で柔軟なドッキング可能レイアウトを使用できます。

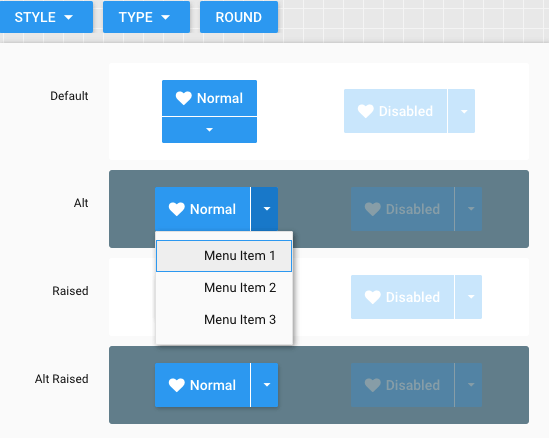
ExtReact Kitchen Sink ExampleでのSplitButton使用例
最新のコンポーネント機能拡張
すべてのExtReactコンポーネントでは、数多くのprops、メソッド、イベント、テーマ変数にアクセスできます。例えば、Gridコンポーネントでは、ヘッダーを固定したスクロール、列ヘッダーのクリックによるソート、特定列の表示/非表示、ページングの追加、グループ化、集計、セル内のデータ編集、Excelへのデータエクスポート、ドリルダウンや行の拡張などが可能です。ExtReact 6.5.3では、Grid、NestedList、Charts、Data View、Events、Widgets、List、Calendar、Panel、Pivot Grid、Grid Tree、Formsなど数多くのUIコンポーネントにも改善が加えられています。

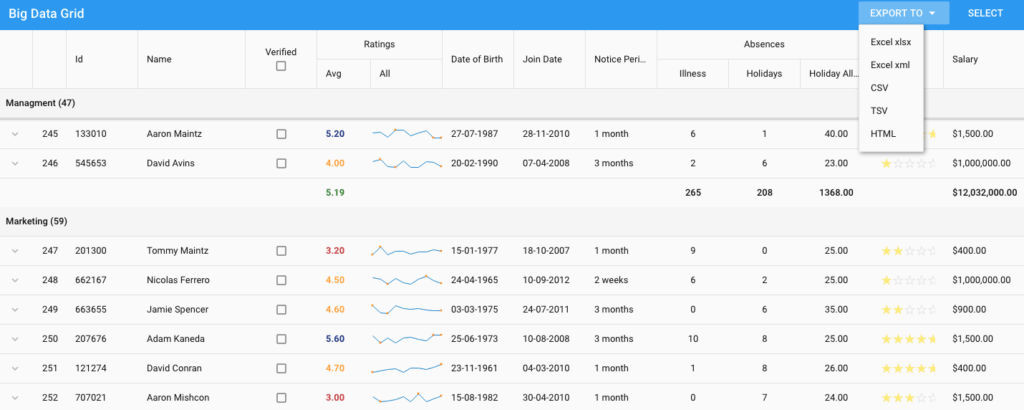
ExtReactのビッグデータグリッドのサンプル
Themer 1.3.1のサポート
ExtReactコンポーネントは、テーマをサポートしており、React開発者にとって極めて有益です。MaterialテーマはReact開発者に人気がありますが、ExtReactのすべてのコンポーネントは、Materialテーマをフルサポートしています。Themer 1.3.1を使用すれば、Reactアプリケーション用にテーマをサポートしたのンポーネントをビジュアルに作成できます。

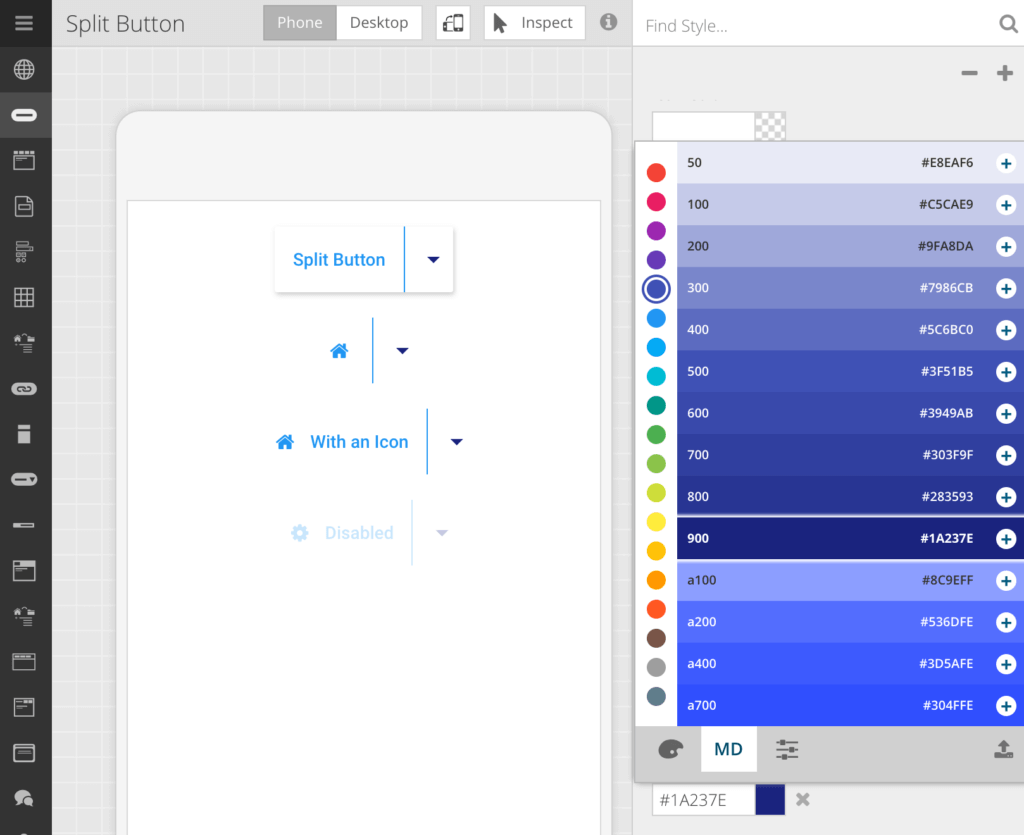
テーマをサポートしたExtReactコンポーネント
React 16サポートの早期アクセス
React 16は、Reactの新しいコアアーキテクチャであるコードネーム「Fiber」上に構築された最初のReactバージョンです。多くのExtReactユーザーから、この最新リリースのサポートリクエストをいただいており、現在、React 16のサポートに取り組んでいます。ぜひ、早期アクセス版をお試しいただき、フィードバックをお寄せいただくことで、製品の改善にご協力いただくようお願いします。Sencha NPMレジストリにログインしたら(NMPへアクセスしたことがない方は、こちらのドキュメントをご覧ください)、以下の手順に従って開始してください。
|
git clone -b 2.0.x-dev cd extjs-reactor/ npm install cd packages/reactor-conference-app16 npm start
|
ぜひお試しください
ExtReactによるアプリ開発をお試しいただき、ぜひフィードバックをExtReactフォーラムにお寄せください。

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS











