最新のReactフレームワークバージョン16.8をサポートしたExtReact 6.7をリリースしたことをお知らせします。ExtReact 6.7では、数百の既存のコンポーネントに新しいコンポーネント(チップとカラーピッカー)が追加されました。このリリースでは、新しいグリッド機能やコンポーネントを選択するための複数選択オプションなど、既存のコンポーネントに多数の機能強化が行われています。
ExtReact 6.7のハイライト
このリリースの主な機能は次のとおりです。
- React 16.8のサポート
- 新しいグリッド機能 – グリッドのロックとフィルタリング
- 新しいマテリアルコンポーネント – チップとカラーピッカー
- コンポーネントの機能拡張 – コンボボックスや選択フィールドでのマルチセレクト
- BabelとWebpackに関するサポートのアップデート
- 新たにリリースのSencha Themer 1.3.5によるカスタムテーマの利用
- ExtReact Kitchen Sink サンプルのアップデート
ExtReact 6.7のダウンロード
ExtReact または Ext JS Enterprise のお客様:
- SenchaのプライベートnpmレジストリでホストされているExtReactパッケージにアクセスできます。Getting Started Guideを読み、ExtReactコンポーネントを使ってReactアプリケーションを構築してください。
- サポートポータルからSencha Themerをダウンロードできます。
注:npmでは、ログイン時の@を「..」に置き換える必要があります。たとえば、サポートポータルへのログインがfirstname.lastname@sencha.comの場合、npmレジストリへのログインはfirstname.lastname..sencha.comになります。パスワードはサポートポータルのログインと同じ文字列を指定します。
ExtReact 6.7 を試用する:
- ExtReact 無料30日トライアル版をダウンロードする
- github から ExtReact のサンプルをダウンロードし、ExtReact Guidesを読む
- ExtReact Kitchen Sink のサンプルを参照したり、Conference App に任意のデバイスからアクセスする
- ExtReact Grid Tutorial を読み、ReactのアプリケーションにGridコンポーネントを追加する方法を理解する
ExtReact 6.7の新機能
React 16.8のサポート
React 16.8ではフック機能が導入されています。これにより、クラスを記述せずにステートやその他のReact機能を使用できます。コンポーネント間で再利用可能なステートフルロジックを共有するために独自のフックを構築することもできます。遅延読み込みされた多数のコンポーネントに対するReact.lazyのパフォーマンスが大幅に向上し、修正されました。ExtReact 6.7はReact 16.8をサポートして、最新のパフォーマンス向上を活用します。
新しいグリッド機能 – グリッドのロックとフィルタリング
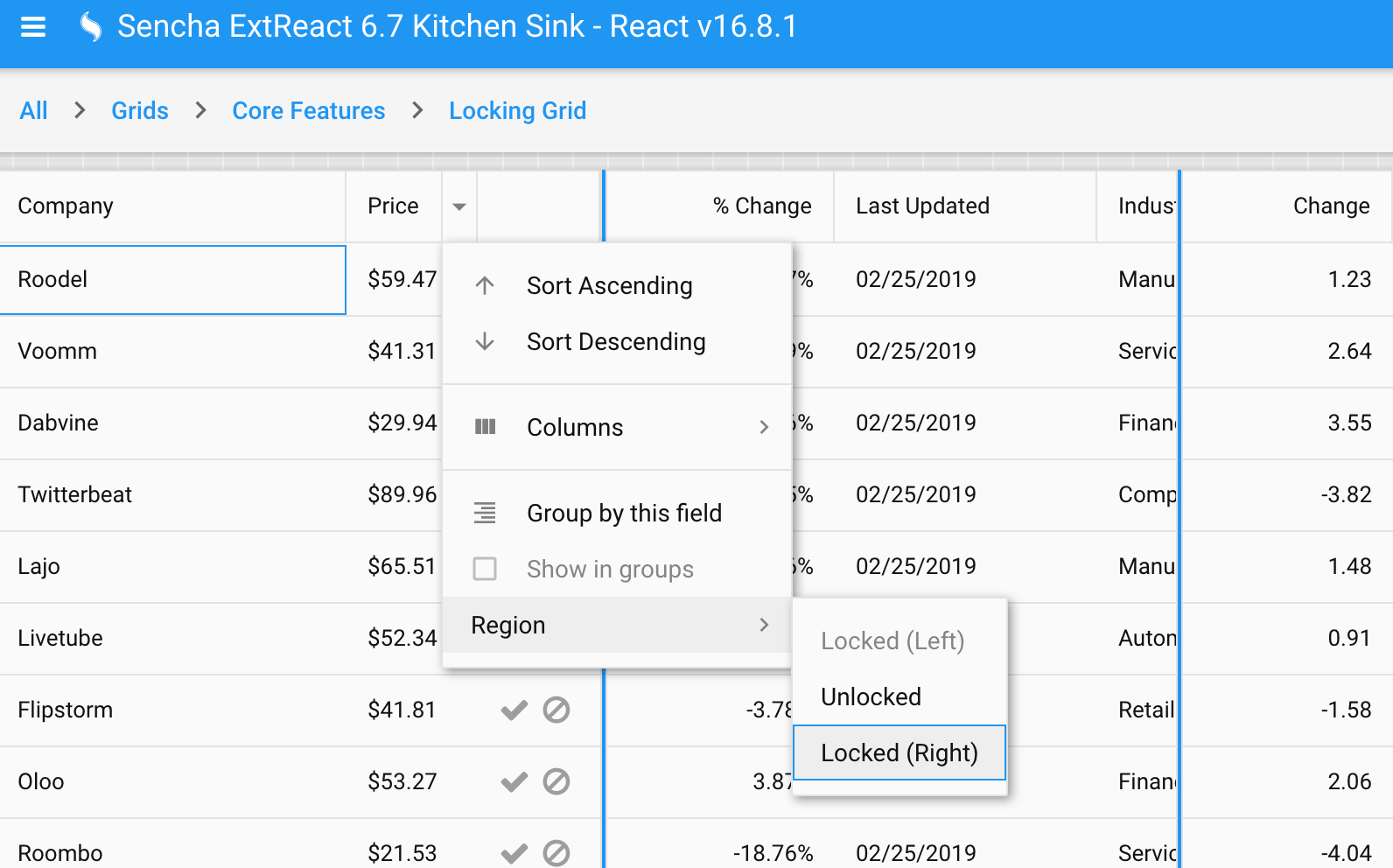
ExtReact 6.7 GridではLocking Gridが利用可能となりました。エンドユーザーは列をロックしたり、Excelのように”ペインを固定”することができます。Locking Gridは、左領域または右領域でグリッド列をロックする機能をユーザーに提供する列メニューを提供します。Locking Gridの列メニューには現在のロックステータスが表示されます。

ExtReact Grid Locking Kitchen Sink の例
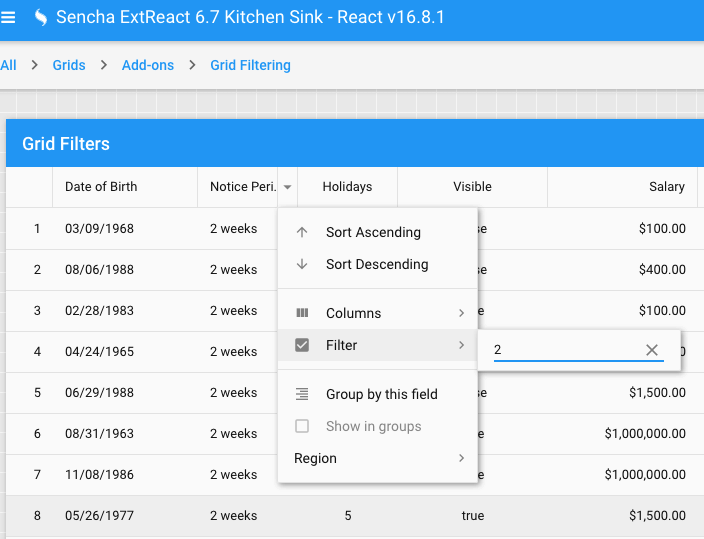
ExtReact 6.7 Gridはグリッドフィルタリングも提供し、エンドユーザーは指定された条件に該当するレコードだけをグリッドに表示できます。サポートされるフィルタ条件は、text、boolean、date、numberです。

ExtReact Grid Filtering Kitchen Sink の例
新しいマテリアルコンポーネント – チップ、カラーピッカー
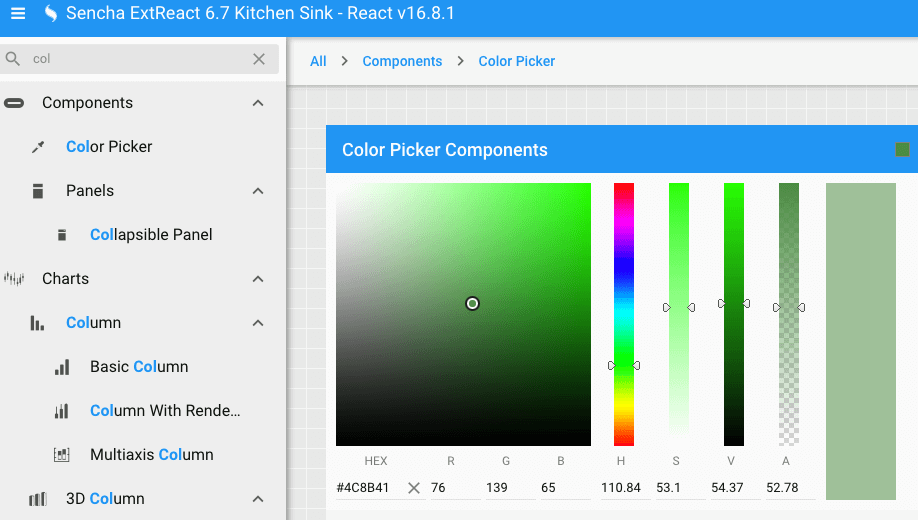
ExtReact 6.7は、選択、コンテンツのフィルタリング、アクションのトリガーなどの一般的なユーザーエクスペリエンスタスクで使用できるコンパクトなマテリアルのチップを提供します。チップコンポーネントビューにはサムネイルとテキストを含めることができます。ExtReact 6.7ではカラーピッカーが利用でき、エンドユーザーはカラー見本、フォームフィールド、カラーセレクターを使って色を選択できます。カラーピッカーではHSVAまたはRGBをオプションで指定できます。

ExtReact Color Picker Kitchen Sink の例
コンポーネントの機能拡張 – コンボボックスや選択フィールドでのマルチセレクト
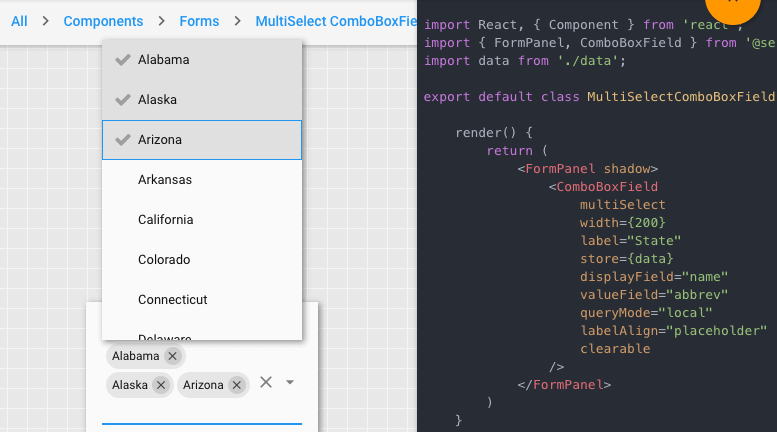
ExtReact 6.7ではマルチセレクトコンボボックスが利用でき、エンドユーザーは選択した複数の値をコンボボックスのタグとして見ることができます。標準のコンボボックスは、従来のHTMLテキスト入力フィールドと選択フィールドを組み合わせたものです。マルチセレクトコンボボックスには、エンドユーザーがコンボボックスで複数の値を選択できるようにするオプションもあります。選択した値はキーボードの矢印キーを使って移動したり、削除キーを使って削除したりできます。
ExtReact 6.7では選択フィールドでのマルチセレクトも追加されました。エンドユーザーは選択フィールドで複数の値を選択できます。

ExtReact MultiSelect Combobox Kitchen Sink の例
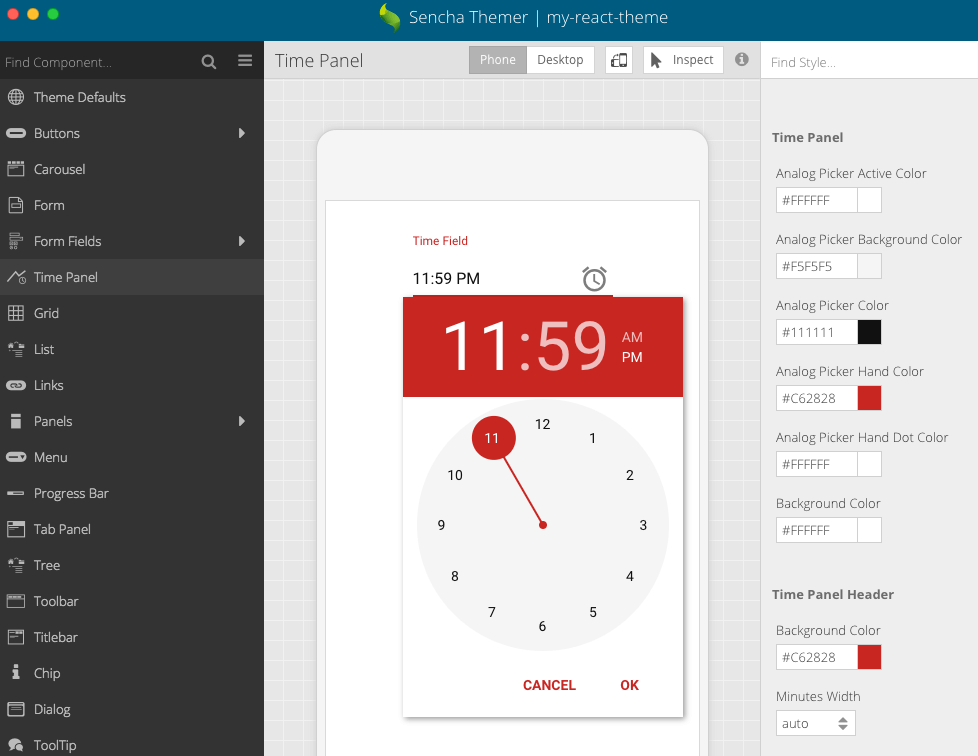
Themer 1.3.5でカスタムテーマを作る
ExtReact 6.7にはThemer 1.3.5のサポートが含まれています。Themer はデザイナーと開発者の双方がコードを書かずにExtReactアプリケーションのための美しいテーマを作成することを可能にします。

注意:あなたのReactアプリ向けに新しいカスタムテーマを作成したときは、“npm start” を一度停止して、再起動する必要があります。
フィードバックをお寄せください
ExtReact を試してみて、ご意見をExtReact forumまでお寄せください。ExtReactで作成した素晴らしいWebアプリケーションを楽しみにしています。