Sencha Themer 1.3.2 提供開始のお知らせ
| この記事は、Sandeep AdwankarによるAnnouncing Sencha Themer 1.3.2 GAの抄訳です。 |
このたびSencha Themer 1.3.2のリリースを発表しました。このリリースでは、新しいGraphiteテーマやExtReactベースのアプリケーションを含む最新のExt JS 6.6フレームワークとコンポーネントをサポートしています。さらにnpmとオープンツールで作成されたExt JS 6.6アプリケーションにも対応しています。
ダウンロード方法
- Sencha Themerユーザー:Sencha Themerを起動すると、バージョン1.3.2のアップグレードに関する情報が通知されます。
- Ext JS Pro、Premium、EnterpriseおよびExtReact Premiumのユーザー:サポートポータルからSencha Themerをダウンロードできます。
- 下記製品の無料30日間トライアル版に含まれるThemerをダウンロード
- Ext JS
- Ext JS 6.6 with open tooling
- ExtReact
注:Themer 1.3.2にはCmd 6.5.1以上が必要です。
新着情報
Ext JS6.6のテーマとオープンツールで作成したアプリ
Ext JS 6.6がnpmとオープンツールに対応したことで、Ext JSアプリケーションの構築と作成方法が根本的に変わります。Ext JSを使用するすべての開発者は、npm.sencha.comのnpmリポジトリでホストされているnpmパッケージとしてExt JSフレームワーク、コンポーネント、テーマを利用できるようになりました。Themer 1.3.2は、新しいオープンツールExtGenとExtBuildを使用して作成されたテーマアプリケーションをサポートしています。
まずExtGenでアプリケーションを作成します。
ext-gen app -i
さらに生成されたアプリケーションへのパスに対し、Themerで新しいテーマを作成することができます。アプリケーションにテーマを追加するには、アプリケーションに対応するテーマパッケージをインストールする必要があります。たとえば、現在 Material テーマを使用しているアプリにTritonテーマパッケージを追加するには、次のコマンドを使用します。
npm i @sencha/ext-modern-theme-triton --save
Themerは、アプリケーションにインストールされている全てのテーマをベーステーマとして表示します。アプリにテーマを適用すると、生成されたアプリケーションはWebpack開発サーバーにより直ちにアプリケーションの変更が反映され、ブラウザで確認できます。
Webpack開発サーバーの代わりにSencha CmdとFashionを引き続き使用することもできます。その場合は、次のように実行します
npx sencha app watch -fashion

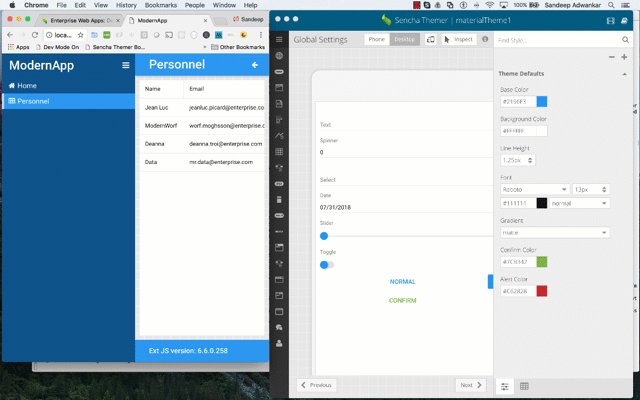
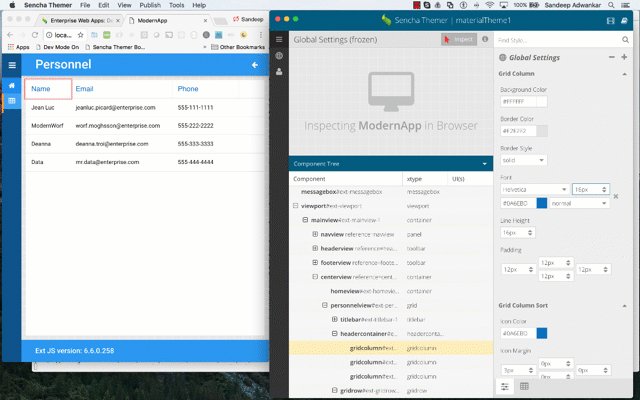
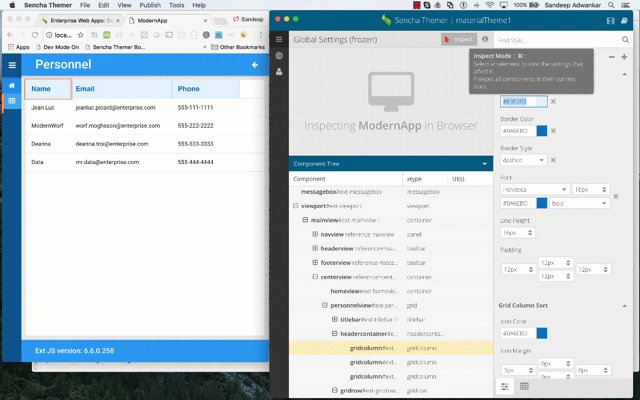
Themerによる新しいテーマの作成、確認、スタイルの調整
注:アプリケーションワークスペース内で新しいテーマを作成したら、“npm start”または“npx sencha app watch -fashion” を再起動する必要があります。
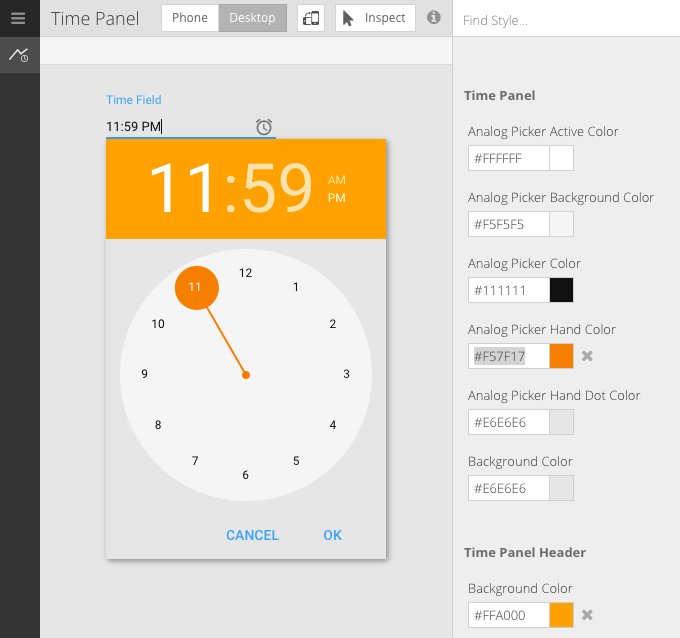
新しいExt JSコンポーネントの視覚的なスタイリングのサポート – TimePanel、TimeView
Ext JS 6.6には、マテリアルデザイン仕様に基づいたアナログタイムビューを提供する、Modern向けのTImeFieldおよびTimePanelコンポーネントが含まれています。Time Panelコンポーネントには80種類以上のSass変数とmixinオプションがあり、ユニークなスタイリングをカスタマイズできます。TimeFieldには90以上のSass変数とmixinオプションがあります。Themer 1.3.2では、Sassコードを書かずに、これらのコンポーネントを使って、アプリケーションを容易にテーマ化でき、グラフィカルツールを使用して、視覚的にアプリケーションのスタイルを設定し、カスタムテーマをすばやく作成できます。

カスタマイズされたマテリアルテーマを持つ、新しいExt JS 6.6 TimePanelコンポーネント
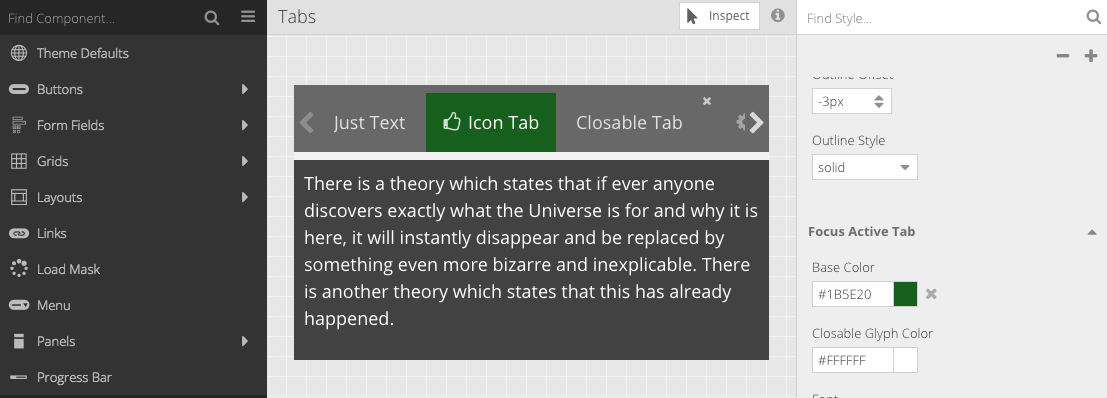
新しいアクセシブルなGraphiteテーマのカスタマイズをサポート
Ext JS 6.6には、使いやすいハイコントラストのテーマを用いて、視覚障害のあるユーザーが見やすいアプリケーションを作成できるように設計された、新しい美しいGraphiteテーマが含まれています。Graphiteテーマは、アプリケーションにすぐに適用できます。また、Themer 1.3.2を用いて拡張し、カスタマイズしたルックアンドフィールを作成することもできます。各コンポーネントは個別カスタマイズにより、Graphiteテーマの色、フォント、パディングを自由に制御できます。

Graphiteテーマのカスタマイズ
ぜひフィードバックをお寄せください
今回リリースしたThemer 1.3.2を使用して、ぜひすばらしいアプリケーションを作成してください。詳細についてドキュメントをお読みの上でお試しください。Sencha Themerフォーラムでのご意見・ご感想をお待ちしております。

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












