Announcing Updates to Themer 1.1 EA and Sencha Theming Contest App

We’re just 40 days away from the Sencha Theming Contest submission date (March 9). You have a chance to win the $2500 first prize, so don’t delay. To help you with creating winning themes, we’re releasing an update to Themer 1.1 EA. Now you can uniquely theme components of the contest app such as grid, list, tabpanel, title bar, form components (text, datepicker), and more. We’ve also updated the Theming Contest App with UI configs that will make it easier to create distinct styling for the grid and many other components in the app.
Download Now
- Download Sencha Themer 1.1 EA Update
- Download the Sencha Theming Contest App
The Contest App requires Ext JS 6.2.1 and Cmd 6.2.1.
What’s New
Theme Modern Grids and Make Them Unique
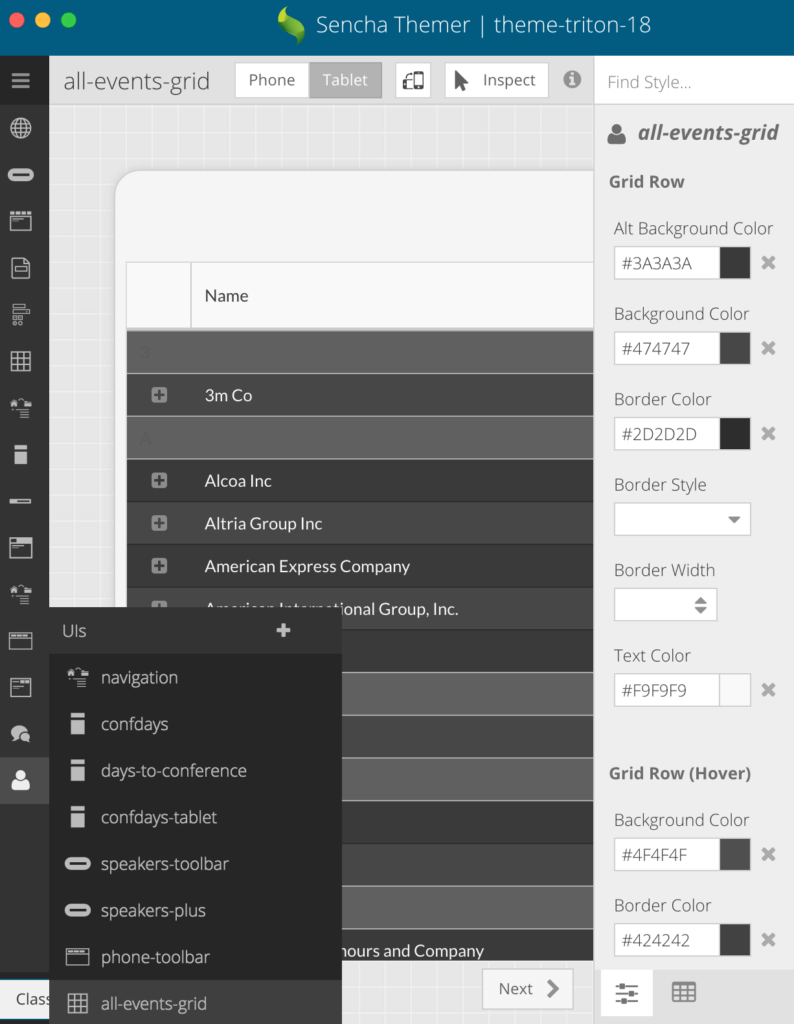
Modern Grid is essentially a mega component containing multiple subcomponents including grid cells, rows, columns, column header, and paging toolbar. A grid cell can contain many types of data: text, date, number, check, widget, expander or row numberer cell. Each of these grid cells can be uniquely themed. You can also uniquely theme the grid column header, check column header, row, group header row, as well as the paging toolbar. All you need to do is add “ui” config for the specific subcomponent in the grid and then theme the UI with Themer.
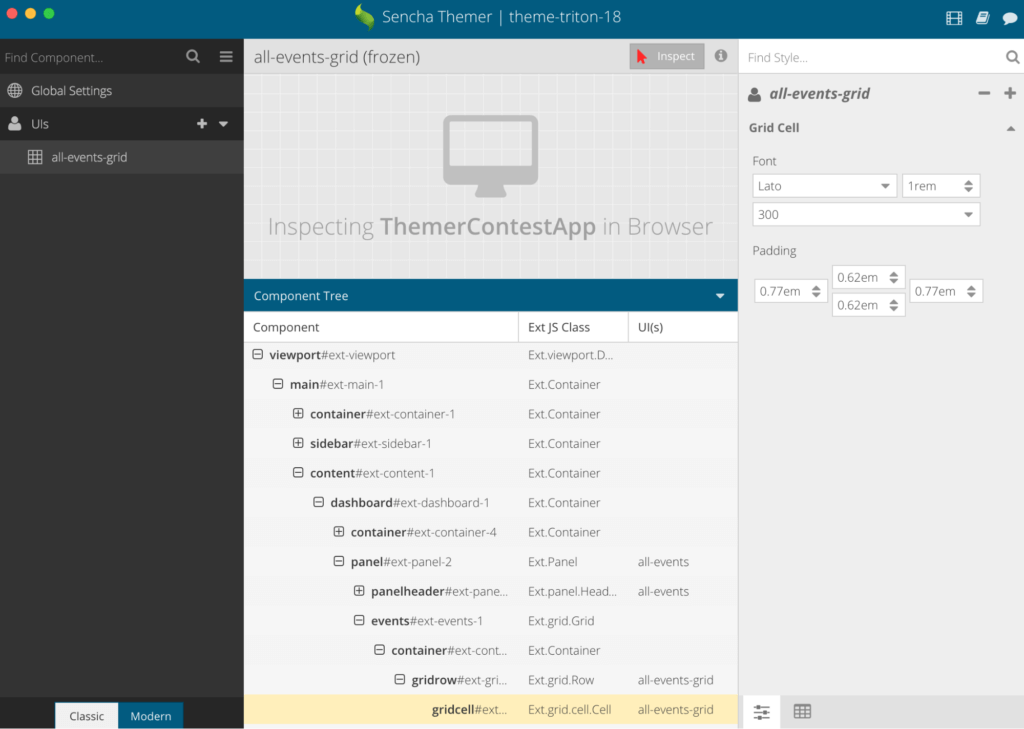
Inspect Component UIs in Your Application
As your application gets complex, it’s important to be able to select and style individual components. Using Themer 1.1 EA in “inspect” mode, you can see the entire component tree of the connected app, so you can select a component and style it. With “inspect” enabled, as you click a component in your app, Themer will show you the selected component’s name, its Ext JS class, and all global styles for the component. If the inspected component has UI applied to it, Themer will show UI theme variables that you can modify and you’ll see those styles immediately updated in your running application.
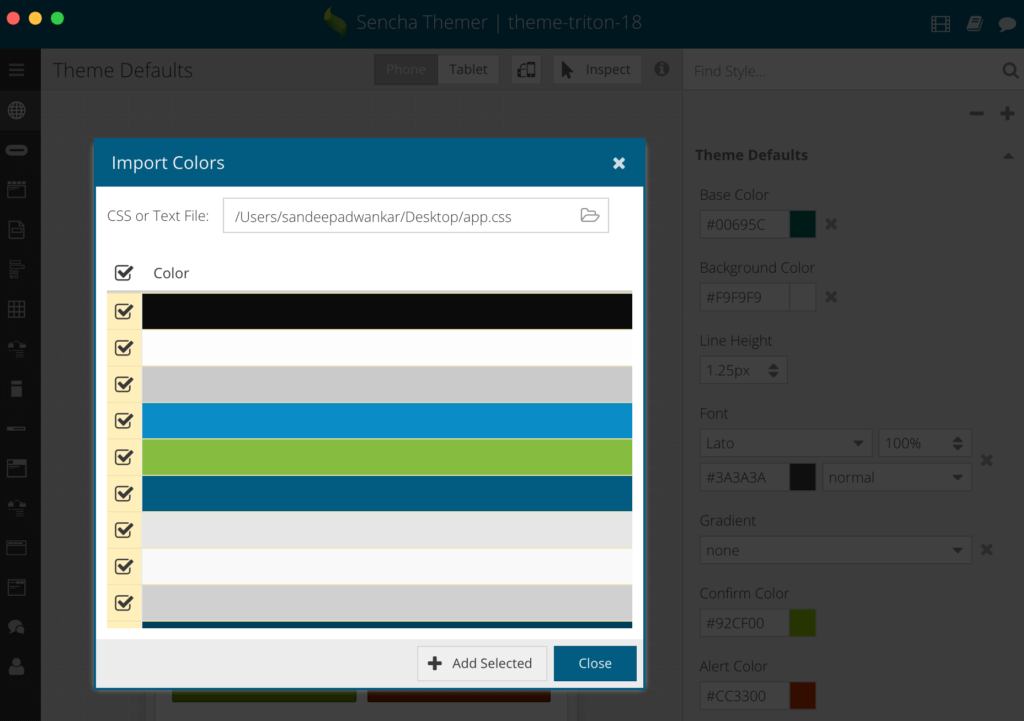
Import Colors from CSS
Themer provides a color palette that shows base color, body background color, and font color for a theme along with lighter and darker options in increments of +/- 5%. You may want to add additional colors in the color palette, so you can assign colors and accent colors more quickly for various components in your application. Now, Themer allows you to import colors from a CSS file. In the color palette, click on the “upload” icon, select your CSS file, and you’ll have the option to add colors from a CSS file to the color palette.
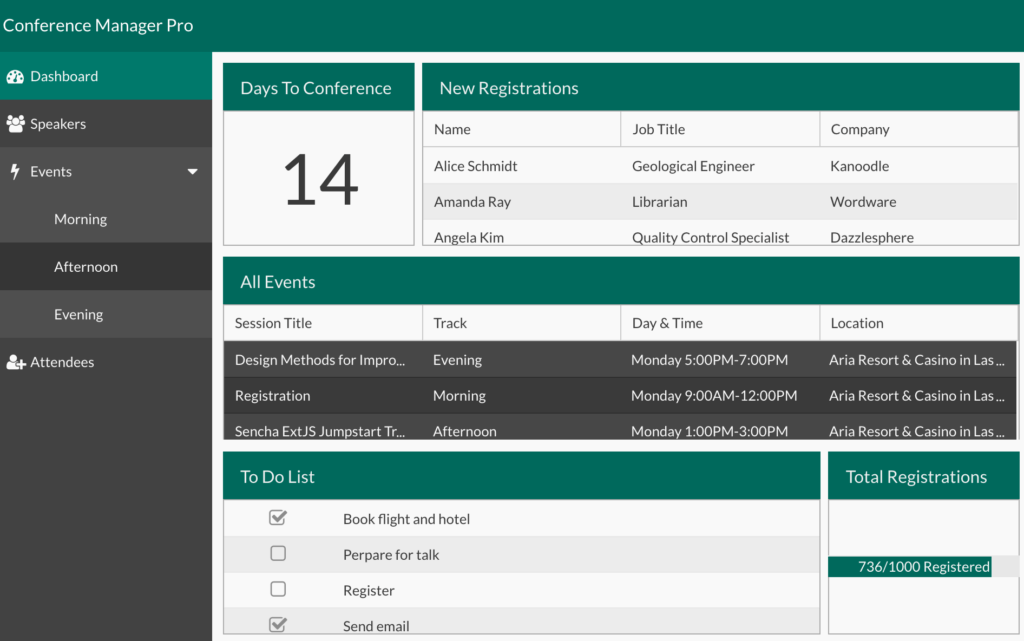
Theme the Contest App and Submit Your Theme
With this Themer 1.1 EA update, you can theme a running app more quickly when you use a combination of inspect, grid UIs, and component tree features. Plus, we’ve revised the theme mixin implementation, making UI creation much faster. We’ve updated the Theming Contest Application with UI configs for grids, forms, tabpanel, tabbars, form components, and buttons, so it’s easier for you to theme those UIs. Below is a screenshot of the current version of my themed Contest App.
Next Steps
Download Themer 1.1 Early Access, the Contest App, read the Themer Walkthrough guide, and submit your contest theme to contest@sencha.com by March 9, 9am ET. We’ll email you within two days of your submission to let you know if your entry has been accepted. If you don’t receive an email confirmation, please contact us.
Please post any questions or feedback in the Sencha Themer forum. We look forward to seeing all of your creative themes!

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…