Are You Ready for Ext JS 5?

Ext JS 5: Getting Ready To Upgrade
We are very excited to welcome Ext JS 5 to the Sencha family! As with every major release,
Ext JS 5 will introduce a bunch of new features, including:
- Tablet support
- Two-way data binding
- New MVVM Application Architecture
- Widgets and the Widget Column
- Crisp Theme
- Routing
- and much more!
Please read our What’s New in Ext JS 5 guide for a complete list of our exciting new features.
Want to learn more about Ext JS 5 and ask questions about upgrading? Register now for our one-hour webinar on 4/24/14 at 10am PDT — Are You Ready for Ext JS 5.
Update: May 14, 2014
The recording for the webinar is up! Check it out below.
Testing 1, 2, 3
While there are lots of new features in Ext JS 5, many of these changes are under-the-hood. With the release of Ext JS 5 beta, we want to help you prepare your application for the upcoming GA by highlighting the following areas.
Our Ext JS 5 upgrade checklist will use the following rating system to indicate how difficult the upgrade process will be for each change:

 Removing Legacy Browsers
Removing Legacy Browsers
Ext JS 5 has removed support for IE6, IE7 and older versions of other browsers — which allows for a significant reduction in logic and styling across the entire framework. Coupled with additional optimizations, Ext JS 5 is an amazing step forward for enterprise web applications!

Ext JS 5 now supports the following browsers:
- IE8+ (standards mode only)
- Firefox 12+ (PC & Mac)
- Safari 6+
- Chrome 18+
- Opera 12+ (PC & Mac)
Most developers know which browsers they need to support, so we anticipate this part of the upgrade will be easy.
 Doctype
Doctype
Another important change in Ext JS 5 is that we now recommend the use of the HTML5 doctype:
<!DOCTYPE html>
Omitting this doctype or using something different could result in strange behavior, such as incorrect display, positioning issues, etc. The HTML5 doctype is supported by IE8 and is the new standard doctype with backwards compatibility for HTML4, so it really makes the most sense for Ext JS 5.
We imagine this part of the upgrade should also be relatively straightforward. If your application has a lot of CSS geared specifically for IE6-7, then changing the doctype might be a bit more cumbersome.
 Sencha Cmd
Sencha Cmd
With the release of Ext JS 5, it is highly recommended that you use the latest version of Sencha Cmd to generate your application architecture and manage production builds.
The Ext JS 5 framework is now an encapsulated Cmd package — which means that "core" pieces of the framework are now fully modular and even shared by Sencha Touch.
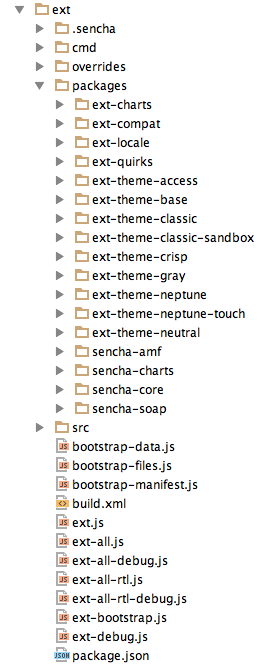
Opening up the Ext JS 5 SDK, you’ll see the following folder structure:

As you can infer from the package names, packages named with the "ext-" prefix are specific to the Ext JS framework (e.g. "ext-theme-neptune") while those named with the "sencha-" prefix are shared resources across frameworks (e.g. "sencha-core").
It will help to familiarize yourself with the location of these new packages, even though much of the underlying code has not changed.
 Already Use Sencha Cmd?
Already Use Sencha Cmd?
If your existing application runs Ext JS 4.2.x and was built using Cmd 4.x, then updating your app via sencha app upgrade should be relatively smooth.
Ext JS applications already built with Sencha Cmd should experience minimal impact when upgrading to Cmd 5.x. See the Sencha Cmd 5 Upgrade Guide for more details.
 Not Using Sencha Cmd?
Not Using Sencha Cmd?
If your application was not built with Sencha Cmd, you might decide to simply generate a fresh application using sencha generate app and manually copy your /app/ folder into the new architecture in order to take advantage of the many benefits in Cmd. Alternatively, if your application is already using the recommended folder structure, you can just generate the Cmd scaffold on top of the app with "sencha generate app –starter=false".
Customers new to Cmd should certainly expect a small learning curve. See the Ext JS 5: Getting Started Guide for more info.
For those customers who wish to remain independent of Sencha Cmd, you can find more information about the build files (e.g. ext-all.js or ext-all-debug.js) in the Ext JS 5 Upgrade Guide.
 Compatibility Layer
Compatibility Layer
One additional benefit of using Sencha Cmd is the ability to easily control the new compatibility layer, which will help to make the 4.x to 5.x upgrade (as well as future upgrades) as smooth as possible.
Ext JS 5 introduces some new mechanics in how parts of the API get marked as deprecated. To compensate for applications upgrading from a previous version, you simply set your supported framework version in app.json and warnings about deprecated APIs will be output to the browser console.
For example, the class Ext.form.field.Trigger is deprecated in 5.x and using it will throw an error. But if you set the compatibility layer to 4.2, the old behavior will be restored and you will see a warning issued to the browser console. In this manner you can smoothly upgrade each warning rather than experiencing broken APIs.
To configure your application with Ext JS 4.2 level compatibility, simply set the following property in your application’s app.json:
compatibility: {
ext: '4.2'
}
Because the compatibility level is an optional development feature, there should be no negative impact to the upgrade process. In fact, using the compatibility level should make the upgrade process easier overall. See the Ext JS 5 Upgrade Guide for more details.
 Config System
Config System
Sencha Touch developers should be intimately familiar with the config syntax for defining classes. Ext JS 5 adopts this paradigm in a slightly modified fashion — more information can be found in What’s New in Ext JS 5.
This change will likely affect any custom components which call initConfig() themselves — so be sure to check your UX classes.
You still need to use "config: {}" to declare new config properties, but derived classes can now set these directly on their class body. This approach allows derived classes to remain compatible with their base even if the base class switches a config over to use the config system.
Classes written for Ext JS 4, where the config system was not used, remain compatible with Ext JS 5 even where the config system is now being used.
The config system will create some work during the upgrade process for developers unfamiliar with the concept. Generally speaking, the framework will issue warnings to the browser console when properties should be moved into a config object, but expect this part of the migration to take some time.
 Charts
Charts
With Sencha Touch 2.1, we introduced a new, high performance, touch-optimized charts package. With Ext JS 5, we have enhanced this charts package to work on both Ext JS and Sencha Touch. This brings lots of new capabilities as well as great performance on tablet devices.
The Ext JS 4 charts have been converted into a separate package, so you can still use them when upgrading to Ext JS 5 to minimize your conversion effort. The process of updating to the new charts package simply requires switching out the ext-charts package for the new sencha-charts package. Most of the APIs are the same, and the few that are not are covered in the Ext JS Charts Upgrade Guide.
Our current Ext JS charts will remain in the framework at least until Ext JS 5.1. However, they will not gain any of the new features or functionality included with Sencha Charts.
Many customers have customized the charting package for their applications, so upgrading to Ext JS 5 might cause some friction. While the new charting package is very similar to the old one, expect to find some API differences – refer to the Ext JS Charts Upgrade Guide for more details.
Please note: the new Sencha Charts package in Ext JS 5 beta does not support chart rendering in IE8 because it lacks a VML renderer. We hope to add support for that before the Ext JS 5 GA release.
 MVC and MVVM
MVC and MVVM
Ext JS 4 introduced support for the MVC architectural pattern. With Ext JS 5, we are adding support for a popular alternative to MVC: MVVM (Model-View-ViewModel). One of the big attractions to MVVM is data binding, which connects the model layer to the view — updating the model when the view is modified, and vice versa.
In Ext JS 4, controllers provided a global solution for application-wide logic. Ext JS 5 now offers view-specific controllers that can be associated directly with a view instance. From instantiation to destruction, the ViewController is tied to the component that referenced it.
While global controllers created with the Ext JS 4 MVC architecture operate as usual, creating ViewControllers might be a better fit in some cases. Regardless, the immediate upgrade process should be smooth. For more information about the new MVVM pattern in Ext JS 5, please refer to the View Models and Data Binding Guide.
API Changes in Ext JS 5
We focused a lot of additional energy in making sure the transition from Ext JS 4 to 5 would be as painless as possible. Having said that, some changes should be pointed out to make sure that you are completely aware of the new landscape.
 Microloader and app.json
Microloader and app.json
Ext JS 5 applications built with Sencha Cmd will now use the Microloader and app.json file, making Ext JS 5 apps very similar to Sencha Touch applications. All extra inclusions should be made via the app.json file. This includes JS and CSS resources which historically were included in index.html.
Users unfamiliar with Sencha Cmd or Touch may experience a slight learning curve, but the Sencha Cmd 5 Upgrade Guide should answer all of your questions.
 Ext.dom.Query
Ext.dom.Query
Since all supported browsers now have querySelector(), Ext JS 5 has removed Ext.dom.Query as a default requirement. This means that if you still need to use Ext.dom.Query, you’ll need to include it manually. It is also now recommended that you use only Ext.Element methods, (e.g. select(), selectNode() and query()) rather than relying on Ext.dom.Query directly.
The upgrade process for most customers might be as simple as requiring Ext.dom.Query at application start. If you spend the time to replace all uses of Ext.dom.Query with querySelector, then it may take some additional time.
 Stores & Models
Stores & Models
Stores required a few changes in Ext JS 5 that may cause issues for some updated applications. Most notably the remove event now mirrors the add event and only fires once for a range of records instead of once per record. Long-standing issues with the add and datachanged events have also been resolved, which may cause some issues if these behaviors were being relied upon. Finally, buffered store is now its own class of store and should be created using the "type" config (though "buffered: true" still works in most cases).
Models have also experienced an overhaul in Ext JS 5. Several properties on the record object have changed — most notably that record.raw no longer exists, as all data (even undeclared fields) are now available on record.data. Associations have received a lot of attention, and record.destroy() has been changed to record.erase().
Most Ext JS applications rely heavily on data access, so this is likely the place where most customers will experience friction. Please refer to the Ext JS 5 Upgrade Guide for a deeper look at the changes to the Store and Model classes.
Recommended Steps
While a more complete Upgrade Guide is available to help you navigate the full application upgrade, here are some quick recommendations for preparing your application for Ext JS 5.
Upgrade from the latest versions
We recognize that not all of our customers have the luxury of running the latest versions of Ext JS and Sencha Cmd. Time restrictions, deadlines, and support licenses often dictate what version of Ext JS is used by your organization or clients.
Taking the time to first upgrade to the latest versions of Ext JS 4.x and Cmd 4.x will make the jump into our 5.x branch much smoother because you get the advantage of many bug fixes and avoid significant API changes across several major product versions.
Check Overrides and UX
Framework overrides and custom components are usually the places where upgrade bugs are found.
The key is to document every one of these overrides and UX classes, and be sure you completely understand them.
Dissect your application logic
When you get this far in the upgrade process, it is more than likely your application loads successfully in the browser.
Inevitably the trickiest part of a major upgrade is physically testing the app during runtime. Expect most of your time during the upgrade to be spent dissecting your application logic contained inside your Controllers and event handlers.
Suggested Reading
For more information about Ext JS 5, you may want to check out a few of our guides:

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












