Complete All The Things! A Guide to Code Completion in Sencha IDE Plugins
In 2015, my team developed plugins for three of the most popular IDEs: Eclipse, Visual Studio, and the JetBrains product line (IntelliJ, WebStorm, RubyMine, PhpStorm, and PyCharm). Ext JS is a vast, feature-rich library that encompasses the “full stack” of front-end development: MVC/MVVM, charting, data, and animations. As a developer, one of biggest challenges when working with any framework that has a lot to offer is wrapping your head around the full extent of what’s available. A great IDE can make a large framework seem small and manageable by offering helpful suggestions as you type. We want our users to feel that the full scope of Ext JS is always at their fingertips, so we made code completion a top priority when developing our plugins.
Code completion in Sencha IDE plugins goes far beyond what you might expect from JavaScript IDEs. Here are a few of the highlights:
All of the screenshots below are from Visual Studio 2015.
Class Names
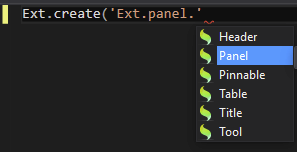
Even within strings, you can start typing any Ext JS class or namespace and see matching results:
Configs
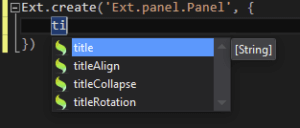
Ext JS components are extremely flexible. Each class has a wealth of configuration options. Type ctrl-space in a config block, and you’ll see all of the relevant configs for the class you’re working with:
Properties and Methods
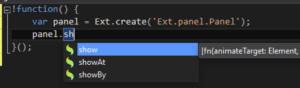
Once you’ve instantiated a component, the plugin will suggest all of that component’s properties and methods:
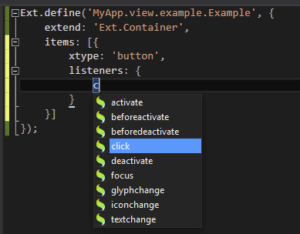
Events
Type ctrl-space in any listeners object or in the first parameter to .on, .mon, .un, or .mun, and you’ll see a list of the available events:
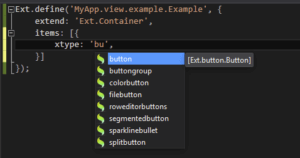
Xtypes, Types, and Other Aliases
The plugins will suggest values anywhere that aliases are used. The most common type of alias is xtype, a shorthand name for view components:
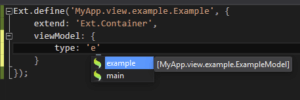
Other aliases are also supported including ViewController and ViewModel types…
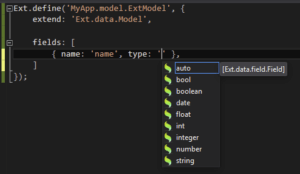
…and field types, as well…
Pretty much anywhere you use “type”, you’ll get a list of the relevant types based on the context.
Controller methods
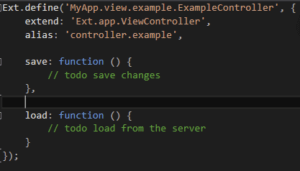
In a view with a bound controller? If your ViewController has methods like this…
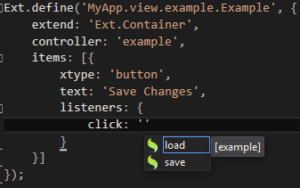
…you’ll see them when you type ctrl-space in the value of a listener config in your view:
View References
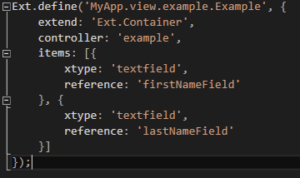
In a ViewController and need to grab a reference to a view component? If you declare references in your view…
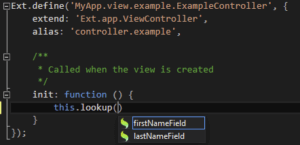
… you’ll see them in your ViewController…
Bind Expressions
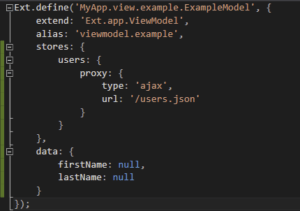
Last but not least, the plugins can help you reference stores, data, links, and formulas in your ViewModel when writing bind expressions. As long as you declare them in your ViewModel class like this…
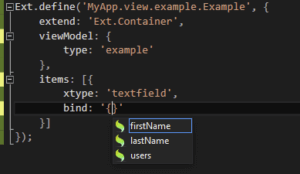
…you’ll see them when completing bind expressions in your views…
Best Practices – Getting the Most Out of Code Completion
JSDuck
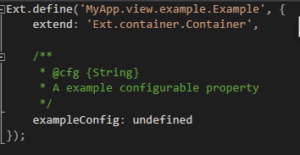
How do the Sencha Ext JS IDE plugins know what to suggest as you type? They index your code, looking for common Ext JS conventions such as Ext.define for creating classes as well as JSDuck/JSDoc comments. JSDuck is the documentation tool that Sencha uses to generate all of our API docs. If you aren’t already using it to document your own projects, I highly recommend it. In addition to producing great, searchable docs, it will also enrich your IDE experience because it makes it easier for the plugins to understand your classes. For example, if you annotate your own classes’ configs with @cfg tags…
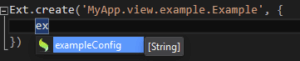
…you’ll see them suggested when creating instances of the component elsewhere in your code…
Ext JS Source Code
Perhaps most importantly, the plugin needs to index the Ext JS framework itself in order to provide code completion suggestions. In order to do that, the framework source simply needs to reside somewhere inside your project. If you’re using Sencha Cmd to build your project, this is done automatically. If the framework source doesn’t reside in your project, you can point the plugin to it by following this guide.
Conclusion
I’ve outlined how you can get the most out of the Sencha IDE Plugins for Eclipse, Visual Studio, and the JetBrains product line (IntelliJ, WebStorm, RubyMine, PhpStorm, and PyCharm). If you have any questions or feedback, please share it with us in the forums for Eclipse Plugin, Visual Studio Plugin, or JetBrains Plugin.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…