Dan Tilden Wins the Sencha Theming Contest
We are very excited to announce that Dan Tilden is the winner of our Sencha Theming Contest! Our goal was to highlight how easy it is to use the new features in Ext JS 6 such as Fashion and new tools such as Sencha Inspector to modify the theme of an existing application. For the contest, we used the feed viewer application.
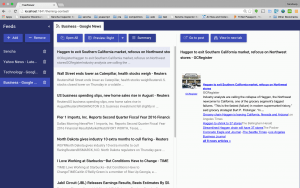
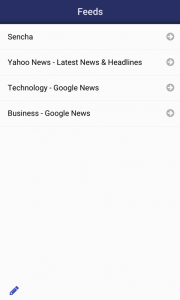
Following are some screenshots of Dan’s submission.
Classic View:
Modern View:
Our contest judges included product managers, engineers, and key members of our UX team. What they liked most about this design was:
- Very good adaption of Google’s Material design guidelines
- Good details on transitions for hover states/selection, etc.
- Nice choice of colors, clean look, good use of shadows
- Well organized implementation
- Quite a lot accomplished with relatively little code
If you would like to leverage Dan’s theme, you can access the package here.
How Dan Created His Design
We asked Dan to answer a few questions about his experience with Ext JS and the process he went through to create his design.
How much experience do you have with Sass?
I’ve been working with Sass for about 2 years; that’s when the company I work at began using Ext JS in their software. I’m now quite a fan of it, and I’ll use it instead of vanilla CSS, wherever possible.
Where did you get your inspiration for the design?
While the theme is largely based on Google’s material design, there are several areas where I deliberately diverged from the material design spec. Take, for example, the appearance of the tabs; in the material design spec, tabs don’t really look like physical “tabs” but instead appear as a row of text labels with a thick indicator line underneath the selected element. This is because the material design spec doesn’t allow elements to “pass through” other elements. I chose to use a more traditional “tab” appearance because I felt it was a better visual fit for the feed viewer app.
Describe the process of how you created this theme.
I began by drawing up some mockups of potential themes for the feed viewer app. While I had decided early on that I wanted to do something related to material design, I ended up drawing about 12 different iterations before I settled on the final design.
Once I had decided on the look of the theme, I began targeting and styling individual components in the feed viewer app to match my mockup. To avoid repeating work that the Sencha team had already done, I tried to rely on built-in Sass vars as often as possible, only falling back on creating specific style rules when absolutely necessary.
Describe your overall experience in theming the app.
I started web development back in high school, but the number of projects really depends on what you count as a “real” project! You can see some examples of my projects on my portfolio site: https://www.dantilden.com/
About Dan:
Dan is a UX Designer working at Sicom Systems, Inc., where he designs software that makes managing the fast food restaurant empire fun and exciting! Sicom Systems Inc uses Ext JS in several of its products, which is how Dan became familiar with the technology. He maintains a custom theme package for use in some of the company’s web applications, which is how he became familiar with Ext JS theme development.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS