First Look at Ext JS 4.2 Grid
 With the release of the new Ext JS 4.2 Beta, we’ve made a host of changes. You can read the full details in the forum announcement. In this article, we will highlight the improved performance of our Grid component.
With the release of the new Ext JS 4.2 Beta, we’ve made a host of changes. You can read the full details in the forum announcement. In this article, we will highlight the improved performance of our Grid component.
In previous posts on Ext JS 4.1 Performance and Optimizing Ext JS 4.1-based Applications, we highlighted the improved buffering capabilities for the Grid component. Ext JS 4.2 further enhances the performance of buffered rendering and allows this feature to be used in more situations with much less configuration. Applications featuring large data sets should see a dramatic increase in responsiveness thanks to these optimizations.
Comparing the Grid in Ext JS 4.1 and 4.2
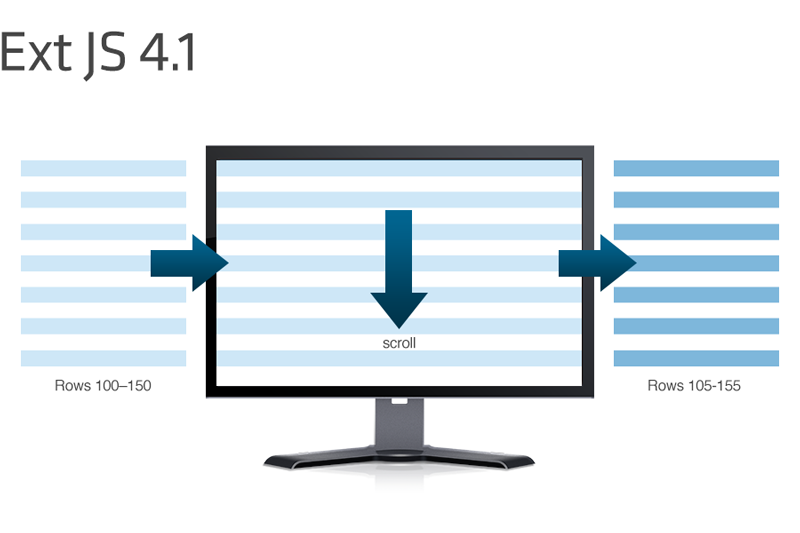
In Ext JS 4.1, the Grid component physically re-rendered the table of rows every time the user scrolled into the buffer zones. For example, imagine a grid that rendered 50 rows at a time. If this grid currently displayed rows 100-150 and the user scrolled down to record 105, the grid would re-render the table of rows to display records 105–155.


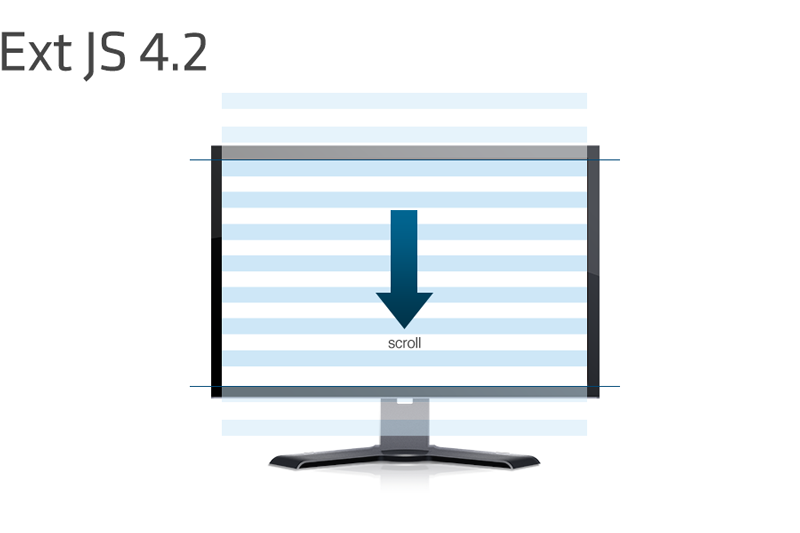
The Grid component in Ext JS 4.2 changes the way rows in the display table are managed. Using the previous example, the 4.2 Grid will remove rows 100–104 (no longer visible) and add rows 151-155 as new elements. This optimization results in a significant decrease in rendering latency and subsequent increase in performance.
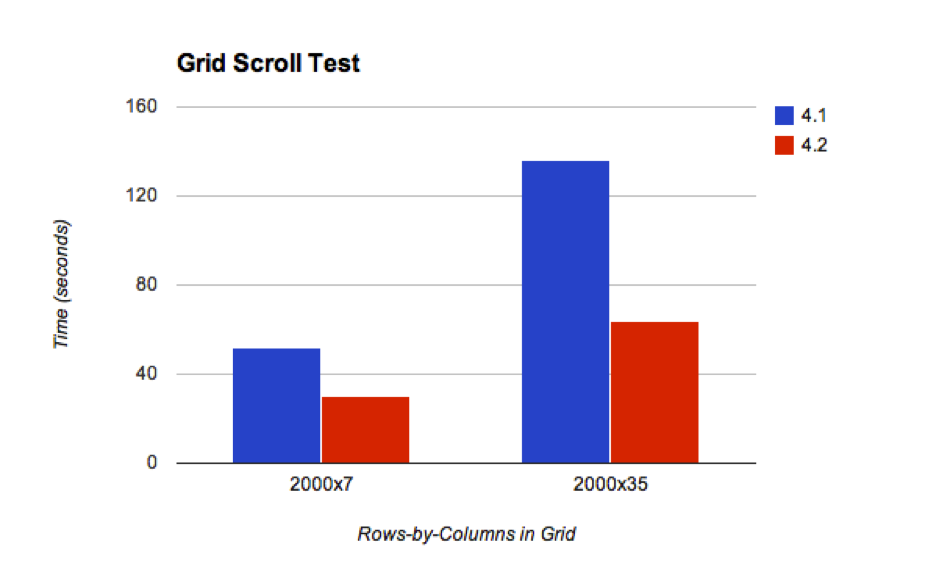
The performance test we put together was an automated scroll down a 2000 row grid. The total time spent scrolling from top to bottom in the 2000 rows was measured on IE8 (on Windows XP using a 1.8GHz CoreDuo Thinkpad with 1GB RAM). The improvements in Ext JS 4.2 have resulted in a 2x (or better) reduction in latency — which should equate to much smoother, fluid scrolling.

Ext.grid.plugin.BufferedRenderer
To access buffered rendering for a Grid in Ext JS 4.1, we had to manually define a data store with a “buffered” config in order for it to interact with the paging scroller. That meant a store might be defined as:
var store = Ext.create(‘Ext.data.Store’, {
// allow the grid to interact with the paging scroller by buffering
buffered: true,
pageSize: 50,
data: dataJson,
model: ‘Employee’,
proxy: {
type: ‘memory’
}
});
var grid = Ext.create(‘Ext.grid.Panel’, {
store: store,
loadMask: true,
//etc…
});
While the “buffered” config was a convenient way to optimize the performance of our data stores, it also meant that the store was acutely aware of how its data was to be displayed. As some components might share a data store, defining the buffering feature on the store-level could be problematic.
Additionally, buffered stores in Ext JS 4.1 encountered problems as users edited the records in the grid. Because only the rendered rows existed in the store’s main record collection (unrendered records would be hidden in a private page map), editing records and syncing data became challenging.
Ext JS 4.2 solves this issue by introducing the Ext.grid.plugin.BufferedRenderer plugin. This plugin allows the store to remain ignorant of its display — the Grid component is now solely responsible for buffering the display of its associated data.
Ext.require([
‘Ext.grid.plugin.BufferedRenderer’
]);
var store = Ext.create(‘Ext.data.Store’, {
pageSize: 50,
data: dataJson,
model: ‘Employee’,
proxy: {
type: ‘memory’
}
});
var grid = Ext.create(‘Ext.grid.Panel’, {
store: store,
loadMask: true,
plugins: ‘bufferedrenderer’,
//etc…
});
This grid will render a partial table — the same way as it did in Ext JS 4.1.x — but it removes the added configurations for the data store. This also means that all grid/store features (e.g. grouping and editing) will work seamlessly with this plugin. And because the buffering functionality is no longer defined on the store, normal store functionality (edit/save/sync) can all be enabled at the same time on a buffered grid.
Having said that, the buffered store (seen in the first example, above) still exists in Ext JS 4.2. Buffered data sets are still important to many real-world applications — the new Buffered Grid plugin is simply an alternative implementation with additional performance enhancements specific to the Grid component.
Configuration
The BufferedRenderer plugin can easily be configured to control the number of rows rendered outside the visible area, as well as the number of pages of data to buffer from the data source (remote or local).
The “trailingBufferZone” and “leadingBufferZone” configs operate in the same way they did in Ext JS 4.1.x — but these configs now live on the plugin rather than the store. (As noted earlier, the buffered store still exists — so for unbuffered stores, be sure the plugin is configured with these values.) You can tell it to create a larger table to provide more scrolling before a refresh is needed, and also to keep more pages of records in memory for faster refreshing when scrolling.
The BufferedRenderer plugin can also be configured with a “variableRowHeight” property in case where the data may have unpredictable sizes (cases that may involve custom cell renderers or text wrapping). This config defaults to false in order to optimize the grid’s performance. (Note: certain features like “grouping” and the row expander will set this flag for you.)
Dig Into the Ext JS 4.2 Examples
To see the BufferedRenderer plugin in action, download the new Ext JS 4.2.0 SDK and open the examples to start exploring some of the Grid samples (located in the /examples/grid/ folder).
- Infinite Scrolling Grid (infinite-scroll.js)
- Infinite Scrolling Tuner (infinite-scroll-grid-tuner.js)
- Buffered Scrolling (buffer-grid.js)
- Variable Height Rows (var-height-rows.js)
We hope this performance enhancement to the Grid is a useful addition to your applications.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












