HTML5 Progress Report
It’s been almost three years since HTML5 entered the mainstream. January 2010 was “month zero” for the HTML5 boom. We thought that this would be a good time to take a look at how it’s been doing.
Feature Implementation Progress
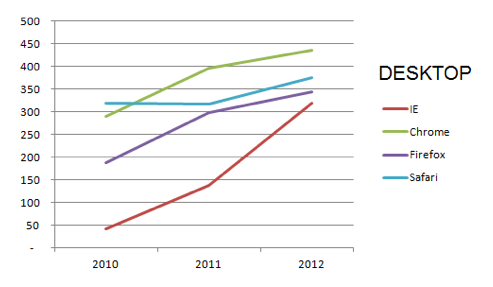
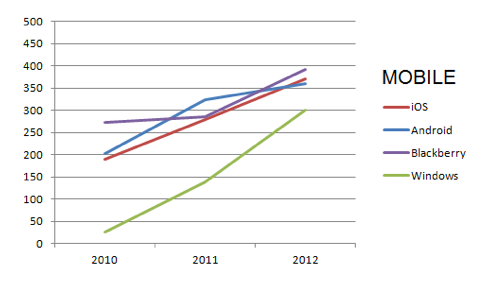
The very good news is that HTML5 and CSS3 implementations across all major browsers on desktop and mobile have become increasingly convergent. The chart below shows the progress of HTML5 feature implementation across major desktop and mobile browsers in the last three years using the HTML5test.com scoring methodology.


While it’s possible to quibble with the specifics of HTML5test’s methodology (we think too few points are given for CSS features), the overall message is clear: HTML5 features have been rapidly adopted by all major browsers – with Internet Explorer’s progress on both mobile and desktop being particularly impressive. The feature implementation ramp from IE8 in 2010 to IE9 in 2011 to IE10 this year has been very steep.
Resolution of Browser Disagreements
In addition, we’ve been mostly happy with the way that the standards process and browser makers have navigated disagreements. The way that the CSS Working Group worked through the issues over gradient syntax and functionality is a great example of standards going right. Originally implemented in WebKkit, the original gradient syntax merged both linear and radial gradients into a single property, and that didn’t work well generally for flexible layouts. Mozilla implemented a different and superior syntax and won the argument that their version was better. The Mozilla version is now the standards-track implementation.
“One of our roles is to make new technologies usable cross-browser from a single API years before it’s possible in the browsers themselves.”
The web database standards process also shows how standards setting can work well. WebKit browsers originally shipped a copy of the SQLite — an embedded relational database — and then proposed “WebSQL” as a specification to standardize it. Mozilla objected to its standardization on the grounds that the SQL 92 standard was a poor basis for a web standards technology, and that an implementation (SQLite) shouldn’t be the basis for standard. As a result, WebSQL standardization was abandoned in favor of a new database standard, IndexedDB which is now the standard database of record for all major browsers. Firefox, IE and Chrome now support IndexedDB on the desktop. Chrome for Android is the first browser to support it on mobile devices.
While we were and continue to be believers that we need built-in relational data handling in the browser, at least we can look forward to a standardized database as a foundation in the future.
W3C Standards Progress
Observers new to the web standardization process sometimes assume that a technology can’t be used until it achieves “final standard” status. This is often used by HTML5-bashers to claim that HTML5 is not ready, but standards status is often only loosely related to dependability or usability. Take the example of XMLHttpRequest, the foundation of AJAX, which exploded into wide use with the release of Google Maps in 2005; it didn’t become a Candidate Recommendation until August 2010! And then, it was merged directly back into the version 2 draft standard without ever reaching Proposed or Final Recommendation.
Luckily, frameworks like Sencha are there to abstract away differences in implementations while standards work progresses. One of our roles is to make new technologies usable cross-browser from a single API years before it’s possible in the browsers themselves.
W3C technologies go through a four stage process: Working Draft, Candidate Recommendation, Proposed Recommendation, Recommendation (Standard). The number of technologies that have ever made it to final Recommendation is very limited due to the inclusiveness and heavy emphasis on consensus in the W3C.
Fortunately, most technologies can be reliably used once they reach the Candidate Recommendation stage. Candidate recommendation signals that the spec is stable enough to support the deployment of two independent implementations.
A long list of major HTML5 technologies has now reached advanced stages of standardization. Here is a list of just some of the big technologies in advanced standardization status with the date of the most recent standard:
Candidate Recommendation:
- CSS Multi-column (2011)
- CSS Flexbox (2012)
- CSS Values & Units 3 (2012)
- CSS Backgrounds and Borders 3 (2012)
- CSS Images & Replaced Content 3 (2012)
- CSS Style Attributes (2010)
- Web Storage (2011)
- Web Sockets (2012)
- Web Workers (2012)
- Web Messaging (2012)
- Touch Events
Proposed Recommendation
- Geolocation (2012)
Full Recommendation
- CSS Media Queries (2012)
- CSS Selectors 3 (2011)
- CSS Namespaces (2011)
- CSS Color 3 (2011)
- Media Fragments (2012)
- SVG 1.1 (2nd Ed) (2011)
In addition, solid progress is being made on next generation features like blending & compositing, a unified animation model, and content flow across multiple regions within the W3C standardization framework.
The Progress Report
HTML5 progress has not been without its hiccups. Android 3, for example, had an embarrassingly bad browser implementation. Device APIs have been too slow to arrive, and the performance and correctness of CSS 3D transforms are still fairly imperfect. But, this is small potatoes.
We now have five modern HTML5 browsers to choose from, all with very complete HTML5 implementations. Their APIs are based on publicly accessible, patent-free specifications. And, we can depend on these APIs for 10+ years — as long as any Enterprise application needs to last. It’s been an incredible three years for HTML5, and we’re looking forward to more great stuff in 2013.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS











