Migration of uniGUI from Ext JS 4.2 to Ext JS 6.5

Before I start, I want to make a full disclosure. My business depends on Ext JS, so its success is very important to me. I am a passionate developer and part of the global Delphi community. The idea of combining the simplicity of Delphi with the power of Ext JS is what excited me to create uniGUI. We recently published uniGUI with Ext JS 6.5 and I am confident that Ext JS continues to be the best JavaScript product for large business applications there is.
What is uniGUI?
uniGUI is a web application framework for RAD Studio Delphi. It uses Sencha Ext JS components to create sophisticated modern web applications. uniGUI enables developers to create, design and debug web applications, using a unique set of visual components specifically created for Delphi. uniGUI provides a very comfortable development environment with a smooth learning curve, WYSIWYG visual designer and super easy deployment. uniGUI today is used by a great number of Delphi developers globally.
The History of our Ext JS Migration
I can tell you that no migration is easy, especially when you try to move across multiple versions. You always face code breaking changes that you sometimes like and sometimes not so much (I am a developer). We started with Ext JS 3.1.0 in 2010 and earlier this year we released our Ext JS 6.5 version. 6.6 is next, but that is actually easy. I will share below that may help some Ext JS developers, especially those using it in OEM capacity. In our history we considered both Angular and React, and I tell you that uniGUI would not be around if we had made some these choices.
Challenges & Benefits
The first public build of uniGUI used Ext JS 3.1.0. It was in July 2010 when the first beta version of uniGUI was made public. In those early days, uniGUI capabilities were very limited compared to what it offers today. The support library ExtPascal was a wrapper for Ext JS components which could automatically translate Ext JS to Pascal wrappers. The last Ext JS version officially used by ExtPascal was Ext JS 3.2.1. It was never updated to Ext JS 4.x and later, so it was our job to do the conversion.
We tried to delay this task, but after a while, we realized that we need to move to Ext JS 4.x which became the main trend. Therefore moving to Ext JS 4.x became inevitable. Ext JS 4.x had many new features and improvements that we couldn’t resist anymore! So our first migration challenge was migrating uniGUI from Ext JS 3.2.1 to Ext JS 4.x. Ext JS 4.x, for the most part, was a complete rewrite of the Ext JS library core. In Ext JS 4.x the DOM structure and component system were redesigned to achieve a much better render capability and overcome some of the Ext JS 3.x limitations. For example, Ext JS 3.x was not good at rendering components inside hidden containers, especially hidden tab pages. In Ext JS 4.x this problem was resolved nicely. Another major improvement in Ext JS 4.x was new chart components. In Ext JS 3.x charts was based on Adobe Flash while in 4.x chart was rewritten to become native HTML components. From what I recall, our migration from Ext JS 3.x to Ext JS 4.x was a bit difficult. It required us to rewrite parts of our Ext JS extensions and support JS libraries.
For us, as Delphi developers, backward compatibility is crucial. The amount of breaking changes introduced in each new Delphi version is always little to none. Even if it happens, it only happens when a significant architectural change or enhancement is introduced. For instance, migration from ANSI strings to Unicode strings in Delphi 2009. Otherwise, breaking changes in Delphi are quite rare. Comparatively, in the Javascript world, breaking changes are a regular part of the migration process. You should be ready to expect significant breaking changes when moving between major releases. Even minor version changes can also bring breaking changes. Ext JS early on followed suite and made a lot of these changes. I like the trend of fewer breaking changes in the future.
Moving from Ext JS 3 to Ext JS 4 was a leap for us. At the same time, we started adopting Sencha Touch to uniGUI. Sencha Touch was a new set of components from Sencha which was specifically designed for mobile devices. Sencha Touch was developed based on a similar library core to Ext JS, so we could integrate it into uniGUI and add its power to a uniGUI set of components.
Meanwhile, Sencha was moving to Ext JS 5.0, which was again a whole new step forward in redefining standards in the Javascript UI ecosystem. Aside from many other new features, Ext JS 5.x was Sencha’s initial attempt to merge Sencha Touch into Ext JS itself. This goal is now gradually implemented in Ext JS 6.x.
Since we were aware of the changes in Ext JS 5.x, we decided to skip migration for a while until we could dedicate enough time to the migration process. Unfortunately, time was passing by and Sencha was too fast in publishing new versions. Ext JS 5.5, 6.0, 6.1 and 6.5 released one after another. Last year, it became apparent that we need to jump to Ext JS 6.x, so we gave the migration task the highest priority. We started migration in Q4 of 2017 to upgrade uniGUI from Ext JS 4.2 directly to Ext JS 6.5.
At first, the task looked pretty simple. By analyzing the new architecture of Ext JS 6 we realized it was mostly compatible with Ext JS 4.x. The biggest difference was the directory hierarchy which Ext JS used to keep library output. It is because uniGUI directly consumes the pre-built output of Ext JS library aka “ext-all.js”.
After adopting this new directory hierarchy and other details a few days later, we succeeded in displaying a basic uniGUI Form with a few components all with Ext JS 6.5. Eureka! We had an alpha version of uniGUI running on Ext JS 6.5. However, we soon realized the rest of the task would require more resources than we had initially planned for. Keep in mind that uniGUI maps a whole framework to Ext JS, so details matter and there are a lot of components.
Many changes in Ext JS 6.5 were due to the fact that Sencha Touch was merged into Ext JS and both now were relying on a common core base. Sencha had created a new base which was sharing lots in common with both Sencha Touch and Ext JS. The result was beautiful. Ext JS 6.5 had a much better touch device compatibility compared to Ext JS 4.x. Now you could develop touch device enabled applications directly using the Ext JS classic toolkit, something that couldn’t be easily done using Ext JS 4.x. In Ext JS 6.x, the Modern toolkit became our new “Sencha Touch” while the Classic toolkit remained our good friend “Ext JS”!
Because of Modern and Classic we decided to take a two-pronged approach. The first was upgrading Ext JS 4.2 to 6.5. The second was replacing Sencha Touch with the Ext JS 6.5 Modern toolkit. I must confess that migrating from Sencha Touch to the Ext JS Modern toolkit went much easier and smoother than what I initially expected. After a couple of days, I had a working uniGUI mobile application based on the Ext JS 6.5 Modern toolkit. The rest of the job was to fully test each component individually and applying the necessary fixes wherever needed.
One of the biggest challenges for us was with the Modern toolkit and the introduction of new themes. The new Modern themes were much simpler, so we needed to add additional CSS styles to enhance the look and feel to meet our requirements. uniGUI developers were used to the old (Sencha Touch) themes, so we had to make some modifications here and there.
Overall, I was happy with the Ext JS Modern toolkit. It offered many improvements over Sencha Touch. For instance, it had a more powerful Grid with additional features and capabilities. The library core was using many common elements with Ext JS classic toolkit, so we were able to unify parts of uniGUI JS code which implemented different methods and overrides specifically for Sencha Touch. Another major improvement was new chart components in Ext JS 6.x which were using a common library for both classic and modern toolkits. It enabled us to use same uniGUI chart components for both mobile and desktop with almost no modifications. Something which was more complicated when we were using Sencha Touch and Ext JS 4.x.
As I mentioned earlier, the greatest challenge here was dealing with the details. uniGUI developers never deal directly with Ext JS unless they want to. They can develop huge applications without writing a single line of Javascript or CSS code. uniGUI components are actually wrappers for Ext JS components which enable developers to create web applications without a need to directly work with web technologies. This requires uniGUI components to perform a set of functionalities which should be guaranteed to work in the same manner regardless of the Ext JS version under the hood.
For example, take uniGUI DBGrid which is a wrapper for Ext JS grid panel component (Ext.grid.Panel). uniGUI DBGrid implements many powerful features which are not natively available in Ext JS grid. It offers DB connectivity out of the box with built-in editing and navigation capabilities. For us, the challenge was to make sure that DBGrid based on Ext JS 6.x would work exactly the same as it did with the Ext JS 4.x version. This required us to prepare for many small details in uniGUI DBGrid implementation. There were small details in the new Ext JS Grid implementation which were considered breaking changes for us. For example, there were changes in the parameter list of the some of the Grid events. Those changes needed to be analyzed and addressed on a case by case basis.
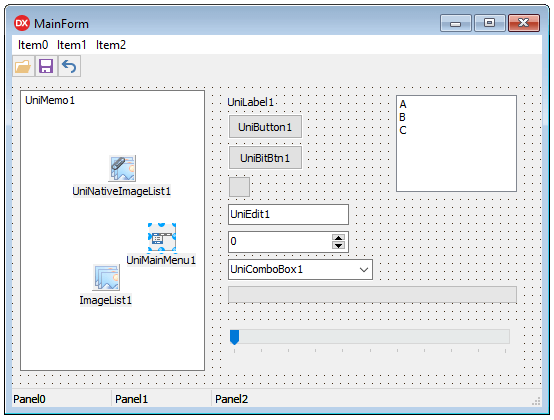
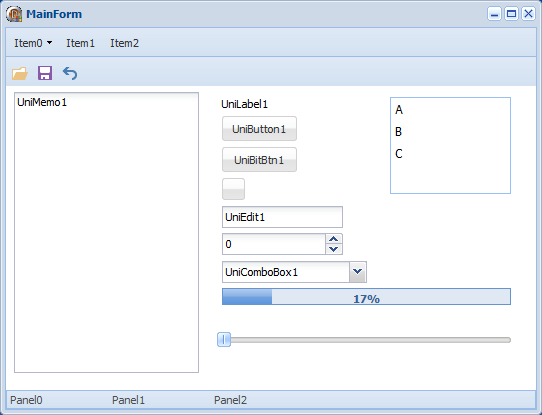
Again uniGUI is not a typical Ext JS app. We use Ext JS as an OEM and the idea is to allow Delphi developer to create Web apps without JavaScript. uniGUI deals with Ext JS as a web API which is exclusively used to render screen elements in a web browser. There is an intermediate layer in uniGUI which translates uniGUI forms and frames into JavaScript code. At the final stage, everything is rendered using Ext JS components. Likewise, the Ext JS events on the client-side are captured and translated and relayed back to the server in form of generic Delphi events. This architecture enables uniGUI to keep backward compatibility regardless of the Ext JS version working in the background. To give you an idea about how uniGUI works I added two pictures below. The first picture is a uniGUI form in Delphi IDE designer and the 2nd picture is the output of the same form running in a web browser session.

uniGUI Form designer in Delphi IDE

uniGUI Form rendered in web browser using Ext JS components
Lessons Learned
Migrating the custom Ext JS themes was one of the more difficult tasks. The internal theme variable structure in Ext JS 6.x is changed and requires thorough analysis of SCSS code. We had done excessive CSS overrides in theme source files, which were tough to resolve. We had done it to create highly customized themes based on some popular operating systems (Ubuntu theme example below). We do this a lot less with the Ext JS 6.5 version.

uniGUI Ubuntu theme ported to Ext JS 6.x
We should have relied on pre-defined theme variables as much as we can. Using CSS class overrides directly in theme source code should be used only when it is needed and can’t be avoided. The more you use direct CSS code, the more the chance that your custom theme will be incompatible with future versions of Ext JS. As a part of this migration, we also created two new themes: Sencha and Carbon. Carbon is a dark theme based on the Neptune theme with monochrome dark tones. Sencha is a another theme created based on the Neptune theme by inspiring from colors in the Sencha logo.

uniGUI Sencha theme for Ext JS 6.x

uniGUI Carbon theme for Ext JS 6.x
Another major lesson we learned is that we should not delay upgrades when a new Ext JS version is out. Delaying makes it more difficult by each minor or major version. Needless to say that by skipping new versions, you’ll also miss all of the benefits of features.
If you have a large application, maintaining resources to support upgrades on an ongoing basis makes sense. While it is attractive to do it every 2-3 years, at the end the expense is the same or greater. Unlike some of the “popular” frameworks, Ext JS has a much more measured and predictable approach that is more manageable for OEM and Enterprise Applications. Also, the high productivity means that you do not need a lot of resources.
Summary & Next Steps
All said and done, it took us less than 6 months to complete a huge migration. I had several developers and personally spent a good deal of time on it. However, the effort is negligible compared to the stories I hear about our migrations. Remember, we are talking about mapping the whole framework.
I can say that I’m quite pleased with the end result. Migration to Ext JS 6.5 expanded our horizon. Our next step will be to implement all new features available in Ext JS 6.x including the new Pivot Grid. Another step forward will be to take advantage of all new features in the new Ext JS charts, which now are entirely based on HTML5. We believe our next Ext JS upgrade will be more seamless, as I think the Ext JS core architecture has already got its final shape and we should expect little breaking changes in upcoming Ext JS releases.
uniGUI acts like a natural bridge between Sencha Ext JS and Delphi, and I’m sure that uniGUI developers are quite pleased to have the luxury to work with the latest version of Sencha Ext JS. From now on, we intend to make sure that we will keep up with the latest Ext JS versions.
While the migration presented some challenges, it was worth it. In the end, having a modern look and feel with many more features incorporated benefits us in the long term. We hope walking you through our journey will be helpful when you decide to take the leap, it’s worth it!

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












