Mike Giddens is the Winner of the Sencha Theming Contest
We’re very excited to announce that Mike Giddens is the winner of the Sencha Theming Contest! Our goal was to highlight how easy it is to use the latest advancements in Sencha Themer to modify the theme of an existing application. For the contest, we used this conference application.
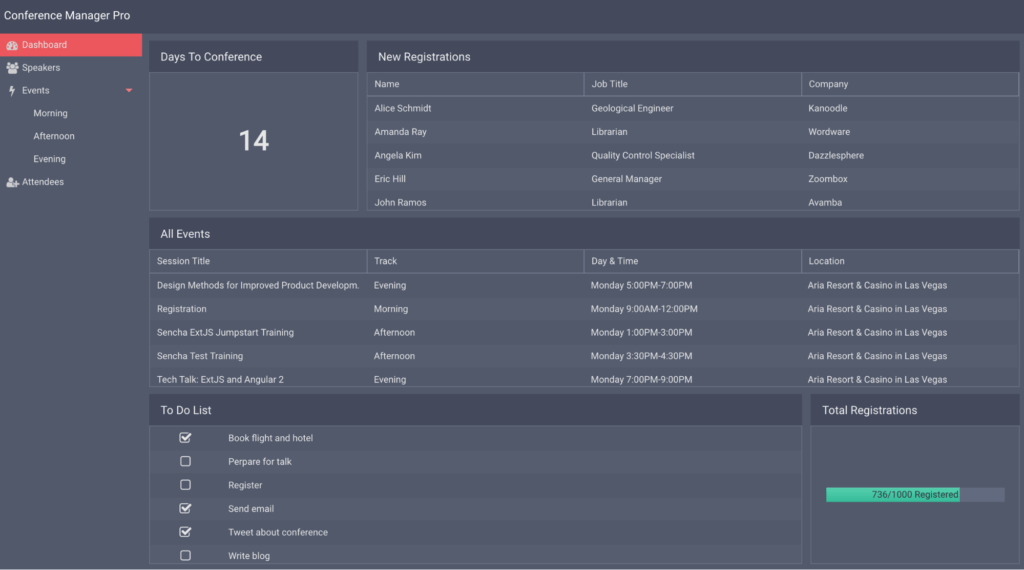
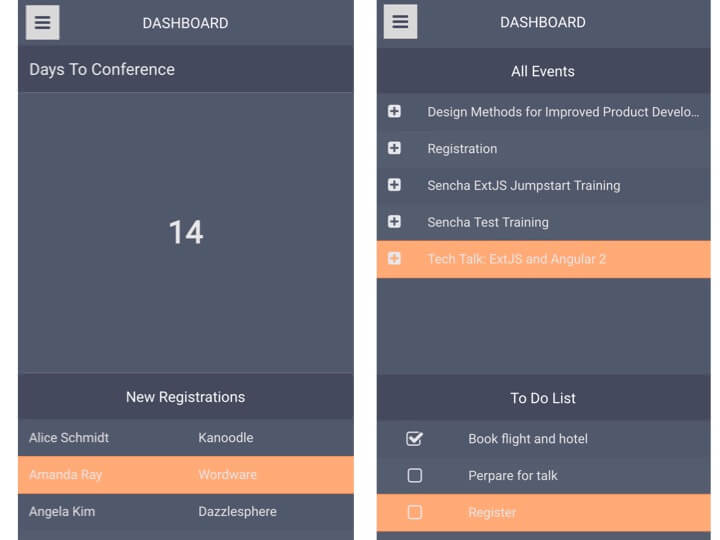
Here are two screenshots of Mike’s design.
Desktop View
Mobile View
Judges’ Comments
Our contest judges included product managers, engineers, and key members of our UX team. What they liked most about this design was:
- The background color was a great choice for a dark themed app, using a dark grey tinted with purple creates a more appealing interface than just pure black.
- The triadic color scheme for interactive and informative elements was a great way to establish a hierarchical structure.
- The grid styling created an easy-to-read grid without using harsh lines to divide each grid row.
If you would like to leverage Mike’s theme, you can access the package on GitHub.
How Mike Created His Design
We asked Mike to answer a few questions about his experience with Ext JS and the process he went through to create his design.
How much experience do you have with Ext JS and tools, Sass, and theming?
I have been developing applications since the inception of Ext JS and have found it easier and easier to theme as the framework and tools have matured.
How did you create this design?
When coming up with a theme, I wanted to focus on either a Triad or Tetrad color palette. I had a general color palette in my mind and fine tuned the colors after seeing them together and making use of the darker/lighter picker features in Themer 1.1.
Where did you get your inspiration for the design?
To be honest, as a developer we spend a lot of time on Slack communicating back and forth and while the Slack design is not an exact match it does have similar ideas and colors, purple/gray base with teal accents. The red came to me because of a CARTO logo, which is in one of our accounts, and it had a nice red that matched.
Describe the process you used to create this theme.
Once I had my palette, I needed to identify the colors. I wanted a theme that users could look at for long periods of time. Bright colors are hard on the eyes, and gray and black are a little too boring. So using the purple/gray combination, I started to fill in the colors of all the backgrounds for both classic and modern. I then focused on the font and text, so I went with off-white. True white was a little too strong. Teal became the focus, link, and collapse colors. I wanted one color to represent things that would “change” or do something. Finally, for the tree icons and row selections, I wanted to have a different color to separate and contrast the existing colors to bring attention to them but also set them apart.
Describe your experience using Sencha Themer.
I remember the days before Themer of referring to the Ext JS docs for the Sass tags, then playing around with them, and waiting for it to compile and reload each time. It was a slow process. Now with Themer, it has really sped up things dramatically and being able to see the changes live in the applications has helped when we’re working with a client and can show them variations in real-time. With Themer 1.1, I really like the UI feature. We’ll use this a lot for highly-themed projects.
Any suggestions for improvements to Themer or Ext JS themes?
The UI was the biggest gap I felt was missing in Themer 1.0. With Themer 1.1, I think it is pretty complete. If there was a button to share your theme with the Sencha community as a public theme that others could pull into their projects, that would be great.
Describe your overall experience in theming the Contest app.
I liked the app that was provided but found myself using both the Themer sample components as well as the contest app to finalize the colors for all of the Ext JS components, not just the ones in the app.
About Mike:
What is your current role?
At Crestone Digital, we’re a small development firm and all have to put on a few hats to get the job done. Normally my role is a solutions architect, but we’re all full stack developers, which means we have to be familiar with CSS and other design concepts. It also helps that I grew up with parents that were both artists and instilled a lot of design concepts. I spent the early 2000s building websites the old school way with Photoshop and brute force CSS before modern concepts like Sass, Material Design, and websites like Paletton, Adobe Kuler, and others like them came about.
Bio:
Mike is the CEO of Creston Digital LLC, which focuses on geospatial web applications and big data projects. Over the course of 17 years as a solutions architect and long-term veteran of Ext JS, Mike has worked with numerous companies creating unique applications impacting the application development industry and the scientific community.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…