Nils Dehl is Second Place Winner in Sencha Theming Contest
We’d like to congratulate Nils Dehl on winning second place in the Sencha Theming Contest! Our goal was to highlight how easy it is to use the latest advancements in Sencha Themer to modify the theme of an existing application. For the contest, we used this conference application.
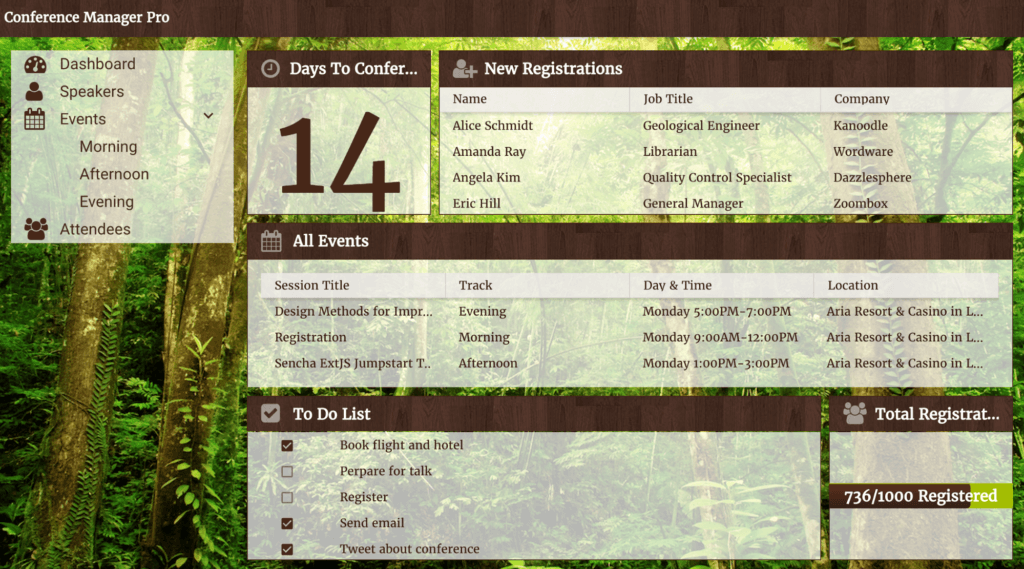
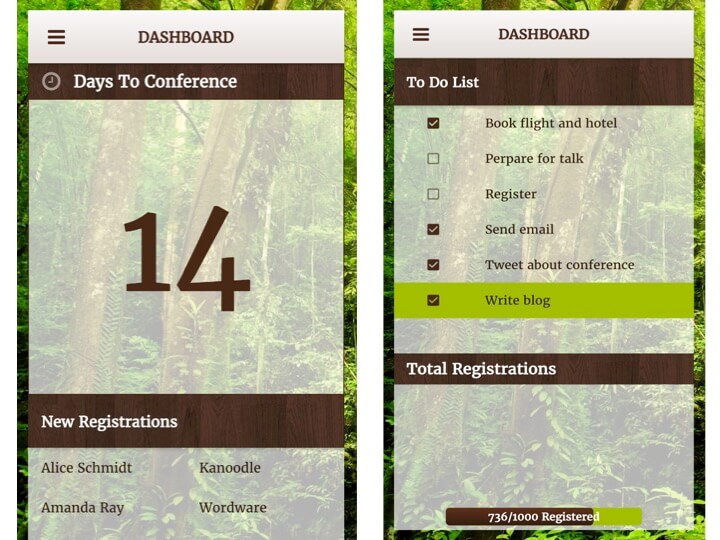
Here are two screenshots of Nils’ design.
Desktop View
Mobile View
Judges’ Comments
Our contest judges included product managers, engineers, and key members of our UX team. What they liked most about this design was:
- The larger text size in this app was a great choice to help improve the app’s readability.
- The use of a background image in the panel headers was a very interesting choice.
- In general, the “tree” theme used throughout this app was very creative and sets this app apart from other contest submissions.
If you’d like to leverage Nils’ theme, you can access the package on GitHub.
How Nils Created His Design
We asked Nils to answer a few questions about his experience with Ext JS and the process he went through to create his design.
How much experience do you have with Ext JS, Sencha tools, Sass, and theming?
I started working with Sencha products in 2008 (Ext JS 2.x). Since Sass theming was introduced in the framework, I’ve been using it to style applications for our customers.
Where did you get your inspiration for the design?
I got the inspiration from the corporate identity (CI) of our company.
Describe the process you used to create this theme.
I used Themer to create a new theme based on the “material theme” and applied it to my app. By setting the base colors in the theme defaults, I changed the general look. Adjusting the different component variables in Themer allowed me to fine-tune the experience. I used the UI feature to optimize the theme for certain components like trees and toolbars. For the final touches, I added some custom CSS classes to the code and Sass styling to the theme.
Describe your experience using Sencha Themer.
I used Themer 1.0 last year to build the themes for my apps, and it had some bugs that made it hard to use. Now those bugs are gone with Themer 1.1, which makes it easy to quickly build stunning themes for our apps.
About Nils:
Nils is a Senior Developer and Trainer at dkd Internet Service GmbH in Frankfurt, Germany. As an Ext JS expert, he provides consulting services to his customers to help with the architecture, development, and theming of big applications. He is a long-time community member and organizer of the Frankfurt Sencha Meetup.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS