Sencha Test Tip of the Week Summary for March 2017

Last month, we launched our Sencha Test Tip of the Week emails. Our Tip of the Week emails will provide you with a variety of best practices and tips and tricks, so you can get up to speed quickly on using Sencha Test. Our first topic was Creating Tests Using the Sencha Test API. If you’re interested in reading the tips, sign up or check back here the first week of each month where we’ll be posting a monthly roundup.
Creating Tests Using the Sencha Test API
The Ext JS framework includes the most comprehensive collection of high-performance components that you can use to build your apps. You can create robust test automation strategies using Sencha Test to test components rather than relying on the visible elements in the Document Object Model (DOM). The Sencha Test API layer provides easy access to Ext JS components with specific API methods that allow you to write concise tests.
Setting Up Your Test Environment
- Install Sencha Test Studio
- Create your first test scenario
- Create a Jasmine Test Suite
- Get the URL of the Application Under Test
Now that you’ve gotten your test environment set up, you’re ready to write your first test.
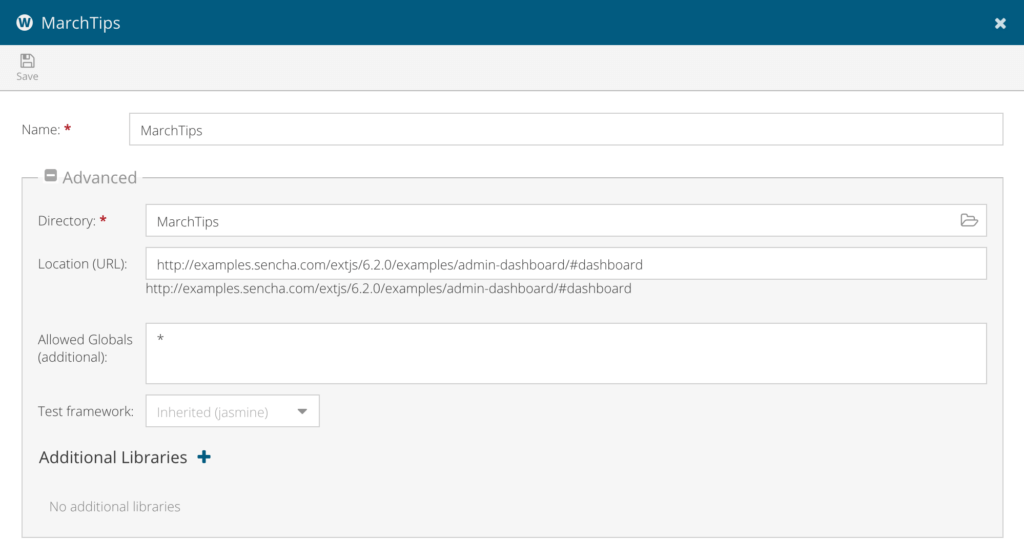
Project Settings
When you execute this example, make sure the project settings have the correct URL.
First API Test
Go to the sample application that I’m using for this demo. In my first test, I’ll show you how to:
- Navigate to “Email” page from “Dashboard”
- Click on “Compose” button
- Type a value in the “Subject Field”
- Check if “Discard” button is enabled
- Click on “Discard” button
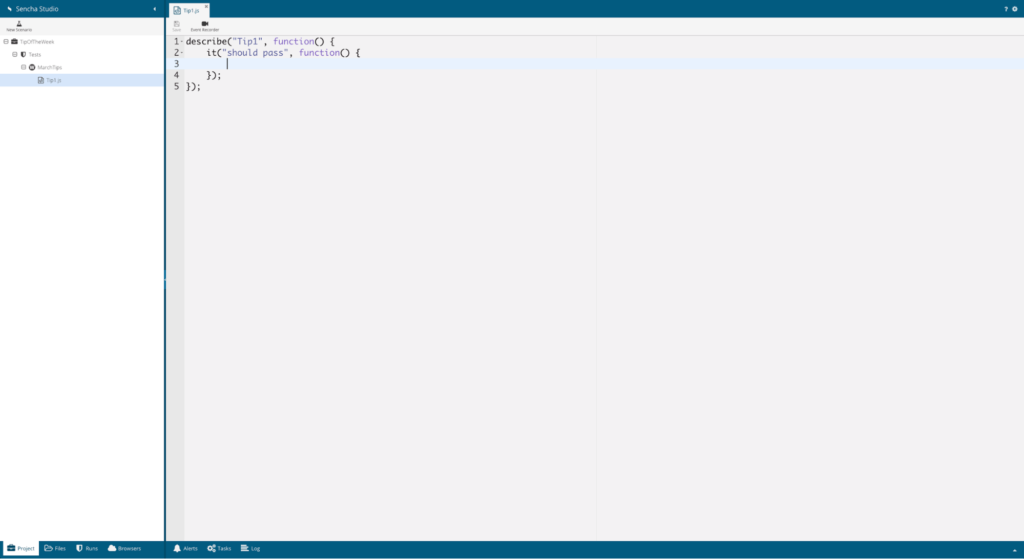
Test Code
Here is the test code:
describe("Tip1", function() {
it("should pass", function() {
//Click on the email list item
ST.component('treelistitem[text=Email]').click();
//Click on the compose menu item
ST.component('menuitem[text=Compose]').click();
//Enter a value in the text field
ST.textField('textfield[fieldLabel=Subject]')
.click()
.type("hello");
//Check if discard, save and send buttons are visible on this page
ST.button('button[text=Discard]').visible();
ST.button('button[text=Save]').enabled();
ST.button('button[text=Send]').enabled();
//Click on the discard button
ST.button('button[text=Discard]').click();
});
});
Use this test code against the sample application provided for Ext JS 6.2, and try out the APIs with your tests. Share your feedback and questions in the Sencha Test forum.
Get More Tips
In the next tip of the week email, we’ll talk about refactoring the APIs into a reusable design by using page objects pattern. Want to receive the Sencha Test Tip of the Week emails? Sign up now.
Happy Testing!

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…