Sencha Visual Studio Code Plugin 1.0 Early Access Is Now Available

We’re excited to announce that the early access version of Sencha Visual Studio Code Plugin is now available. This plugin will be part of Ext JS Standard.
Download Now
Download Visual Studio Code Plugin 1.0 EA* and share your feedback in the Visual Studio Code Plugin forum.
*Note: when you receive the EA confirmation email, you can choose to download Visual Studio Code plugin only.
Upcoming Webinar
If you’d like to learn more tips, I will be hosting a webinar, where I’ll go into more details on Visual Studio Code Plugin 1.0 EA and Cmd 6.5 EA.
Event Details:
Date: Wednesday, December 14, 2016
Time: 10:00am San Francisco PST | 1:00pm New York EST | 6:00pm London GMT
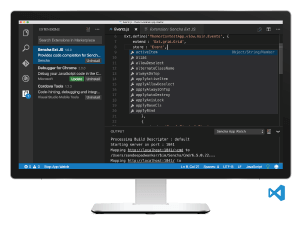
Visual Studio Code
Visual Studio Code is a free source code editor from Microsoft for Windows, OSX, and Linux. Since the 1.0 release earlier this year, it has become instantly popular among web developers because of IntelliSense support and extensibility. We have added support for Visual Studio Code in Ext JS applications, so you have consistent code completion, code navigation, and build support. Visual Studio Code Plugin Early Access enables you to evaluate our work in progress.
What’s New
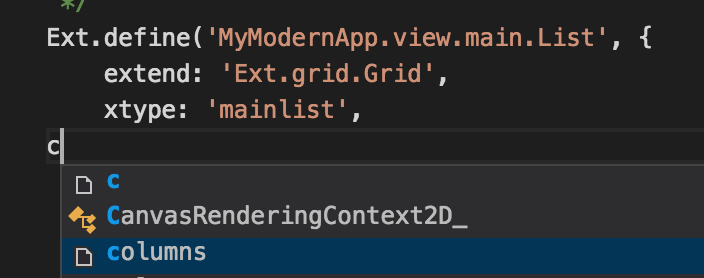
IntelliSense Support
IntelliSense allows you to get code completion suggestions for the appropriate visibility scope. When editing an Ext JS JavaScript file, you can just type and it will bring up the IntelliSense window. You can also bring up the IntelliSense window in Visual Studio Code by typing control+space combination. IntelliSense support is provided for all configs, methods, and properties of Ext JS and user classes.

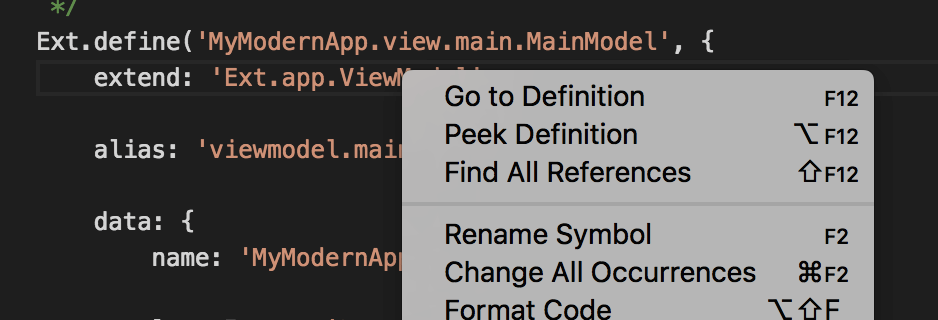
Code Navigation
The Visual Studio Code Plugin has knowledge of the Ext JS framework, which provides a powerful navigation tool. You can quickly move throughout the application without having to search a tree or directory structure. You can navigate to the source member of the Ext JS framework or custom class with the F12 key, or by clicking on the class while holding the CTRL key on a PC or Command key on a Mac.

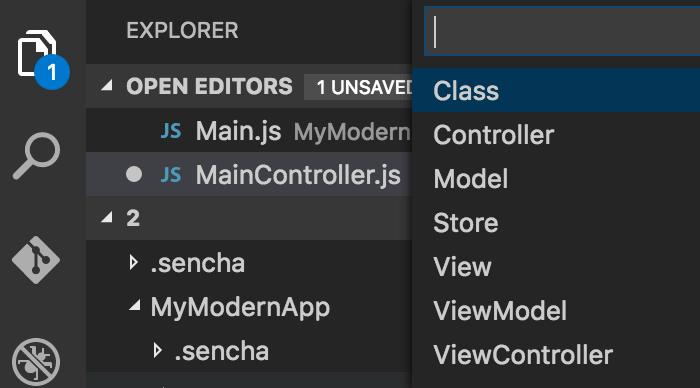
Code Generation
The Visual Studio Code Plugin helps you to create new Classes, Views, View Models, View Controllers, Models, Controllers, and Stores. It also helps you create a starter app, package, and workspace.

Integration with Sencha Cmd
Visual Studio Code Plugin lets you watch app source code for changes and rebuilds outputs on any change. When the Sencha Cmd based web server is started (that hosts app), you can see compilation errors as they happen.
Documentation Lookup
Visual Studio Code Plugin also allows the user to open Sencha API documentation using the F1 key, and it presents docs relevant to the code being edited. It supports documentation lookups for Ext JS class names, xtypes and other type aliases, methods and properties, config keys, events, and more.
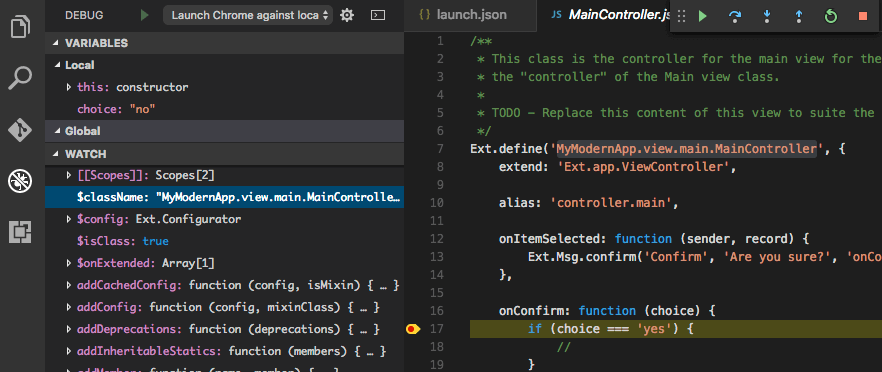
Debugging Ext JS Apps
In addition to the Sencha Visual Studio Code Plugin, there are other Visual Studio Code extensions that will help you speed up Ext JS development. To debug apps running in Chrome, you can install Microsoft’s “Debugger for Chrome” extension. You launch Chrome with remote debugging enabled in order for the extension to attach to it. You can then start debugging (use F5), add breakpoints, step through Ext JS code, and watch the call stack.

Try It and Share Your Feedback
Try Visual Studio Code Plugin Early Access, read the docs, and share your feedback in the Visual Studio Code Plugin forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












