Sencha Visual StudioプラグインでExt JS 6.5アプリ開発を高速化

Sencha Visual Studioプラグインは.Net技術を利用するExt JS開発者の間で人気があり、Visual Studio MarketplaceやSenchaのサポートポータルから10,000回以上もダウンロードされています。この度、Ext JS 6.5とCmdの6.5をサポートするVisual Studioプラグイン 6.0.6をリリースしたことを発表いたします。
以下のいずれかより新しいバージョンをダウンロード可能です:
- Ext JS ProとPremiumのお客様: サポートポータルより プラグインをダウンロード
- Visual Studio Galleryよりプラグインをダウンロード
- 無償で今すぐ評価*
*注: Ext JS 評価の確認メールを受け取った際、もし既にExt JSをお持ちであれば、Visual Studioプラグインだけをダウンロードすることが可能です。
新機能
Visual StudioプラグインのExt JS 6.5とCmd 6.5のサポート
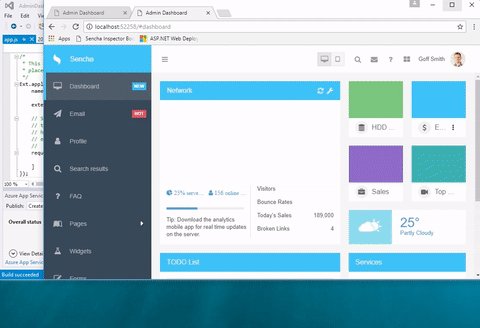
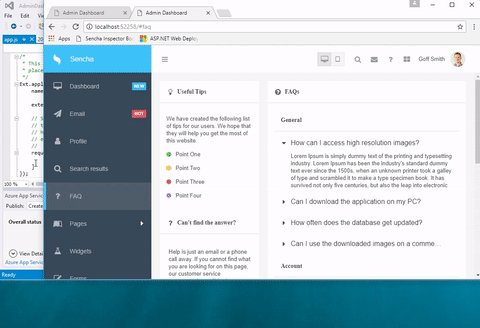
Visual Studioプラグインは今、Ext JS 6.5とCmd 6.5をサポートしました。Ext JS 6.5は、ダイアログや日付パネル、また大規模なデータセットを管理しシームレスにスクロールするためのVirtual Storeなど、多くの素晴らしい機能をModernツールキットに提供します。
Cmd 6.5は、大規模なアプリケーションでのスムーズなローディング体験を提供するための動的パッケージ読み込み機能のサポートを提供します。またCmd 6.5を利用することで、JavaScript標準のECMAScript 2015(別名 ES6)の最新機能を利用してExt JSアプリケーションを構築することが可能です。Visual Studioプラグインでは、Ext JS 6.5とウェブAPIを利用したASP.NETアプリケーションのテンプレートを利用できます。スタンドアロンのExt JSのWebサイトのテンプレートとして利用、またASP.NETプロジェクトに追加することも可能です。またコミュニティからの要望に基づいて、IISからJSONファイルを正しく提供するようVisual Studioプラグインのプロジェクトテンプレートを改修しました。
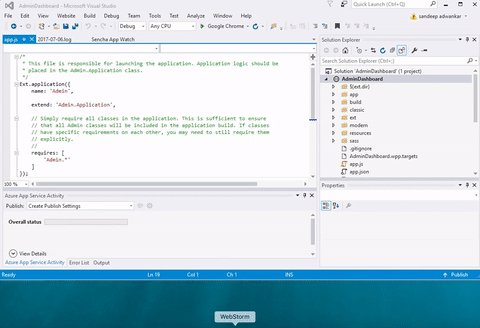
Visual StudioプラグインでのApp Watch
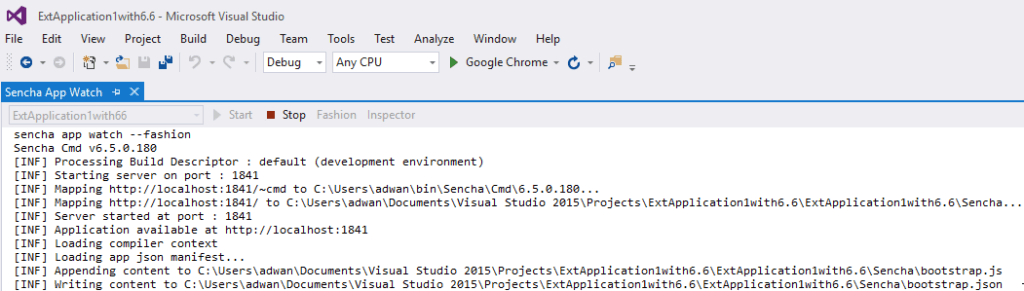
Sencha Cmdは開発とデバッグのための素晴らしい環境を提供します。「app watch」コマンドはソースコードの変更を監視し、”dev mode”をサポートするために必要な出力を再構築します。Visual Studioでは「View > Other Windows > Sencha App Watch」よりapp watchウィンドウを表示できます。そこで「Ext JS app」を選択し「start」を選択するとSencha Cmdの app watch プロセスが起動されます。
App Watchウィンドウには、watchセッションでFashionを有効化するオプションがあります。FashionとSencha App Watchの組み合わせにより、アプリケーションの実行ページでのテーマコンパイルの迅速モードや最新のCSSをアプリケーションに注入することができます。これはテーマを変更する都度ページを再読み込みする必要がないことを意味し、ブラウザで直接ほぼリアルタイムに変更を確認することが可能です。また Sencha Themer を利用すれば、Sassコードを書く必要がなく、視覚的にExt JSアプリのテーマ設定を行うことができます。
またApp WatchウィンドウにはwatchのセッションでInspectorを有効にするオプションがあります。これによりデフォルトのアドレスで Sencha Inspector に接続するために必要なコードをアプリケーションに追加します。
一貫性のあるコード補完とナビゲーション
Visual Studioプラグインはコード補完のためにTernjsを使用しており、IDEでの下記への一貫性のあるコード補完体験を提供します:
- 全てのExt JS 6.5と独自クラスに対するコンフィグ、メソッド、プロパティ名
- xtypeやcontroller、viewModel、layoutなどのAliasプロパティ
- イベント名とリスナーオブジェクト
- リスナーでのコントローラのメソッド
- bindコンフィグのViewModelからのプロパティ
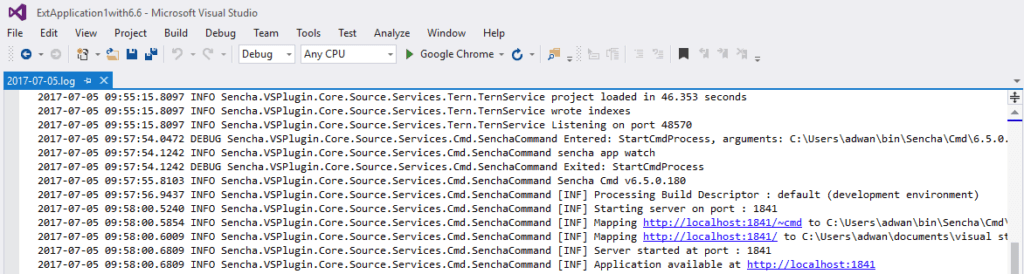
F12ショートカットキーでフレームワークや独自クラスのコードに簡単にナビゲーション可能で、またF1ショートカットキーでコンテキスト・センシティブなヘルプを照会可能です。またVisual Studio内でコード補完に関するプラグインの様々なログを確認できます。ソリューションエクスプローラで、ソリューションノードを右クリックし、コンテキストメニュー「Open Sencha Log File」を選択して下さい。
次のステップ
詳細については、 ドキュメント をご参照下さい。下記のコメント欄もしくは Visual Studioプラグインのフォーラム で体験を共有頂けますと幸いです。皆様がExt JS 6.5とVisual Studioプラグインを利用して素晴らしいアプリケーションの構築を楽しまれることを願っています。

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…