The Hidden Value of Ext JS Enterprise: A Look at What’s Inside
Software companies tier the prices of their licenses for a very good reason: not everyone needs everything. Developers don’t generally like to pay money for software that they will not use, and why should they? The software just sits in the file system taking up space.
But there are times when taking another look at what you actually get for your money, and what you might get, is some of the most productive time you can spend. If a developer under schedule and competitive pressures can take a look at some of the software being offered by Sencha in the Ext JS Enterprise Edition, it might save them time in building, testing, and deploying data-rich enterprise type applications.
Breakdown: What’s in the Box?
Ext JS is more than an outstanding framework and graphics library: it’s also a set of tools that help the developer design, build, debug, test, and expand into data analytics. Some of these tools are included in the Ext JS Pro Edition, but more are available and included with Ext JS Enterprise:
Pro |
Enterprise |
||
| Ext JS HTML5/JavaScript (Framework and UI Component Library) |
✓ |
✓ |
|
| Sencha Cmd |
✓ |
✓ |
|
| Ext JS Stencils (Design Kit) |
✓ |
✓ |
|
| Visual Studio Code Plugin (Tool) |
✓ |
✓ |
|
| IDE Plugins (Productivity Tools) |
✓ |
✓ |
|
| Sencha Architect (Visual App Builder) |
✓ |
✓ |
|
| Sencha Themer (Styling Tool) |
✓ |
✓ |
|
| Sencha Inspector |
✓ |
||
| D3 (Data-Driven Documents) Adapter |
✓ |
||
| Pivot Grid (Data Analytics) |
✓ |
||
| Calendar (Event Management) |
✓ |
||
| Exporter (Data Export) |
✓ |
||
| ExtAngular (Pre-built Angular Components) |
✓ |
||
| ExtReact (Pre-built React Components) |
✓ |
||
| Sencha Test (Unit and End-to-End Testing for Ext JS) |
✓ |
Sencha Inspector: An Essential Development Tool
Sencha Inspector can save a lot of valuable time debugging and tuning your application, and it’s easy to use, too.
Sencha Inspector provides insight into your program’s data, runtime execution, components, classes, objects, attributes, and layout. But more than that, it lets you analyze your application code for issues such as overnesting of components, number of layout runs, and helps improve your application performance with an easy to use graphical user interface.
The “Components” tab can be used to inspect the structure of the components in the current runtime of the app. The “Stores” tab allows you to inspect your application’s data stores at runtime, and Sencha Inspector also understands secure data stores, too. The “Events” tab allows you to track all the events that are being generated within the app. The “App Architecture” tab lists all the classes of the app that are currently loaded. The classes are organized in folders in the same way as they would appear in the file system.
As you know, the layout system is one of the most powerful parts of Ext JS. It handles the sizing and positioning of every Component in your application. The “Layout Runs” tab enables you to watch how a Sencha application recalculates the sizes and positions for Components as the user interacts with it in real-time. The “Theming” tab relies upon functionality provided by Fashion, a new mechanism to compile SASS themes into CSS. Therefore, Sencha Inspector allows applications built with Ext JS and Sencha Cmd to change theme values on-the-fly. The “App Details” tab contains mainly version information about the framework and all the used packages, as well as browser and toolkit details.
Sencha Inspector does this for Ext JS 4.2.0, 5.x, 6.x and above – regardless of the browser you’re using. In other words, it works with the latest versions of our products as well as previous versions. Not only that, Sencha Inspector allows the developer to debug both desktop-browser applications as well as mobile apps!
D3 (Data-Driven Documents) Adapter

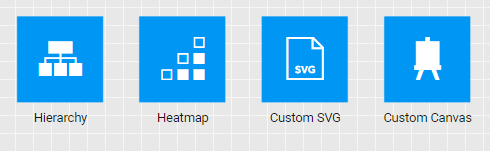
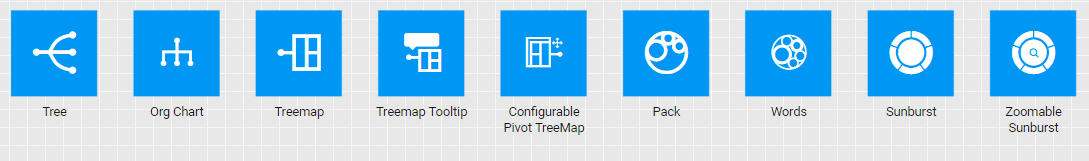
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. The D3 Adapter enables you to add sophisticated Data-Driven Documents package (D3) visualizations such as heatmaps, treemaps, sunbursts, and more to your web applications. Now you can create dynamic visualizations that not only tell a specific story, but also help your users to explore their data and understand what stories it has to tell.
The Ext JS Charting package allows you to visually represent data with a broad range of dynamic and static charts — including line, bar, and pie charts. The charts use surfaces and sprites developed with a drawing package implemented using SVG, VML, and Canvas technologies. Browser variations are handled automatically, so the charts always display correctly. Ext JS Charts also support touch gestures on mobile devices, thereby providing enhanced interactive features to the charts such as pan, zoom, and pinch.
Under Hierarchy alone, there are so many choices that it will be easy for developers to give their users the kind of data that turns into information and becomes actionable.

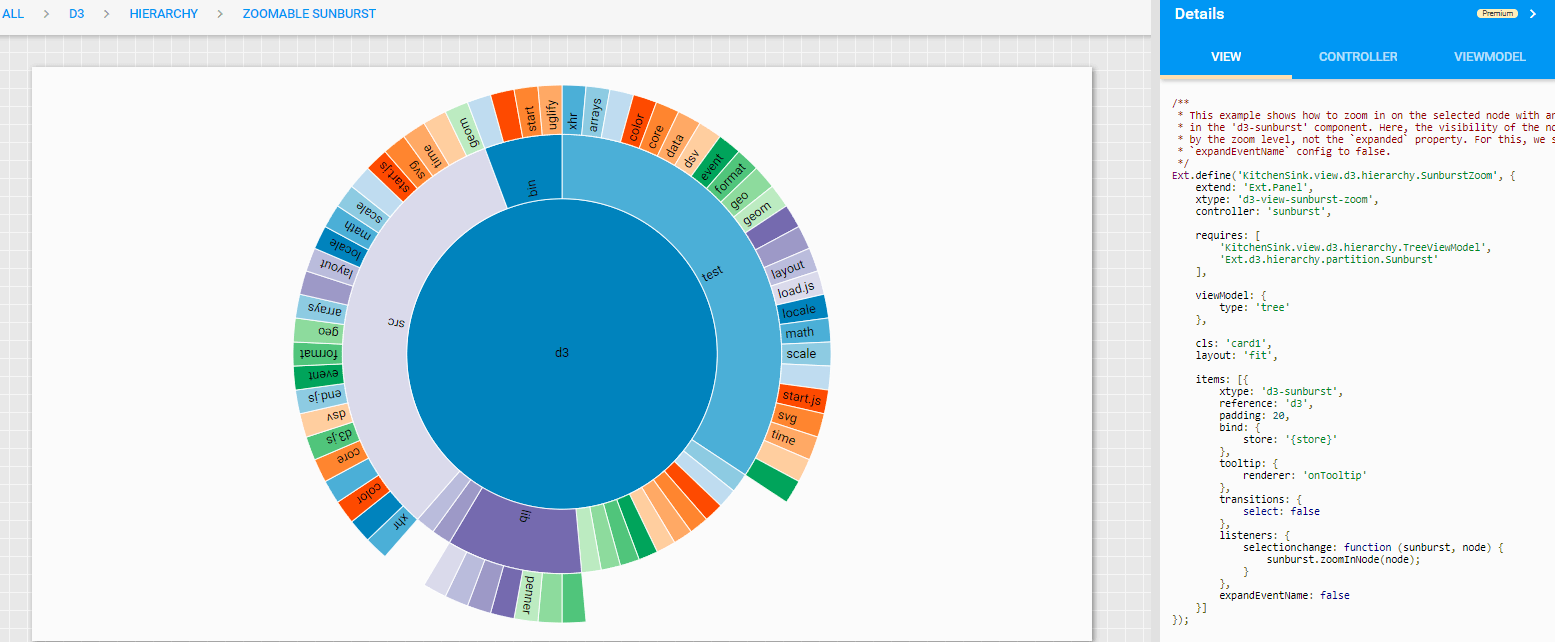
Zoomable Starburst alone is worth seeing:

Imagine having to write this kind of visualization, with clickable pieces, by hand! D3 is available for both Modern and Classic Toolkits and is included in Ext JS Enterprise Edition.
Pivot Grid
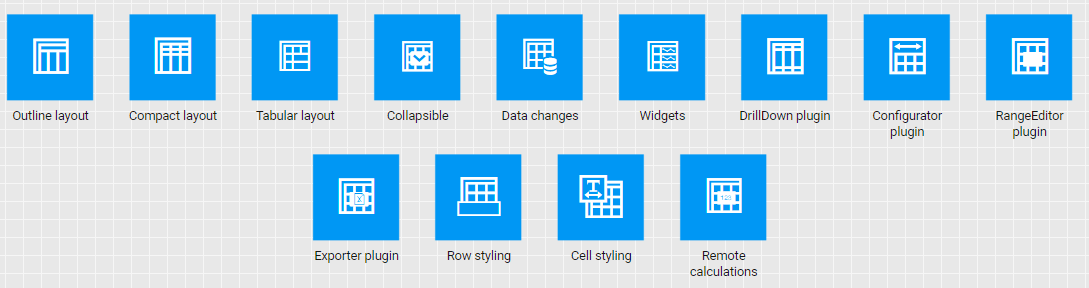
Data analytics really came to mainstream with Pivot tables, and Sencha’s Pivot Grids are rich in functionality and performance:

Sencha’s Pivot Grid can export Pivot tables, and data elements can be nested within other data elements for incredible flexibility:

Ext JS enables organizations to add powerful analytics capabilities to their web applications with Sencha Pivot Grid. It allows users to summarize, aggregate and analyze multidimensional data to make more informed decisions. Could you imagine having to design this type of incredibly useful UI element from scratch? It would take a very long time indeed. For applications such as healthcare IT, telemedicine/telehealth, airline schedules, corporate data analysis, this kind of data analytic display ability can be quite useful.
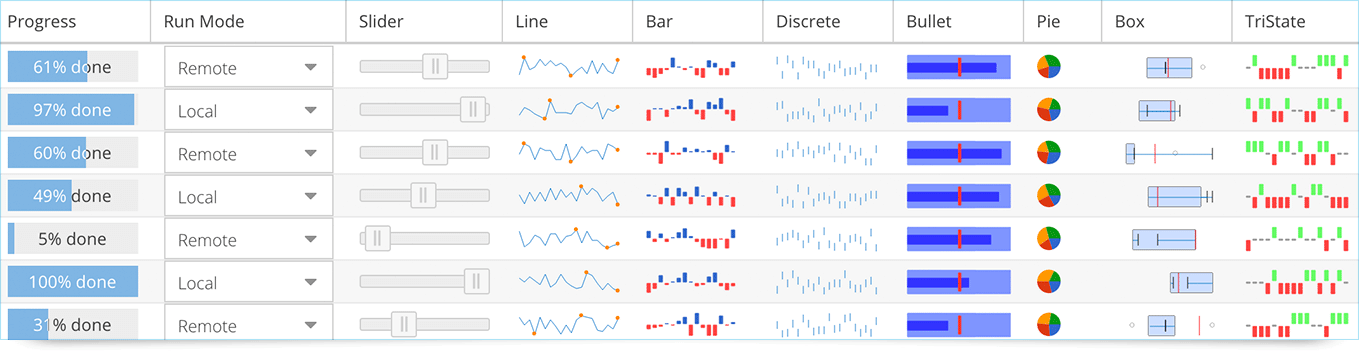
The Sencha Grid enables organizations to handle millions of records and provides out-of-the-box functionality such as sorting, grouping, column locking, and summary rows.
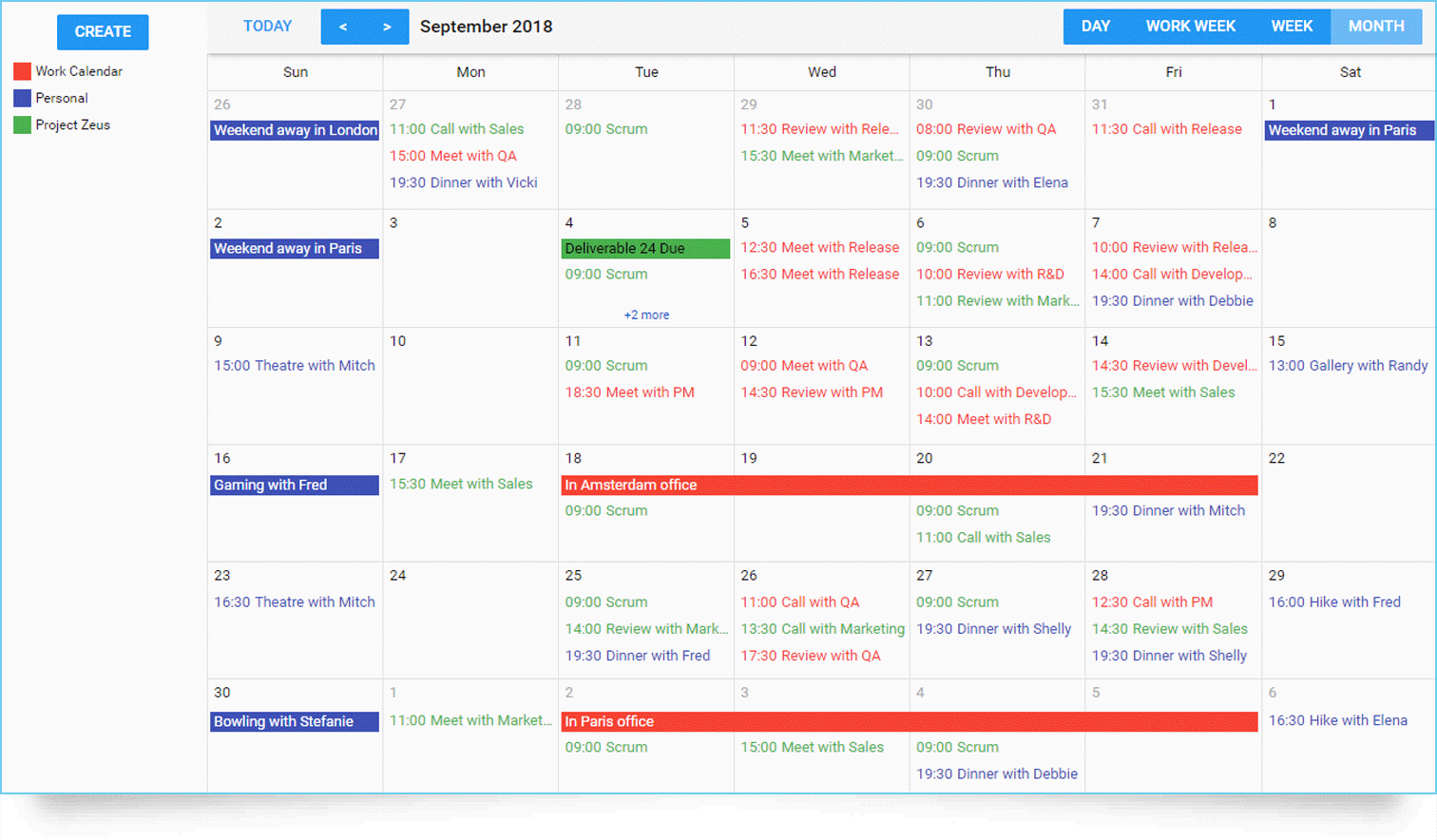
Calendar (Event Management)
Perhaps one of the more useful UI components, Sencha’s Calendar feature provides professional-grade appointment scheduling, notification, and the main features required to deliver this type of functionality.

Building your own out of a grid or table could take weeks; Sencha delivers this functionality ready-made to drop into your application.

Exporter
To be really useful, modern applications generally share data amongst themselves. The Exporter plugin enables you to export your Ext JS Grid and Pivot Grid data in a variety of different formats. Supporting the standard XLSX, XML, CSV, TSV, and HTML formats, Exporter allows you to configure the visible (displayed) or invisible (hidden) portions of your data exports. The Exporter plugin also supports basic styling of the exported documents.
ExtReact and ExtAngular Support
ExtAngular
ExtReact
React and Angular are two of the most popular frameworks in the JavaScript world, and for very good reasons.
React is the most popular JavaScript library. Developed and open sourced by Facebook in 2013, it quickly became important for the development of huge web applications that involve dynamic handling of data. React’s big strength comes when developers have to create complex applications, and want to modularize them so that pieces can be reused. React, by its very nature, has performance advantages (see the blog “When to Choose ExtReact” for more information on how React uses Virtual DOM’s or download the free guide) and allows developers to write in JSX. React is especially suited for real-time data handling. InstaGram and WhatsApp, two extremely popular web applications, use React.
Angular, or in the past AngularJS, is older than React and is the second most popular in our analysis. It was created and is maintained by Google, and was developed to address the need for a complete framework that could deal with single-page applications. A single-page applications (SPA) is a web application or web site that updates information and data by dynamically rewriting the current page rather than loading entire new pages from a server. Therefore, the application looks more like a desktop PC application, but also works well on mobile devices if designed properly. All code is loaded with a single page load, or only partial pages are loaded dynamically when the page is updated. Angular can have a relatively long learning curve as it is really a complete development framework, but Angular itself contains no UI components. Sencha fills that void with pre-tested, consistently developed UI elements with their ExtAngular product (see the guide “When to Choose ExtAngular” for more information).
ExtReact and ExtAngular bring Sencha’s Ext JS component UI library to those respective frameworks, and here’s the best part: both are included in Ext JS Enterprise Edition! Normally priced at $1195 for a single-year single-seat license ($1895 for a perpetual licenses, single seat), these two powerful options are included with Ext JS Enterprise Edition – an incredible value!
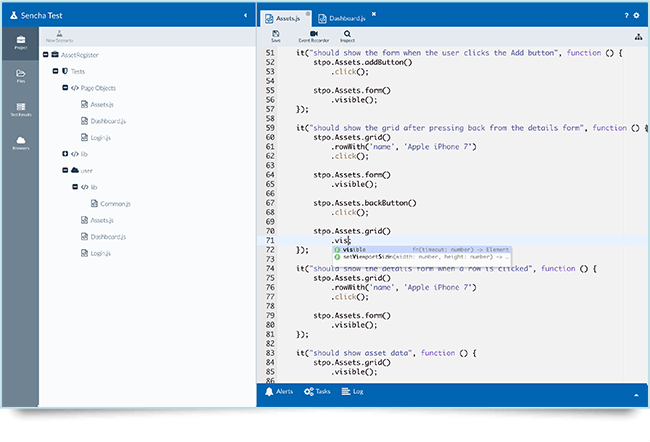
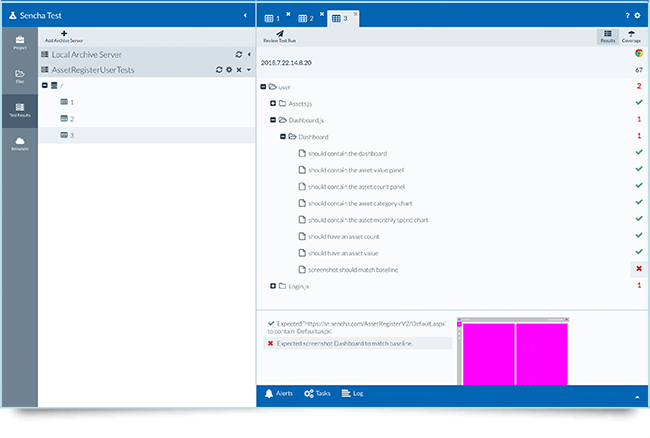
Sencha Test: an Enterprise Edition Gem!
Finally, if there is any doubt about whether or not to upgrade or purchase Ext JS Enterprise Edition, this should help make the decision a simple one. Enterprise Edition includes Sencha Test, a powerful automated testing and test management solution. There’s no need to go purchase expensive Test Automation packages and products, go find open source test tools and make them work with Ext JS, React, or Angular.
Sencha Test is the most comprehensive unit and end-to-end testing solution for Ext JS, and includes support for end-to-end testing of ExtAngular, Angular, ExtReact and React apps. Sencha Test helps you improve application quality, accelerate time to market, and reduce testing time and costs without incurring additional expenses and the time-cost with finding tools, qualifying them, learning them, and then making them work with JavaScript frameworks and applications.

Sencha Test Studio is the graphical user interface that allows you to write Jasmine tests in a built-in Sencha Test editor. Because of our use of an industry-standard open source tool, Jasmine, its attractive to Test Engineers and Software Developers in Test since Jasmine itself supports various languages like Nodejs, Python, Ruby.
You can write tests using JavaScript and store them in your team’s preferred source control system. Test Studio allows you to create tests directly in Sencha Test, or code in a separate IDE, and execute the test immediately. The iterative unit testing process helps you create more robust code by constantly testing it along the way.
Sencha Test Runner is the traditional “test execution, check assertions” subproduct. Using Test Runner, you can run selected unit and functional tests on any or all of the browsers on a local machine, a connected mobile device, or on a browser farm. The local Test Runner can be used for test creation and debugging. An external browser farm or a Selenium grid is used by the Sencha Test Command Line Interface (CLI) to run the same tests on a Continuous Integration (CI) system – allowing you to schedule automated test runs nightly or at a convenient time, with minimal configuration.
Of course, many developers prefer command line tools and using shells for programmability. Sencha Test CLI helps you achieve the full power of automated test runs. Once tests are authored and checked into the source control repository, you can launch them from your Continuous Integration (CI) system. The CI system can invoke the CLI automatically, once it senses a change to the application code or the test files in the source control repository.

Sencha Test Archiver enables you to track historical testing trends in your projects as well as compare results between runs. Automated visual analysis allows you to identify runs where screens do not render correctly or visual glitches are present. The archiver leverages the full power of Sencha Test Studio to make it easy to understand test results and quickly identify failures.
Summary
Whether your organization is using Royce waterfall software development life cycles, Agile, Scrum, Kanban, or Test Driven Development, Sencha’s Ext JS Enterprise Edition has features and subproducts that will support the way you want to develop software. The big news is that the “hidden value” of Ext JS Enterprise Edition delivers a huge amount of value for just a little more money compared to the Ext JS Pro package. The time saved, the compatibility with how you build your data-intensive HTML5 based web applications, and the deep understanding JavaScript, React, Angular, and cross-platform development combine to make this a genuine bargain.
For more information, we encourage you to visit https://staging.sencha.com/comparison/.
Explore Sencha’s value proposition. You can download free 30-day trial editions of all our products, and our dedicated sales team is ready to answer any questions you might have.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












