What’s Coming in Sencha Touch 2.3
Introduction
Those of you who attended SenchaCon 2013 got a brief intro to what is coming up in the next Sencha Touch release. In this article, we are excited to share with you the specifics of the upcoming Sencha Touch 2.3 release. We have been constantly hearing that Sencha Touch developers would like have access to more device features, so they could build better applications on the mobile platform. The Sencha Touch 2.3 release primarily addresses the native packaging needs for Sencha developers and also includes a number of new themes. There are several other enhancements that should drive you to read on. The TouchGrid, for which we provided a sneak peek at SenchaCon, will be a part of Sencha Touch Bundle, and is beyond the scope of this post. We will be sharing the details of TouchGrid separately.
Embracing Cordova
 With Sencha Touch 2.3, we wanted to make native packaging as seamless as possible. To make this happen, we have updated our device APIs and Sencha Command to make Apache Cordova a fully supported component in the library.
With Sencha Touch 2.3, we wanted to make native packaging as seamless as possible. To make this happen, we have updated our device APIs and Sencha Command to make Apache Cordova a fully supported component in the library.
Sencha Touch 2.3 supports Apache Cordova APIs for Accelerometer, Camera, Capture, Compass, Connection, Contacts, Device, Events, File, Geolocation, Globalization, InAppBrowser, Media, Notification, Splashscreen, and Storage. The Cordova API features will appear in the Sencha Touch Ext.device.<API>.Cordova namespaces. In addition, Sencha Touch 2.3 supports the Adobe PhoneGap Build from within Sencha Command which can package your application for multiple devices with a single command. For developers needing more control over the process, we also include a detailed guide for creating native builds on their local machines. Sencha Touch 2.3 does not directly support Cordova API plugins such as BlueTooth, but you can use them in your application by following the directions provided in our guides.
New and Enhanced Themes
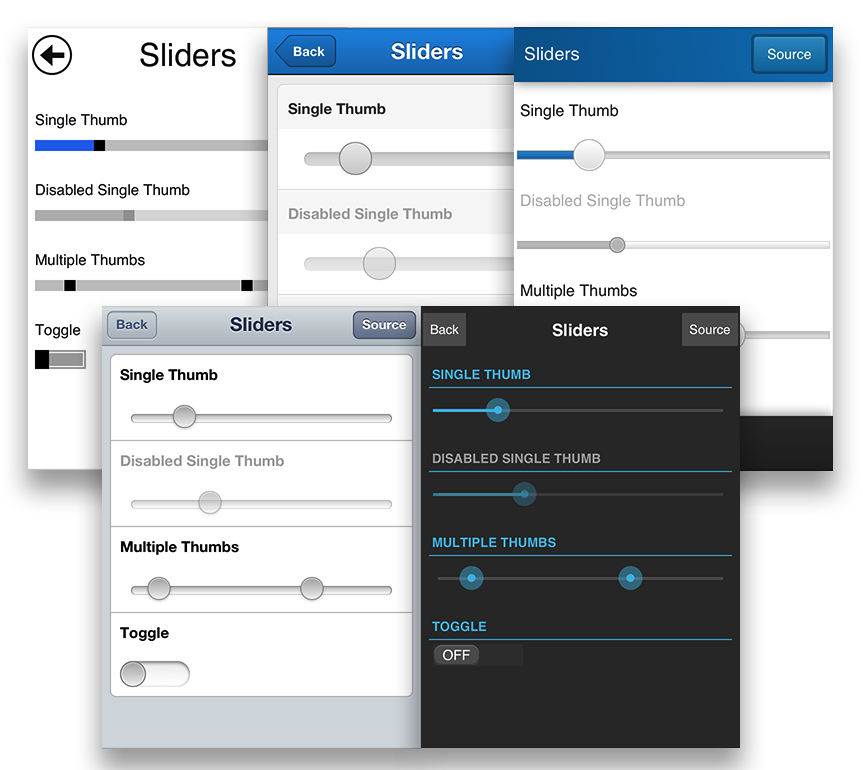
The existing themes for Sencha Touch have received some enhancements in version 2.3. We have gone through the Blackberry 10 theme in great detail and enhanced its unique look and feel to match closely with the Blackberry 10 specifications. Along with the BlackBerry 10 theme, we have included dedicated BlackBerry 10 documents as well. In addition, we are including two brand new themes: Cupertino and Mountain View. All of the themes can also be used based on their respective platforms using the theme switching feature that was introduced in Sencha Touch 2.2.

Additional Enhancements
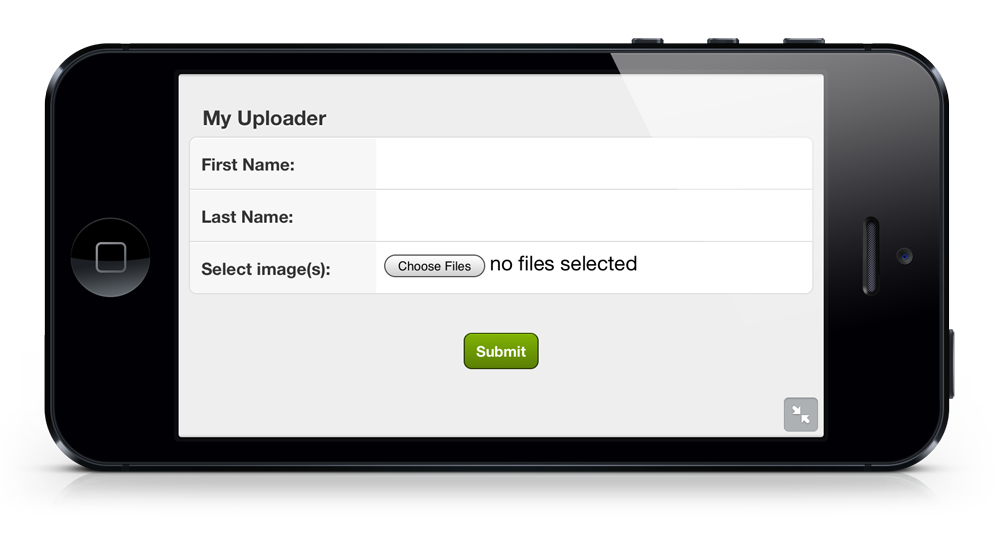
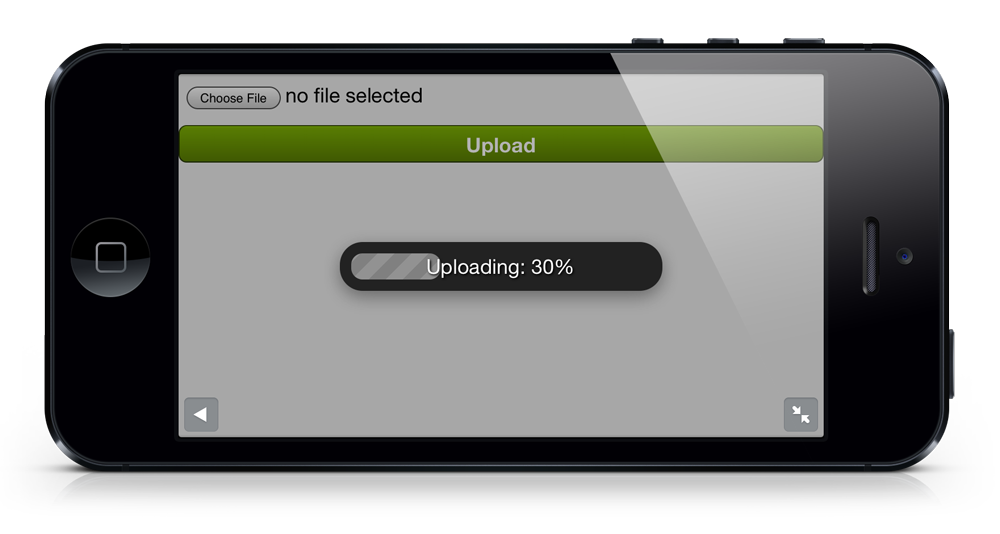
Other enhancements in Sencha Touch 2.3 include full support for XMLHTTPRequest Level 2 (XHR2) on devices that support it. The XHR2 specifications include improved support for files and images and well as access to progress events. We have included a new ProgressIndicator Component in Sencha Touch 2.3 that uses the new XHR2 capability to give users a true indication when working with files. A new Ext.field.File component has been added with capture support on device.
Conclusion
We are excited to share with you the newest features and enhancements in Sencha Touch 2.3. We believe that these features will address your needs and add great value to the framework. We hope to see our community build better and bigger applications by using the native device features and platform specific themes.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…