Announcing Sencha ExtReact 6.7 GA

We’re excited to announce the release of ExtReact 6.7 with support for the latest React framework version 16.8. ExtReact 6.7 adds new components – Chip and Color Picker – to hundreds of existing components. This release also brings a number of enhancements to existing components including new grid features and multi-select options to form components.
Highlights of ExtReact 6.7
Key features in this release include:
- React 16.8 support
- New Grid features – Grid Locking and Filtering
- New Material Components – Chip and Color Picker
- Enhanced Components – Multiselect Combobox and Select form fields
- Updated Babel and Webpack support
- Build custom themes with new Themer 1.3.5 release
- Updated ExtReact Kitchen Sink examples
Download ExtReact 6.7
ExtReact and Ext JS Enterprise Customers:
- You have access to ExtReact packages hosted on Sencha’s private npm registry. Read the Getting Started Guide and build your React apps with ExtReact components
- Download Sencha Themer from the Support Portal
Note: npm requires you to replace @ in login with “..”. For example, if your login to the support portal is firstname.lastname@sencha.com, your login to the npm registry will be firstname.lastname..sencha.com. You can use your existing support portal password.
Try ExtReact 6.7:
- Download the ExtReact free 30-day trial
- Download ExtReact examples from github and read the ExtReact Guides
- View the ExtReact Kitchen Sink examples and Conference App on any device
- Read the ExtReact Grid Tutorial to learn how to add the Grid component to your React application
What’s New in ExtReact 6.7
Support for React 16.8
React 16.8 introduces the Hooks feature, that enables you to use state and other React features without writing a class. You can also build your own Hooks to share reusable stateful logic between components. There are major performance improvements and fixes in performance of React.lazy for large numbers of lazily-loaded components. ExtReact 6.7 supports React 16.8 to utilize the latest performance improvements.
New Grid Features – Grid Locking and Filtering
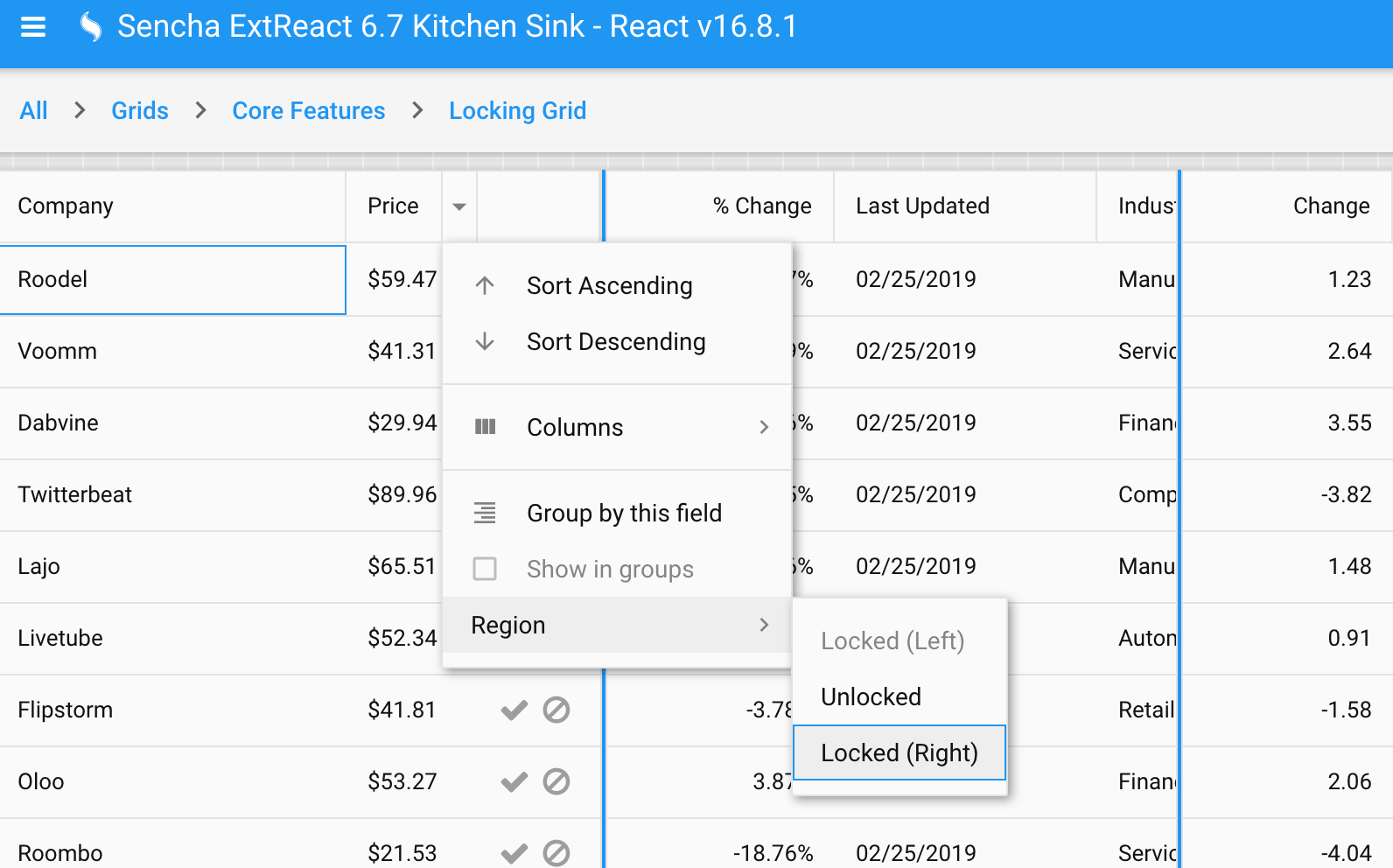
ExtReact 6.7 Grid provides Locking Grid, so that end-users can lock columns or “freeze pane”, similar to Excel. The locking grid provides a column menu that provides users with the ability to lock a grid column on the left region or right region. The locking grid column menu will show current locked status.

ExtReact Grid Locking Kitchen Sink Example
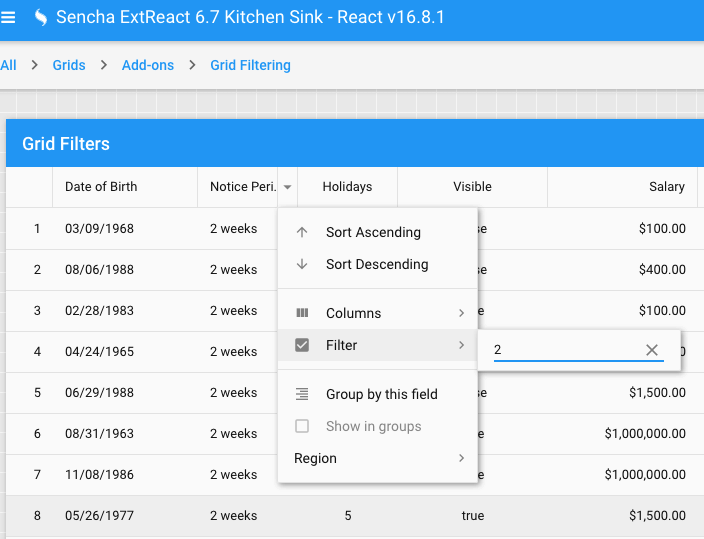
ExtReact 6.7 Grid also provides grid filtering, so that end-users can display grid records that meet specified criteria. The supported filter criterias are text, boolean, date and number.

ExtReact Grid Filtering Kitchen Sink Example
New Material Components – Chip, Color Picker
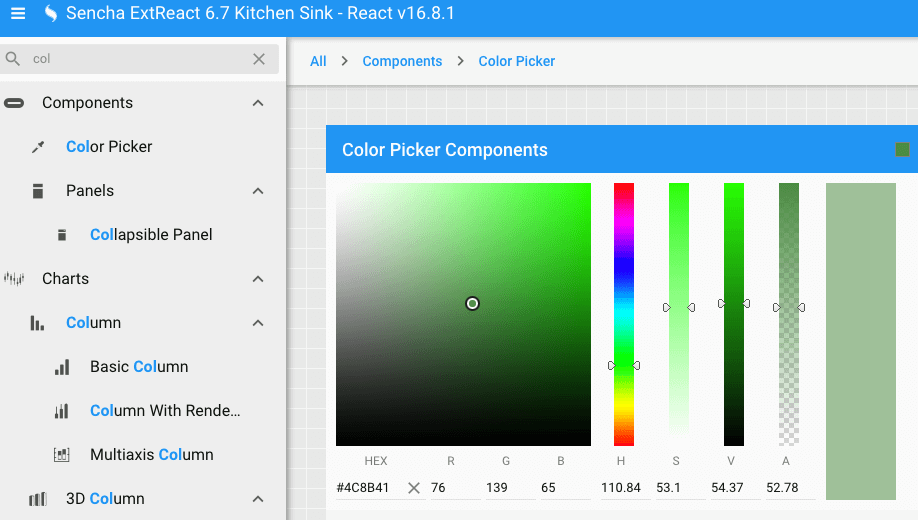
ExtReact 6.7 provides compact material Chip that can be used in common user experience tasks like making a selection, filtering content and triggering actions. The chip component view can contain thumbnail and text. ExtReact 6.7 provides Color Picker, so that end-users can select the color picker using color swatch, form field or color selector. The color picker provides options to select color using HSVA or RGB.

ExtReact Color Picker Kitchen Sink Example
Enhanced Components – MultiSelect Combobox, Select
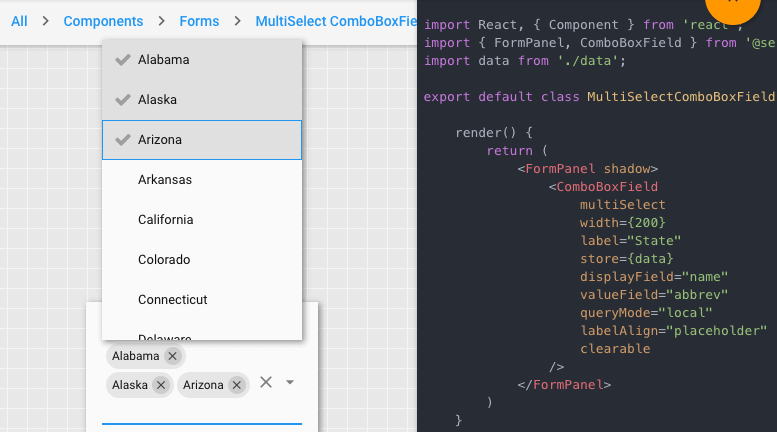
ExtReact 6.7 provides Multiselect Combobox, so that end-users can see multiple selected values as tags in the combobox. A standard comboBox combines a traditional HTML text input field and a select field. The Multiselect combobox provides the option for allowing end-users to select multiple values in a combobox. The selected values can be navigated using keyboard arrow keys and can be deleted with the delete key. ExtReact 6.7 also provides Multiselect Select, so that end-users can select multiple values in the select field.

ExtReact MultiSelect Combobox Kitchen Sink Example
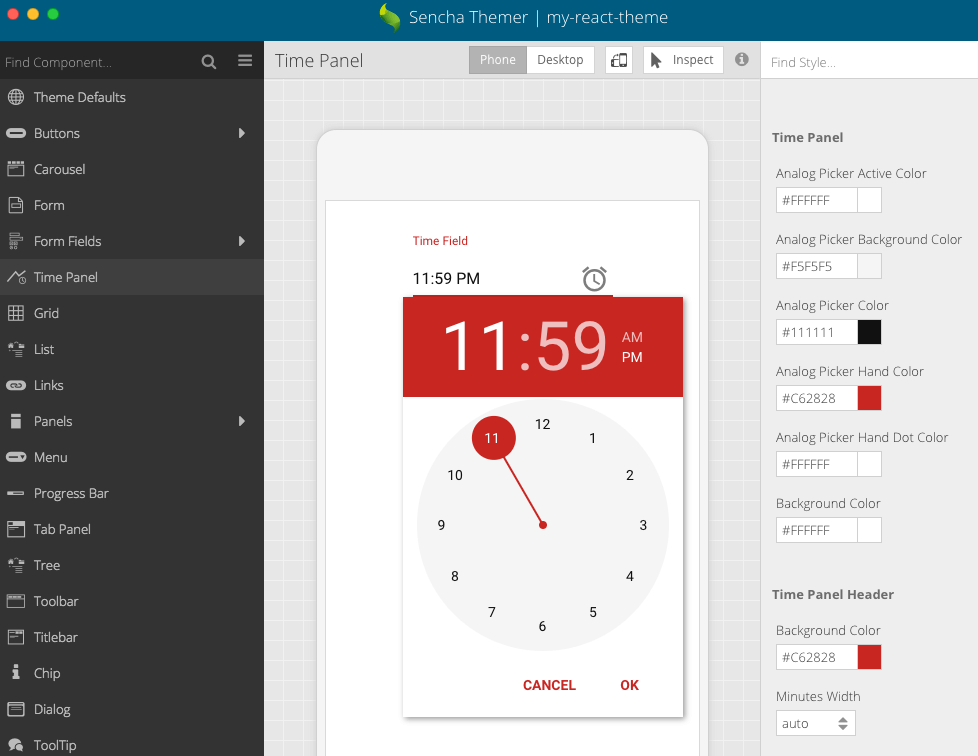
Build Custom Themes with Themer 1.3.5
ExtReact 6.7 includes support for Themer 1.3.5. Themer allows both designers and developers to create beautiful themes for ExtReact apps without writing code.

Note: You will need to restart “npm start” after creating new custom theme in your react app.
Try It and Share Your Feedback
We’re looking forward to seeing the awesome web applications you create with ExtReact and look forward to reading your feedback in the ExtReact forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












