Announcing Sencha ExtAngular

On behalf of the entire Sencha team, we’re excited to announce the release of ExtAngular, our newest product. ExtAngular includes the most complete set of professionally tested and commercially supported Angular components for developers to use in creating visually stunning, data-intensive applications on desktop and mobile devices. ExtAngular also includes plugins for Webpack to optimize builds and theming tools to give designers and developers complete control over their application’s look and feel.
ExtAngular Highlights
100+ Material Designed Inspired Components:
- Harness the power of big data with the powerful Modern Grid, which includes Grid Filtering and Grid Locking capabilities.
- Allow your users to slice and dice data with the Pivot Grid ad-hoc report builder component.
- Create beautiful, dynamic applications with Material design inspired components including Chips, Multi-select Combobox, Color Picker, Tabs, Dialogs, Sheets, Menus, Toolbars, and Lists.
- Develop for all screens and environments using responsive layouts.
- Build easy-to-use data entry forms using the extensive collection of form fields.
- Add interactive scheduling functionality to your app with Calendar components.
- Add stunning data visualization capabilities to your app with an extensive collection of charts and D3 visualization components.
ExtAngular Support and Tooling:
- Support for the latest Angular 7.x framework
- Compress and optimize application builds with the provided Webpack plugin.
- View ExtAngular Kitchen Sink examples for hundreds of components.
- Sencha Themer support to create customized themes for your Angular apps.
- Sencha Test support for end-to-end testing of your Angular apps.
- Sencha Fiddle to support building and verifying ExtAngular code snippets.
Download ExtAngular
Try ExtAngular:
- Download the ExtAngular free 30-day trial
- View the ExtAngular Kitchen Sink examples on any device
- Download ExtAngular examples from github and read the ExtAngular Guides
Ext JS Enterprise Customers:
- You have access to ExtAngular packages hosted on Sencha’s private npm registry. Read the Getting Started Guide and build your Angular apps with ExtAngular components.
- Download Sencha Themer from the Support portal
Note: npm requires you to replace @ in login with “..”. For example, if your login to the support portal is mailto:firstname.lastname@sencha.com, your login to the npm registry will be firstname.lastname..sencha.com. You can use your existing support portal password.
Join our webinar Introducing ExtAngular: Adding Powerful Sencha Components to Angular Apps on March 14th at 8:30am PDT / 11:30am EDT to learn more.
Why ExtAngular
Angular is a popular JavaScript framework that offers a component-based approach to building web apps. Angular, however, does not include pre-built components required to build enterprise apps. Many enterprise apps require grid, trees, menus, pivot grids, charts, calendar, forms, and other components to deliver the functionality their users need. Building robust, beautiful components that perform well on all devices and platforms is a time-consuming and costly undertaking. Supporting and maintaining those components over the lifetime of your app as browsers and language standards evolve adds even more work to consider.
Angular developers are faced with the choice of either building these components from scratch or getting them from the community. Fortunately, the Angular community is quite large, so there are many pre-built components available. Using components from the open source community, however, introduces some risks and challenges. Release timelines, maintainer commitment, and overall quality vary greatly from project to project. Furthermore, as Angular itself is updated, some libraries may become incompatible while others may require the latest version of Angular. Juggling various component libraries can be a nightmare. The best way to mitigate this problem is to get as many of the components from as few libraries as possible.
ExtAngular gives you the most complete set of components for your Angular apps in a single, commercially supported, and professionally maintained package. Let’s take a look at what’s inside.
ExtAngular Grid
Grids are often the centerpiece of powerful, data-driven applications. The ExtAngular Grid provides a powerful way to display, sort, group, and edit data. All columns can be rearranged, resized, hidden, and sorted. Users can select rows, cells, or columns just like they can in Microsoft Excel. The Grid allows users to edit data on desktop, tablets, and smartphones, and it automatically chooses the right experience on each device. Data can be exported to Excel, CSV, TSV, and other formats.
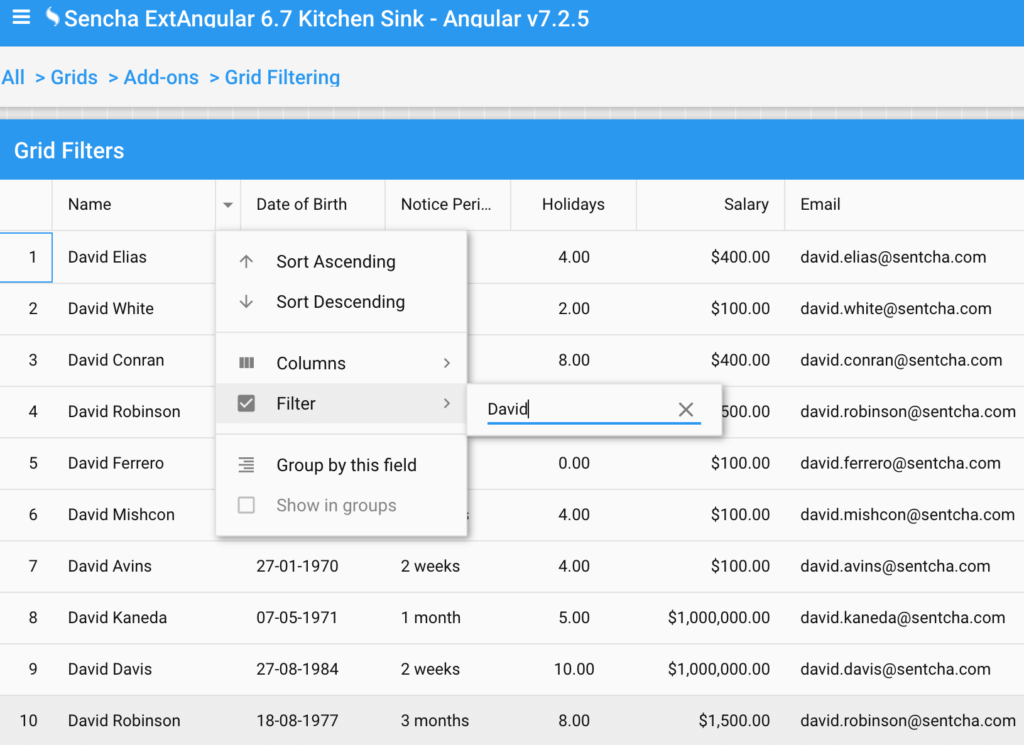
ExtAngular Grid provides grid filtering, so that end-users can display grid records that meet specified criteria. The supported filter criterias are text, boolean, date and number.

ExtAngular Grid Filtering
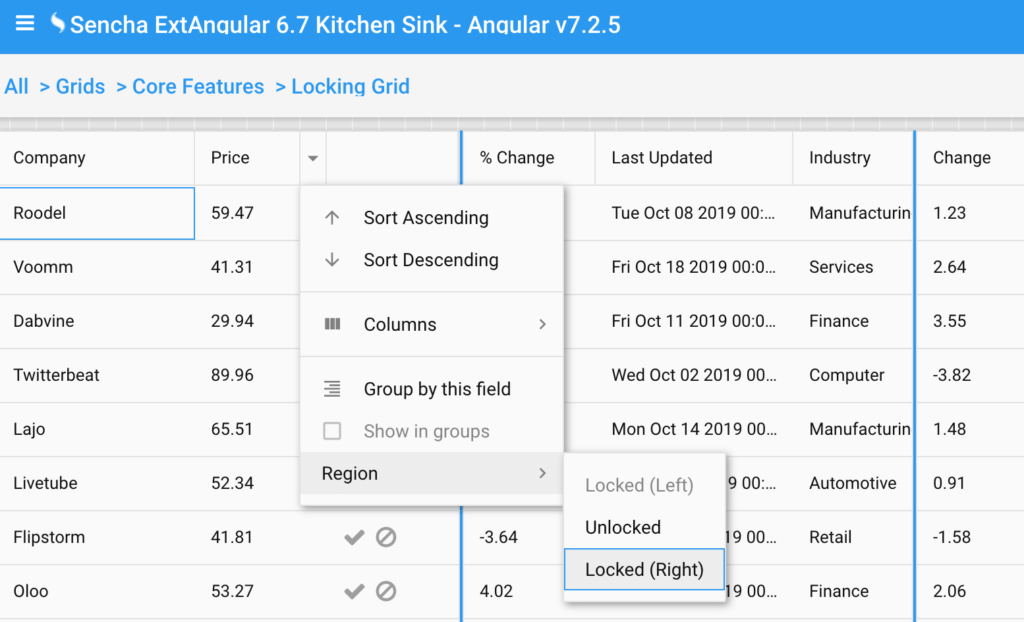
ExtAngular Grid provides Locking Grid, so that end-users can lock columns or “freeze pane”, similar to Excel. The locking grid provides a column menu that provides users with the ability to lock a grid column on the left region or right region. The locking grid column menu will show current locked status.

ExtAngular Grid Locking
ExtAngular Tree
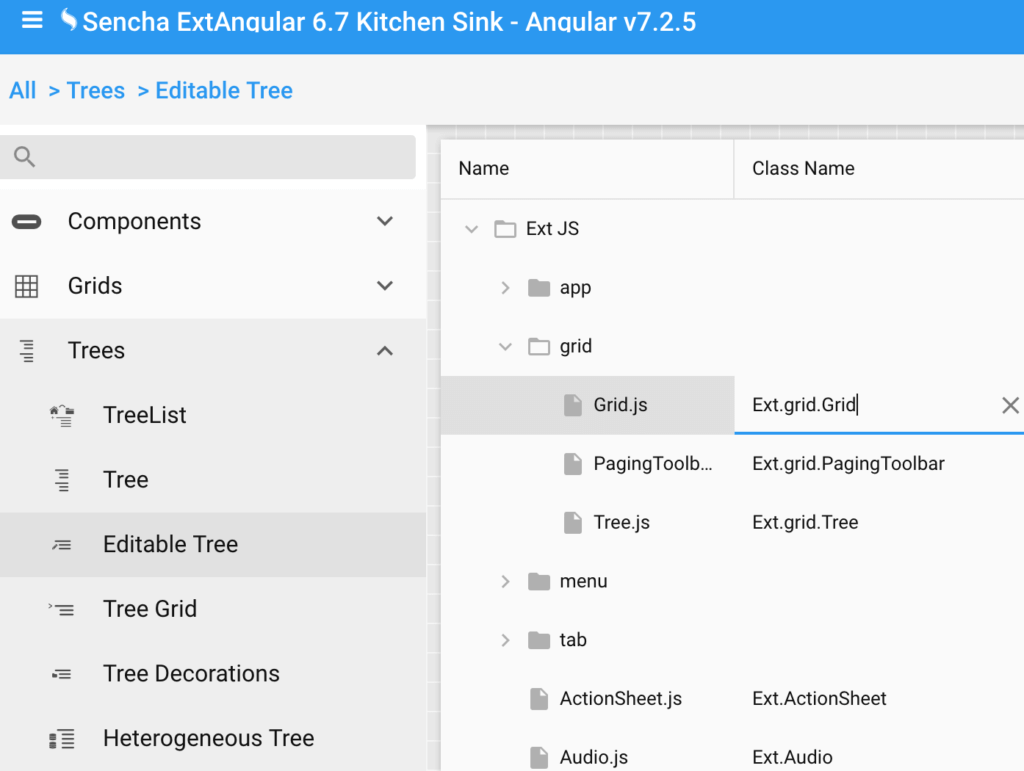
Trees are often required for displaying hierarchical data in desktop, tablet, and smartphone applications. The ExtAngular Tree is derived from the Grid component and inherits all of its features including column resizing, sorting, filtering, and cell editing, as well as drag and drop.

ExtAngular Tree Component
ExtAngular Pivot Grid
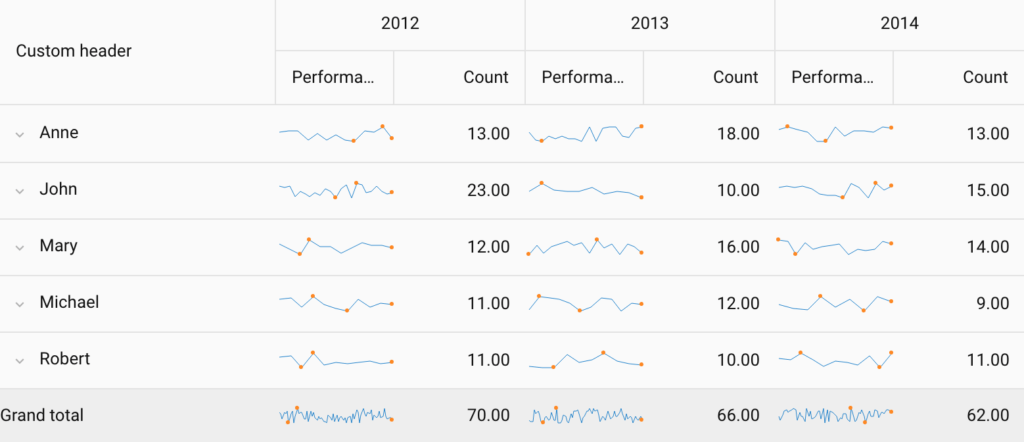
Microsoft Excel’s pivot table is a popular mechanism for summarizing, aggregating, and exploring data. The ExtAngular Pivot Grid provides a simple way to bring pivot capabilities to web applications. Pivot Grid enables your users to explore and aggregate multidimensional data with multiple aggregation methods such as sum, count, average, and more.

ExtAngular Pivot Grid Component
ExtAngular Calendar
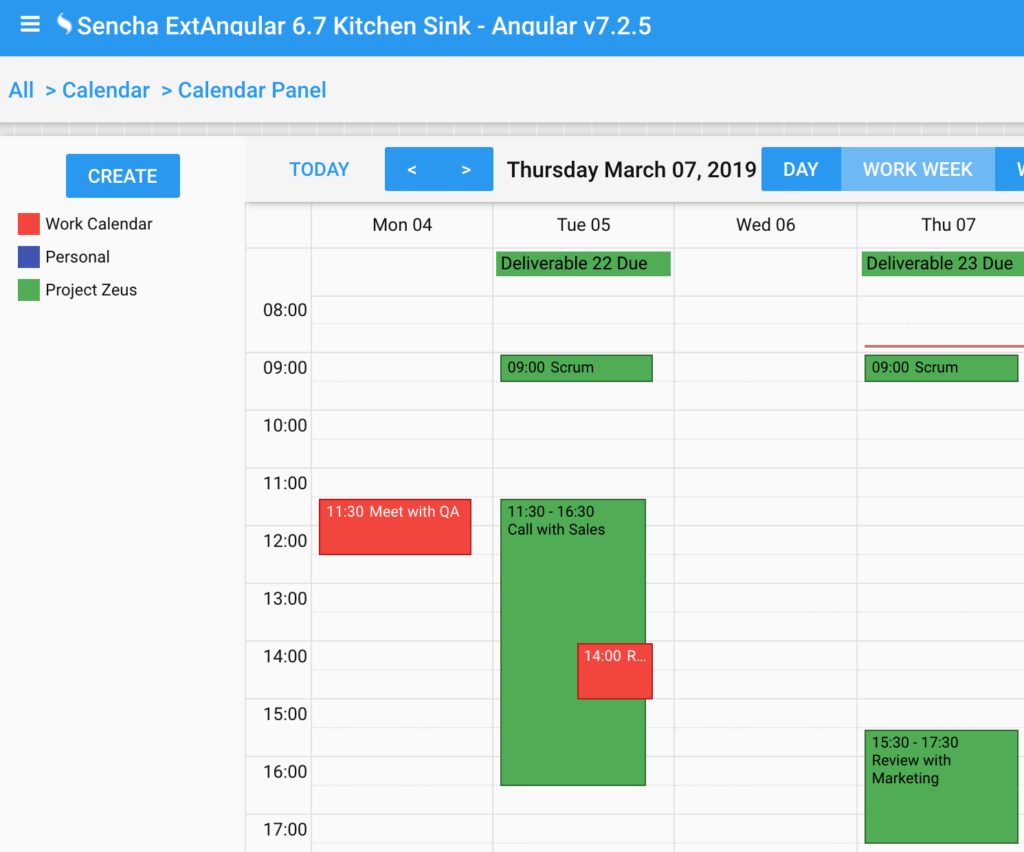
You can add an entire Calendar feature to your app with just a single component. The ExtAngular Calendar and related components digest and visualize event data based on timeframe (months, days, weeks, etc). The Calendar component comes with time zone support, as well as drag and resize validations.

ExtAngular Calendar Component
ExtAngular Charts
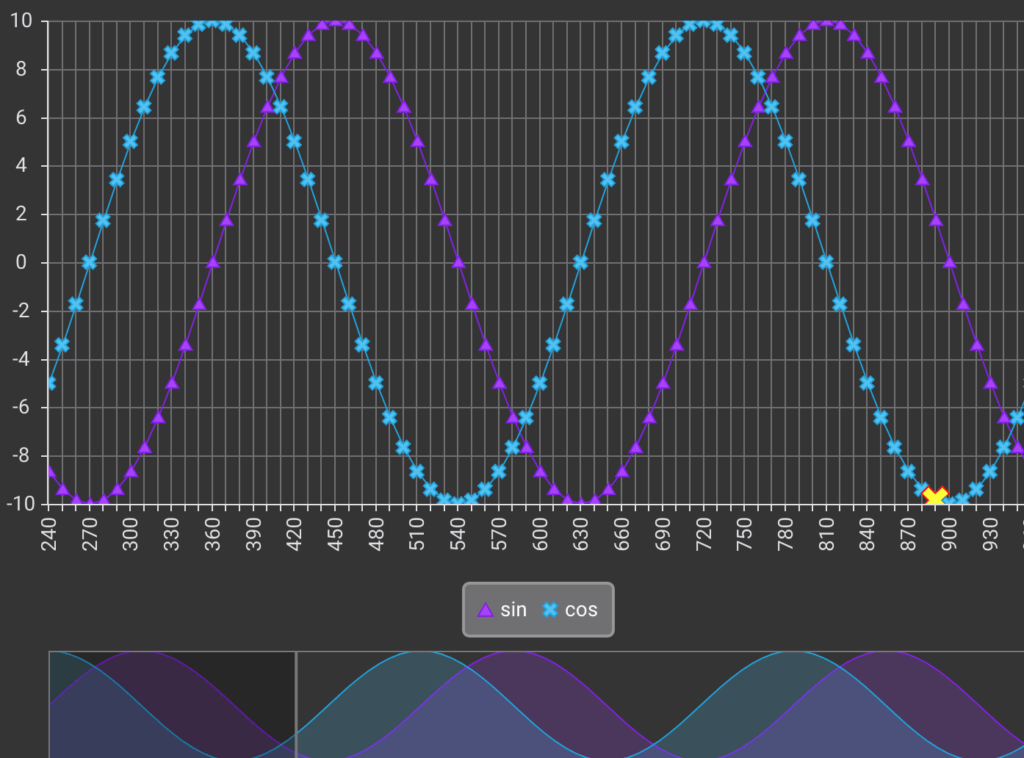
Charting is an important part of providing great data visualization functionality. The ExtAngular Charts package provides all of the common chart types in 2D and 3D such as pie, bar, column, line, and scatter, as well as more sophisticated charts such as box plots, candlesticks, and radar graphs. Each chart is compatible with all major browsers. Sparkline charts can also be embedded within Grid cells.

ExtAngular Charts Package
Learn more by reading the Charts guide.
ExtAngular D3
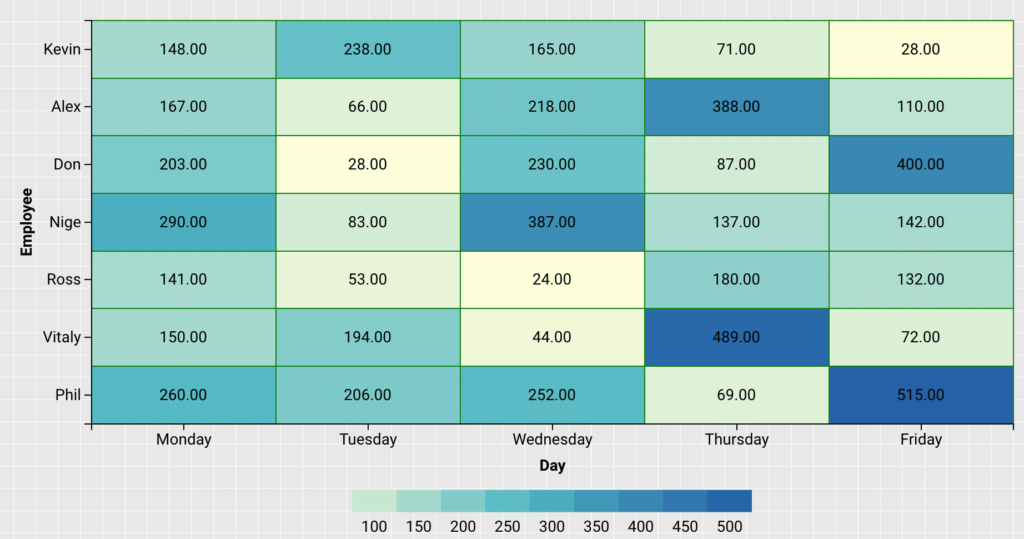
D3 is an extremely popular choice for data visualization. The ExtAngular D3 components make it easy to integrate D3 into your Angular application. D3 trees, sunbursts, heatmaps, and more are included as ready-to-use components that update in real time as data changes.

ExtAngular D3 Components
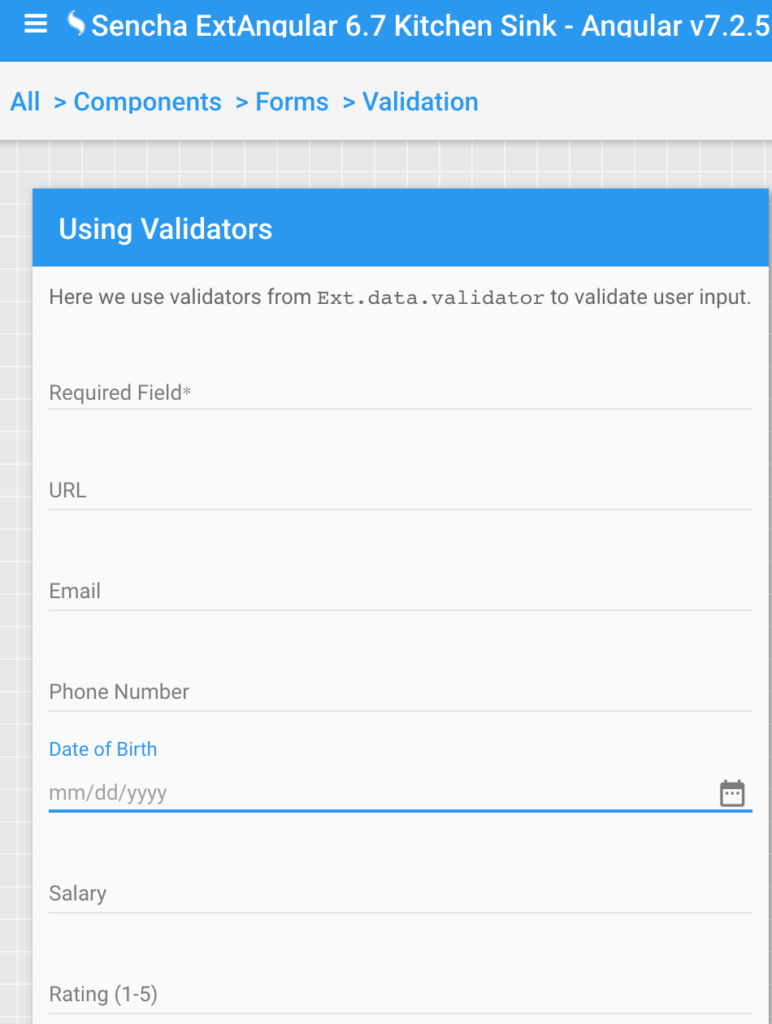
ExtAngular Forms
The ExtAngular Form components provide input masking, data validation, keyboard navigation, and focus management to help you deliver pain-free data entry for your users.

ExtAngular Forms
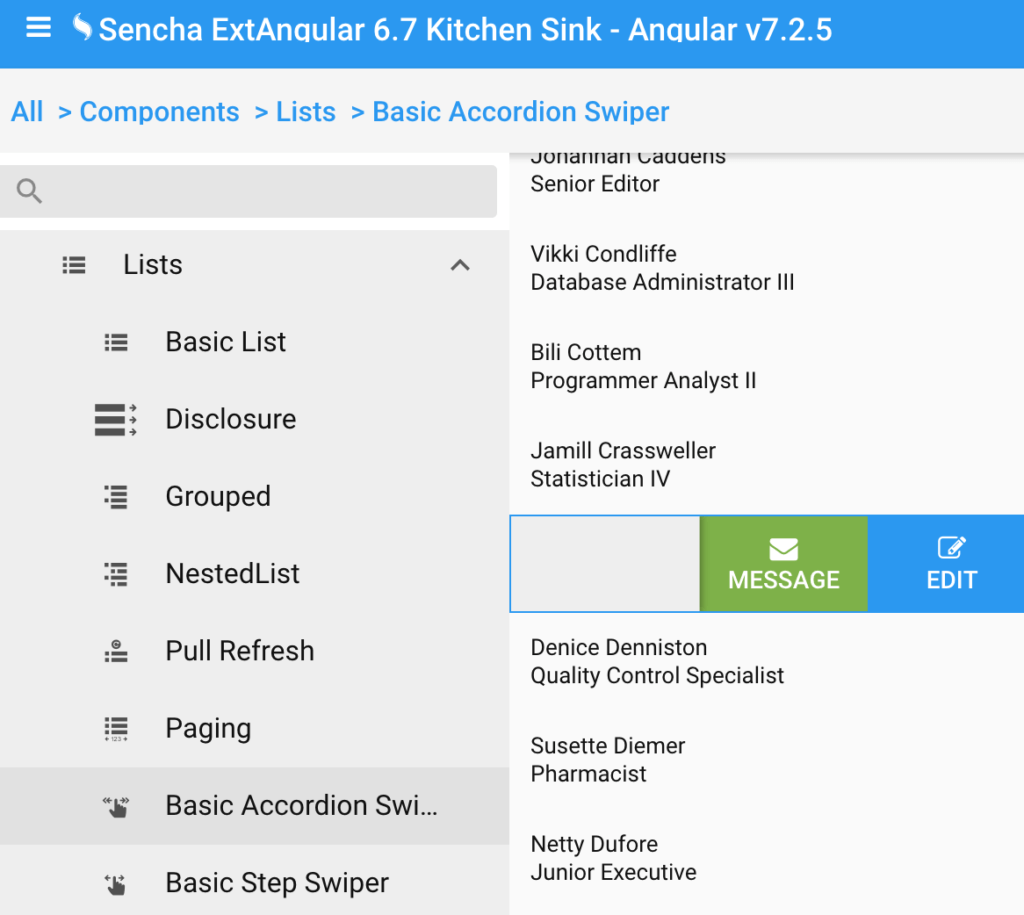
ExtAngular List
Lists are an important component in mobile-first applications. The ExtAngular List component supports grouping, indexing, paging, and more. You can also configure multiple swipe actions, such as deleting or replying to a message, using an accordion or stepper design.

ExtAngular List Component
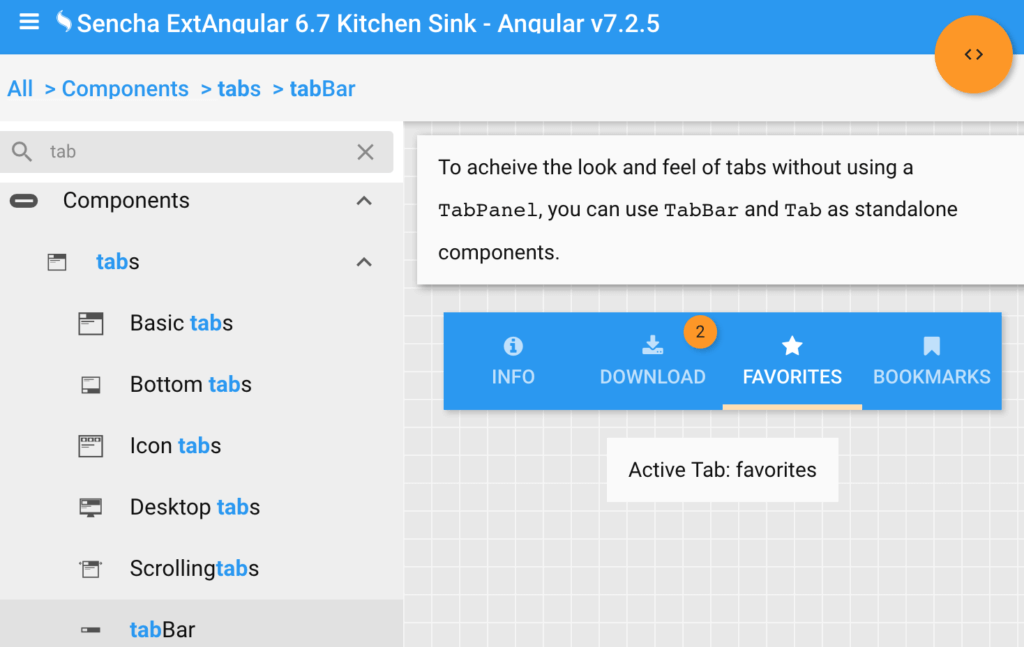
ExtAngular Tabs
Tabs are a great way to allow users to quickly flip between multiple views. With ExtAngular Tabs, you get multiple configuration options for position, title, and icon. Tabs can also be closeable and disabled

ExtAngular Tab Component
ExtAngular Features
Flexible Layouts
With ExtAngular Layouts, you can handle the sizing and positioning of every component in the app across different form factors and device types. ExtAngular provides layouts that automatically adjust the size of child elements based on the available space.
Learn more by reading the ExtAngular Layouts Guide.
Responsive Props
Each component can be configured with different prop values for different screen sizes and device platforms using the responsiveConfig and platformConfig props:
…
…
Learn more by reading the ExtAngular Developing for Multiple Environments and Screens guide.
Data Package
ExtAngular provides a data package to efficiently scale remote data with ease. The data package allows your application to connect to any back-end data source and provides real-time update capabilities to grids, trees, charts, and more, as well as declarative sorting, filtering, and grouping. It features an extensible validation system with numerous built-in validators for currency, date, email, exclusion, inclusion, format, ip address, length, number, phone, time, and more. Learn more by reading the ExtAngular Data Package guide.
Gestures
ExtAngular components fire synthesized “gesture” events for pointer, touch and mouse events. The support is provided for Tap, DoubleTap, LongPress, Drag, Swipe, Pinch, EdgeSwipe gestures. Learn more by reading the ExtAngular gestures guide.
Application Generator
If you are new to Angular, or do not have an existing application, we recommend using ext-Angular-gen to create a new ExtAngular app.
ext-Angular-gen app -a
Learn more by reading the ExtAngular npm packages guide.
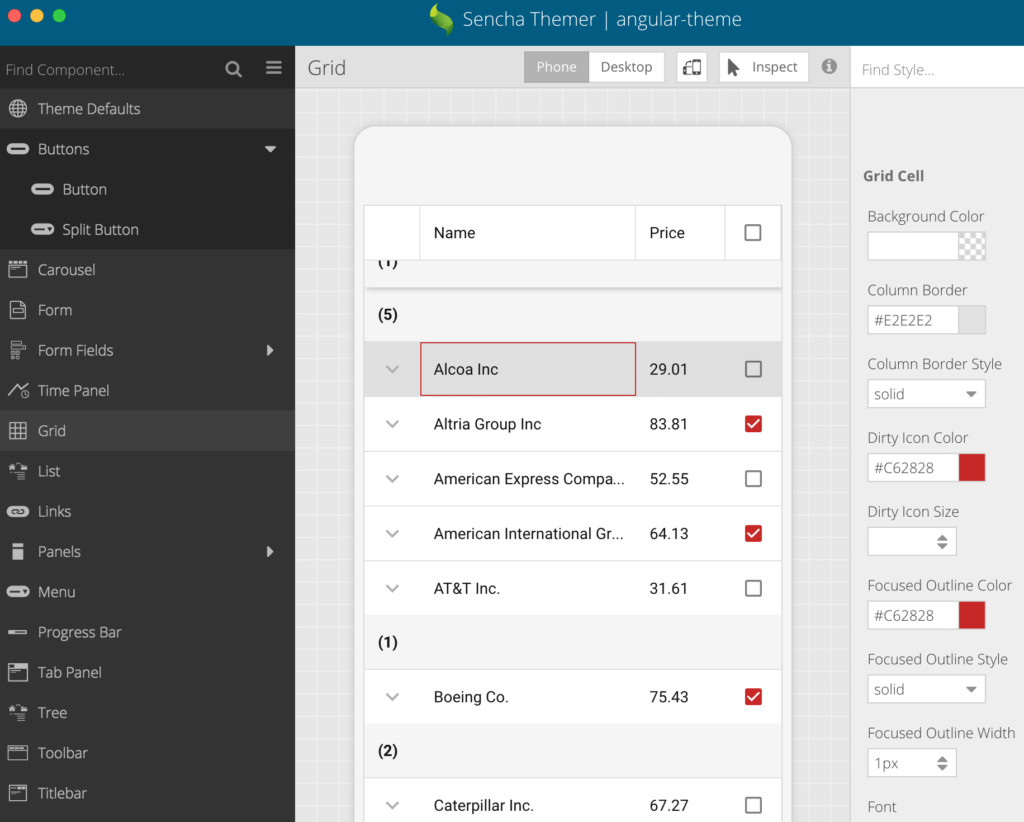
Theming
ExtAngular features an extensive Sass-based theming API that gives developers complete control over the look and feel of their applications. ExtAngular Premium includes Sencha Themer, a tool that allows both designers and developers to create beautiful themes for ExtAngular apps without writing code.

Building Custom Theme using Themer
You can also create themes manually (not using Themer). Learn more about how to create themes manually by reading the ExtAngular Theming guide.
Sencha Fiddle for ExtAngular
Sencha Fiddle is a free tool that allows you to try ExtAngular code in your browser without downloading or installing anything. You can easily share your ExtAngular code by saving and sharing fiddle URLs.
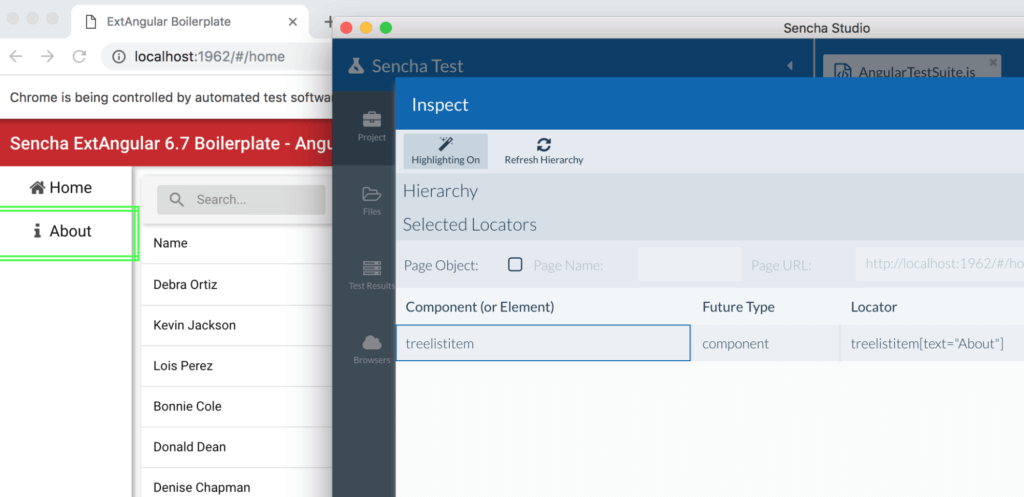
Sencha Test for ExtAngular
Sencha Test provides advanced inspect capabilities for Angular applications using ExtAngular components. So now you can directly inspect your Angular apps and generate locators and create robust test cases. The event recorder is enhanced with locator strategies for better test specification generation of your UI interactions with ExtAngular application.

Inspecting ExtAngular apps using Sencha Test
Accessibility
ExtAngular components support basic accessibility features such as keyboard navigation and focus management. You can use the keyboard to navigate between and edit grid cells, switch tabs, control list selection, navigate trees and menus, open and close dialogs, and more.
Your Feedback
We’re looking forward to seeing the awesome web applications you create with ExtAngular. We hope you enjoy building great apps with ExtAngular and look forward to reading your feedback in the ExtAngular forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












