Announcing GXT Standard Single Developer Subscription Licenses & GXT Premium
Last Winter we brought back the Single Developer license for Ext JS, and we are happy to share that as of today, we are now also offering single developer licenses for GXT Standard. The GXT Standard Single Developer license is available to purchase with an annual subscription, which includes 1 year of licensing, distribution rights, maintenance and support. You can buy 1-20 licenses from the Sencha webstore or contact Sales for purchases requiring more than 20 licenses, or if you require a PO. Please check out our FAQ at the bottom of this post to help answer any questions you may have.
We are also excited to share a new offering, GXT Premium, that provides access to both the GXT and Ext JS UIs, as well as key Ext JS components, such as charts, grids, forms, and trees, and Ext JS tools from within your GXT applications. GXT Premium is available for purchase as of today as a perpetual license that includes 1 year of maintenance, support and distribution rights. As of now purchases are limited to a minimum of 5 licenses, however you can purchase single licenses of GXT Standard as mentioned above. Take a peek at the comparison chart for GXT Standard and GXT Premium to see what’s included.
Easy GXT & Ext JS Chart Integration with GXT Premium
The GXT premium package offers a whole new set of features such as the data rich charts. Here are a just few terrific examples of the Ext JS charts GXT doesn’t have, until today!

Easy Integration
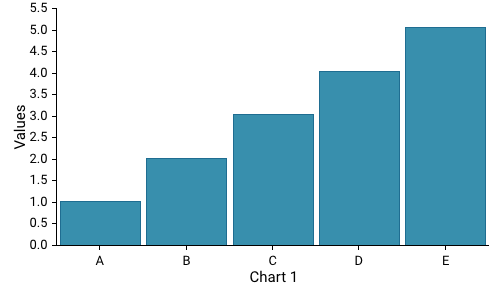
There are two easy ways to add Ext JS charts to GXT. Either use the GWT JSNI or JsInterop libraries to to integrate the Ext JS charts. And you might be asking, how do I do that? Well, we have started our examples with a simple bar chart to show how easy it is to start. Over the next few weeks we will be adding more examples of how to interop with Ext JS. This isn’t meant to replace GXT, but allow for all kinds of rich feature additions to what you’re already doing in GXT. To us, it’s all about how we can add a rich developer experience with GXT aiming to make it easier and easier to build applications with it.
Here’s a simple example to show how easy it is to start with. It shows how to use both JSNI and JsInterop to render the charts.

Support
What’s awesome about Sencha is we have a huge support staff standing by to help you out. We’re standing by waiting to help you build your application. All you have to do is create a support ticket and ask, how can I integrate this Ext JS chart in GXT? And we can whip up an example and send it off to you.
Try GXT Today
If you haven’t had a chance to try GXT, we encourage you to sign up for a free 30 day trial today!
Single Developer Subscription License – FAQs:
I am currently a GXT Standard customer and want to try GXT Premium. How can I do that today before purchasing?
If you’re a current GXT customer and want to try GXT Premium, review this example app and guide for instructions.
Is the Calendar and Pivot Grid grid included in GXT Premium?
Calendar and Pivot Grid are not included in GXT Premium.
I am a current GXT Standard customer and have purchased a 5-pack of GXT Standard licenses and am not using all 5 licenses. What should I do?
Please contact your Sales rep in advance of your renewal to discuss the best package for you. You will have the option to maintain your 5-pack license package or you can switch over to the correct number of Single Developer Subscription Licenses that best suit your development team/organization. For a small team it maybe still be more economical to keep your existing renewal.
Do I need to renew my license every year when purchasing Single Developer Subscription licenses?
Yes, if you have purchased Single Developer Subscription licenses, you will need to renew your license, which includes maintenance and support, on an annual basis.
Are x-credits going to be included with Single Developer subscription license purchases (similar to the 5-pack GXT purchases)?
Yes, you will receive 40 x-credits with each license purchased under the Single Developer subscription license (same as the 5-pack GXT license purchases).
I have previously purchased GXT licenses under the Independent Consultant License program. Now that you’re offering Single Developer Subscription Licenses (as of 6/4/2017), how does this impact my usage of current GXT licenses under the Independent Consultant License program, and what happens when my license expires?
There’s no change to the status of your Independent Consultant License program license. You can use this license for a customer if you have not already assigned it.
When Sencha went to the five (5) user license minimum, they grandfathered all of the existing users holding single user licenses so that they could continue to hold their single user license as long as they continued to pay their annual maintenance renewal fee. Will this policy continue for legacy GXT single user licensees or will they be required to switch to the new single user subscription model?
They will continue to be grandfathered in and will not have to switch over to the subscription license.
Submit Your Feedback
If you have additional questions that we have not yet addressed here or on the FAQ page, please do send your questions and general feedback to feedback@sencha.com. We look forward to hearing from you and thank you for your continued support, and for being a part of the Sencha Community.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS











