Sencha Ext JS 7.0およびTooling提供開始のお知らせ
| この記事は、Brandon DonnelsonによるAnnouncing Sencha Ext JS 7.0 and Tooling GAの抄訳です。 |
このたび、Sencha Ext JS 7.0が公開されました。この記事では、Ext JSフレームワークと関連ツールの新機能や改善点について詳しく紹介します。
ハイライト
- Ext JS Modernフレームワークの大幅な改善:今回の大幅な改善により、デスクトップおよびモバイル開発用のModernツールキットの採用を強くお勧めできるようになりました。ExtReact、ExtAngular、CMDに加え、アプリケーション生成ツールExtGenにもさらに改善が加えられています。
- 7.0 VSCodeのVSCode向け拡張サポート
- フレームワークにかかわらず利用できるExtWebComponentsをリリース:複雑なデータリッチエンタープライズアプリケーションを簡単に構築できるExt JSコンポーネントを、HTML要素として、任意のJavaScriptフレームワークやフレームワークを使用しない環境で利用可能にします。
Modernツールキットの改善
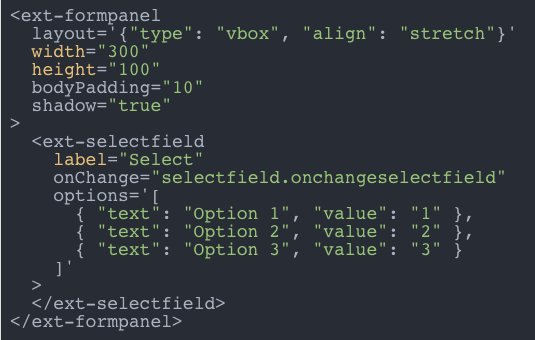
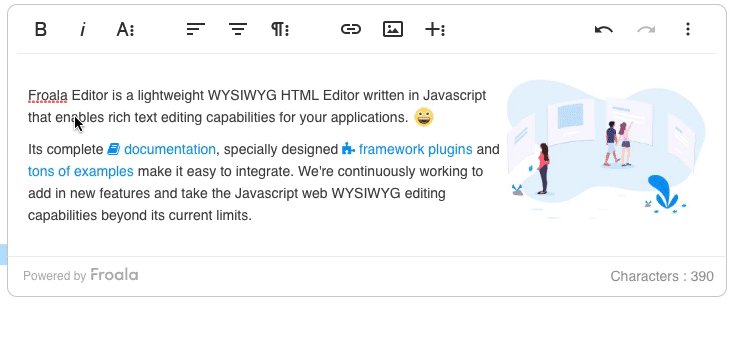
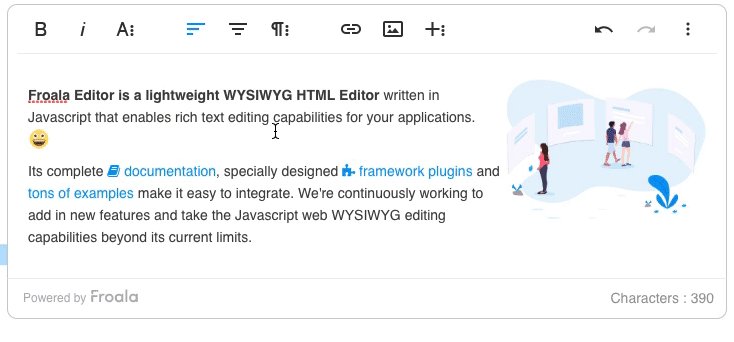
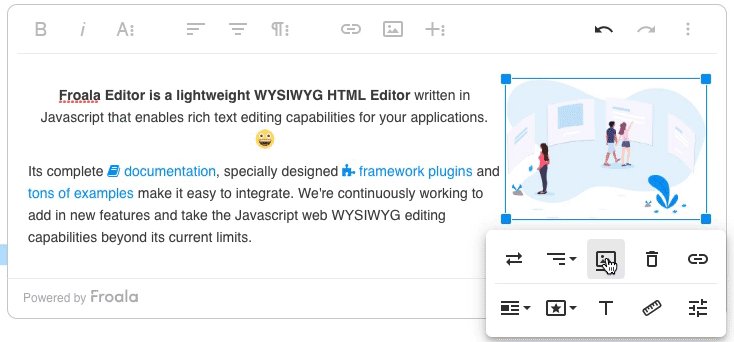
- Froala WYSIWYG HTML Editor:JavaScriptで記述された軽量なWYSIWYG HTMLエディタ「Froala」が、Ext JSフレームワークの一部になりました。最もスマートで機能豊富な編集機能を使用して、アプリケーションコードを編集できます。
- Treeにおけるドラッグ&ドロップサポート:ツリーメニューの移動や並べ替えを容易にします。
- CheckBoxGroupフォームコンポーネント:柔軟なフォーマットのチェックボックスボタンのグループコレクション。
- RadioGroupフォームコンポーネント:カスタマイズ可能なラジオボタンによるオプション選択。
- Breadcrumbツールバー:ナビゲーションが容易な階層形式で情報を表示。
- Accordionパネル:複数の拡張/折りたたみをサポートするパネル
- ローカライズサポートの追加 – オランダ語、デンマーク語、イタリア語、チェコ語、ノルウェー語、フィンランド語、ロシア語、韓国語、日本語、簡体字中国語の10ヵ国語を追加でサポート。
- アクセシビリティの改善:キーボード/フォーカスの管理、タブインデックスの作成サポート。
- 品質改善:ユーザーの要求に応える70を超えるModernおよびClassicツールキットに対する包括的な品質改善
- Gridの機能強化:
- クロスプラットフォーム開発
- 数種類のデバイス(スマートフォン、タブレット、デスクトップ)サポートの改善。クロスプラットフォーム開発は、単一のExt JSプロジェクト(Ext JS Universalアプリケーション)で行えます。
- Modernツールキットで、すべての種類のデバイス向けの記述が可能になりました。
- モジュール、ストア、ビューコントローラ間でコードを共有可能。

Classicツールキットの改善
- Classicツールキットにマテリアルテーマを搭載
- Classicツールキットでのマテリアルテーマの使用例はこちら

アプリ生成ツール
- アプリケーション生成ツールExtGenに「universalmodern」テンプレートオプションが追加されました。
- マテリアルテーマを使用した「classicdesktop」が従来のアプリケーション生成オプションに加わりました。
アップグレードツール
ExtGen migrateは、アプリケーションの依存関係をチェックし、最新リリースへの移行を支援する機能を提供します。
ExtAngular
<grid> から <ext-grid> へ要素名が変更されました。
ExtReact
最新バージョン7.0へアップグレードされました。
ExtMoveToLatest
ExtAngular、ExtReact、ExtJSReactor、ExtWebComonents npmの依存関係およびwebpackが、最新バージョンにアップグレードされました。
Sencha Upgrade Advisor
特定のExt JSバージョンに アプリケーションを移植するために必要となるコードの修正箇所を特定します。
Tooling(ツール環境)
- Sencha Architect がアップグレードされ、7.0および新しいコンポーネントをサポートするようになりました。
- VS Codeの最新バージョンでSencha Extensionは適切に動作するようになりました。
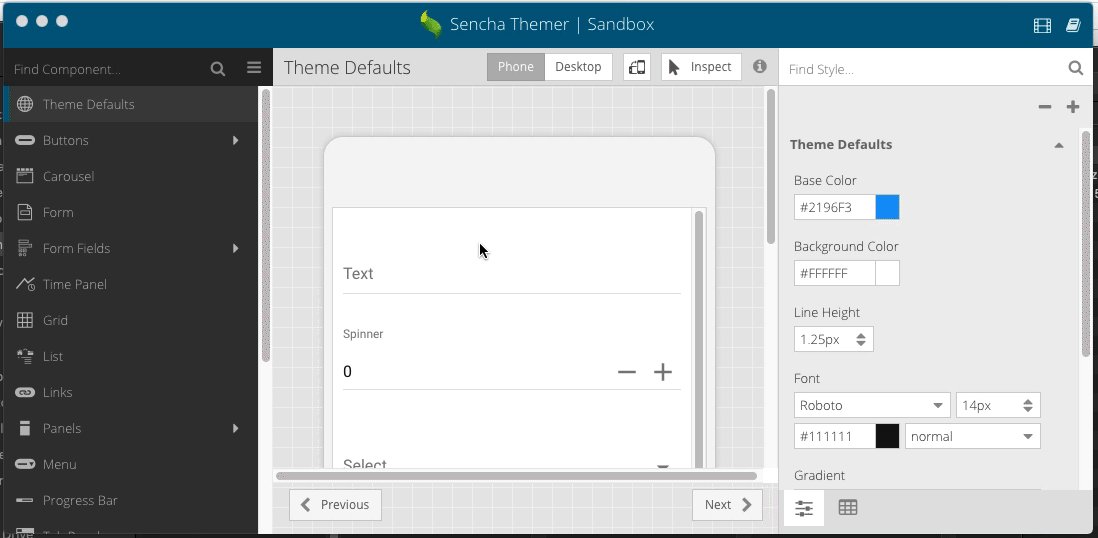
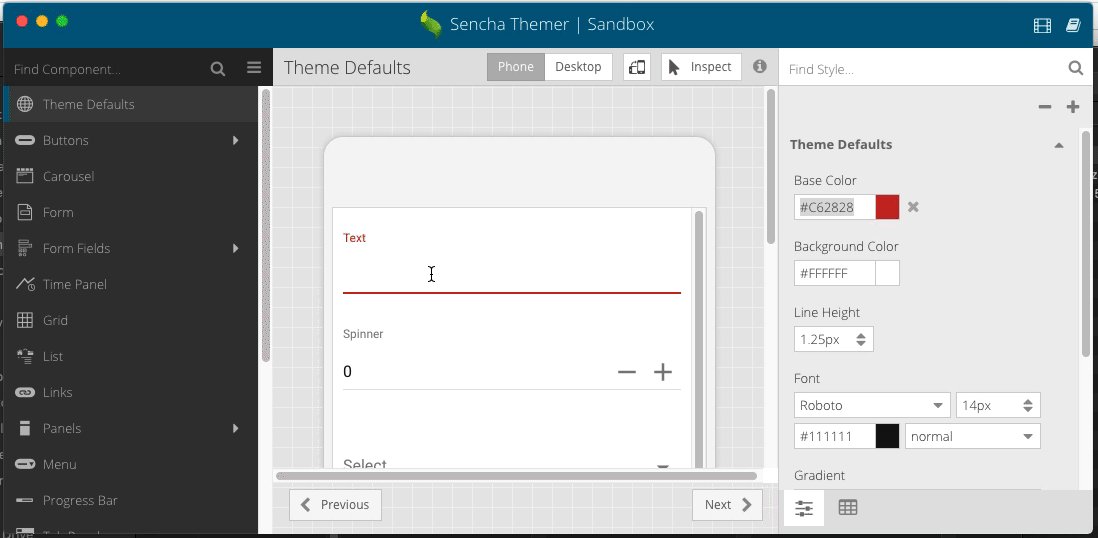
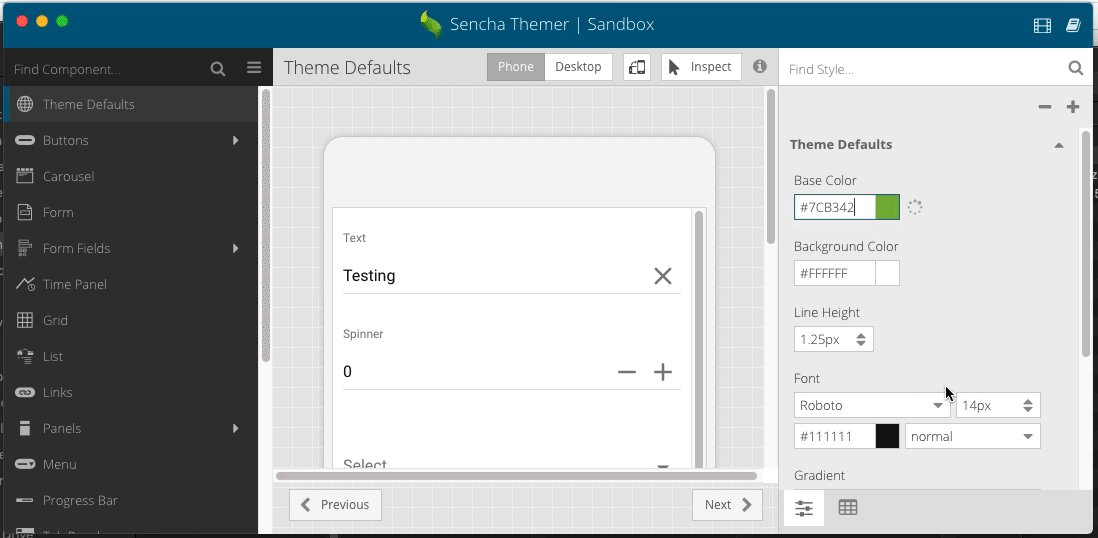
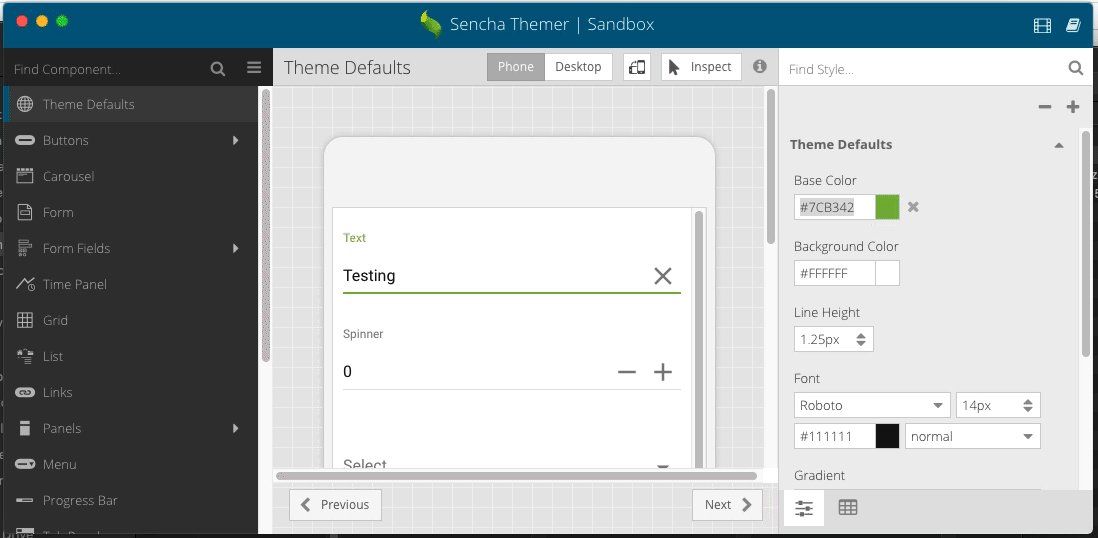
Sencha Themer
Ext JS 7.0およびその他の製品(ExtReact、ExtAngular、ExtWebComponents)で動作するようにアップグレードされました。

新製品:ExtWebComponents
開発者が、豊富な機能を備えたコンポーネントを、任意のフレームワークやフレームワークなしの開発でも利用できるようにするパスとして、新製品「ExtWebComponents」を発表します。
ExtWebComponentsは、アプリケーション開発に柔軟性をもたらします。広範なExt JSコンポーネントスイートは、標準のWebコンポーネント、カスタムHTML要素を使用して、フレームワークに依存しないアプリケーションを構築可能にする標準ブラウザAPIとして利用できるようになりました。データアクセス/ハンドリング機能を搭載したエンタープライズ向けのExtWebComponentsを使用すれば、次世代のモダンWebアプリケーションの開発は、飛躍的に簡単になります。
- Sencha npmリポジトリからすべての依存関係を取得
- ext-web-components-genを使用してアプリケーションを生成
- 115以上のUI Webコンポーネント
- クロスプラットフォームレイアウトシステムを使用してクロスプラットフォームアプリケーションを構築可能
- Sencha Themerを使用することでExtWebComponentsアプリケーションのテーマを設定可能
ExtWebComponentsを使ってみよう
- Getting Started Guideをご覧ください。
- 100を超える豊富なコンポーネントをKitchenSinkサンプルでチェックしてください。
- ExtWebComponentsをReact、Angular、Vue、あるいは他のJavascriptアプリケーショで使用してみてください。

Froala WYSIWYG HTMLエディタ
Froala Editorは、リッチテキストの編集機能を利用可能にするクリーンなデザインインターフェイスを備えた軽量WYSIWYG HTMLエディターです。今回、Froala EditorがWebコンポーネントとして利用可能になりました。

Sencha Test
(まもなくリリースされる)バージョン2.3では、Ext JS 7.0をサポートし、いくつかの機能改善を提供します。例えば、CIツールとの統合およびロギングのサポート、スタンドアロンモードでのビルドシステム向けNPMパッケージなどです。提供開始の発表をお待ちください。
Ext JS 7.0へのアップグレードを検討している方は…
- Ext JS 7.0にアップグレードすれば、改良され新しくなったExt JSの機能にアクセスできます。古いバージョンでフリーズしてしまうのではなく、ext-gen migrateを使用してアプリケーションの依存関係をチェックしましょう。
- Ext JS Upgrade Adviserを使用して、バージョン7.0に移行する際に必要となるアプリケーションコードの変更箇所を特定しましょう。
Ext JS 7.0をお試しください
ぜひ、Ext JS 7.0をお試しください。先進のWebアプリケーション開発機能を用いて、開発をスタートするには、以下の手順をお勧めします。
- Ext JS 7.0 30日間の無料トライアルをダウンロードする。
- Ext JS Kitchen Sinkサンプルをさまざまなデバイスで確認する。
- Getting Started with Ext JS Guideを見る。
Ext JSの評価に役立つ日本語のドキュメント「Senchaで始めるWebアプリケーション開発」も併せてご利用ください。

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












