Announcing Sencha ExtReact 6.6 GA with React 16 Support

On behalf of the entire Sencha team, we’re excited to announce the release of ExtReact 6.6 with support for the latest React framework version 16.x. ExtReact now provides hundreds of pre-built UI components that you can easily integrate with your React 16 apps. ExtReact 6.6 adds new exciting components to our existing rich UI component library, new theming options, new tooling, and new examples to help you create visually stunning React applications for your desktop and mobile devices.
ExtReact 6.6 Highlights
New features in this release include:
- Support for the latest React 16.x framework that is built on an entirely new underlying architecture
- Support for Webpack 4, a static module bundler with performance improvements
- New ExtReact Application Generator to easily create ExtReact 6.6 based React apps
- New modern components – Time Panel, Time Field, and Gauges component with needles
- Widget cells support within grid rows to create advanced Grids that include widgets like button, progress bar, sparkline etc.
- Classic accessible components support along with the new beautiful accessible Graphite theme
- New Sencha Themer 1.3.3 support for ExtReact 6.6 apps to create customized themes for your apps
- Sencha Test 2.2 support for ExtReact 6.6 apps for end-to-end testing of ExtReact apps
- Updated Sencha Fiddle to support building ExtReact 6.6 apps
- Updated examples illustrating the use of REST API, TypeScript, modern components, conference app, classic components, and component kitchen sink
- New upgrade guides and updated Fiddles in ExtReact documentation
Download ExtReact
ExtReact Customers:
- Read the upgrade guide to update your existing ExtReact apps
Try ExtReact 6.6:
- Download the ExtReact free 30-day trial
- Read the ExtReact 6.6 Grid Tutorial to learn how to add the Grid component to your React application
- Download ExtReact examples from github and read the ExtReact guides
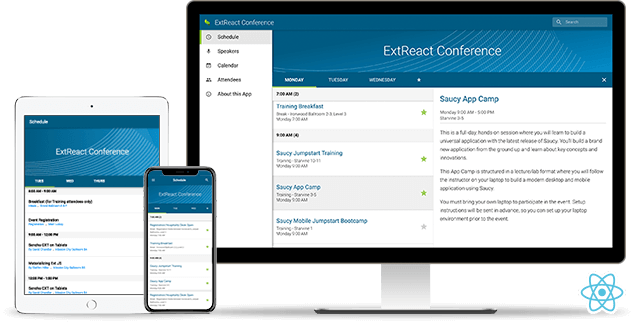
- View the ExtReact Kitchen Sink examples and Conference App on any device
Ext JS Customers:
- You have access to ExtReact packages hosted on Sencha’s private npm registry. Read the Getting Started guide and build your React apps with ExtReact components
Note: npm requires you to replace @ in login with “..”. For example, if your login to the support portal is firstname.lastname@sencha.com, your login to the npm registry will be firstname.lastname..sencha.com. You can use your existing support portal password.
Join our webinar on September 18th at 10am PDT / 1pm EDT to learn more about what’s new in ExtReact 6.6. Register Now.
What’s New in ExtReact 6.6
Support for React 16
ExtReact 6.6 supports React 16 which is the version of React built on top of React’s new core architecture, codenamed “Fiber”. React 16 is designed from the ground up to support asynchronous rendering, which allows processing large component trees without blocking the main execution thread. It supports a number of key features such as catching exceptions using error boundaries, returning multiple components from render, reduced file size and support for MIT license.
When updating to React 16, ExtReact developers need to update dependencies to:
“@sencha/ext-react”: “^6.6.0”,
“react”: “^16.4.1”,
“react-dom”: “^16.4.1”,
“react-router-dom”: “^4.3.1”
When using with React v16 and above, developers need to add a new component called ExtReact at the root before using Ext JS component. The best way to add it is at the application’s entry point or launch method and then Ext JS Component can be used anywhere throughout the application.
const render = (Component, target) => {
ReactDOM.render(
target
)
}
CMP Attribute
Component refs can now be accessed using .cmp attribute of the component.
For example:
this.refs.chart.cmp.getInteraction('panzoom').setZoomOnPan(zoomOnPan);
Widget Cells
Widget Cells can now be used to include Ext JS widgets like button, progress bar, sparkline etc., in grid rows instead of using complex renderer methods. Renderer methods can still be used to return html components.
For example:
…
Defaults
The ‘Defaults’ config used to set configs in child components is currently not available and developers need to provide the default values to each child component exclusively as their configs.
Updates to ExtReact Packages
The ExtReact packages are updated to support both modern and classic components for 6.6 and the list is available on ExtReact docs. With ExtReact 6.6 package names will need to be updated to specify use of modern or classic components or themes. For example, to update your ExtReact 6.5 app, update dependencies as follows:
From:
“@extjs/ext-react”: “^6.5.1”,
…
With:
“@sencha/ext-react”: “~6.6.0”,
“@sencha/ext”: “~6.6.0”,
“@sencha/ext-modern”: “~6.6.0”,
“@sencha/ext-modern-theme-material”: “~6.6.0”,

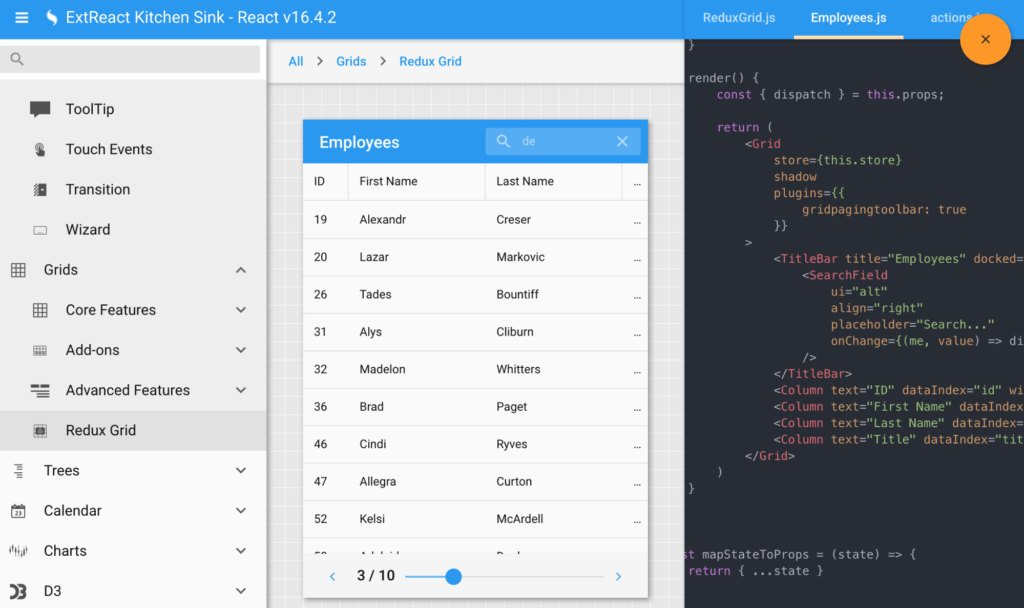
ExtReact Kitchen Sink showing Grid Component with Redux
We have created an upgrade guide to help you upgrade applications from ExtReact 6.5.3 to ExtReact 6.6, available on ExtReact docs.
Support for WebPack 4
ExtReact 6.6 supports Webpack 4, a static module bundler for modern JavaScript applications. It helps to bundle all of the different modules and it packages them into one bundle or more bundles. Using webpack 4 now provides you up to a 98% decrease in build time for your projects thanks to performance improvements. Webpack 4 ships with a property called “mode” which allows you to easily set which environment you’re working on in development and production:
…
“html-webpack-plugin”: “^3.2.0”,
“webpack”: “^4.17.1”,
“webpack-cli”: “^3.1.0”,
“webpack-dev-server”: “^3.1.5”
New ExtReact Application Generator
If you are new to React, or do not have an existing application, we recommend using ext-react-gen to create a new ExtReact app.
npm install -g @sencha/ext-react-gen
ext-react-gen app your-app-name-here -i
The ext-react-gen generator will ask if you’d like to include some example code in your app. If this is your first time using ExtReact, we suggest you include the example code so that you can see how some of the more common components work.

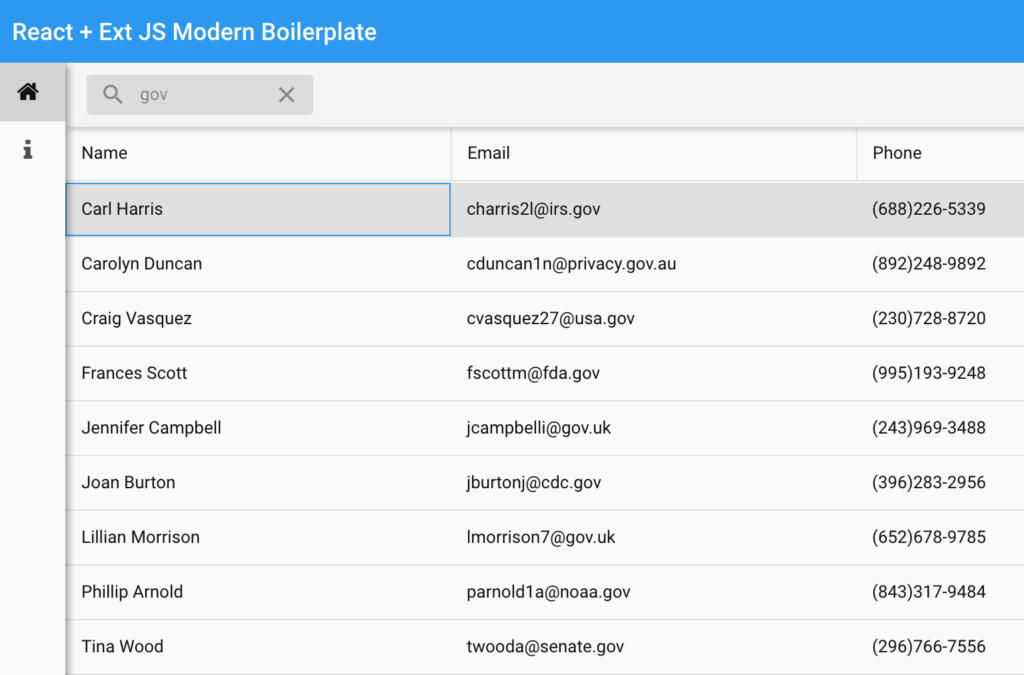
Modern Boilerplate Example
New UI Components
ExtReact 6.6 provides you with new components time panel, time field and gauges components with needles. With every new component you have access to all of the component configs as React props, respond to events, and can use one of the handy dockable flexible layouts.
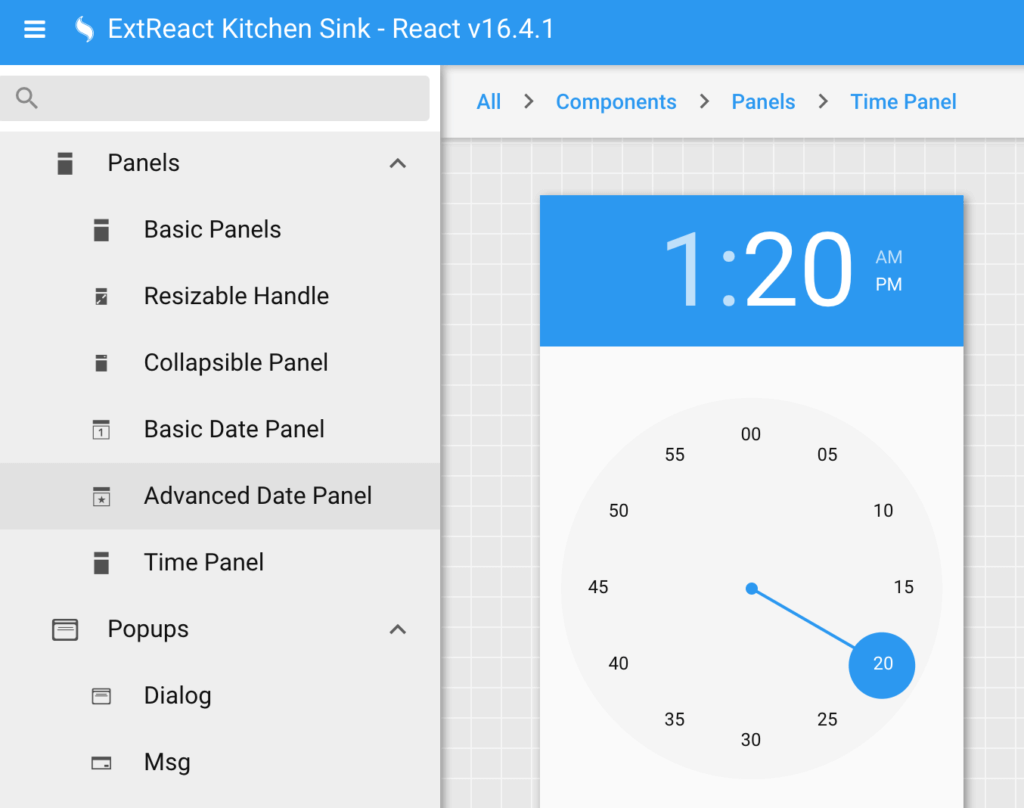
Time Panel
Time Panel is a new component that provides a very easy way of selecting time using the analog clock face. The component will automatically advance to minutes after selecting an hour value. There are multiple configuration options to set the alignment and mode of the analog clock. Time panel will reposition the time header based on the orientation of the device.
return (
)
}

ExtReact Kitchen Sink example showing Time Panel
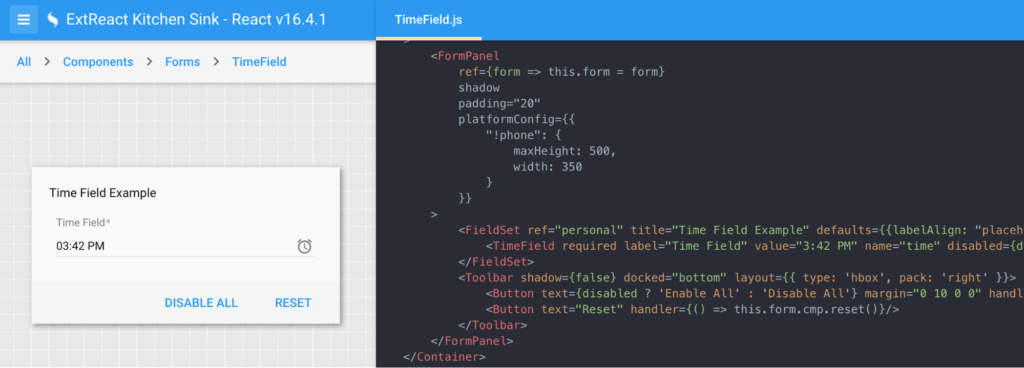
Time Field
Time Field is a new modern component that provides a time input field with automatic time validation. The component supports multiple time formats and the default depends on the chosen locale. Time field can use time picker to provide an easy way to select time.
return (
…
…

ExtReact Kitchen Sink example showing Time Field
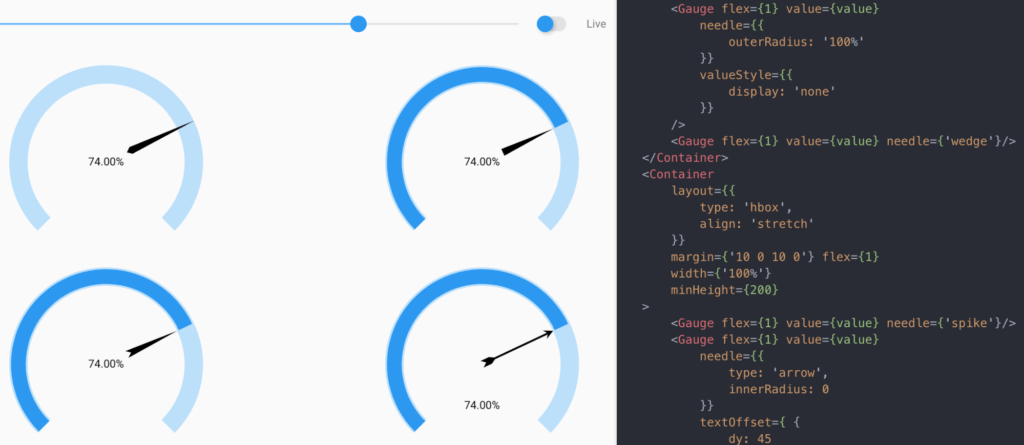
Gauges components with Needles
Gauges components are very useful to show interval values and now support the ability to enhance gauges with various needle types. The most common needle types used in applications are wedge, diamond, spike, and arrow.
return (
…

ExtReact Kitchen Sink example showing Gauges
Support for Latest Component Enhancements
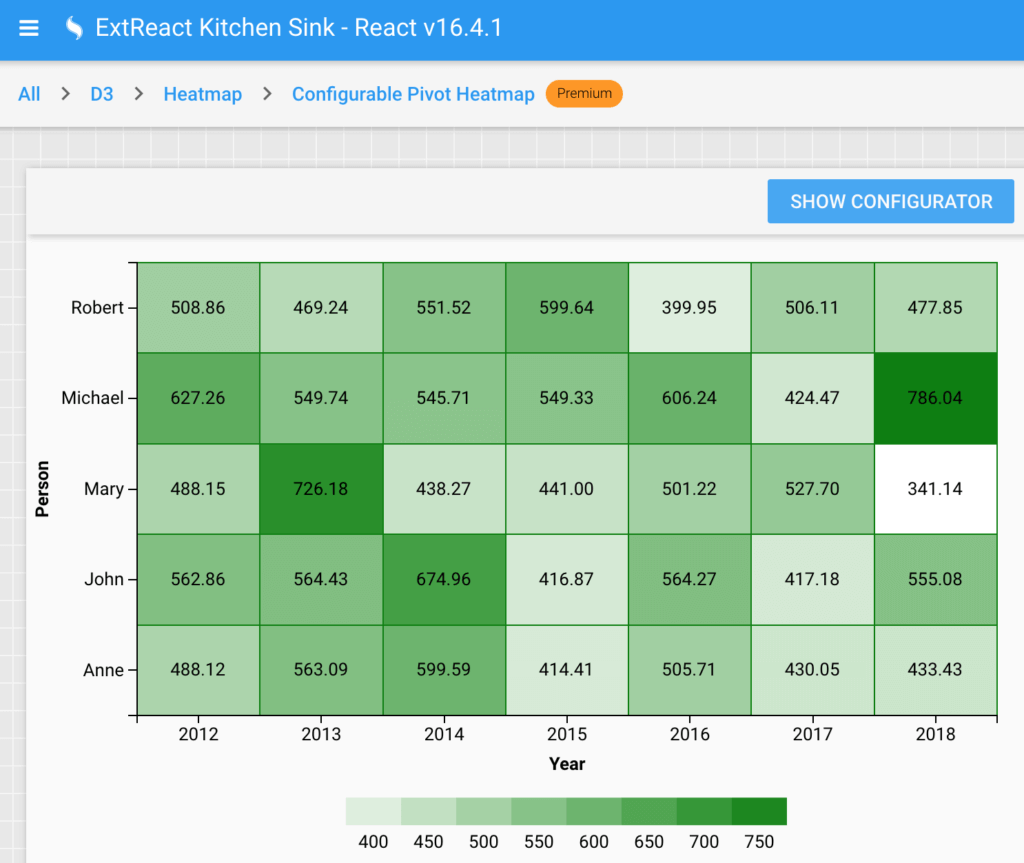
ExtReact 6.6 includes material design changes to multiple components, enhancements to Charts, Forms, Menus, Tree, Calendar, Pivot Grid, and Grid. Grid in particular has more than 24+ performance improvements and has a better way of handing selection events, and classic grid has improvements in store bindings.

ExtReact Configurable Pivot Grid example
Support for Classic components and themes
Though we encourage you to use modern component with ExtReact, you have the option to use classic accessible components in your React applications. You can import classic components by:
import { Panel, Button } from '@sencha/ext-classic';
You can install Classic accessibility Graphite theme by:
npm install --save @sencha/ext-classic-theme-graphite
Update the ExtReact Web Pack Plugin configuration as follows:
…
theme: ‘theme-graphite’
…
})
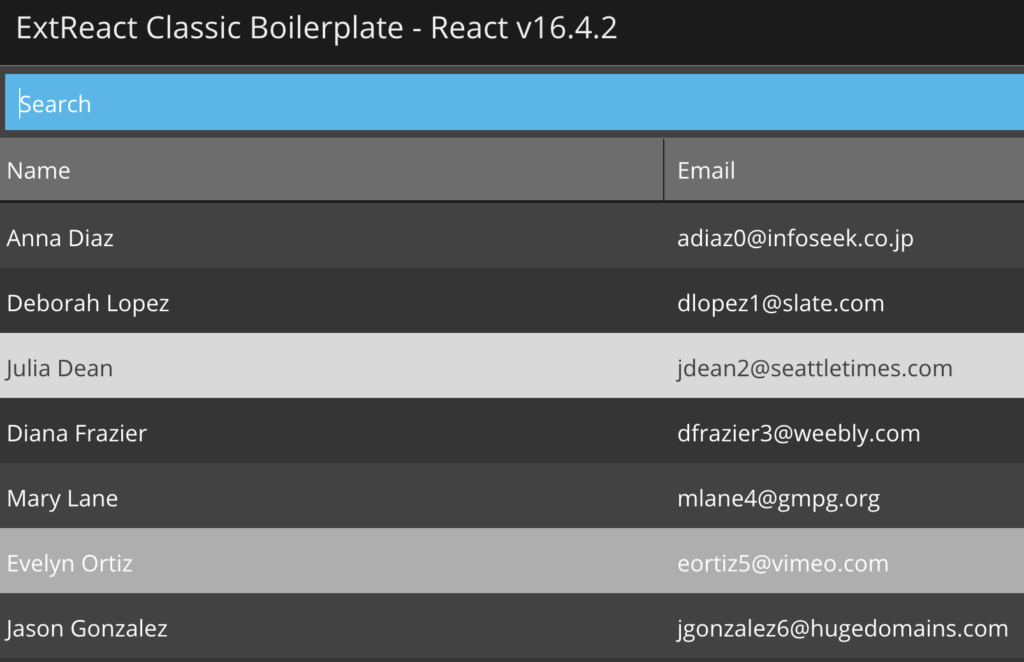
You can clone the ext-react github repo and copy the classic boilerplate. You can then remove the node_modules folder and use the following command to start the app:
npm install
npm start

React app with accessible Graphite Theme
Note: The ExtReact examples, kitchen sink and docs APIs are supported only for modern components.
Theming Support for ExtReact 6.6
We are releasing Sencha Themer 1.3.3, which supports visual theming for ExtReact 6.6 applications. To learn more about Themer 1.3.3, read the blog and then try it out.
ExtReact 6.6 also includes options to create custom themes manually without using Themer. Follow these steps to create a custom theme manually:
- Create a custom theme for your application by running the following command in your base application folder. This will create a new custom theme in `ext-react/packages/
`.
npx ext-react generate theme --name --baseTheme
- Install the base theme. For example, install Triton theme with the following command:
npm install --save @sencha/ext-modern-theme-triton
Apply the theme to your app by updating your ExtReactWebpackPlugin settings:
theme: ‘./ext-react/packages/
})
Read the Theming guide for details on how to manually create custom themes for ExtReact applications.
Simplify ExtReact 6.6 Testing with Sencha Test 2.2
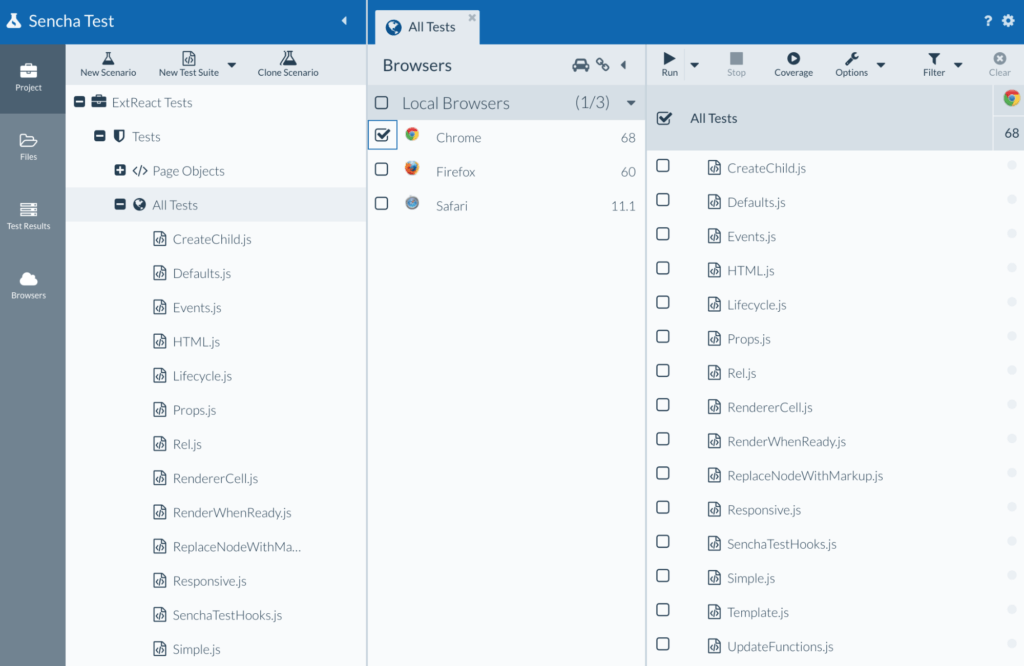
We are releasing updated Sencha Test examples that you can directly use with Sencha Test 2.2. Sencha Test 2.2 provides advanced inspect capabilities for React applications using ExtReact components. So now you can directly inspect your React apps and generate locators and create robust test cases. The event recorder is enhanced with locator strategies for better test specification generation of your UI interactions with React applications. You can open your ExtReact app in Sencha Studio and add your tests to the app’s folder. The ExtReact app needs to reside within a workspace, so that it can be opened in Sencha Studio. You can follow example ExtReact app within a workspace several test suites written in Jasmine.

ExtReact 6.6 app tests in Sencha Studio
Create ExtReact 6.6 snippets with Fiddle
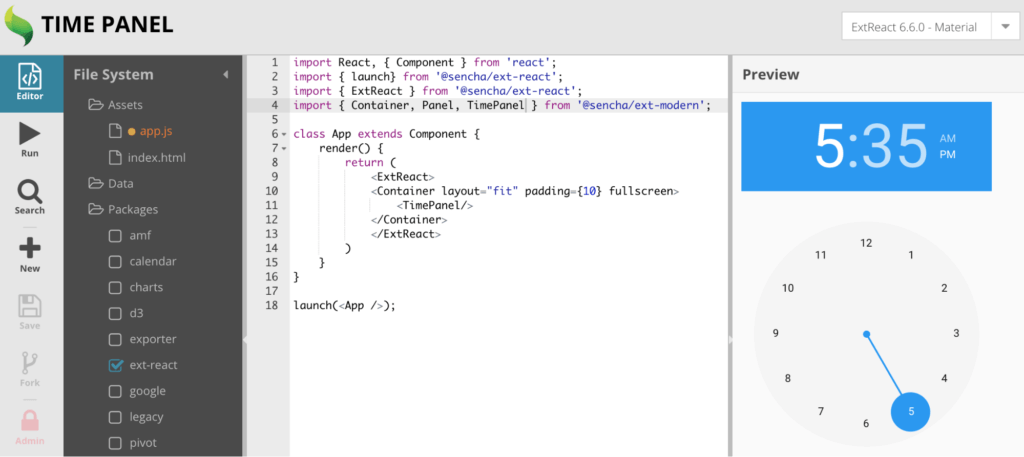
Sencha Fiddle is updated so you can try ExtReact 6.6 code in your browser without downloading or installing anything. You can easily share your ExtReact code by saving and sharing fiddle URLs.

ExtReact Fiddle showing new Time Panel component
Try It and Share Your Feedback
We would like to thank all of you who provided us with valuable feedback during early access to ExtReact 6.6, including our MVPs. We’re looking forward to seeing the awesome web applications you create with ExtReact and look forward to reading your feedback in the ExtReact forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












