Announcing Sencha Themer 1.3.3 GA

We’re excited to announce the release of Sencha Themer 1.3.3, which supports theming for ExtReact 6.6 applications and components. This release supports the ExtReact applications generated using the new ExtReact application generator tooling.
Download Now
- Existing Sencha Themer users: Within Sencha Themer, you will get a notification to upgrade Themer to version 1.3.3
- Ext JS Pro, Premium, Enterprise and ExtReact Premium customers: Download Sencha Themer from the Support portal
- Download Themer as part of a free 30-day trial with:
Note: Cmd 6.5.1 or higher is required for Themer 1.3.3
What’s New
ExtReact 6.6 Support
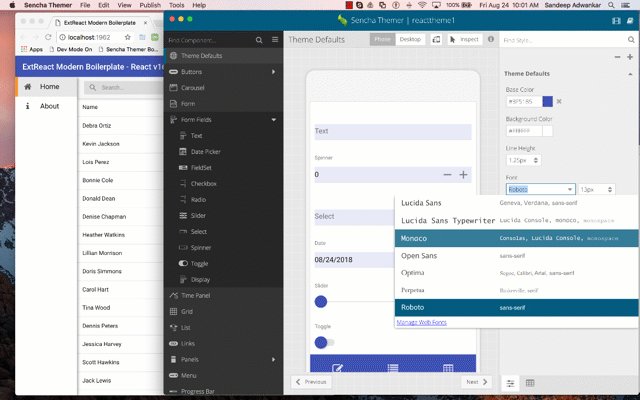
Themer 1.3.3 supports theming ExtReact 6.6 applications using the latest React 16.x framework and Web Pack 4 plugin. ExtReact components are themable without having to write any code, which is great for React developers. Material theme is popular amongst React developers and all ExtReact components have full support for Material theme. With Themer 1.3.3 you can style new modern components – Time Panel, Time Field, Gauges with needles and visually create uniquely themed components for your React application.

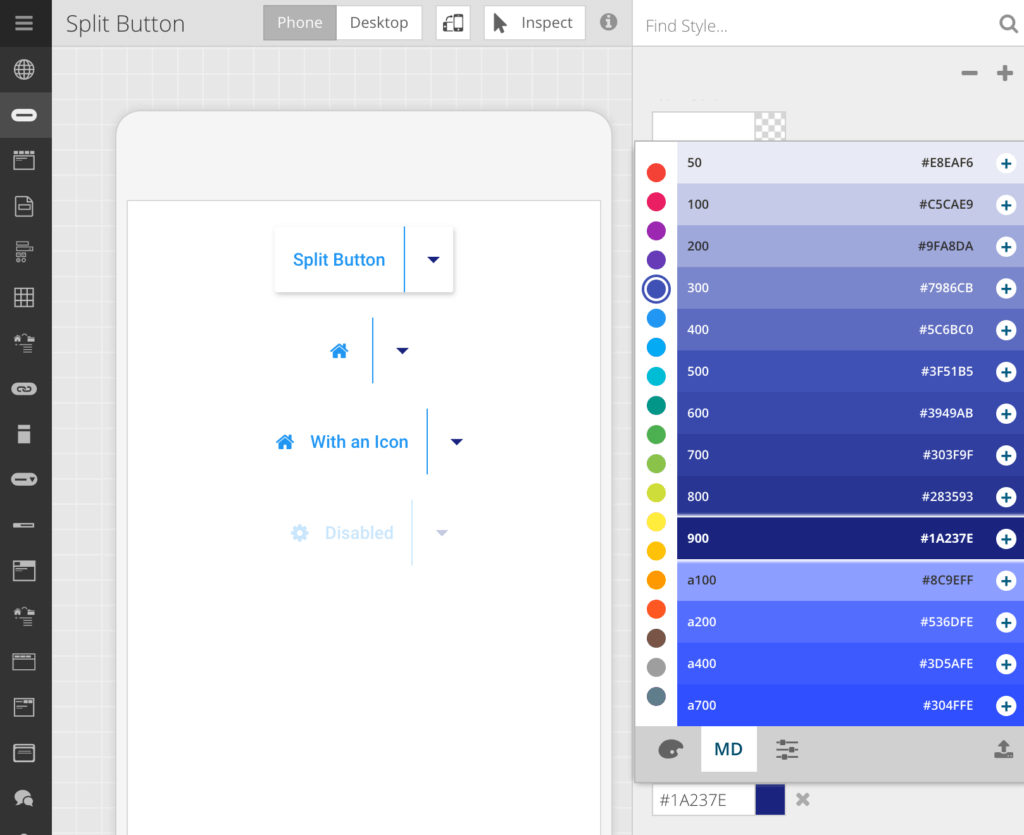
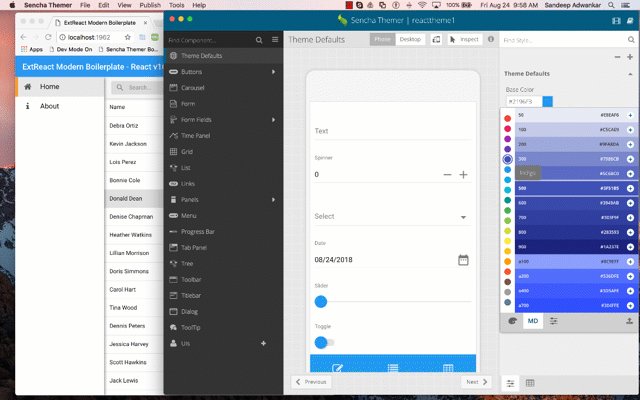
Theming ExtReact Components
ExtReact Application Generator Support
Themer 1.3.3 supports theming applications created using the ExtReact Application Generator that you can install using the below command:
npm install -g @sencha/ext-react-gen
You can specify Material, Triton, iOS or Neptune as the base theme while creating applications using the ExtReact Application Generator. For example, the below command creates a React application using the Triton theme:
ext-react-gen app --theme triton --name ThemerTritonApp
The ext-react-gen generator will ask if you’d like to include some example code in your app. If this is your first time using ExtReact, we suggest you include the example code so you can see how some of the more common components work.
You can use Themer to create a new theme by selecting the path to your ExtReact generated app in Themer. To add additional themes to your application, you will need to install corresponding theme packages in your application. For example, to add the Material theme package to an app that is currently using the Triton theme, use the following command:
npm i @sencha/ext-modern-theme-material --save

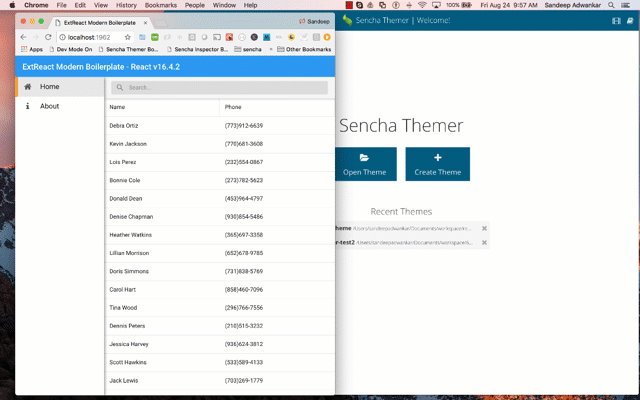
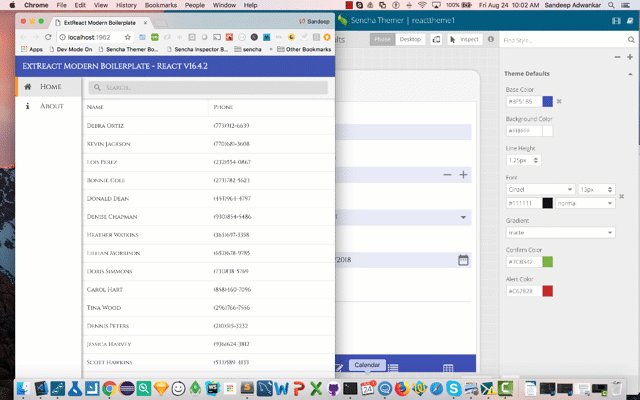
Creating a New Theme and Styling React app with Themer
Note:
- You will need to restart
“npm start”or“npx sencha app watch -fashion”after creating the new theme within the application workspace. - ExtReact currently does not support Fashion for React applications, so you will need to reload your application in the browser to see changes as you customize your theme.
Style ExtReact Components uniquely
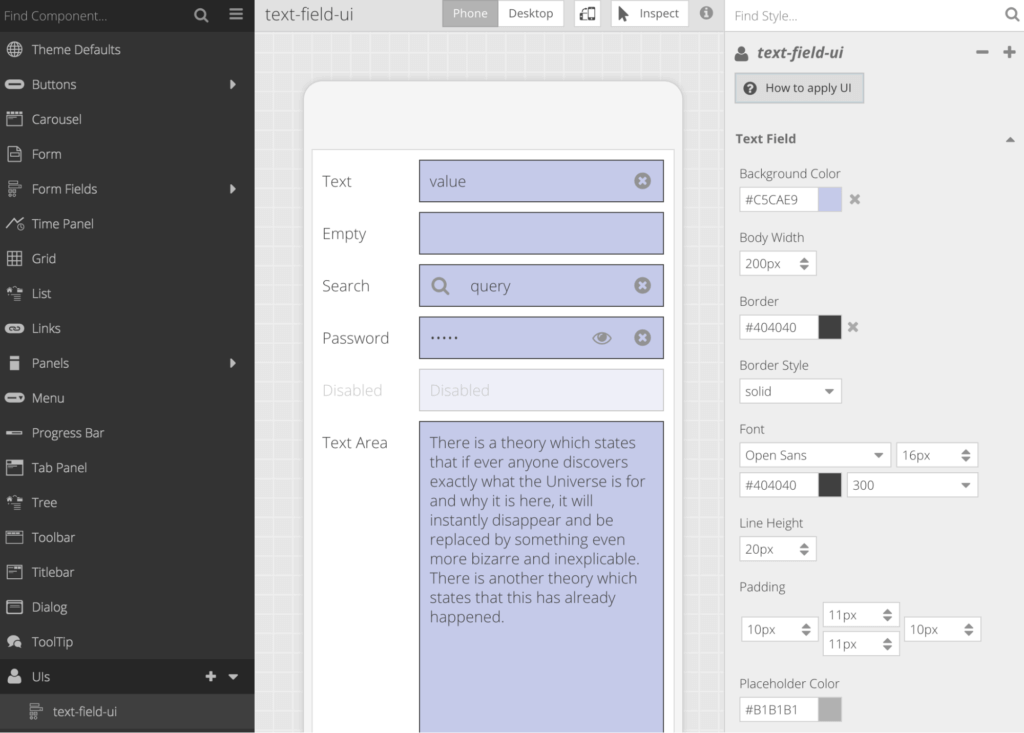
Themer 1.3.3 supports creating multiple visual renditions of the same ExtReact component using a prop called “ui”. The example below shows that you can create “text-field-ui” in Themer and use in your React application, as follows:
placeholder=”Search…”
onChange={this.onSearch.bind(this)}
/>

Creating Multiple Visual Renditions of Textfield Component
Try It and Share Your Feedback
We’re excited about this release, and we hope you enjoy building great looking apps with Themer 1.3.3. To learn more, read the docs and then try it out. We look forward to reading your comments and feedback in the Sencha Themer forum.

We’re excited to announce the official release of Rapid Ext JS 1.0, a revolutionary low-code…

The Sencha team is pleased to announce the availability of Sencha Architect version 4.3.6. Building…

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is…












